Less提供了很多實用的函數專門用於定義和操作色彩。使用這些函數來控制色彩,創造合適的色彩搭配,並且保持網站的一致性
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | // lighten() 變亮 lighten(@color, 10%); // return a color which is 10% *lighter* than @color // darken() 變暗 darken(@color, 10%); // return a color which is 10% *darker* than @color // saturate() 彩度 saturate(@color, 10%); // return a color 10% *more* saturated than @color // desaturate() 去除飽和度 desaturate(@color, 10%); // return a color 10% *less* saturated than @color // 高反差 contrast() fadein(@color, 10%); // return a color 10% *less* transparent than @color fadeout(@color, 10%); // return a color 10% *more* transparent than @color fade(@color, 50%); // return @color with 50% transparency // spin() 色相 spin(@color, 10); // return a color with a 10 degree larger in hue than @color spin(@color, -10); // return a color with a 10 degree smaller hue than @color // mix() 混二色 mix(@color1, @color2); // return a mix of @color1 and @color2 |
See the Pen less color 函式運用 by Jimmy_Wu (@Jimmy_Wu) on CodePen.light
色彩計畫
單色(Monochromatic Color scheme):
只有一種顏色,但在明度及彩度上作變化。
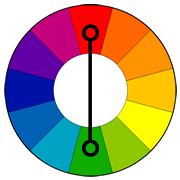
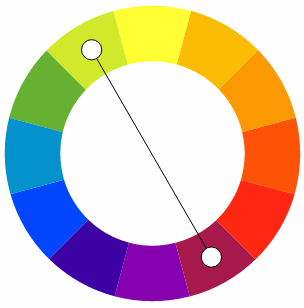
補色(Complementary color scheme):
色輪上相隔 180 度的兩色,如紅配綠。這種配色方式強調對比。


對比色 點這
對比色是人的視覺感官所產生的一種生理現象,是視網膜對色彩的平衡作用。指在24色相環上相距120°-180°之間的兩種顏色,稱為對比色。

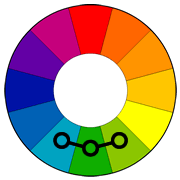
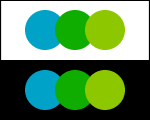
相似色(Analogous color scheme) :
色輪上相鄰的三色,如黃、黃綠、綠。


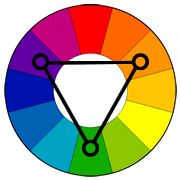
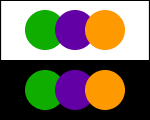
三等分(Triadic color scheme) :
色輪上相隔 120 度的三色,如紅、藍、黃。這種配色方式兼顧顏色間的對比與平衡,且具有豐富的顏色。


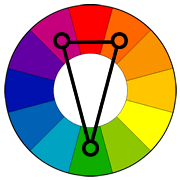
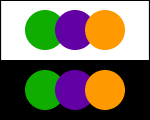
補色分割(Split-Complementary color scheme) :
一顏色和其補色兩側的顏色,如紅、黃綠、藍綠。這種配色方式表現也強調對比,但不像補色那樣緊繃。


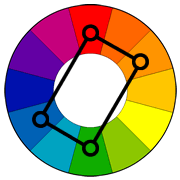
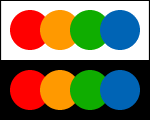
矩形(Tetradic color scheme) :
由兩組互補色構成,如紅、綠及黃、紫。


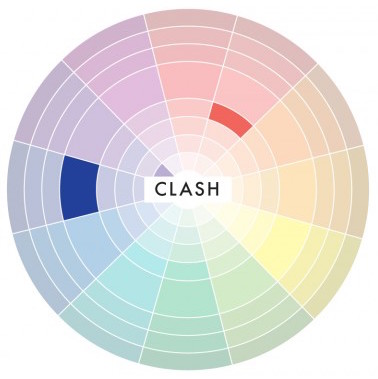
衝突 (Clash):
由某一色和其兩側相鄰 90 度的顏色構成,帶來活力、原始、急切的感覺。

LESS 色彩參數運用
color spinning
spin()函數允許我們調整一個基礎色以便達到色帶輪的任何一點
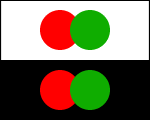
補色(Complementary color scheme)
這種方案中強調有兩個在色帶輪相對180度方向的兩個色彩作為基色,綠色為基本色去發展。

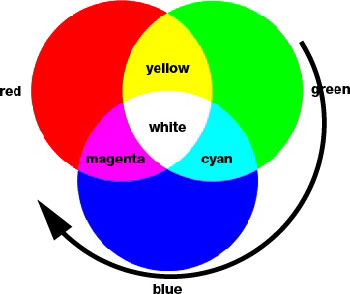
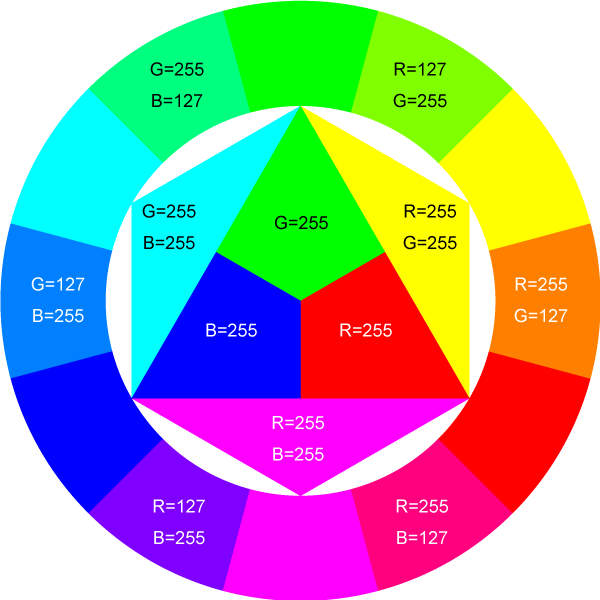
但還是有問題,為什麼不是和色相環一樣補色是正180度的色彩紅色呢,想不透細想後才想到,色光的色相是加法記算,在三原色交差圖中才是明確的指出另一色不是紅色,而是洋紅。色相是以順時針為正值,反之為負值。

伊登十二色相環就能更明確的了解,而色彩的方式還是主要以 RGB 來演化,而 HSB 中的 H (Hue Saturation Light-HSL) 也是依此去轉換。

See the Pen less 色彩計劃運用 by Jimmy_Wu (@Jimmy_Wu) on CodePen.light
資料源
CSS可樂-RGB、HSL、Hex 網頁色彩碼,看完這篇全懂了
使用Less color函數創建專業網站配色方案
用 LESS 寫 CSS ( 判斷式、迴圈、Function )
Color 函數
LESS-顏色定義函數
色彩計畫:配色基本技巧
Color Harmonies – basic techniques for creating color schemes

Comments are closed.