Flex 海盜大平台 (Flex Pirate) 遊戲簡介
歡迎挑戰 Flexbox 海盜
故事背景
有一天 FLEX 海盜集團襲擊了國王的領土,還偷走了皇冠。
國王決定派出六角戰艦,欲將 FLEX 海盜集團殲滅並取出皇冠。
FLEX 海盜集團的活動範圍被分為 20 層,想要拿到皇冠需要達到 FLEX 最深層才行。
遊戲辦法
請將座標圖上的準心瞄準到對應的海盜船上,瞄準完成後按下紅色按鈕發射飛彈,一層一層將 FLEX 海盜集團攻破!
flex pirate 新手村
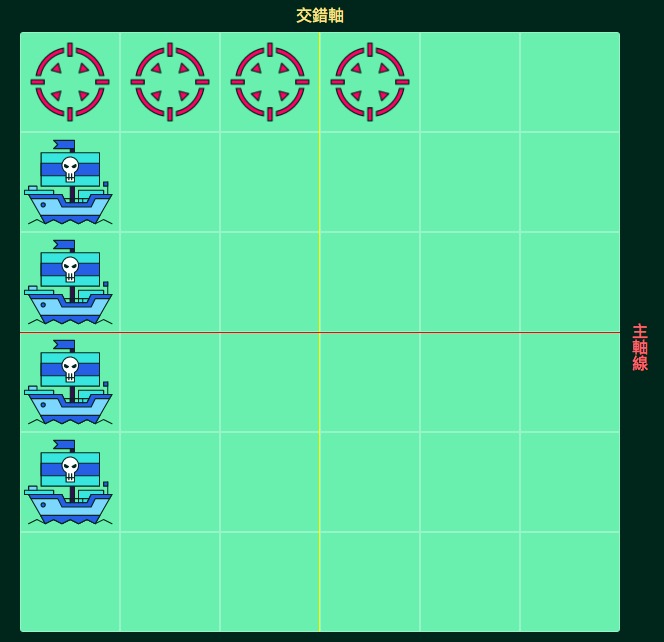
Level 1 /20
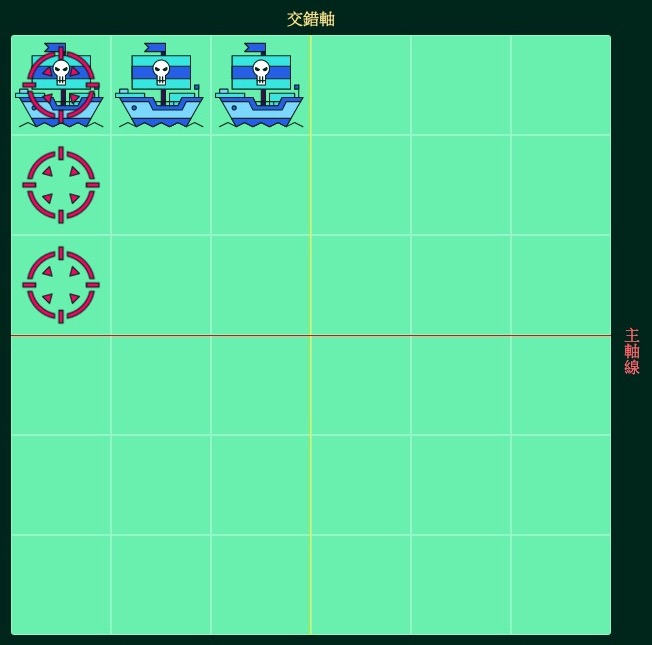
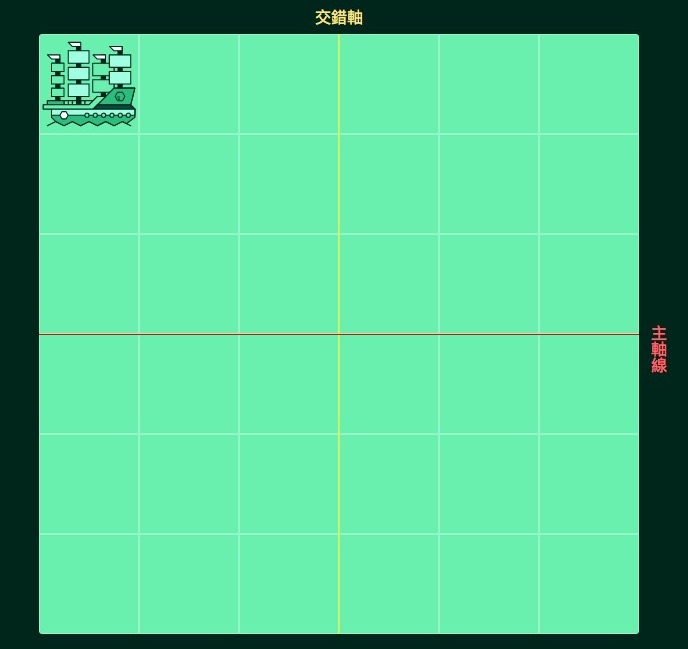
FLEX 海盜集團的保衛船隻並排放在座標的左上角正在休息,是個偷襲的好機會,準心就和一般的 div 一樣,預設的屬性為 display: block
將準心 (.aims) 的 display 設為 flex 可以輕鬆達到並排的目的。

1 | display:flex; |
display:flex; 為 flex 的起手勢,會將原本上至下的排列容器變成水平並排。
後面的就只針對要輸入的設定做記錄不在重寫了。
Level 2 /20
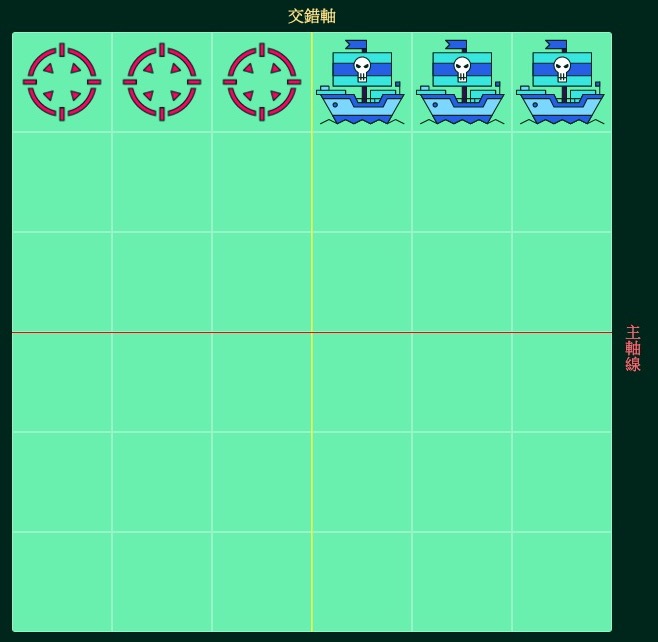
這層的守衛船隻並排停放在主軸線的最末端。

1 | justify-content: flex-end; |
注意 CSS 屬性前面要加 flex-,不是只有單純 key end 就好。
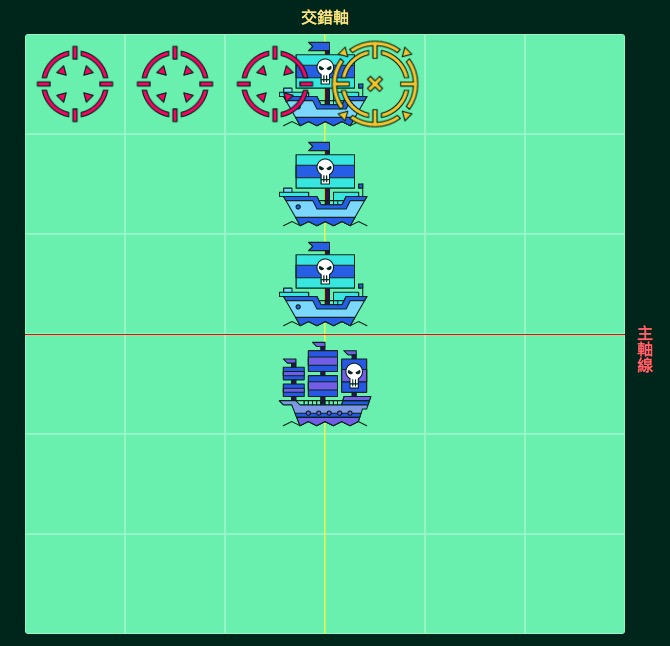
Level 3 /20
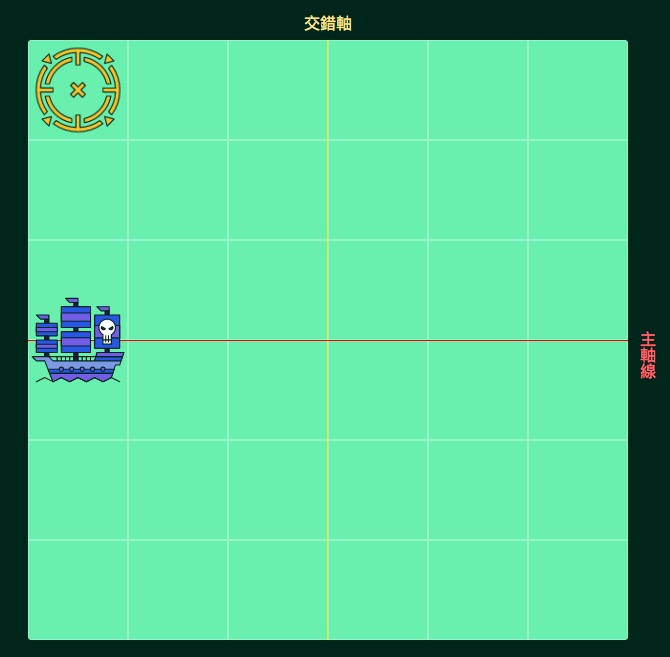
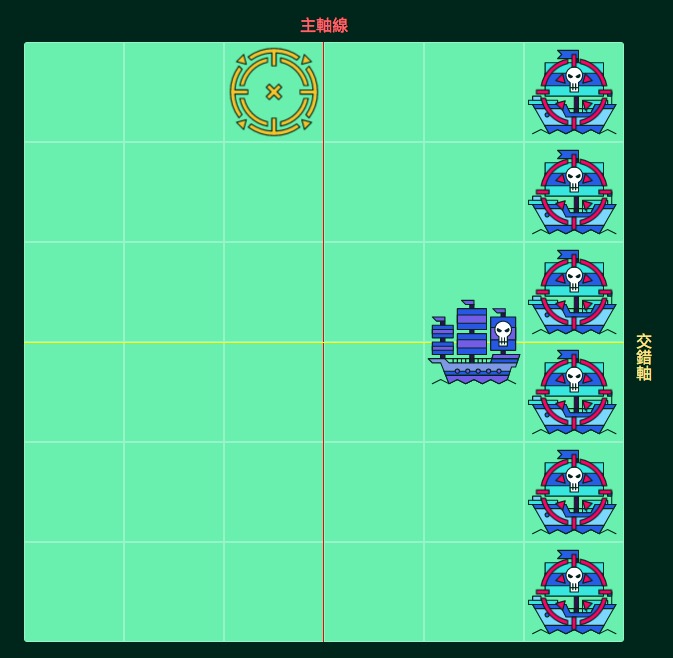
這層的守衛是條大型戰艦,在座標中上方,艦長決定使用攻擊力較強的大砲攻擊。

1 | justify-content: center; |
Level 4 /20
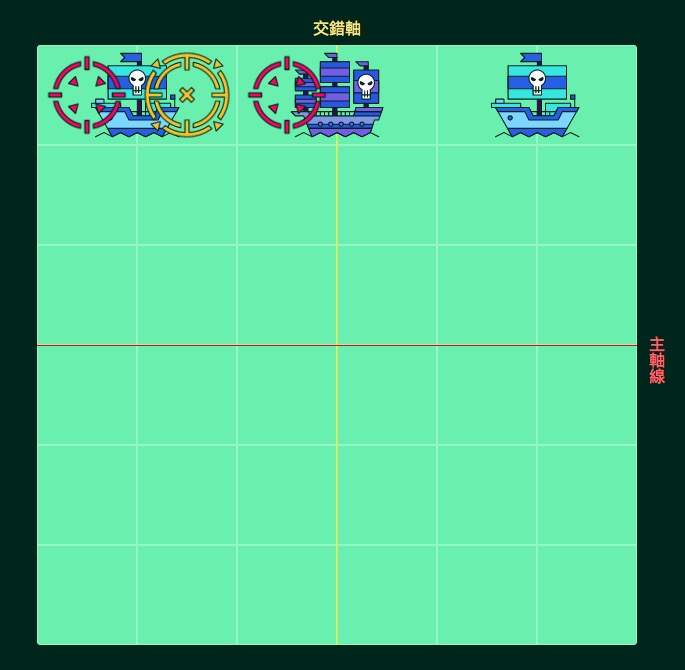
這層守衛有一條大型及兩條小戰艦,在入口前平均分配間距守著。

1 | justify-content:space-around; |
space-around 周圍空間,around 周圍。
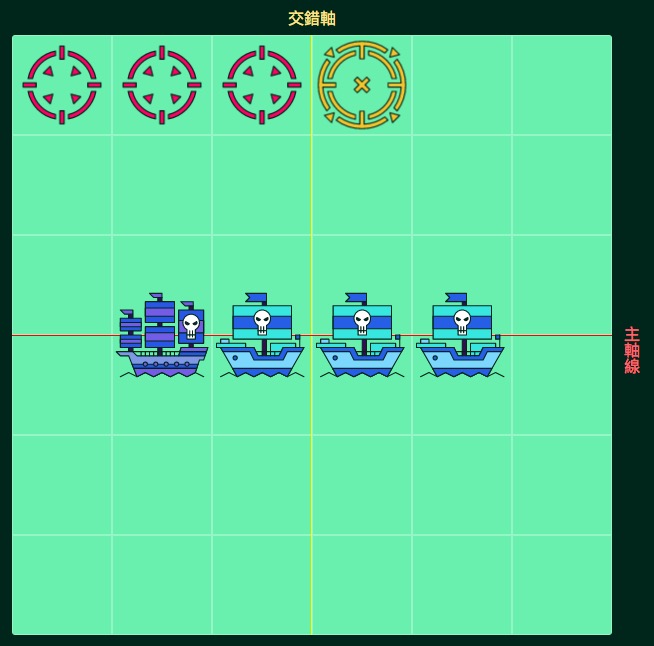
Level 5 /20
這層入口只有一艘小戰艦守著,但主軸線最前端和最末端都有大型戰艦護著

1 | justify-content:space-between; |
英譯
space-between (間隔)
between (之間)
Level 6 /20
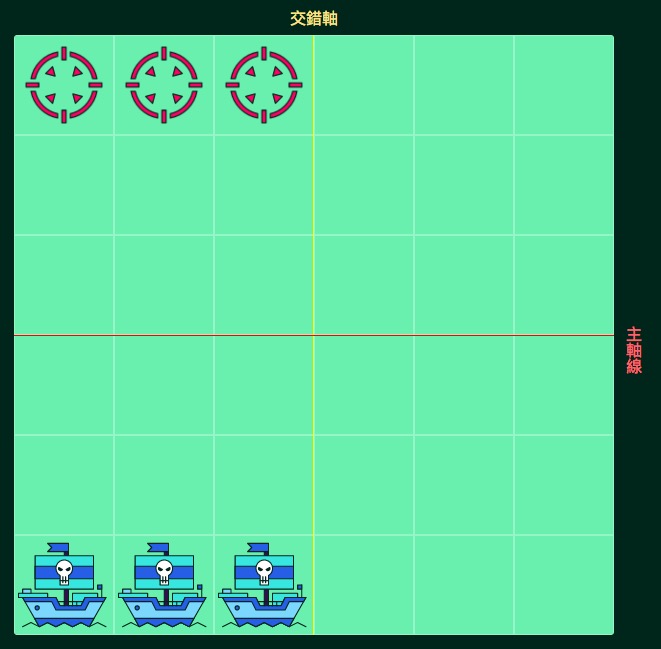
這層的小戰艦並排停放在副軸線的最末端入口處,裡面空無一人,艦長還是決定炸了以除後患。

1 | align-items:flex-end; |
比較 justify-content 是做並排後的水平對齊位置,而 align-items 是處理後的垂直對齊位置。
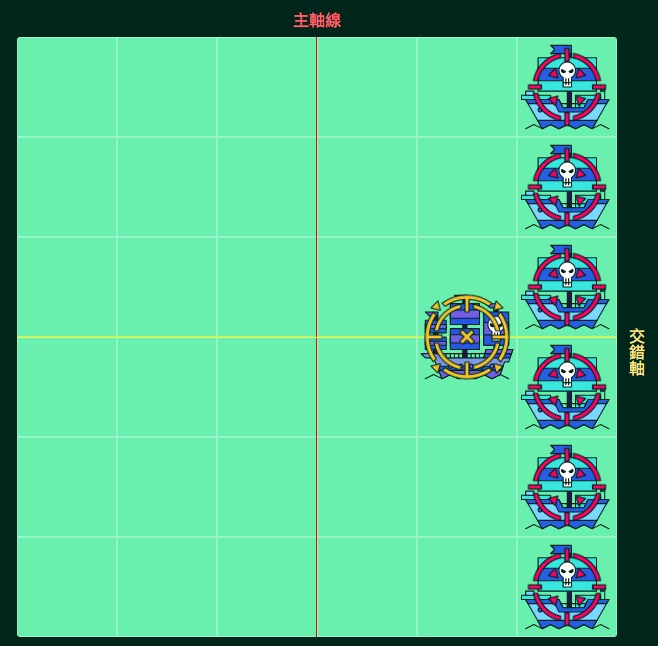
Level 7 /20
副軸中央有艘大型戰艦,原來海盜都跑去裡面開 party 了

1 | align-items:center; |
Level 8 /20
這層完全沒有守衛,開了這麼久的船,船員也都累了,艦長決定將六角戰艦停放在主軸與副軸線正中央,在這層休息一下。

1 2 | justify-content: center; align-items: center; |
是要使用 flex 移動船支不是要設定瞄點,注意文字說明。
Level 9 /20
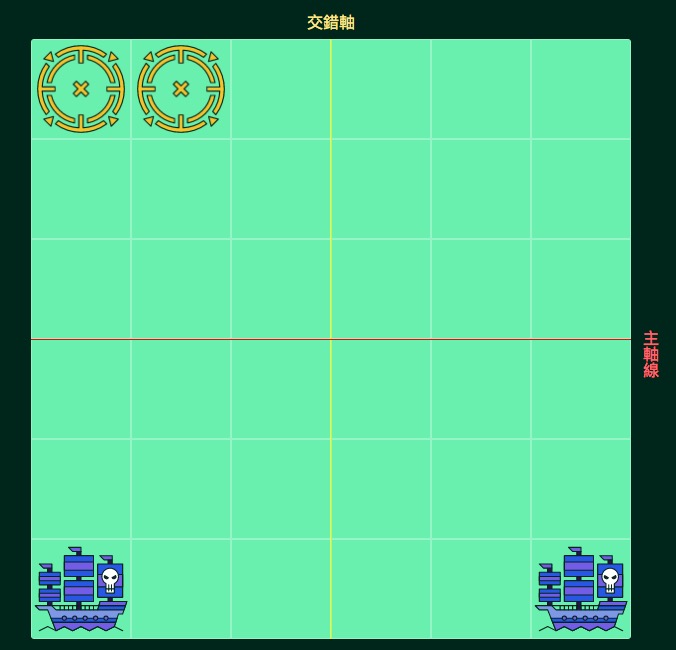
這層有兩條大型戰艦停放在副軸線最底端,並且分別分配在主軸線的最前端和最末端

1 2 | align-items:flex-end; justify-content:space-between; |
Level 10 /20
這層第一排有 1 條大型戰艦和 5 條小戰艦,下方有 1 條落單的小戰艦。

1 | flex-wrap: wrap; |
Level 11 /20
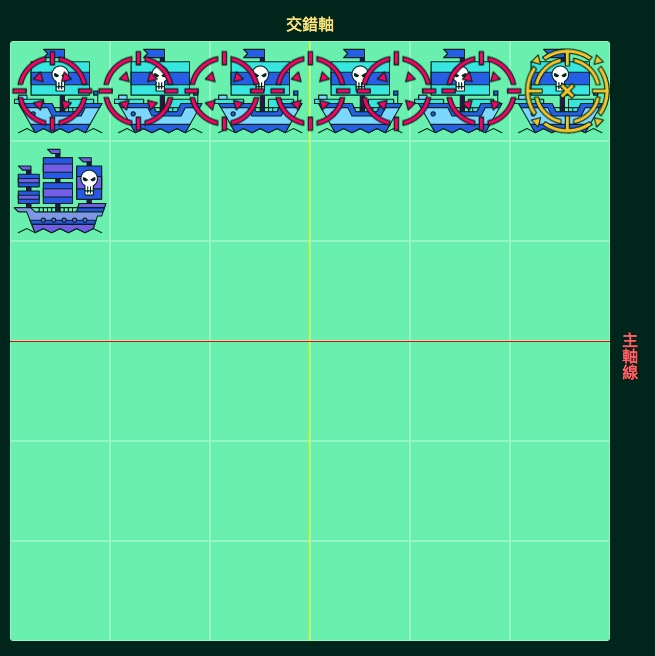
這層副軸線最末端有 6 條小戰艦,上方有一條大型戰艦護著。將準心設成多行且副軸線反轉即可瞄準相對應的海盜戰艦。

1 | flex-wrap:wrap-reverse; |
flex-wrap: 的 wrap; 與 wrap-reverse;
wrap; 在排列時由交錯軸方向起始端順向排往未端排列,在子元件寬度超過的元件轉往主軸線偏近中線下方排列。
wrap-reverse; 排列時由交錯軸方向未端逆向往起始端排列,由下而上排,在超過寬度的子元件會到下排,在主軸線近中線的上方。
Level 12 /20
這層第一排有6條小戰艦、下方有1條大型戰艦,看起來是海盜們正在分配人數要移動到大型戰艦工作

1 2 | flex-wrap:wrap; align-content:flex-start; |
align-content 與 align-items 的差別
- align-items 是針對內容為單行的子元件元素的對齊方式。
- 如果遇到多行的元素,就要使用 align-content 這個屬性,可以理解成多行多子元件元素同時做對齊的操作方式。
- 如果多行的話與 align-items: stretch 因為有多行子元件高度所以不會完整的伸展。
資料來源:圖解:CSS Flex 屬性一點也不難
Level 13 /20
副軸線最前端有6條小戰艦、最後端有2條小戰艦和1條大型戰艦,呈水平置中排列。這麼多艘船守著,看來是對方提高警覺心了!

1 2 3 | flex-wrap: wrap; justify-content: center; align-content: space-between; |
align-content 有 space-between; 的設定,而 align-items 沒有。
align-content 可與 justify-content 對照。
Level 14 /20
這層有3條小戰艦和1條大型戰艦,直向排列在座標圖上的中間。請將準心排列方向改為直向。
提示: 更改為直向排列後,主軸線與交錯軸位置會調換

1 2 | align-items: center; flex-direction: column; |
- 設定 flex-direction: column;,口訣動作,手背外內手心向內,槍口向下 (主軸方向下) 擊錘向右 (交錯軸向右)。
- 主軸線與交錯軸位置會調換後 align-items 會變成水平排列,居中使用 center 屬性,就成為居中垂直置頂排列。
Level 15 /20
這一層有4條小戰艦,垂直置中並直向排列在座標圖中。
試著結合 justify-content、align-content 或 align-items 來應用

1 2 | flex-direction: column; justify-content: center; |
- 設定 flex-direction: column; 口訣動作,手背外內手心向內,槍口向下 (主軸方向下) 擊錘向右 (交錯軸向右)。
- 主軸線與交錯軸位置會調換後 justify-content: 會在左方由下往上排列,使用 center; 屬性。
Level 16 /20
這層有兩條小戰艦,中間有一條大型戰艦呈直向排列,水平置中且垂直均分於座標圖中。

1 2 3 | justify-content: space-around; align-items: center; flex-direction: column; |
- 設定 flex-direction: column; 口訣動作,手背外內手心向內,槍口向下 (主軸方向下) 擊錘向右 (交錯軸向右)。
- 主軸換成垂直與交錯軸變水平後, justify-content 走向就會是處理垂直對齊,使用 space-around 對齊方式。
- align-items: 因主軸與交錯軸換過變成處理水平對齊,使用 center 將內元件對齊於中間。
Level 17 /20
座標圖上最左邊有一排小型戰艦直向排列,中間也有三條大型戰艦直向排列。

1 2 3 | flex-wrap: wrap; flex-direction: column; justify-content: center; |
- flex-direction: column; 口訣動作,手背外內手心向內,槍口向下 (主軸方向下) 擊錘向右 (交錯軸向右)。
- flex-wrap: wrap; 屬性會讓多的內元件 (item) 排列齊上方與主軸線中間偏下一點,但因為主中線改由水平改為垂直所以會變會由左往右排列。
- 主軸線變水垂直後 justify-content 成變成控制垂直對齊的操作,置中使用 center。
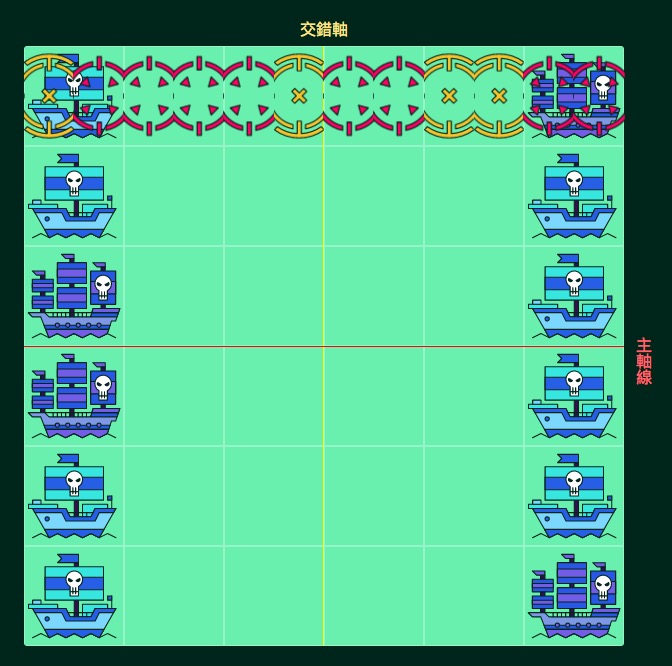
Level 18 /20
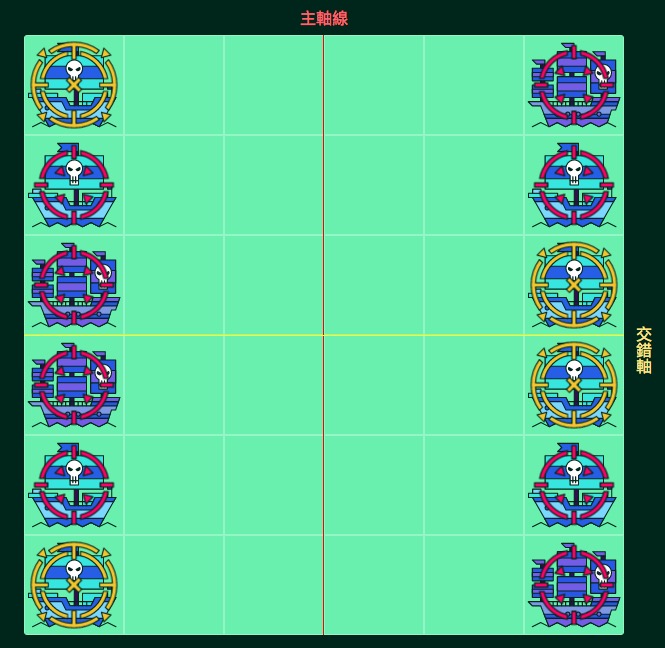
座標圖上有兩排垂直排列的船隻分別貼齊座標圖主軸線最左邊和最右邊,但擺設順序和準心排列順序相反。

1 2 3 | flex-wrap:wrap-reverse; flex-direction:column-reverse; align-content:space-between; |
- 注意船的種類排序。
- flex-wrap:wrap-reverse; 由交錯軸方向未端逆向排向起始端,排列齊下方與主軸線中間偏上一點。
- flex-direction: column-reverse; 設定口訣動作,手背向內手心向外,槍口向上 (主軸方向上),擊錘向右 (交錯軸向右) ,類 Photoshop 垂直翻轉。
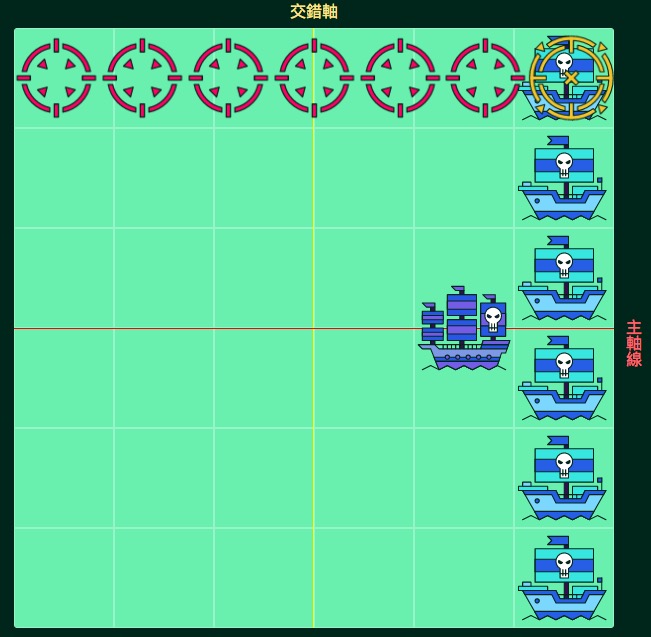
Level 19 /20
這層小戰艦垂直排列在座標圖最右邊,有條大型戰艦垂直置中在隊伍前。設定為多行且直向排列後,在設定每行貼齊最前方且垂直置中,會發現準線方向與船隻相反,將”多行”設定成”多行且反轉”即可。

1 2 3 4 | flex-direction: column; flex-wrap: wrap-reverse; justify-content: center; align-content: flex-start; |
- column 手背向內槍口向下擊錘向左,此時的主軸線會變垂直線,而交錯軸會變水平線。
- flex-wrap: wrap-reverse; 手背向內手心向外,槍口向上 (主軸方向上),擊錘向右 (交錯軸向右) ,類 Photoshop 垂直翻轉。
- justify-content: center; 控制垂直的對齊方式,居中讓第二行的子元件居中。
- align-content: flex-start; 主軸被轉後的內元件起始點由右往左,設定右方就是 flex-start
。
使用 flex-direction: column; 後,動作口訣手背外內手心向內,槍口向下 (主軸方向下) 擊錘向右 (交錯軸向右)。

flex-wrap: wrap-reverse; 由交錯軸方向未端逆向排向起始端。

使用 justify-content: center 將超過父容器寬度的子元件,針對第二排主軸線上方的子元件 (原設定是水平對齊因主軸線轉向) 變調整上下對齊置中,透過 align-content: flex-start; 將子元件往交錯軸的起始點對齊。

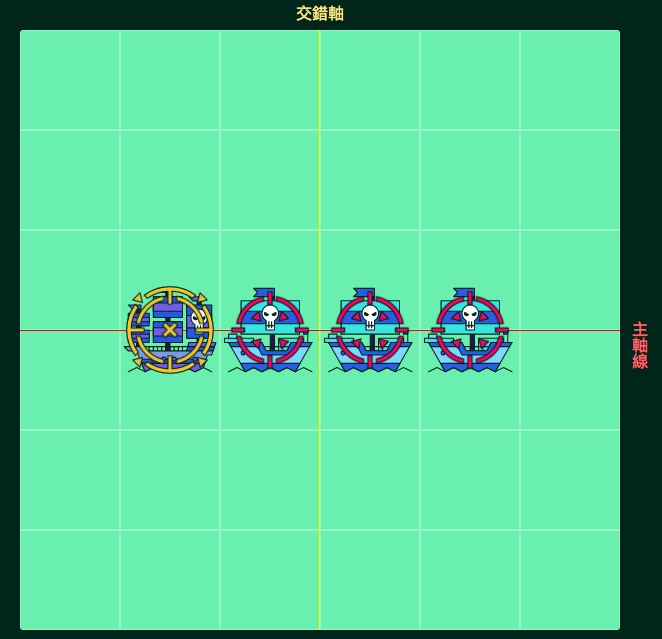
Level 20 /20
這層有三條小戰艦和一條大戰艦,但船隻排放順序和準心排放順序相反,水平垂直置中橫向排列在座標圖上。

1 2 3 | justify-content:center; align-items:center; flex-direction:row-reverse; |
使用 justify-content:center; 與 align-items:center; 都居中後,但船的排列是反的。
透過 flex-direction: row-reverse; 反轉主軸線方向,槍口由左方轉向右方 ( 水平翻轉主軸線方向 )擊錘向下 (交錯軸向下)。
使用 justify-content:center; 與 align-items:center; 達到垂直水平都居中。

透過 flex-direction:row-reverse; 把主軸線方向反轉,此時排列就會是反序。

flex pirate 新手村總結
flex-direction 動作口訣
flex-direction: 比較特別也容易混搖。
口訣:左手比出看手槍,手背向內手心向外食指指左方,姆指就是擊錘向下指身體,就是預設值。
- 預設值為 row,手心向外見手背,槍口向右 (主軸方向左) 擊錘向下 (交錯軸向下)。
- row-reverse; 反轉後手背向外見手心,槍口由向右方 (主軸方向右) 左內擊錘向下 (交錯軸向下) ,類 Photoshop 水平翻轉。
- column 手背外內手心向內,槍口向下 (主軸方向下) 擊錘向右 (交錯軸向右)。
- column-reverse; 手背向內手心向外,槍口向上 (主軸方向上),擊錘向右 (交錯軸向右) ,類 Photoshop 垂直翻轉。
flex-wrap 口訣
wrap; 由交錯軸方向起始端順向排往未端排列。
wrap-reverse; 由交錯軸方向未端逆向排向起始端。


Comments are closed.