SublimeText3 套件簡介
* 裝過
*Emmet Css Snippets
Emmet Css Snippets 是可以自動提示 CSS、LESS 和 SASS 語法的 sublime text 插件。
- 可以自動提示 CSS、LESS 和 SASS 語法。
- 有兩個版本:has-Prefix 或 no-Prefix。
- 智能自動完成。
- 可以提示偽元素。
- 可以提示擴展屬性。
* Auto File Name
Auto File Name 介紹連結
這個 Plugin 的功能是,當你在寫 HTML 的 a、img,或 CSS 的 background 時,它會自動幫你 load 檔案的路徑出來,讓你不會再去找資料夾瀏覽圖片名稱再來載入,真的相當的方便!
* HTML-CSS-JS Prettify
HTML-CSS-JS Prettify 介紹連結
這個也是拿來自動格式化排版用的,但必須安裝 Node.js,他除了 CSS 外,也可以格式化 HTML 與 JS,觸發的方式是要用 cmd + shift + p 輸入指令來觸發,裡面會有一個 HTMLPrettify 的指令,輸入後就會幫你排整齊。
* SideBarEnhancements
SideBarEnhancements 介紹連結
增強左側資料夾的功能,比預設多了很多東西,例如可開啟指定的資料夾位置、強化搜尋、複製檔名路徑等等,也是必裝的軟體。
* Bootstrap 3 Snippets
但是對於 Bootstrap 這種有自己專有結構定義的前端框架,需要更快的輸入方式;Sublime Text 很基本的 Snippets 功能反而更容易做到。
CSS Compact Expand CSS屬性展開收縮
可以用 CSS Compact Expand 這個插件將 CSS 格式化一下,按 Ctrl + Alt + [ 收縮 CSS 代碼為一行顯示,按 Ctrl + Alt + ] 展開 CSS 代碼為多行顯示,此插件由 sublime text QQ群里一個牛人封裝。
* Sublime-HTMLPrettify
Sublime-HTMLPrettify 介紹連結
Sublime Text裡的程式碼自動排版。
* AllAutocomplete
自動提示、補足程式碼 (為了css class 樣式自動)。
ColorPicker (調色板)
呼叫調色盤 ColorPicker 快速鍵:Ctrl+Shift+C
Sublime text3 插件 ColorPicker(調色板) 不能使用快捷鍵的解決方法
原因
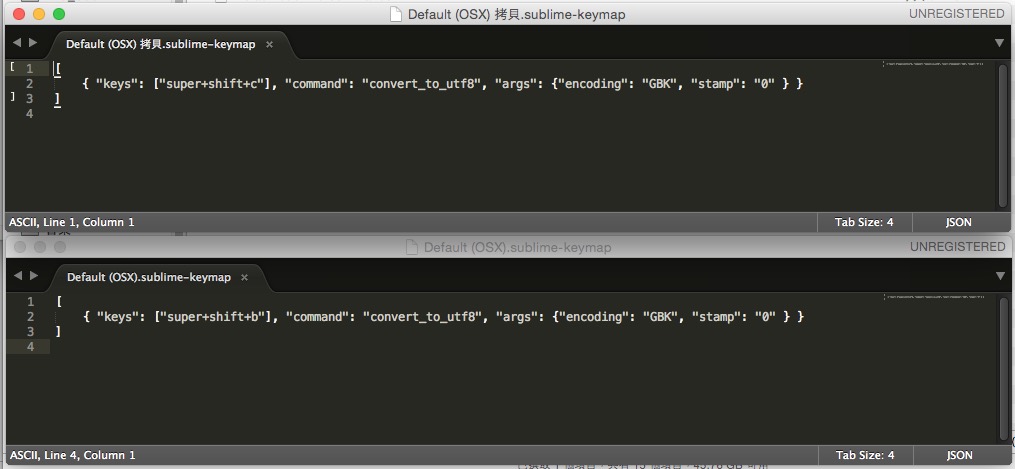
是 convertToUTF8 和 ColorPicker 快捷鍵衝突,convertoUTF8 的默認轉換 GBK 的快捷鍵 和 ColorPicker 打開調色板的快捷鍵都是 ctrl + shift + c 。
解決方法
修改了 convertToUTF8 的快捷鍵 。因為文件編碼轉換用的不是很多,可以直接使用修改就行。

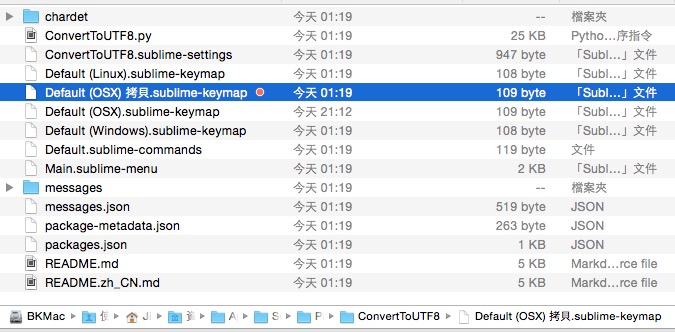
打開 Sublime Text –> Preferences –> Browse Packages,找到 ConvertToUTF8 文件夾並進入。

1 | "keys": ["super+shift+C"], > ["super+shift+b"] |
* LiveReload
Ctrl + Shift + P 打開 ControlPackage。
1 2 3 | cd ~/.config/sublime-text-3/Packages rm -rf LiveReload git clone -b devel https://github.com/dz0ny/LiveReload-sublimetext2.git LiveReload |
1 2 3 | cd ~/Library/Application\ Support/Sublime\ Text\ 3/Packages/ rm -rf LiveReload git clone -b devel https://github.com/dz0ny/LiveReload-sublimetext2.git LiveReload |
選 LiveReload: Enable/disable plug-ins,選 Enable – SimpleReload。
安裝 chrome 瀏覽器 LiveReload 擴展
参考連結
