前端開發所需要保存的編輯檔,其他作業與模組檔不需保存
在網頁前端開發的過程中,如果透過 node.js 與 npm 等前端套件管理工具來管理所使用的相關賴件,又或是使用自動化的開發工具等處理流程,只要針對像是 src 編輯資料夾或是設定檔儲存就好,對於開發用的暫存檔或是以 node_modules 資料夾下引用模組與賴件,都可由指令透過管理套件的遠端主機來載入到專案資料夾中,這類的資料夾或是檔案也就不太需要保存下來。
同步儲存雲在針對前端開發的優缺點
若不想透過像是 git server 的方式來同步檔案,以方便性來說就是使用像是 dropbox 或是 synology drive 的同步儲存雲來同步檔案是最為方便的,針對當下有更動的部份只要存檔後就會既時同步到儲存雲的空間裡。
在使用儲存雲也有有幾個缺點,如果在專案資料夾中所引入的相關檔案數量多或是資料夾階層多,這會使得不管是本地主機又或是伺服器效能很差,而且若是專案資料夾中有即時運算的暫存檔,在前端套件撰寫需要來來回回的存檔透過暫存檔在觀看運算結果,如果每存檔後都要透過儲存雲來同步,除了效能問題外光是上遠端伺服器的檔案堆疊,也就會蓋去所設定的版本回復 (歷史版本數) 的機制,這樣的操作儲存雲流程也不合適用來開發使用。
在專案開發下,其實也未必需要一直讓更新的編輯檔案即時的同步,在一人開發的情形下,主要針對本地端的專案資料夾透過 git 指令在做版本控管就好,針對有更動過的程式碼記錄到 git 的 commit 中就好。
也因此主要需要透過同步的檔案,也只有編輯資料夾下的相關檔案與設定檔、git 版控資料夾等等…
當然,只針對要保存的檔案儲存,也不一定都要每次更動後的檔下就由儲存雲執行同步檔案的處理,如果 git 版本就可以滿足,那麼讓多台裝置可以同步最後確任要同步的資料夾與檔案就行。
設定 synology drive 排除同步的資料夾與檔案
在還不知道這樣的方式時,針對有需要排除的檔案也是只透過圖型介面來勾選排除的資料夾,這樣的設定方式在本機只有針對單一資料夾下的設定,如果有另外開啟新新的專案資料夾的話,就需要另外在針對新資料夾裡排除的檔案夾做各別的設定,這樣使用起來不只麻煩,而像是運算過程中的暫存檔,在執行單次的運算後就會將整個暫存檔直接移除,這樣的設定也無法在圖型介面下在選取排除的資料夾,就一直保存檔一樣的設定不讓暫存檔被同步到。
因此,以設定 synology drive 全域環境下 (整台本機電腦),以指定名稱的方式直接將所不進行同步的方式就做排除的動作,這樣的設定會是最合適前端開發的運作的流程所需的存檔方式。
針對系統的 synology Drive (CloudStation) 的 blacklist.filter 設定路徑檔
MacOS-intel:
~/.CloudStation/data/session/<NUMBER>/conf/blacklist.filter
~/Library/Application Support/SynologyDrive/data/session/<NUMBER>/conf/blacklist.filter (synology drive client – v3.2.1-13272)
MacOS-m:
/Users/<UserName>/Library/Application Support/SynologyDrive/data/session/<Number>/conf/blacklist.filter
windows:
C:\Users\user-name\AppData\Local\SynologyDrive\data\session\#\conf\blacklist.filter
(# can be any number. Every sync job has its own folder.)
Under Linux:
~/.SynologyDrive/SynologyDrive.app/conf/blacklist.filter
and the configuration for specific sessions in:
~/.SynologyDrive/data/session/<NUMBER>/conf/blacklist.filter
由路徑來看,主要是在 .CloudStation 下的 /data/session 來針對新增任務做編號的動作,
單一任務的 blacklist.filter 設定
所有修改過的 blacklist.filter 設定檔修改完存檔後,都需將 synology Drive 應用程式退出系統後,重新執行程式才可讓設定加入運作。
在安裝好新的 Synology Drive Client 設定新的同步任務時,主要都是透過 blacklist.filter 設定檔來記錄所有設定的內容,這可以當成預設的模版 (還沒設定前)。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | [Version] major = 1 minor = 1 [Common] black_prefix = "." black_dir_prefix = "/Backup", "/Moments" max_length = 0 max_path = 0 [File] black_ext = "tmp", "temp", "swp", "lnk", "pst" max_size = 0 [Directory] [EA] |
另外,如果不想太麻煩的話,可以一次設定全部的服務,針對所有要排除的資料夾名稱直接設定。
使用 MacOS 在使用者的目錄下新建一支 .drive_global_blacklist.filter 檔,在裡面加入 black_name 的內容與設定。
1 2 | [Directory] black_name = "abc", "def" |
透過終端機的批次指令,將任務的 blacklist.filter 做共用設定
以上單獨對應一筆任務設定方式,如果在使用裝置需要全城的任務都一起設定,可在配合下面指令執行,使用概念有點像針對 session 資料夾下所有 <NUMBER> 編號進行批次處理,使用 Linux 在裡面建立 blacklist.filter 檔以連結的方式連結到 ~/.drive_global_blacklist.filter 檔案中做為共同設定。
1 | for f in ~/.SynologyDrive/data/session/<NUMBER>/conf/blacklist.filter; do ln -sf ~/.drive_global_blacklist.filter $f; done |
透過 Nuxt.js 來實測
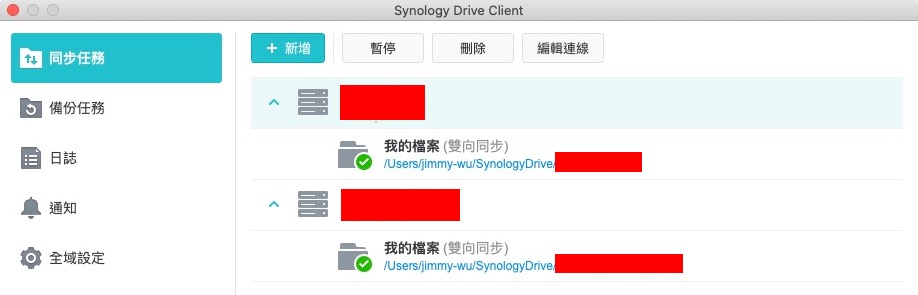
synology drive 設定任務
先將使用者端的裝置把 synology drive 設定二個任務,這裡使用的是 MacOS 來操作設定。

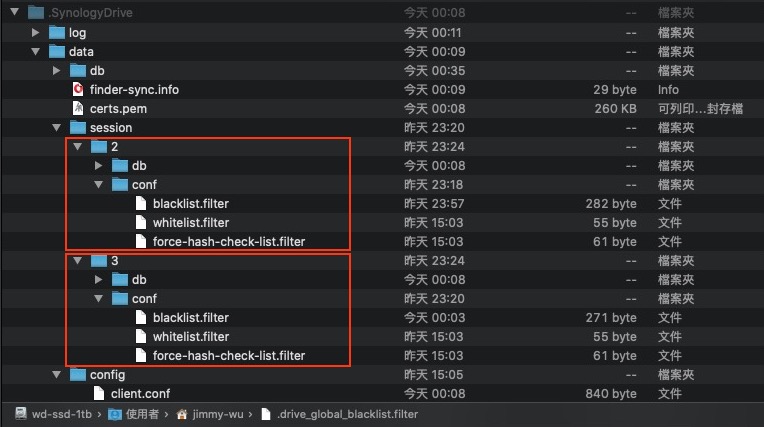
先針對單一任務的 blacklist.filter 設定路徑檔設定,進入到使用者帳號下的 .SynologyDrive 資料夾,把 data/session 下層展開,
裡面可以見到 2 與 3 的資料夾,而裡面各自有自已的 blacklist.filter 檔,這個檔案就是要操作的設定檔,
MacOS 輯號任務資料夾
data/session 下層這裡會是 2 與 3 的資料夾的排序,在早先有先針對任務來設定,所產生的是 1,也因此每當加入新的任務就會照排序加上去。
排序的部份就需要看圖形介面所排的是那一個,也在 data/session 資料夾內比對還有的編號。

blacklist.filter 設定檔,獨立排除設定
找到對應編號 (這裡處理的是編號 3),裡的 blacklist.filter 檔加入設定如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | [Version] major = 1 minor = 1 [Common] black_dir_prefix = "/Backup", "/Moments" max_length = 0 max_path = 0 [File] black_ext = "tmp", "temp", "swp", "lnk", "pst" max_size = 0 [Directory] black_name = "node_modules", "dist", "vendor", ".nuxt", "output" [EA] |
blacklist.filter 檔參數設定
black_prefix 設定
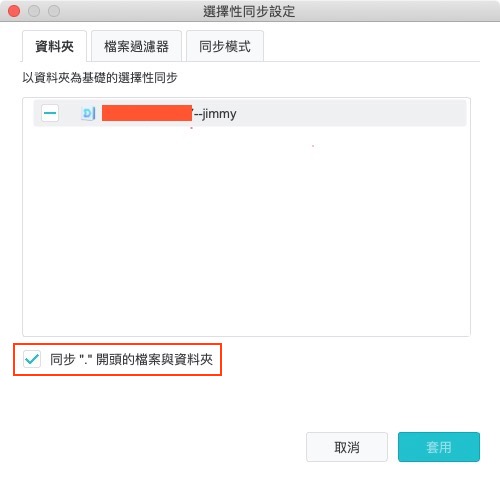
black_prefix = ".":有此項目所對應到的是應用程式的介面上的 同步 "." 開頭的檔案與資料夾 設定,在新建的任務裡 black_prefix = "." 是有在裡面的,如果要讓像是 .git 的資料夾或是其他 . 開頭的檔案要同步,就需要將這個設定移除,移除後在應用程式的介面就會是勾選的狀態。

black_name 設定
[Directory] 下的 black_name 設定如下:
1 | black_name = "node_modules", "dist", "vendor", ".nuxt", "output" |
這裡是針對前端用到的排除資料夾名稱,像是 node_modules、 dist、 vendor、 output 等…多為 npm 所常見的夾,另外 .nuxt 是 nuxt.js 的暫存檔。
nuxt.js 新建專案,測試排除設定資料夾的同步結果
這裡要使用 nuxt.js 來操作,所以連也加上了 .nuxt 的 nuxt.js 暫存檔設定。
終端輸入指令 npx create-nuxt-app hello-nextjs ,接著會進行 nuxt.js 的相關設定提示,這裡就使用截圖約略跳過。

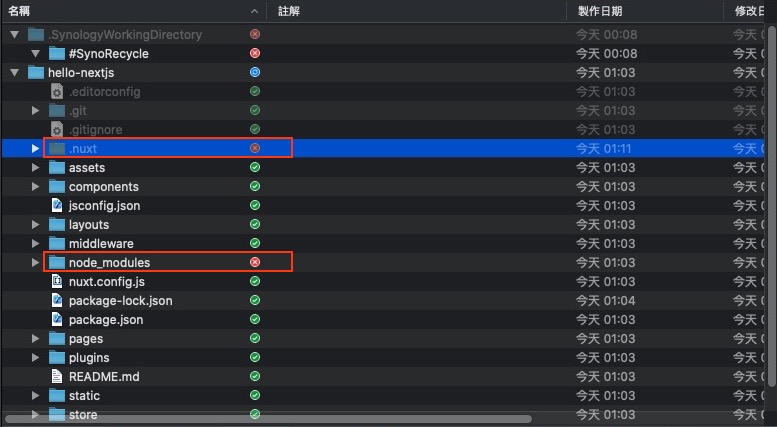
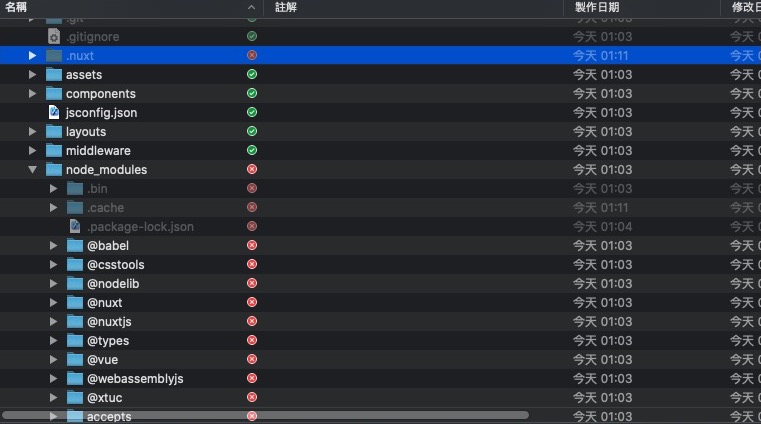
先使用 cd hello-nextjs 進入專案資料夾,使用 npm run dev 指令,讓 nuxt.js 運行後確任沒問題,同時會見到 .nuxt 的暫存資料夾與 node_modules 在專案資料夾中。

另外展開 node_modules 資料夾後,會看到 synology driver 的同步圖示都是紅色,這是透過 black_name 排除設定所產生,這樣就達到同步檔排除特定資料夾的方式。

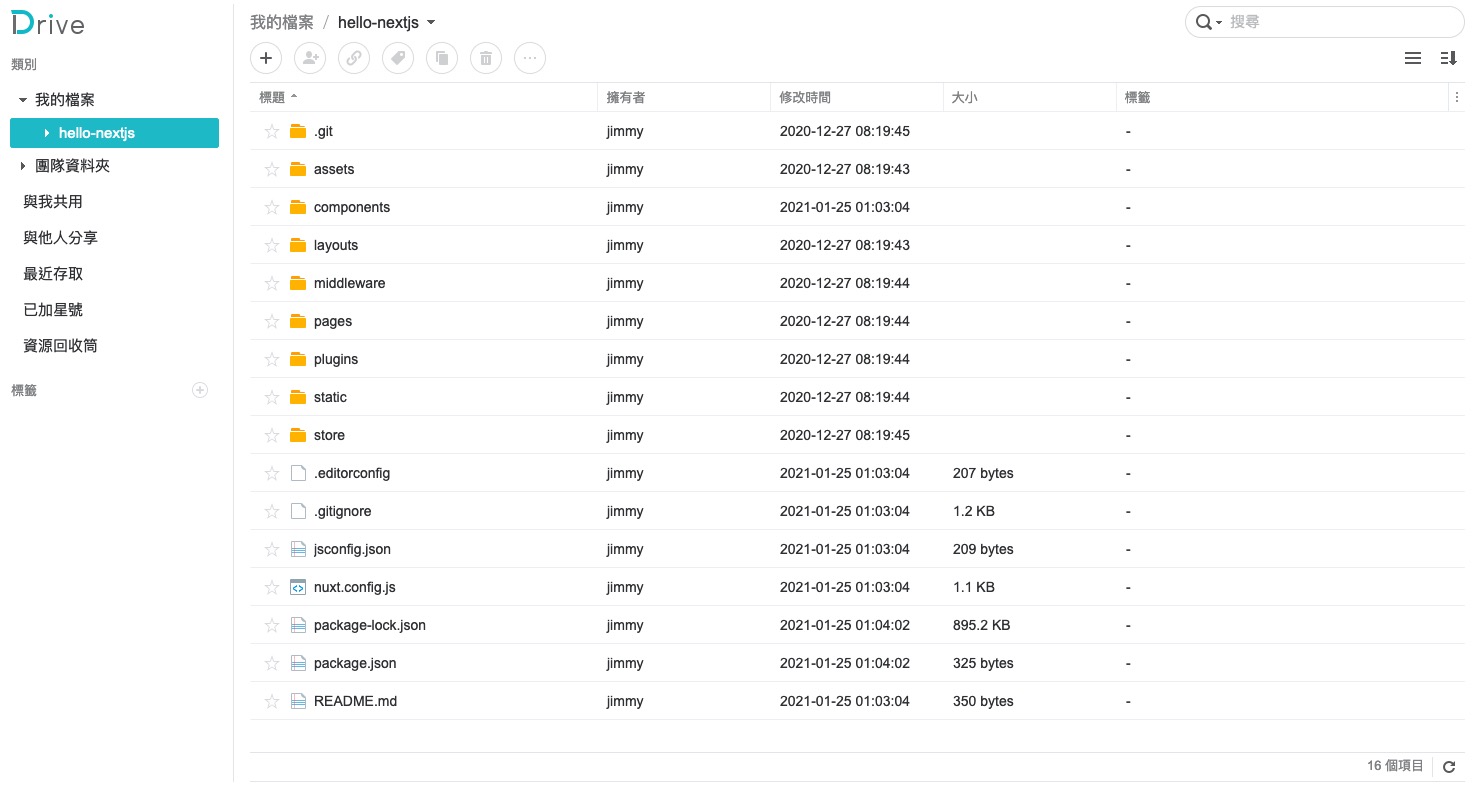
另外透過 web 的 driver 套件前面查看,也一樣沒有發現 .nuxt 的暫存資料夾與 node_modules 資料夾在線上。

總結:synology drive 就算是設定排除同步資料夾設定,還是有需要時在開啟系統內的應用程式
同步的行為掛載系統與伺服器,每當資料夾內的檔案有更動都會佔用效能處理,
每更動完相關的檔案猜想在本地端與伺服器端都會有同樣的檔案列表做為索引,
執行時不斷更動索引也會使得二方都要不停的動作處理,
若不是一定要掛著同步的話,其實也可以使用暫停與退出使用者端裝置的應用程式,如需要時在執行同步對於執行效能上會有比較大的提升。
參考資料
synology community – Cloudstation/Drive add option to ignore folders.
