網頁畫面設計與切版要將畫面處理到一致性,icon font 在設計階段時調整更加簡便,調整字級與圖示大小不需要分開操作而因此事半功倍。
資料來源:
CSS可樂 – 超效率! 直接使用 icon font 在 Photoshop 中設計網頁畫面!
其他相關連結:
fontawesome (目前版本)
fontawesome (v4.7.0)
以社群為主的 Icon Font (有 Line 圖示)
Unicode 輸入與參考:
維基百科 Unicode
PC 的 Unicode 輸入 – 【攻略】教大家怎麼打特殊符號全攻略
01-安裝字型
先到 Font Awesome 的網站去下載字型檔案,將 otf、ttf安裝進系統內,如果不支援otf字型檔的話也可以用ttf檔。
![]()
02-安裝 Unicode 十六進位輸入法
icon font 是使用 Unicode 字元組成一個圖示,選定相對的字型後就會出現在內容,相對的也可以使用字體大小來控制圖示的級數。
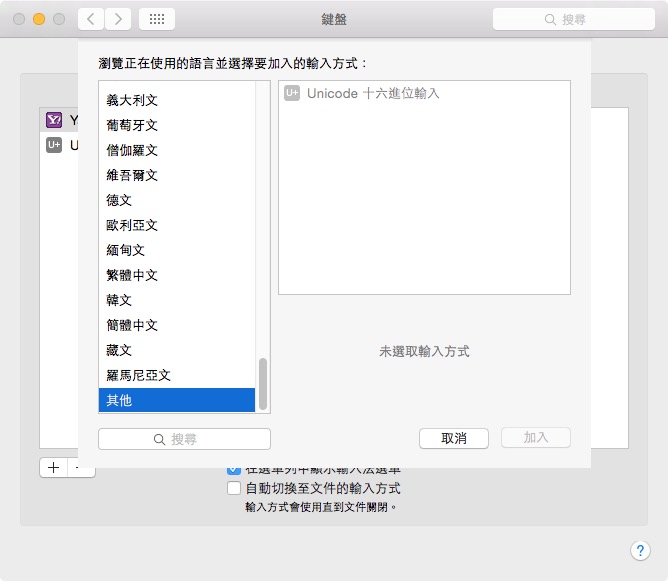
Mac Unicode 十六進位輸入法安裝與使用
進入系統偏好設定 > 鍵盤 > 輸入方式 > 點 [+] 圖示將語言別拉到最下面的其他 > 選用 Unicode 十六進位輸入法後按加入。

win7的 Unicode 輸入方式
切換到中文輸入法 > `(數字1左邊的按鍵) > u > f13b(代碼) > enter
官網找到要輸入的 icon ,輸入 Unicode 碼

03-Photoshop 中使用 icon font
文字工具在畫面上單擊,切換輸入法為剛剛安裝的「Unicode 十六進位」輸入法,接著請在鍵盤上按住「alt (PC) / option (MAC)」鍵不放,並依序輸入「f13b」,會出現一個看起來像是亂碼的東西,只要針對字型選定後就可以正常出現了。
![]()
![]()
04-Illustrator 中使用 icon font
最早的時後還不知道可以使用 Unicode 輸入方式直接輸入 icon font 的圖示,在 ai 中是前往字符中一個個字元找出來,不但很費時而且在對應官網上也沒有針對圖示分類,非常的費工。
![]()
相較使用 Unicode 十六進位輸入法輸入字元,只要到官網上找到圖示中對應的 icon Unicode 編號,對著輸入就可以快速的產出。
![]()
05-其他
輸入跟查詢 Unicode 麻煩的話,可以直接到 http://fontawesome.io/cheatsheet/ 找圖示,只要在對應的圖示拷貝貼入軟體,在選用字型就會出現了。
此外,fontawesome 的 icon font 有版本別,對應像比較舊版本的 ai 有可能會出不來,主要有可能是字型沒有新版的字元圖示外,也有可能是軟體本身就無法使用較新版本的 fontawesome icon font
