正巧週末時間,改了 blog 中的一些佈景,其中有個地方是覺得一直有需要但確沒有實際去規劃過,就是 table表格 。
table 表格目前以 css 與 html 架構處理的話,分為傳統的 table 表格與 html-div/CSS 構成的自適應表格 (Responsive Table),二者都有自已的優缺點。
對於一般傳統的 table 表格來說,html 架構上簡單明確,反之自適應表格 (Responsive Table) 在編寫上就比較多而架構上又比較大,因此在考慮過這二個優點後本來是要自已直接自幹,寫用自已規劃的 html-div/CSS 構成的自適應表格 (Responsive Table) ,但考慮到真的每次要處理的話工程可就大了,也因此轉向找 wordpress plugin 的程式化插件來使用,來減少處理的手續與降低編寫的錯誤發生。
在 wordpress plugin 的部份花了點時間比較後找了幾個覺得還不錯的,如:TableMaster、Responsive Table、FooTable,但最後還是選用了 FooTable 來使用與研究,主要的原因是除了可以直接使用像 TableMaster 一樣強大的自適應表格功能外,而還相溶於 Bootstrap 的設定,這部份是令我覺得最方便的地方,雖然 TableMaster 又多了個直接套用csv的資料庫運用與特定格式excel、pdf等輸出,又可以自定資料筆數,這東西功能真的十分強大,但想想我這也好像用不到如此大的東西,因此決定使用相較比較簡單的 FooTable
FooTable 官方寫的功能
- Hide certain columns at different sizes - 螢幕的寬度尺寸與縮放的時候會自動隱藏欄位
- Configuration via data attributes - 可透過 HTML TAG 內的屬性(attribute)來做設定
- Built to work with Bootstrap - 和 twritter Bootstrap Framework 一起運作
- Easy to theme - 簡單換佈景主題
- Sorting - 資料可排序
- Filtering - 資料可以篩選過濾
- Pagination - 有分頁功能
- Easy to extend with add-ons - 很簡單就可以擴充
- AJAX 由遠端提供資料
- 有 API 有 Event (事件)
wordpress FooTables 後台
啟用列在所有 FooTables 排序。(Enable column sorting on all FooTables.)禁用的話添加 data-sort="false" 到 <dable> 元素。
開啟所有 FooTables 篩選列。(Enable column filtering on all FooTables.)
禁用的話添加 data-filter="false" 到 <dable> 元素。
開啟所有 FooTables 分頁。(Enable pagination on all FooTables.)
禁用的話添加 data-page="false" 到 <dable> 元素。
基本運用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <table class="footable" data-filter="false"> <thead> <tr> <th>Name</th> <th data-hide="tablet">Phone</th> <th data-hide="phone,tablet">Email</th> </tr> </thead> <tbody> <tr> <td>Bob Builder</td> <td>555-12345</td> <td>bob@home.com</td> </tr> <tr> <td>Bridget Jones</td> <td>544-776655</td> <td>bjones@mysite.com</td> </tr> <tr> <td>Tom Cruise</td> <td>555-99911</td> <td>cruise1@crazy.com</td> </tr> </tbody> </table> |
| Name | Phone | |
|---|---|---|
| Bob Builder | 555-12345 | bob@home.com |
| Bridget Jones | 544-776655 | bjones@mysite.com |
| Tom Cruise | 555-99911 | cruise1@crazy.com |
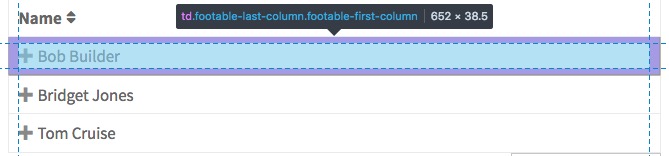
注意: table > theand > tr > th 第一個不使用 data-hide="tablet or phone or all" 的參數,若使用上的話到對應的 table 小於寬度尺寸的話會整個 table 都不見
核心數據屬性 Core Data Attributes
data-class
Use to specify a CSS class to apply to all cells in a column.
用於指定一個 CSS 類適用於所有 cells (細胞)中的一列。
data-hide
Use to specify at which breakpoints to hide the column. Separate multiple breakpoints using a comma.
用於指定在該斷點隱藏列。分隔多個斷點使用逗號。
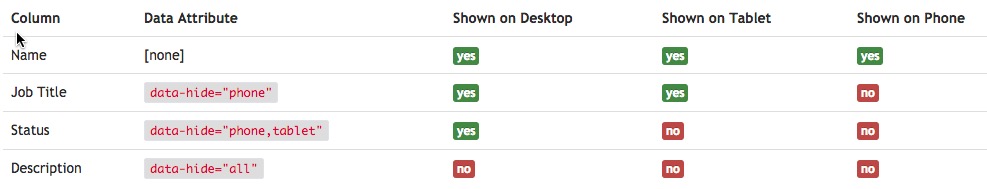
FooTable-data-hide-變化說明

1 2 3 4 5 6 7 | <thead> <tr> <th>Column always shown</th> <th data-hide="phone,tablet">Column hidden on phone and tablet</th> <th data-hide="all">Column always hidden</th> </tr> </thead> |
例中提到的 data-hide="" 三個值 phone,tablet,all,主要是針對 Table 的參數,而非 html viewport (整個windos的寬度), <th>上層 <tr>為計算單位,對應小於寬度尺寸而發生變化,轉化後為成為 <td>,主要都是單行主左方的 <th>為主。
Tablet Breakpoint:768 (預設後台可調整)
Phone Breakpoint:320 (預設後台可調整)

data-hide="tablet"只針對 <td> 寬度小於 768 px才會成單行。

data-hide="Phone"只針對 <td> 寬度小於 320 px才會成單行。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <table class="footable"> <thead> <tr> <th>Name</th> <th data-hide="phone or tablet or all">Phone</th> <th data-hide="phone or tablet or all">Email</th> </tr> </thead> <tbody> <tr> <td>Bob Builder</td> <td>555-12345</td> <td>bob@home.com</td> </tr> <tr> <td>Bridget Jones</td> <td>544-776655</td> <td>bjones@mysite.com</td> </tr> <tr> <td>Tom Cruise</td> <td>555-99911</td> <td>cruise1@crazy.com</td> </tr> </tbody> </table> |
實際使用
下方依序為 data-hide="phone"、data-hide="tablet"、data-hide="all"
| Name | Phone | |
|---|---|---|
| Bob Builder | 555-12345 | bob@home.com |
| Bridget Jones | 544-776655 | bjones@mysite.com |
| Tom Cruise | 555-99911 | cruise1@crazy.com |
data-hide="phone"
| Name | Phone | |
|---|---|---|
| Bob Builder | 555-12345 | bob@home.com |
| Bridget Jones | 544-776655 | bjones@mysite.com |
| Tom Cruise | 555-99911 | cruise1@crazy.com |
data-hide="tablet"
| Name | Phone | |
|---|---|---|
| Bob Builder | 555-12345 | bob@home.com |
| Bridget Jones | 544-776655 | bjones@mysite.com |
| Tom Cruise | 555-99911 | cruise1@crazy.com |
data-hide="all"
Pagination 分頁
只要在 <dable> 元素標簽內輸入 data-page-size="5" 就會以每五筆資料一頁的方式分頁, data-page-size="" 使用空值的話是預設10筆一頁,可在加用 data-page="false" 讓分頁效果失效,回到列出全筆數。1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 | <table class="footable" data-page-size="" data-page-navigation=".pagination"> <thead> <tr> <th>thead>th01</th> <th>thead>th02</th> <th>thead>th03</th> <th>thead>th04</th> <th>thead>th05</th> </tr> </thead> <tbody> <tr> <td>tbody-1-1</td> <td>tbody-1-2</td> <td>tbody-1-3</td> <td>tbody-1-4</td> <td>tbody-1-5</td> </tr> <tr> <td>tbody-2-1</td> <td>tbody-2-2</td> <td>tbody-2-3</td> <td>tbody-2-4</td> <td>tbody-2-5</td> </tr> <tr> <td>tbody-3-1</td> <td>tbody-3-2</td> <td>tbody-3-3</td> <td>tbody-3-4</td> <td>tbody-3-5</td> </tr> <tr> <td>tbody-4-1</td> <td>tbody-4-2</td> <td>tbody-4-3</td> <td>tbody-4-4</td> <td>tbody-4-5</td> </tr> <tr> <td>tbody-5-1</td> <td>tbody-5-2</td> <td>tbody-5-3</td> <td>tbody-5-4</td> <td>tbody-5-5</td> </tr> <tr> <td>tbody-6-1</td> <td>tbody-6-2</td> <td>tbody-6-3</td> <td>tbody-6-4</td> <td>tbody-6-5</td> </tr> <tr> <td>tbody-7-1</td> <td>tbody-7-2</td> <td>tbody-7-3</td> <td>tbody-7-4</td> <td>tbody-7-5</td> </tr> <tr> <td>tbody-8-1</td> <td>tbody-8-2</td> <td>tbody-8-3</td> <td>tbody-8-4</td> <td>tbody-8-5</td> </tr> <tr> <td>tbody-9-1</td> <td>tbody-9-2</td> <td>tbody-9-3</td> <td>tbody-9-4</td> <td>tbody-9-5</td> </tr> <tr> <td>tbody-10-1</td> <td>tbody-10-2</td> <td>tbody-10-3</td> <td>tbody-10-4</td> <td>tbody-10-5</td> </tr> <tr> <td>tbody-11-1</td> <td>tbody-11-2</td> <td>tbody-11-3</td> <td>tbody-11-4</td> <td>tbody-11-5</td> </tr> <tr> <td>tbody-12-1</td> <td>tbody-12-2</td> <td>tbody-12-3</td> <td>tbody-12-4</td> <td>tbody-12-5</td> </tr> </tbody> </table> |
| thead>th01 | thead>th02 | thead>th03 | thead>th04 | thead>th05 |
|---|---|---|---|---|
| tbody-1-1 | tbody-1-2 | tbody-1-3 | tbody-1-4 | tbody-1-5 |
| tbody-2-1 | tbody-2-2 | tbody-2-3 | tbody-2-4 | tbody-2-5 |
| tbody-3-1 | tbody-3-2 | tbody-3-3 | tbody-3-4 | tbody-3-5 |
| tbody-4-1 | tbody-4-2 | tbody-4-3 | tbody-4-4 | tbody-4-5 |
| tbody-5-1 | tbody-5-2 | tbody-5-3 | tbody-5-4 | tbody-5-5 |
| tbody-6-1 | tbody-6-2 | tbody-6-3 | tbody-6-4 | tbody-6-5 |
| tbody-7-1 | tbody-7-2 | tbody-7-3 | tbody-7-4 | tbody-7-5 |
| tbody-8-1 | tbody-8-2 | tbody-8-3 | tbody-8-4 | tbody-8-5 |
| tbody-9-1 | tbody-9-2 | tbody-9-3 | tbody-9-4 | tbody-9-5 |
| tbody-10-1 | tbody-10-2 | tbody-10-3 | tbody-10-4 | tbody-10-5 |
| tbody-11-1 | tbody-11-2 | tbody-11-3 | tbody-11-4 | tbody-11-5 |
| tbody-12-1 | tbody-12-2 | tbody-12-3 | tbody-12-4 | tbody-12-5 |
頁簽開合圖示(Toggle Icon Styles) 與大小(Toggle Icon Size)
主要是利用 Class Name 的運用修改,點這可看修改效果。
例如:圖示樣式 <table class="footable table toggle-circle">,大小 <table class="footable table toggle-medium">
style : [ default | toggle-circle | toggle-circle-filled | toggle-square | toggle-square-filled | toggle-arrow | toggle-arrow-small | toggle-arrow-circle | toggle-arrow-circle-filled | toggle-arrow-tiny | toggle-arrow-alt ]
size : [ default | toggle-medium | toggle-large ]
已發生使用上的問題與處理方式
問題一:wordpress 的純文字編輯器轉化
如果直接使用 wordpress 的純文字編輯器使用的話,在 </table> 結尾處之後會吃了一些相關的元素標簽,就算是直接使用 <br> 或是 <p></p> 要來區分出空間也不行,目前解決的方式是使用 WordPress Raw HTML 的 plugin 來使 wordpress 的純文字編輯器不對文字在編輯處理過,而直接使用相對應的html 元素標簽就可改善。
問題二:尋找輸入欄位
如果在同一頁面中使用可使用尋找輸入欄位,若同頁中有多個 footable table 的話,所有的 table 都會一起過濾資料,但輸入欄位只有第一個 table才會有做用,其他的話輸入沒反應。 在 <dable> 中加入 data-filter="false" 關尋找輸入欄位,wordpress 後台預設開啟也可統關閉一不使用。
問題三:分頁頁碼
不知為何,在後台使用 demo 的分頁頁碼的部份是ok的 (FooTable Theme 是 Default),但到了前台 FooTable Theme > Default 確是無法正常顯示,查了一下主要是少了 css 的相關樣式,針對這部份有比較過 bootstrap 的 class="pagination" ,主要 bootstrap 是對應在 <ul class="pagination"> 和 footable <div class="pagination pagination-centered"> 下層的 <ul>差一層,如果直將 <div class="pagination pagination-centered"> 下層的 <ul> 加上 bootstrap 的 class="pagination" 是可以正常使用的 (前題是主題佈景一定是要以 bootstrap 為基底的 css),目前是直接將 demo 預設的少的 CSS 樣式直接拿來用。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | .footable { font-weight: 300; } .footable tfoot { text-align:center; } .footable .pagination > ul > li { display: inline; } .footable .pagination > ul > li > a, .footable .pagination > ul > li > span { float: left; padding: 4px 12px; line-height: 20px; text-decoration: none; border: 1px solid #cccccc; border-left-width: 0; font-weight: 300; } .footable .pagination > ul > li:first-child > a, .footable .pagination > ul > li:first-child > span { -webkit-border-bottom-left-radius: 4px; -moz-border-radius-bottomleft: 4px; border-bottom-left-radius: 4px; -webkit-border-top-left-radius: 4px; -moz-border-radius-topleft: 4px; border-top-left-radius: 4px; border-left-width: 1px; } .footable .pagination > ul > li:last-child > a, .footable .pagination > ul > li:last-child > span { -webkit-border-top-right-radius: 4px; -moz-border-radius-topright: 4px; border-top-right-radius: 4px; -webkit-border-bottom-right-radius: 4px; -moz-border-radius-bottomright: 4px; border-bottom-right-radius: 4px; } .footable .pagination > ul > li > a:hover, .footable .pagination > ul > li > a:focus, .footable .pagination > ul > .active > a, .footable .pagination > ul > .active > span { background-color: #eeeeee; } .footable .pagination > ul > .active > a, .footable .pagination > ul > .active > span { color: #444444; cursor: default; } .footable .pagination > ul > .disabled > span, .footable .pagination > ul > .disabled > a, .footable .pagination > ul > .disabled > a:hover, .footable .pagination > ul > .disabled > a:focus { color: #cccccc; cursor: default; background-color: #ebf3fc; } .footable .pagination.pagination-centered { text-align: center; padding: 1rem 0px; } .footable .pagination.pagination-right { text-align: center; } .footable>thead>tr:first-child>th { font-weight: 400; } /*/新加入nav-css*/ .footable>thead>tr { border-top: 1px solid #eee; } .footable>thead>tr>th { border-bottom: solid 1px #eee; } |
資料來源:
FooTable : jQuery Plugin,具備不同裝置自適應的表格插件
官網demo與set:
FooTable WordPress插件說明
FooTable 功能簡介
演示與功能解說
