針對新版 WordPress 5CR 可用的外掛插件測試。
AddQuicktag
允許您輕鬆地將自定義快速標記添加到html和可視化編輯器。
Autoptimize
優化網站的性能:js,css,html,圖片,谷歌字體等等!
CodePen Embedded Pens Shortcode
codepen_embed 區塊引入測試
See the Pen Bootstrap3 – Less 自定 Label 函式與產生樣式名與色彩 by Jimmy_Wu (@Jimmy_Wu) on CodePen.0
Crayon Syntax Highlighter
如果有在 Codeing Dev 的話,程式碼 Highlight 是必要的工具,如果只用 <pro> 的標籤來處理程式碼的話,有些字元或是字符會有轉換的問題要處理,而用此是可以放心使用,而不同的主題樣式很多。

1 | <?php ?> |
Make Paths Relative
可將站台前方的網址或網域部份改成相對路徑,在轉移主機與資料庫時如果像是有圖片或是站內連結的話,就不用一筆筆的改,不過對應的路徑要注意。
使用前,使用後。

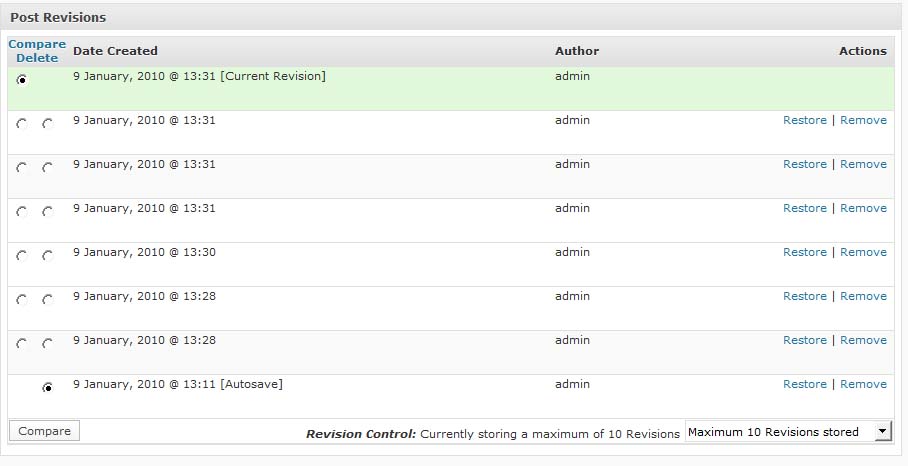
Revision Control
允許更精細地控制存儲在全局和每類型/頁面上的修訂數量。

Show IDs
在所有文章與文章列表裡,頁面和分類頁面上顯示ID。

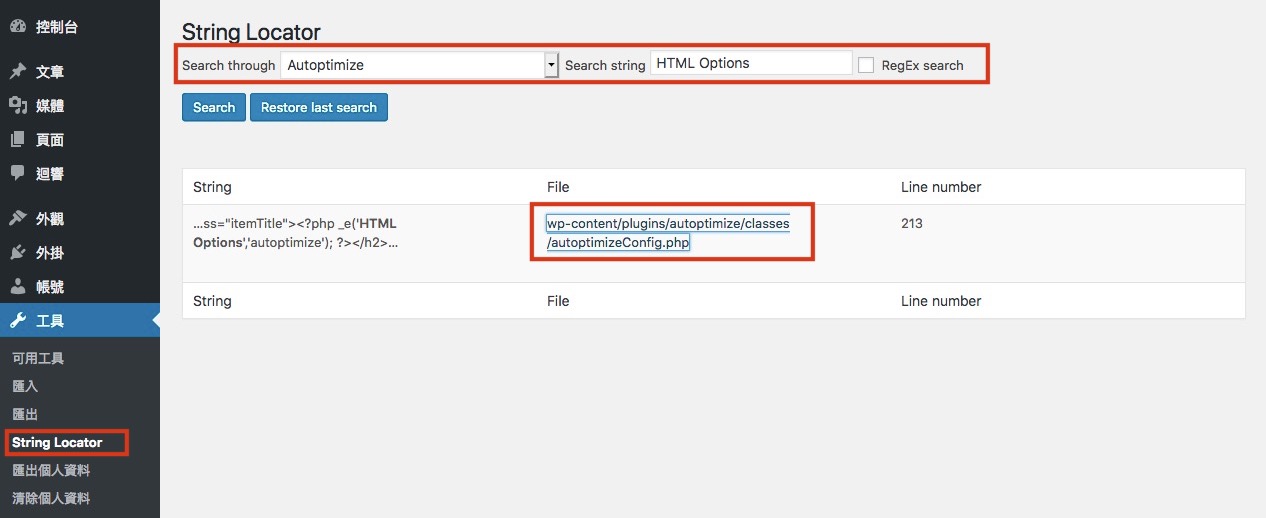
String Locator
瀏覽主題和插件外掛文件檔案,查找相關的字符串,否果要將介面中文化的話是不可少的工具。
WP 的尋找介面,看是要修改主題或是外掛插件,輸入要找的字串出現頁面路衛,點進後內容就修改。

找到的文件檔案,修改 HTML 程式碼。

局部修改後的字串。

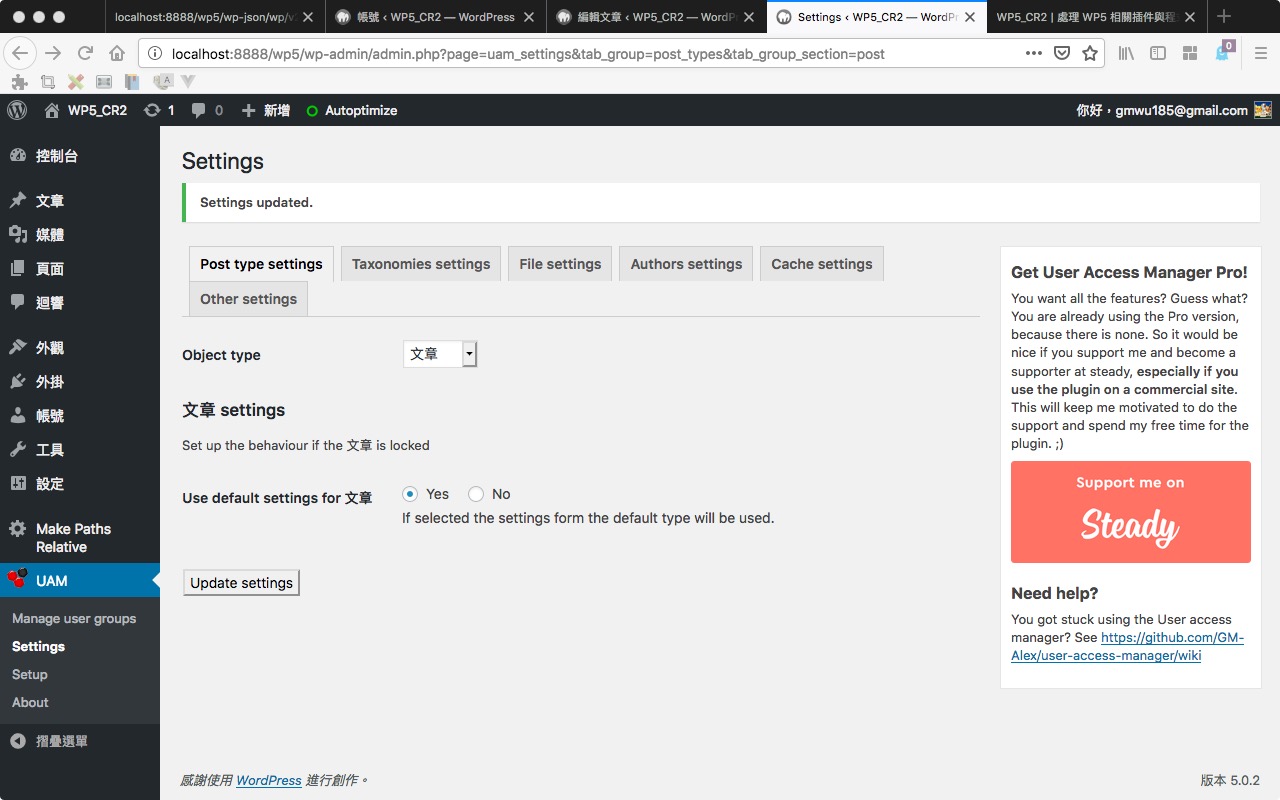
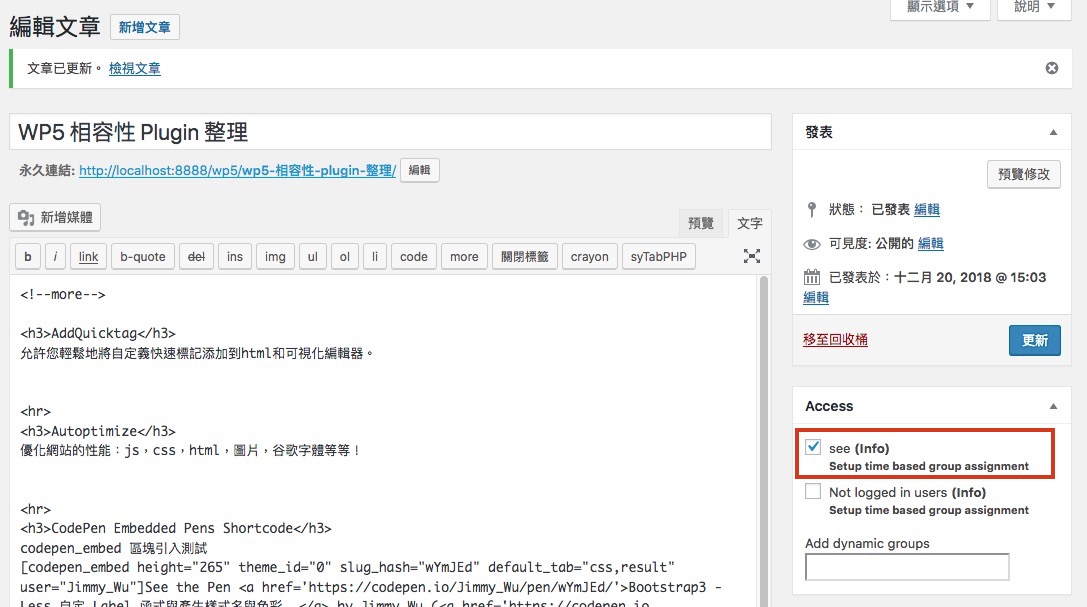
User Access Manager
管理文章權限、頁面、類別和文件的訪問,可針對獨立的使用者或是使用者群組給不同的權限。




User Profile Picture
在您的用戶個人資料頁面上使用本機 wp 上傳媒體庫中的圖片。
WP Emmet
可在 WordPress 的文字編輯器中的純文字編輯內使用 HTML Emmet compars,使用簡寫與 Tab 鍵將 HTML 元素直接寫進文章中,但要注意如果內容過長的話或是遠端的話反應會很慢。
1 2 3 4 | // 輸出前 p{這是一段文字} // Tab 輸出後 <p>這是一段文字</p> |
Disable Gutenberg
WordPress 5 文章編輯器預設為 Gutenberg 編輯器,使用此可改回舊的界面,或是參考 [教學] 將WordPress5.0新版Gutenberg編輯器 ,回復至舊版TinyMCE編輯器 進到WordPress後台,再到「主題編輯器」,開啟functions.php,加入下方的語法。
1 2 3 4 5 6 7 8 | add_filter('use_block_editor_for_post_type', 'd4p_32752_disable_block_editor', 10, 2); function d4p_32752_disable_block_editor($use_block_editor, $post_type) { if (in_array($post_type, array('post', 'my-custom-type', 'second-type'))) { return false; } return $use_block_editor; } |

Comments are closed.