在瀏覽器使用原生的 <select> ,不同瀏覽器有不同的樣式,而且 <option> 如果內容過多的話會佔版面。
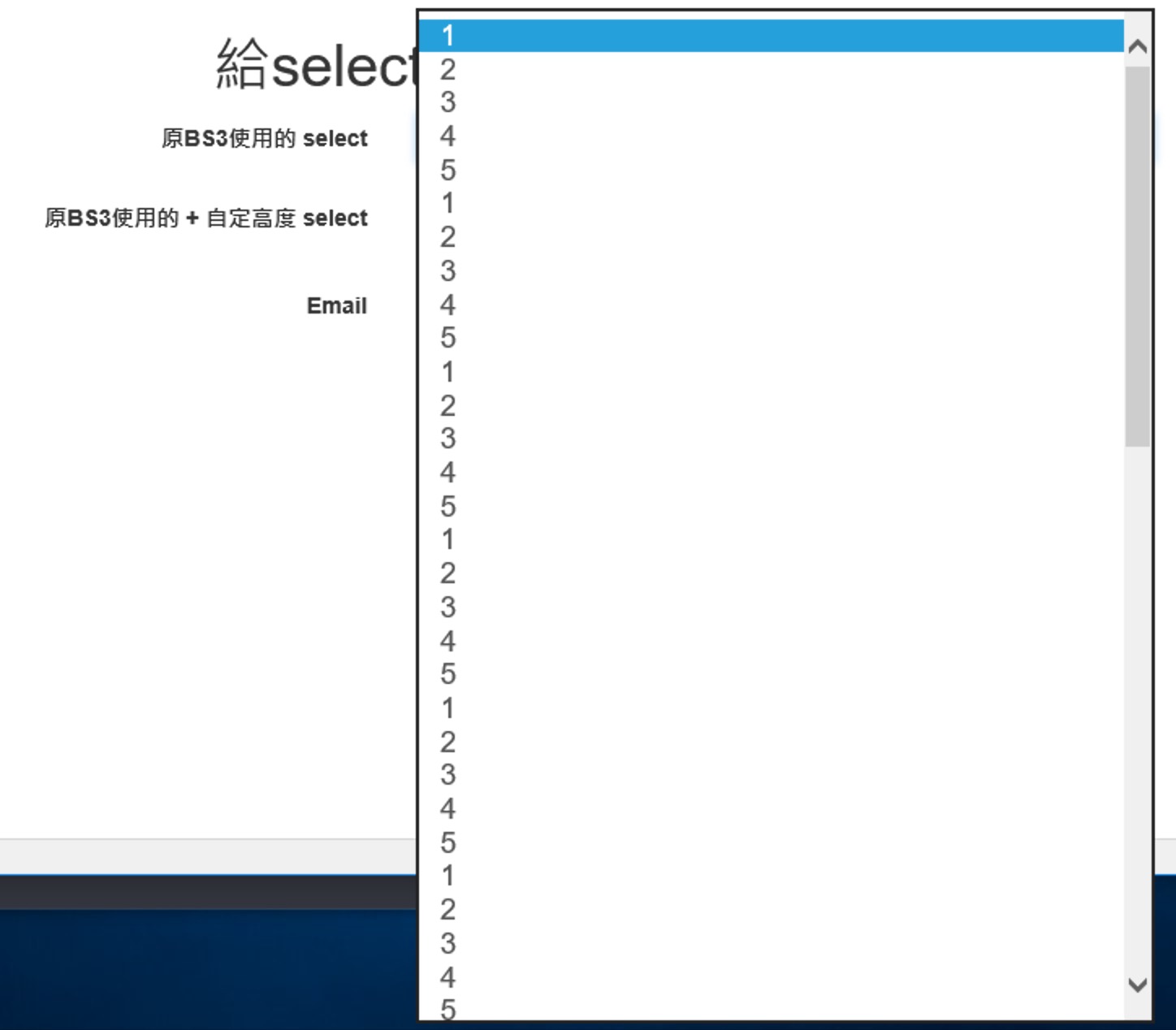
01-各版本問題
在每個瀏覽器都會針對 <select>,有不同的樣式出現,而在 <option> 內容過多的話通常就是直接重頭到尾通到底,而且如果視窗不是全銀幕的話,也會看到穿過視窗列出每一筆的 <option>,另外像 Firefox 在大尺寸的銀幕解析度下字也是很小,在觀看上除了不美觀外使用上也不方便。
safari

firefox / 此外 Firefox 居然還可以往上跑,這不知道算不算是很合理的設計,在點下的位置自行分辨上下,只要低於

chrome

IE 11

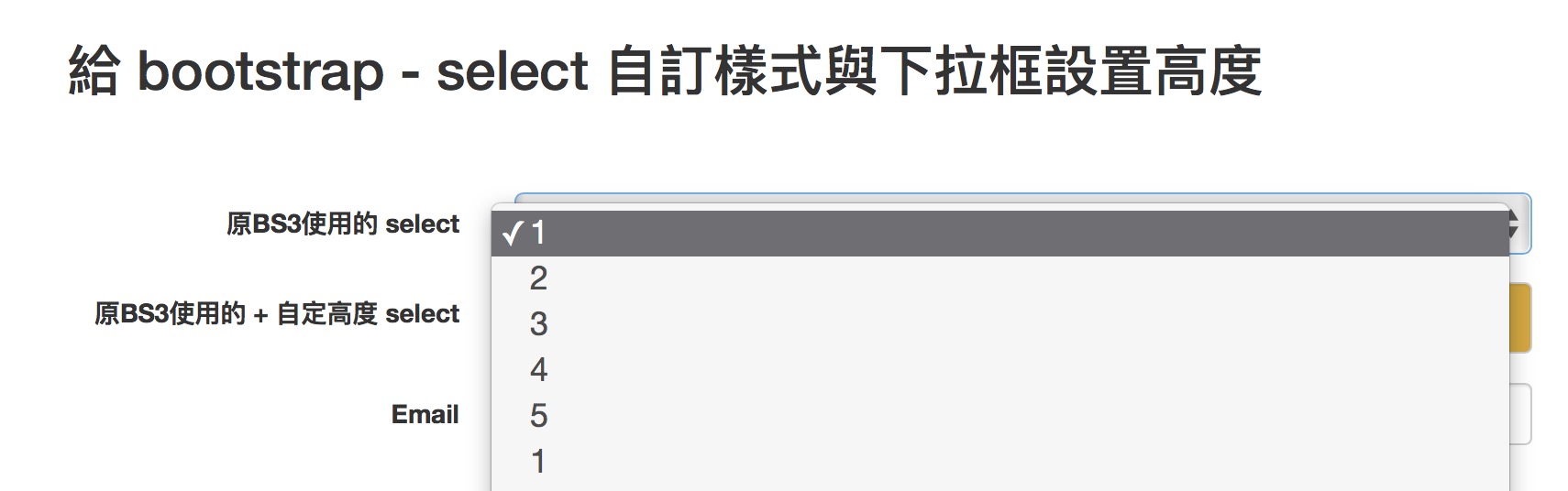
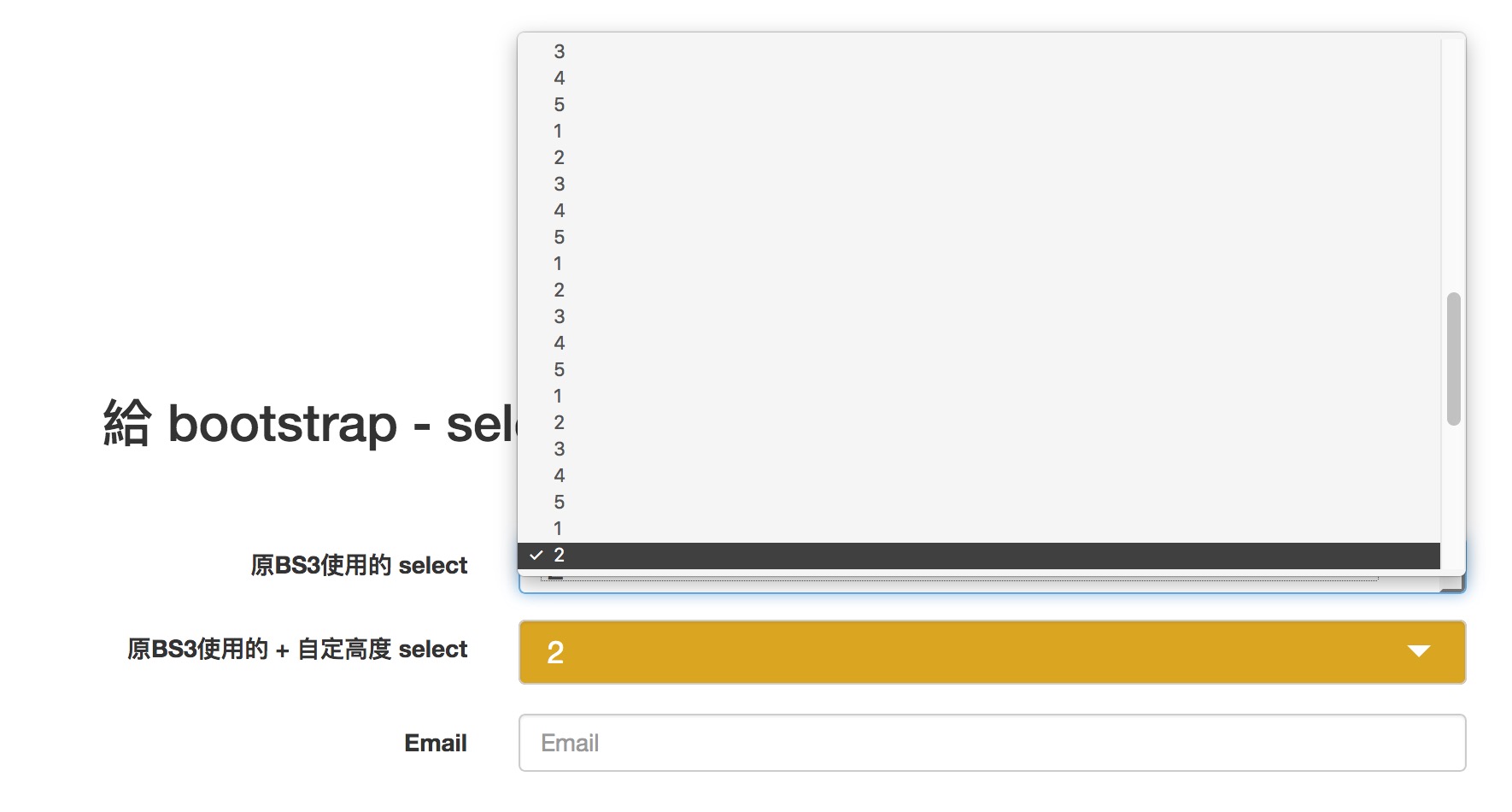
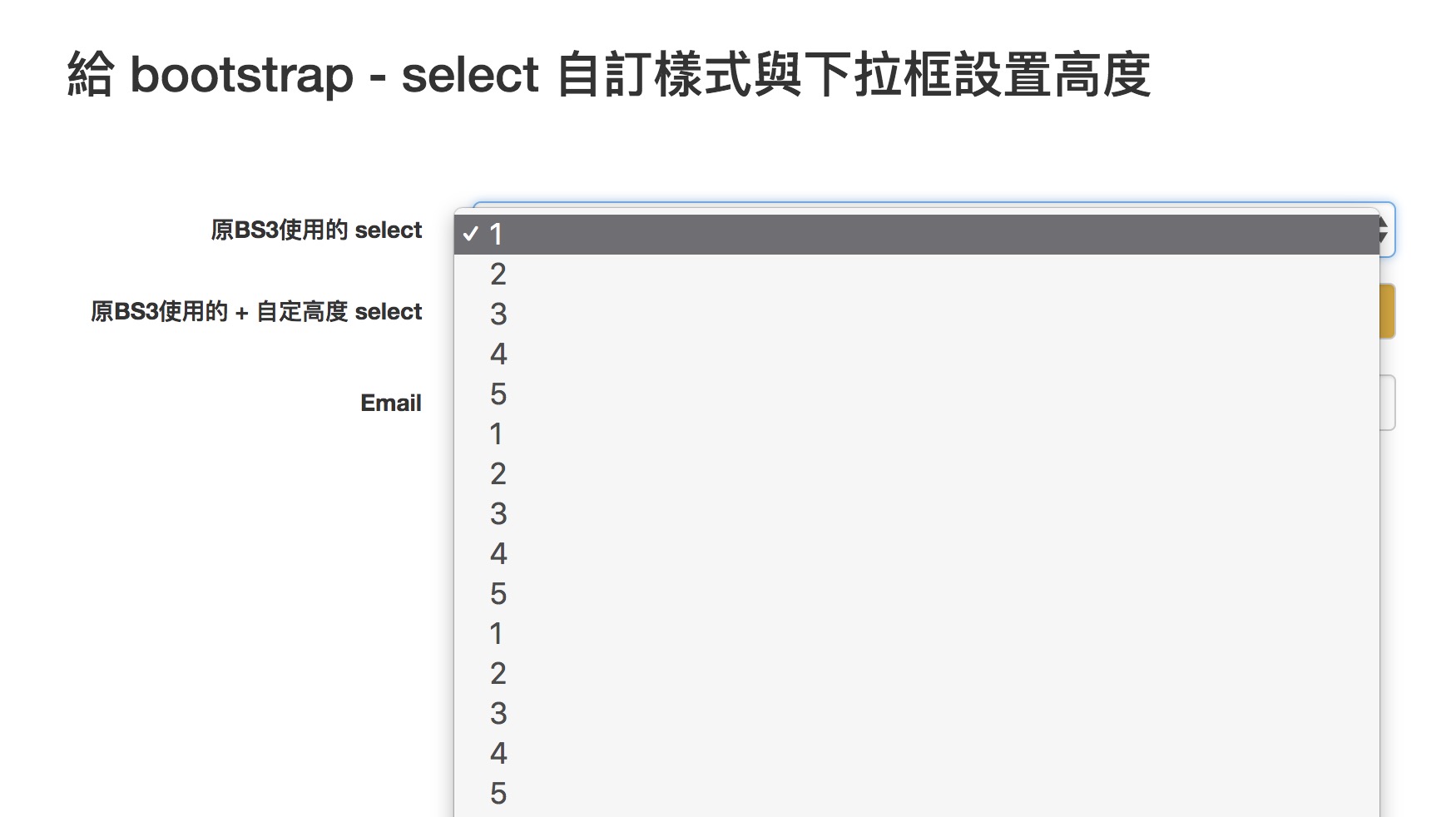
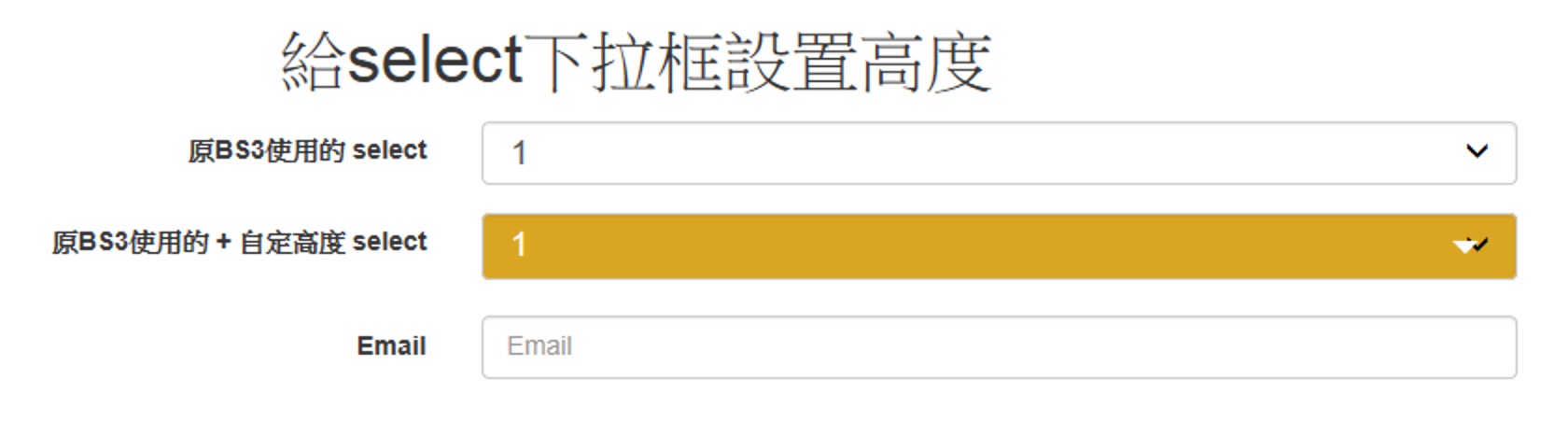
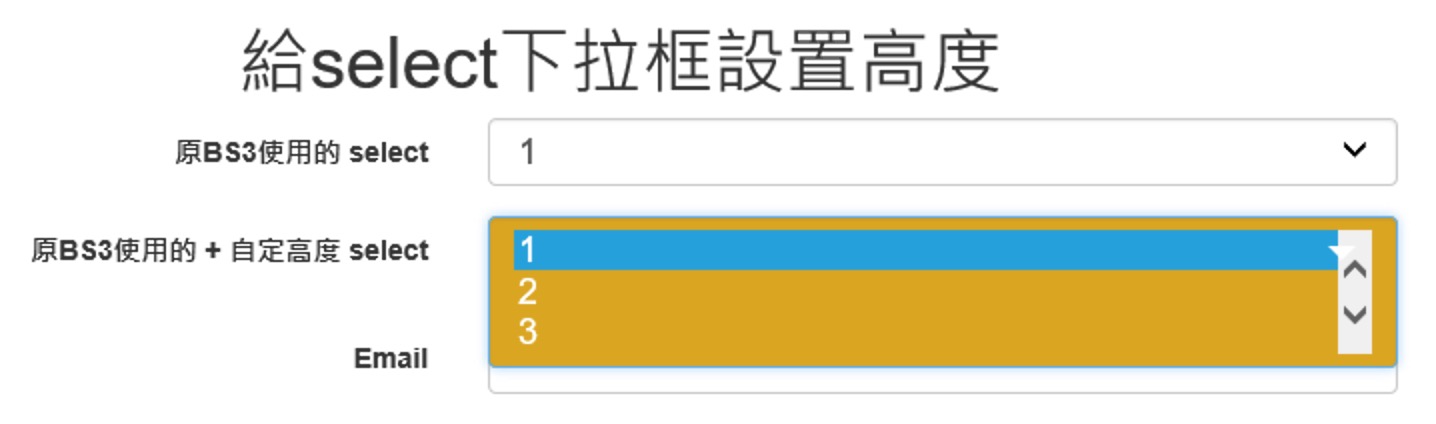
02-屬性修改與設定解說
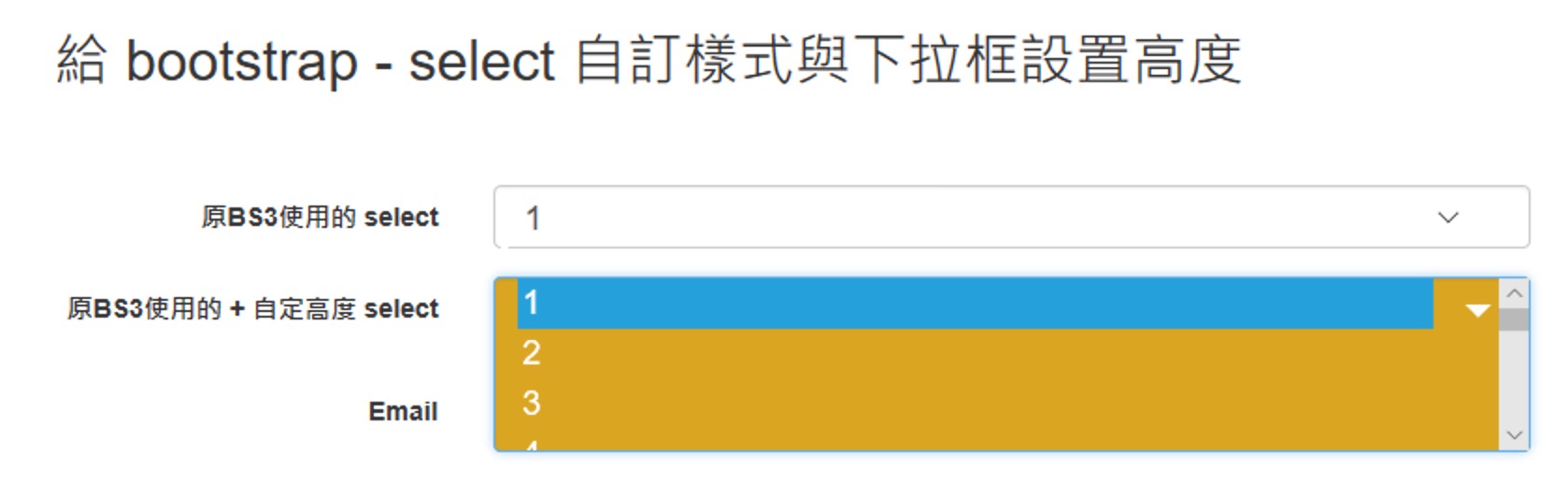
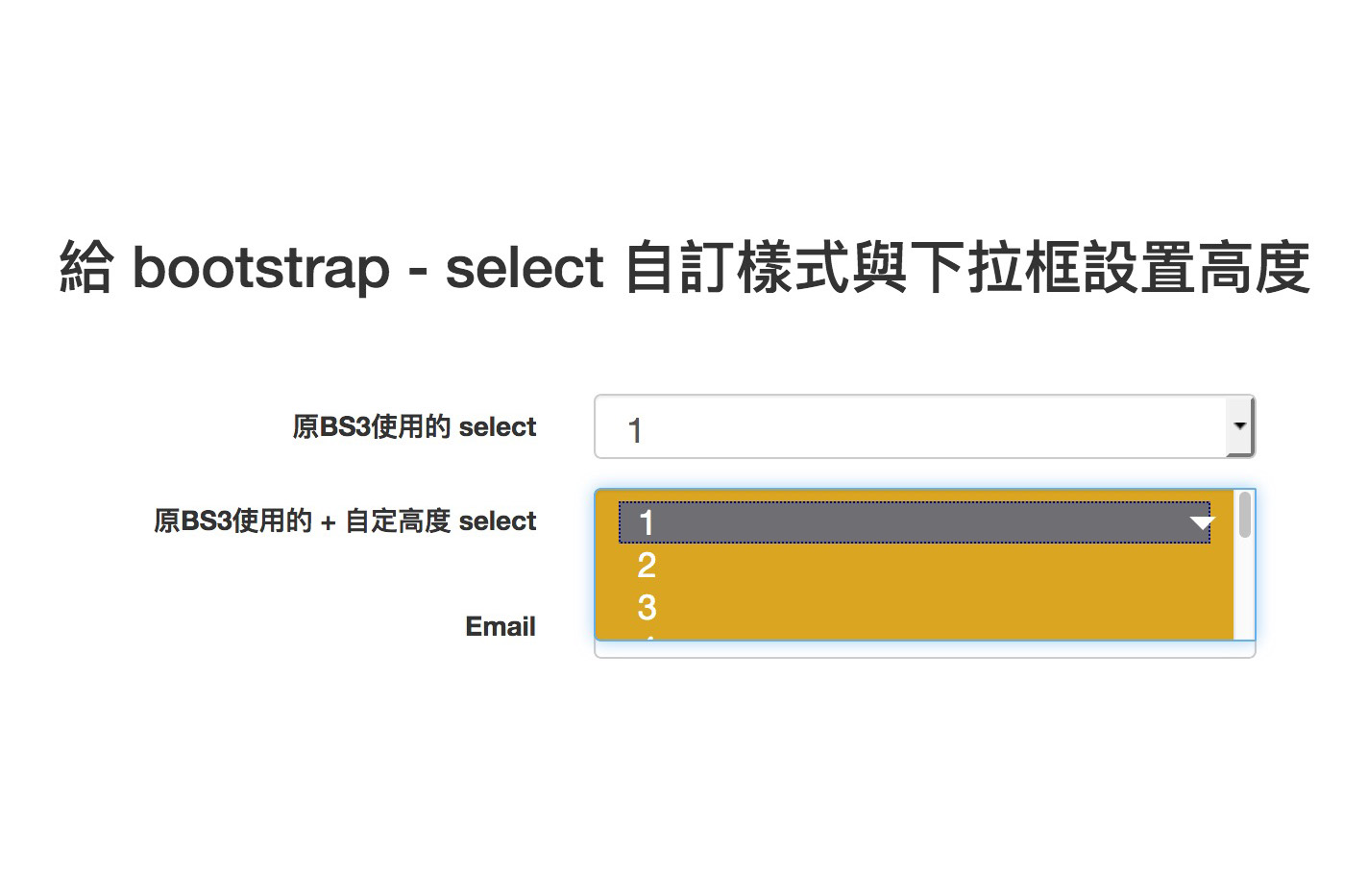
See the Pen 給 bootstrap – select 自訂樣式與下拉框設置高度 by Jimmy_Wu (@Jimmy_Wu) on CodePen.light
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 | <div class="container form-horizontal"> <h1 class="text-center">給select下拉框設置高度</h1> <div class="form-group"> <label for="inputEmail3" class="col-sm-5 control-label">原BS3使用的 select</label> <div class="col-sm-6"> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> </div> <div class="form-group"> <label for="inputEmail3" class="col-sm-5 control-label">原BS3使用的 + 自定高度 select</label> <div class="col-sm-6"> <div class="myselect"> <select class="form-control" onmousedown="if(this.options.length>6){this.size=3}" onblur="this.size=0" onchange="this.size=0"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> </div> </div> <div class="form-group"> <label for="inputEmail3" class="col-sm-5 control-label">Email</label> <div class="col-sm-6"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> </div> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | body{ padding-top: 20vh; } h2{ margin-bottom: 5rem; } select.form-control { font-size: 18px; padding-right: 35px; } .myselect { z-index: 1; position: relative; min-height: 40px; } .myselect:after, .myselect::after{ /* 偽類箭頭也可以使用 BG-img 的方式處理,如果使用的話就可以不用 after 的內容 */ content: ''; position: absolute; border-color: transparent; border-bottom-color: transparent; border-style: solid; border-width: 7px; border-top-color: #fff; width: 0; height: 0; right: 1.5em; top: 15px; margin: auto; } .myselect select { position: absolute; top: 0; left: 0; background-color: goldenrod; color: #ffffff; /*移除箭頭樣式*/ appearance:none; -moz-appearance:none; -webkit-appearance:none; } |
主要針對 .myselect 做設定的中心,使用 position: absolute; 定位的話,會受到 Bootstrap 的 .col-sm-6 的 badding 左右15px 影響,而在在上一層多套 div 以不受到影響。
.myselect:after, .myselect::after 可以已用背景圖片的方式處理,找個小萬箭頭一樣也可以使用。
HTML 內的 onmousedown="if(this.options.length>6){this.size=3}" onblur="this.size=0" onchange="this.size=0" 是設定展開的高度, this.options.length>6 指的是超過六筆資料後因為 this.size=3 縮成三行,而其他的事件就設為 0 就可以了。
03-修改後的問題
完成修改後發現 IE 10 不支援這類寫法,相關版本的微軟瀏覽器都不吃相關的樣式,真有你的千古大坑 IE。


認為 Edge 會好一點嗎,並沒有因為這是獨大的微軟呀…


Comments are closed.