在網頁開發完後,需要測試行動裝置來測試所寫的頁面是否有問題,有一些頁面在 android 使用上是沒有問題,但到了龜毛的ios上確是發生了不同的問題,例如 bootstrap navbar-toggle – <button>換成 <a> 因為要使無障礙好處理,所以在標籤上動了手腳,測過 ie、firefox、chrome、與手機版 android 的 firefox、chrome 與 IOS firefox、chrome都ok,但就只有ios safari有問題,原來是出來 <a> 內的結構一定要有 href="" 不然不理你。還有像 boostrap 彈出框-可消失的彈出框 中提到的 tabindex,如果你不加,ios safari 也是不會理你。
實現「點擊並讓彈出框消失」的效果需要一些額外的代碼
為了更好的跨瀏覽器和跨平台效果,你必須使用 <a> 標簽,不能使用 <button> 標簽,並且,還必須包含 role=”button” 和 tabindex 屬性。
像這類的問題就真的需要使用實體的手機不然就是 iOS Simulator 來測,但實體的手機無法看到 html與網頁編碼架構,這就真的只能用 mac os safari 結合 iOS Simulator 來除錯了。
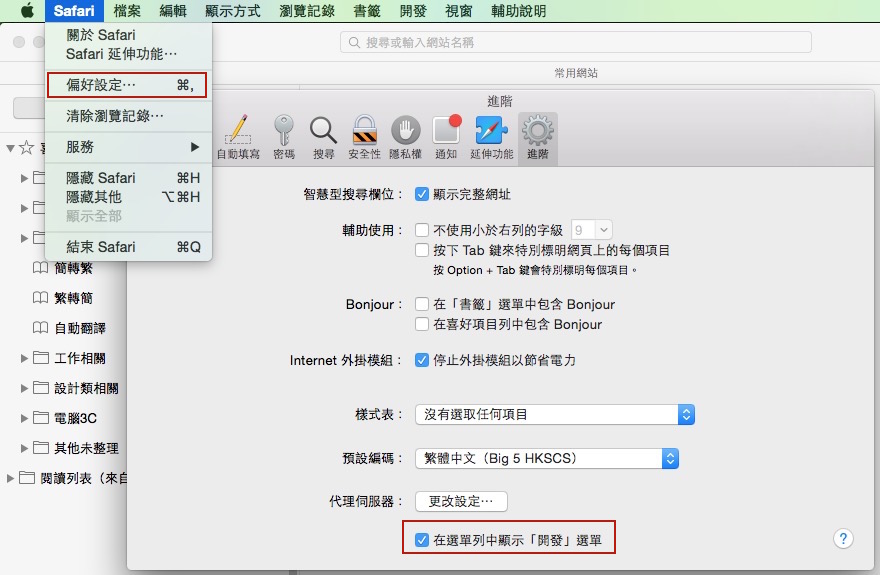
set-01-Mac上Safari功能開啟
開啟Safari之後,選擇偏好設定、進階之後,將在選單列中顯示「開發」選單開啟,這項功能將會開啟一些網頁除錯功能。

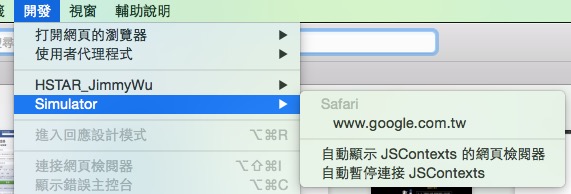
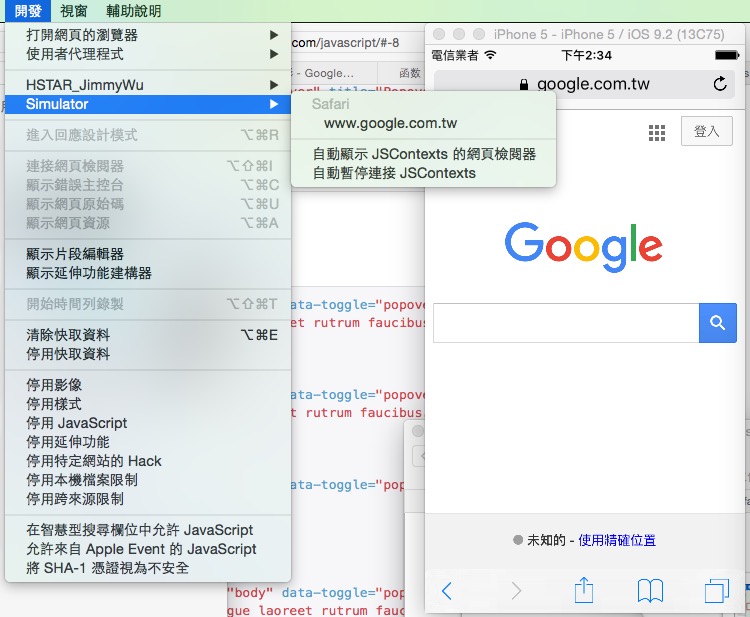
set-02-Mac上開啟iOS Simulator

set-03-Mac上上Safari點選裝置
目前的作法主要是使用虛擬裝置,而該裝置需要將測試的網頁打開,在使用網頁檢閱器才會有檢測對象。
如果要連到實體的裝置的話可以參考檢查iOS的Safari網頁的原始碼與分析的作法與實體裝置連動。
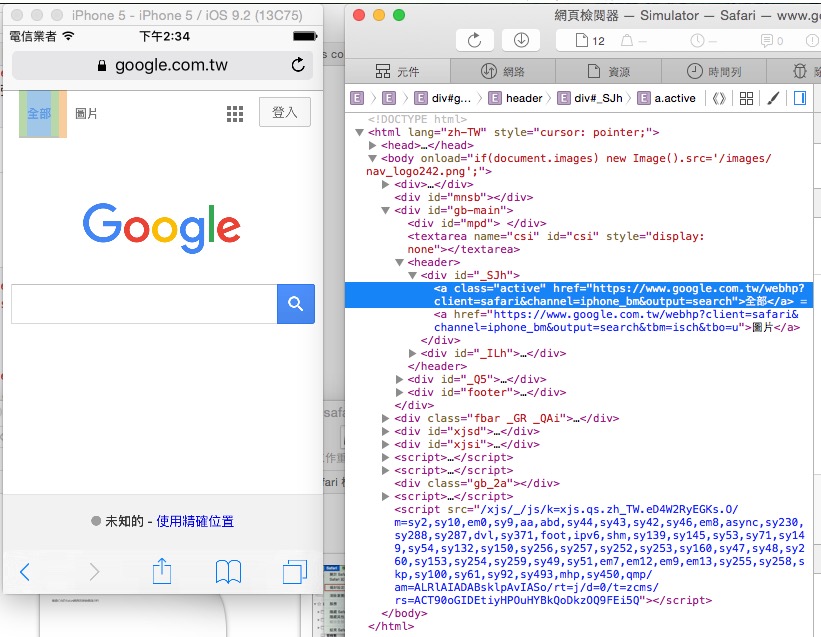
set-04-Mac上Safari點選裝置中的檢測頁面
例中以google的首頁為例。


對應相關的html架構,此外比較麻煩的是無法在 iOS Simulator 中直接選元件來對應html中的位置,需要在網頁檢閱器中一層層中去點到該元件。