影片來源:Youtube 影片連結 – SVG + CSS Animations
Basic shapes (svg 在 html 的的結構與基本型繪製)
- <circle />:圓形
- <rect />:矩形
- <line />:線
- <ellipse />:橢圓
- <polyline />:折線
- <polygon />:多邊形
jakearchibald 轉壓 ai 向量圖成 .svg 檔
可在 illustrator 軟體中,在處理好的純向量相關的圖層與物件,直接以 copy 貼入到網站中的 Paste Markup,此服務網站可以用來處理轉換成 SVG 檔,所處理出來的檔案會比 illustrator 的壓的更小。
範例
Form illustrator to SVG animations (範例)
CSS open store animation
Contact form with feedback animation
在表單輸入文字時,所驗証通過的打勾圖示,當輸入框成輸入文字的狀態時,在 textarea:valid 樣式裡的 background 屬性,以 url() 將 svg 程式碼以 data:image 的方式注入,此時的 <svg> 標籤中一定要加上 xmlns="http://www.w3.org/2000/svg" 的屬性宣告
Loader animation
四個方向移動不同的 SVG 插畫
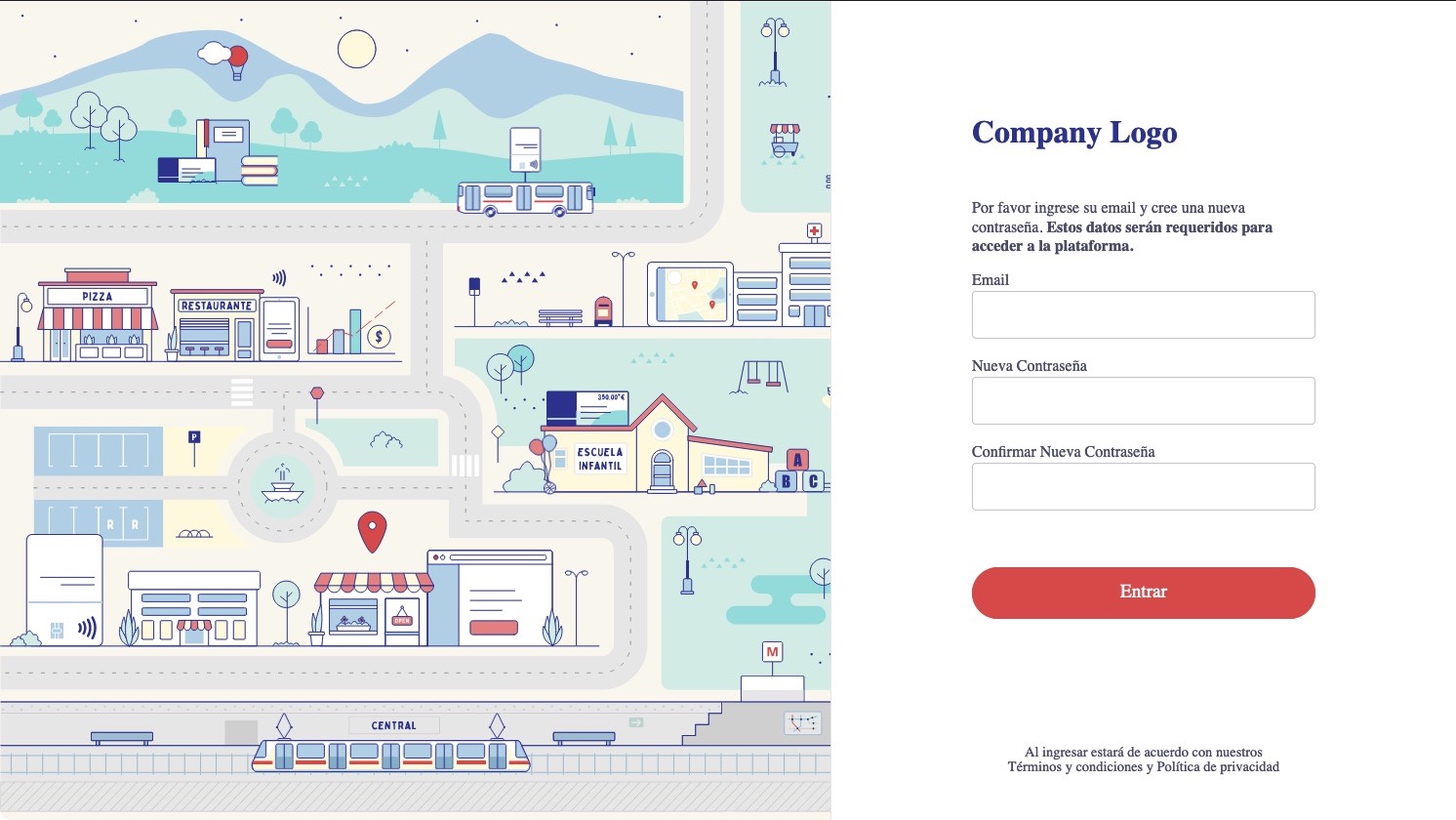
Login animation
以生活情境所畫出的向量插圖,透過 SVG 與 CSS 重畫規劃
公車移動、捷運移動、摩天輪旋轉、山景飄雲
Error modal
說明加用 preserveAspectRatio="xMidYMin slice" 標籤屬性,讓 svg 圖片能有在小裝置版面時有自適應的調整。
MDN preserveAspectRatio 說明如下:
使用 viewBox 属性时,希望图形拉伸占据整个视口。在其他情况下,为了保持图形的长宽比,必须使用统一的缩放比例。 preserveAspectRatio 属性表示是否强制进行统一缩放。
- xMidYMin:
强制统一缩放。将 SVG 元素的 viewbox 属性的 X 的中点值与视图的 X 的中点值对齐。将 SVG 元素的 viewbox 属性的 Y 的最小值与视图的 Y 的最小值对齐。 - slice:
宽高比将会被保留、整个视图窗口将覆盖 viewbox、SVG 的 viewbox 属性将会被尽可能的缩小,但是仍然符合其他标准。
CodePenChallenge: 403 Forbidden Page
以 JS 來做為互動規劃,案子是用於白色租車中心。
my.leniolabs
https://my.leniolabs.com/users/sign_in
以網站中 CSS 的 :root 變數 –siteRed 為例,直接用瀏覽器更新操作更換不同色相的色票
Some a11 tips (無障礙提示)
ARIA 的規則,在 SVG 中也可以讓無障礙透過標簽屬性來規劃提示。
1 | <svg rol="presentation"> ... </svg> |
Include a title with aria-labelledby (包含帶有 aria-labelledby 的標題)
1 2 3 | <svg aria-labelledby="#myTitle" rol="img"> <title id="myTitle">This is my title</title> </svg> |
1 | <svg aria-labelledby="This is like img alt" rol="img"></svg> |
Add a description if necessary (如有必要,請添加描述)
1 2 3 4 | <svg aria-labelledby="#myTitle #myDesc" rol="img"> <title id="myTitle">This is my title</title> <des id="myDesc">Here goes my description of the svg animattion</des> </svg> |
If you don’t want your SVG to be accessible (如果你不希望你的 svg 可供訪問)
1 | <svg aria-hidden="true"> ... </svg> |
Use this media query to avoid animations (使用此媒體查詢來避免動畫)
1 2 3 | @media (prefers-reduce-motion: reduce) { .my-class { animation: none; } } |
相關資料
– SVG 超硬派了解 line, polygon, polyline, path (手工繪製)
– SVG 研究之路 (3) – 基本形狀