前言
在前端處理的部份如果是要常常透過 reload 的套件,監視專案資料夾內的檔案,如果有更動時就會觸發重新讀取瀏覽器中的頁面。
舊主機上的專案需針對功能編寫與修改 PHP,比較麻煩的像是改完了 JavaScript 或是 CSS 程式碼時,因為沒有相關前端 reload 套件的規劃,會需要手動在讀取頁面,每改完程式碼後又要切到瀏覽器重讀頁面,這會使的開發效率很低,也因為這樣的問題開炲思考有沒有前端 reload 套件的方式來達到有效率的處理方式。
VS Code 插件 vscode-live-server,讓瀏覽器監視專案資料夾內有更動的檔案
VS Code 插件 vscode-live-server 使用方式
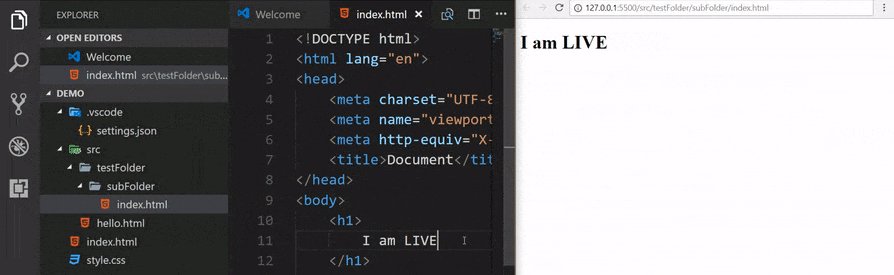
VS Code 插件 vscode-live-server 用來於更動過檔案時觸發自動讀取頁面的行為,這也是透過 JavaScript 的關係讓頁面可以自動更新,這裡就不做太多的說明,主要是點按下使用 VSCode 的 vscode-live-server 套件按鈕時就會啟動。


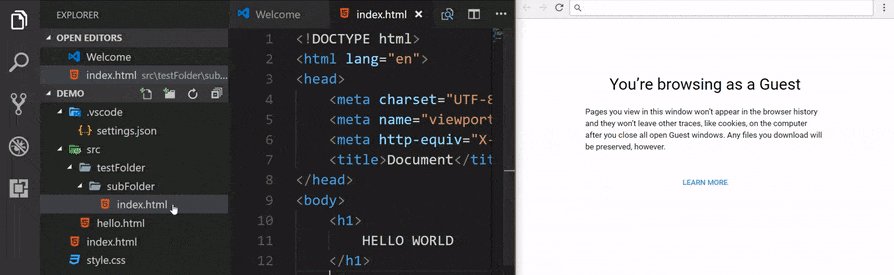
執行時會指定一個 port 做為瀏覽器的對應端口,而對應的端口也會對應著專案資料夾中的檔案。
![]()
瀏覽器上直接使用 VS Code 插件 vscode-live-server,所開啟的 Web Server 的 loader 功能不能開啟使用 .php ,會是下戴 .php 檔
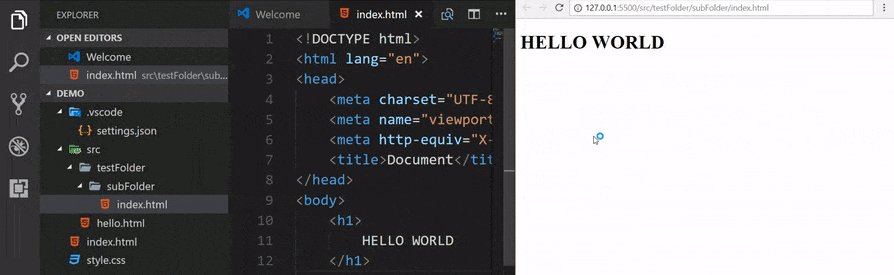
如果是直接在本地端直接用 .html 格式,在瀏覽器上也可以直接即時的讀取,
假設所開啟的 vscode-live-server 端口埠號為 :5501,其瀏覽器上的路由路徑約為 http://127.0.0.1:5501 或是 http://localhost:5501,
但如果不是在本地端有資料庫或是 PHP WebServer 的話,透過 vscode-live-server 開啟 .php 檔,是會變成下載檔案的操作。

這當然不會是要將 .php 檔下戴來,就算載下來也無法開啟,主要是需要有 Web Server 支援 PHP 渲染處理,才會將結果以 http 的協定方式開啟於網頁上。
所對應的不是 vscode-live-server 開啟 Web Server,而是要透過 vscode-live-server 監視本地端或是遠端主機 (將 .php 檔渲染處理) 的頁面,最後使用 http 方式呈現在瀏覽器上。
瀏覽器安裝 live-server-web-extension
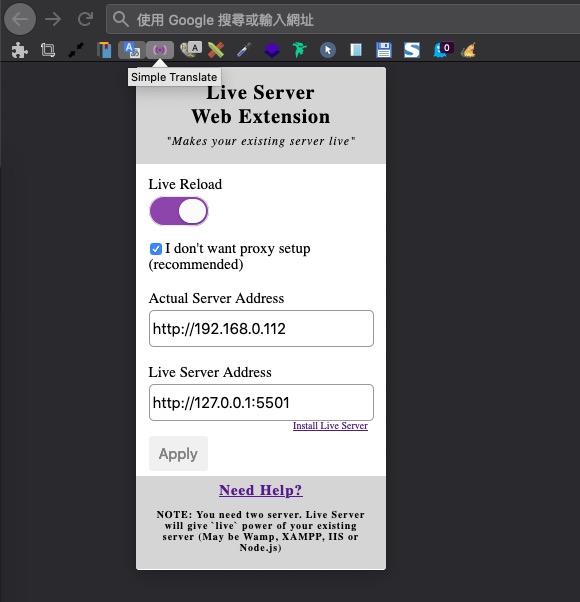
將瀏覽器端的 Live Server – Web Extension 套件安裝完成後,就會出現像 VSCode vscode-live-server 套件一樣的圖案案鍵,點開後就可以針對 Live Reload 功能做設定。

live-server-web-extension 面版中的 Live Reload 開關
最上方的按鈕是讓瀏覽器啟用與禁用 Live Reload 功能
Actual Server Address,目指向目資料夾中的對應路徑
假設站台的名稱或是 IP 知道的話,就可以直擒輸入對應的本地端或遠端主機路徑,
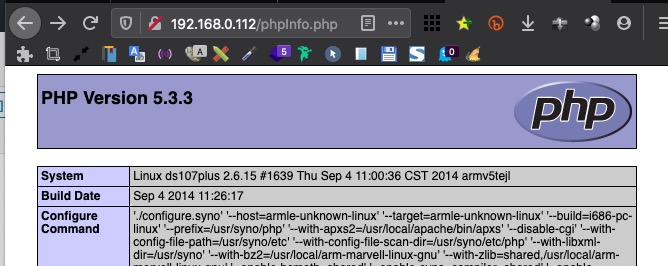
例如果使的主機 index.php 是在 http://192.168.0.112/ 網址或是路由,
http://192.168.0.112/ 是由 PHP Web Server 透過瀏覽器 DNS 指向主機 IP 上的網站伺服器。
當然,如果由路是直接使用購買的網域名也行,例如: http://www.yahoo.com.tw ,後方接著就是主機內對應專案資料路或是檔案路徑。
Live Server Address,Live Server 所開啟的虛擬站台
使用 VSCode 插件 Live Server 所開啟的虛擬站台,端口埠號可自定義若有多個開啟下,會自動指定不同的埠號,這裡就是使用 http://127.0.0.1:5501 ,由本地所直接指向 VSCode 所開啟的虛擬站台 IP 與埠號 :5501。
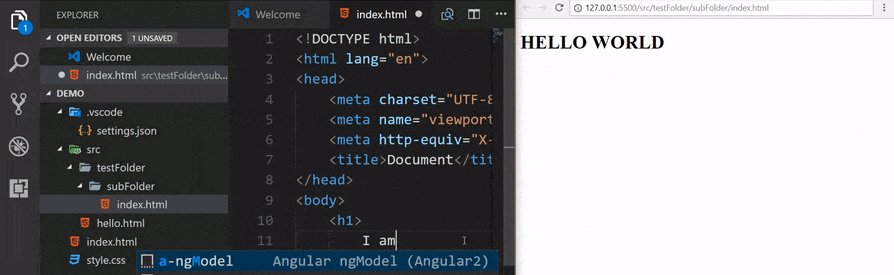
VS Code 插件 vscode-live-server 的實際使用,編輯檔案後觸發瀏覽器自動重新讀取頁面
目前假如有 index.php 與 phpInfo.php 二支檔案。
1 2 3 | <?php phpinfo(); ?> |
phpInfo.php 用來觀看 PHP WebServer 的 PHP 版本資訊。

1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <?php echo('PHP OUTPUT 1111 ') ?> </body> </html> |
另外 index.php 輸出在瀏覽器上的結果。

修改 index.php 檔,將 echo('PHP OUTPUT 1111 ') 改成 echo('PHP OUTPUT')
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <?php echo('PHP OUTPUT') ?> </body> </html> |
index.php 後輸出在瀏覽器上的結果。

修改伺服器端檔案後需有運算處理時間,透過 VSCode 的 vscode-live-server 即時重新讀取會產生取得伺服器未運算前結果的方式
伺服器端檔案修改運算時間
Server 修改 .php 檔如果有用到像是函式或是引入 include() 內容時,在伺服器上需要運算後才能在回應頁面時帶入,這些運算本身就需要時間處理,如果直接透過 VSCode 的 vscode-live-server (vscode-live-server 設定文件 ) 直接既時在存檔後觸發頁面重讀的話,所取得的畫面會還是舊有未運算前的畫面。
1 2 3 | { "liveServer.settings.wait": 1000, // Default: 100 Delay before live reloading. Value in milliseconds. } |
調整 VSCode 的 vscode-live-server 時間延遲設定,讓伺服器端檔案運算後執行自動重讀頁面
對於以上的問題,就可以透過 vscode-live-server 的設定,在 settings.json 檔中加入延遲觸發重新讀取頁面的時間。
將 Server 端檔案存檔後的一套時間後,在指定的時間後才執行重新讀取頁面的動作,這樣一來就可以讓 Server 端將修改運算後的結果,順利在指定後的時間才重新讀取畫面。
