1-lottie 簡介
Lottie 官方提供的官方效果圖 https://lottiefiles.com/
2-使用 adobe AE
2-1-adobe AE 的畫布 (版面) 設定
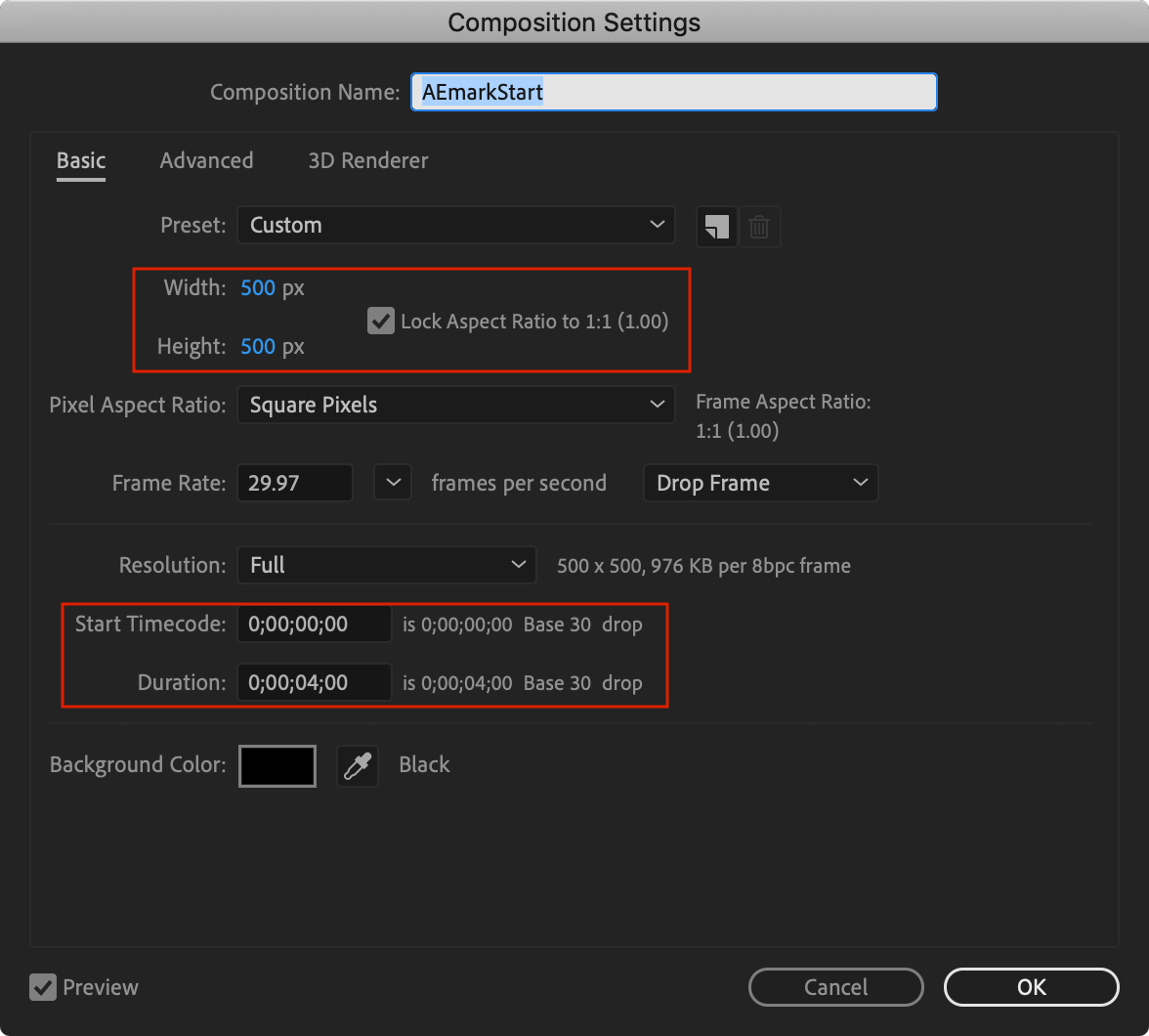
簡單使用 AE,首先先設定畫布大小,對於要製作出來的成品一定會有尺寸,如果專案已開啟可使用快速鍵 cmd+k 叫出面版,設定畫布大小為 500 x 500 px 的大小。

2-2-adobe AE 繪製動畫
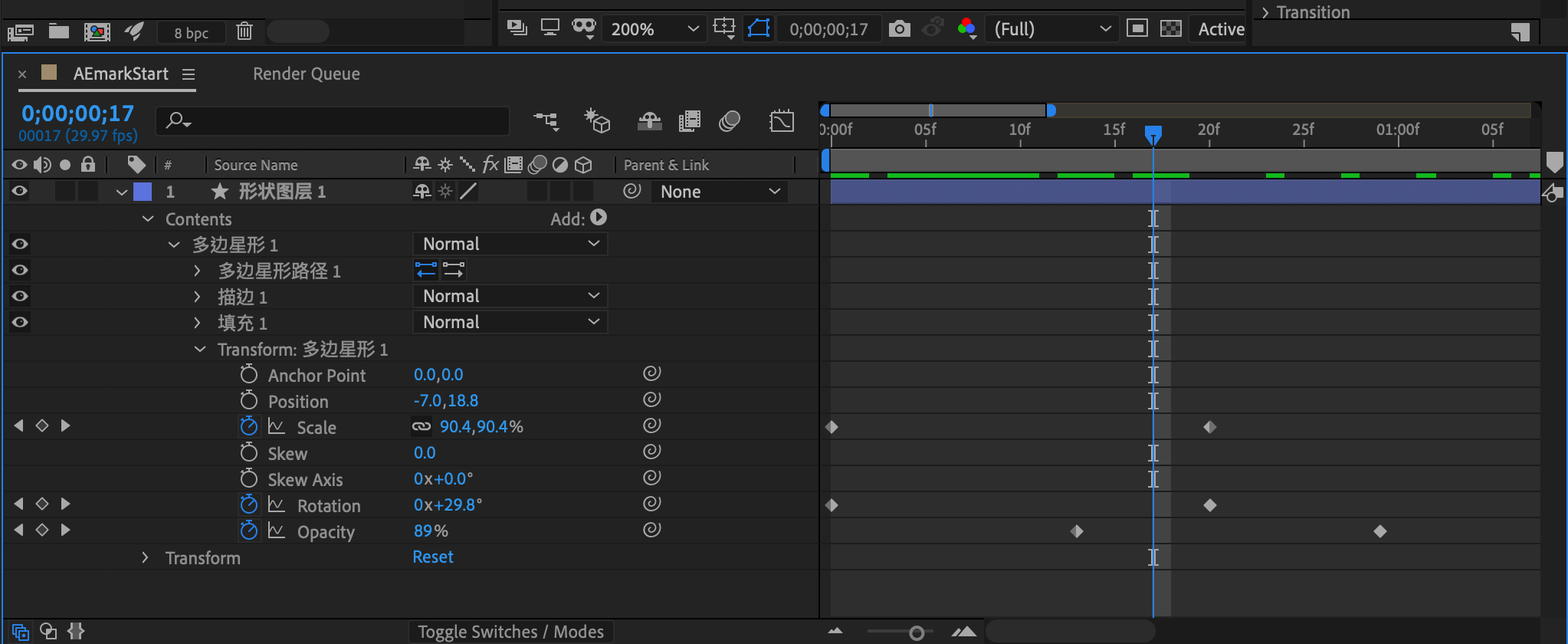
的工具裡的星形工具,選後直接在畫版上畫面星型畫於畫面上,編輯 AE 動畫 Scale 與 Rotation Opacity 為主。

2-3-adobe AE 動畫完成後,透過 bodymovin 輸出檔案
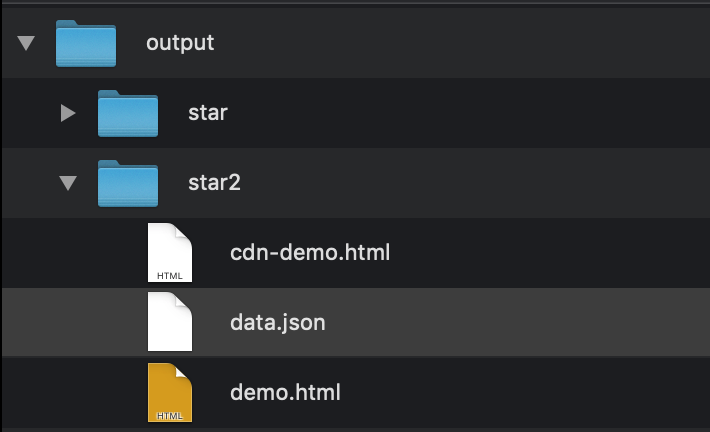
接著使用 bodymovin 輸出 AE 製成的動畫,輸出後會產生出一個 JSON 檔,裡面就是動畫的參數,在結合上 Lottie 的函式庫,就可以在網頁上執行動畫。

3-輸出後在 HTML 使用 Lottie 動畫函式庫
Lottie 是一個庫,可以解析使用 AE 製作的動畫(需要用 bodymovin 導出為 json 格式),支持 web、ios、android 和 react native。
在 web 的部份,lottie-web 庫可以解析導出的動畫 json 文件,並將其以 svg 或者 canvas 的方式將動畫繪製到頁面中。
CDN 連結頁面 https://cdnjs.com/libraries/bodymovin
主要使用 https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.5.7/lottie.min.js 這支 JS 檔就可以了,不過是有點肥大。
接著,將 data.json 引入函式中就可以產生動畫。
下例是將 data.json 先使用變數 animationData 存著,對應 data.json 裡的資料結構。
如果要使用外部的 data.json 檔的話, params 變數物件中,要加入 path: 'data.json' 屬性設定,這樣函式就會去引入 json 檔。
See the Pen adobe-AfterEffects-製做動態介面設計起手式 by Jimmy_Wu (@Jimmy_Wu) on CodePen.light

Comments are closed.