目前想將記錄語法例子做整理,此外可以與分享做結合,在Wordpress裡除了使用免空或是使用自身的空間,前者以檔案下戴的形式或是將要秀的部份打包成一個個的檔案來開啟,要戴完後打開才能看到。後者是要將自已的空間規畫好後,將站內連結的部份做個規畫,東西如果久了還是路徑動到就麻煩了,在加上版本別會佔空間,腦子動到了線上即時編輯器上面了,目前知道的有JSBin、jsfiddle、CodePen、bootply等,在於目前使用的部份主要是需要以bootstrap、Emmet、sass、scss、less、css、jQuery、javascript為主,比較了一下CodePen與JSBin比較合適心中理想的工具,但因為JSBin看起來比較清爽,因此選用了JSBin來使用,此外也記錄下相關的操作內容…
JSBin的優點,支援SCSS、SASS、LESS等等的CSS撰寫方式,支援sublime的熱鍵、不用按下Update按鈕就可直接LiveShow,實在是方便呀。
資料源:
介紹好用工具:JS Bin ( 網站前端工程師的學習利器 )、
[筆記] 讓JSBin透過iframe embed、
[工具] 如何跟別人分享你寫好的JS Bin範例
[nextpage title=”測試與運用規畫”]
JSBin在分享的介面設計上沒有製作到相關設定,不過有網友整理出 iframe embed 的方式來嵌入頁面中,大約依樣畫葫蘆一下。
我的樣品 https://jsbin.com/hasise/edit?html,js,output
- 輸入的語法:其中比較特別的是比較別人的分享是 http,而我的是 https,使用 https他老大就給我個無法連結,因此改用 http就ok了。
- 站內自定的樣式 .jsbin 在加上 .jsbin-vh30 使用css的vh值,值的部份有30.35.40.45.50.,正常30就夠了,畫面高度比例比較不會佔太多
1 | <iframe style="width: 100%; min-height: 30vh;" src="http://jsbin.com/hasise/edit?html,js,output"></iframe> |
[nextpage title=”官方網站提供了幾種分享方式”]
- 只保留前頭的網址 (最後版本 ):原本網址 https://jsbin.com/hasise/xxxx刪除 /xxxx後只保留 https://jsbin.com/hasise
- 保留前頭的網址後,補上 /latest (最後版本):例如 https://jsbin.com/hasise/latest
- 要編輯這個範例內的內容時,就在範例網址的最後補上 /edit例如: https://jsbin.com/hasise/edit
- 第一點、第二點用於超連結但不合適使用iframe
- 第三點可用超連結也可使用於iframe中
1 | <iframe style="width: 100%; min-height: 30vh;" src="http://jsbin.com/hasise/edit"></iframe> |
[nextpage title=”jsbin問題匯整”]
3-1-使用 Share > Embed 撐開頁面高度
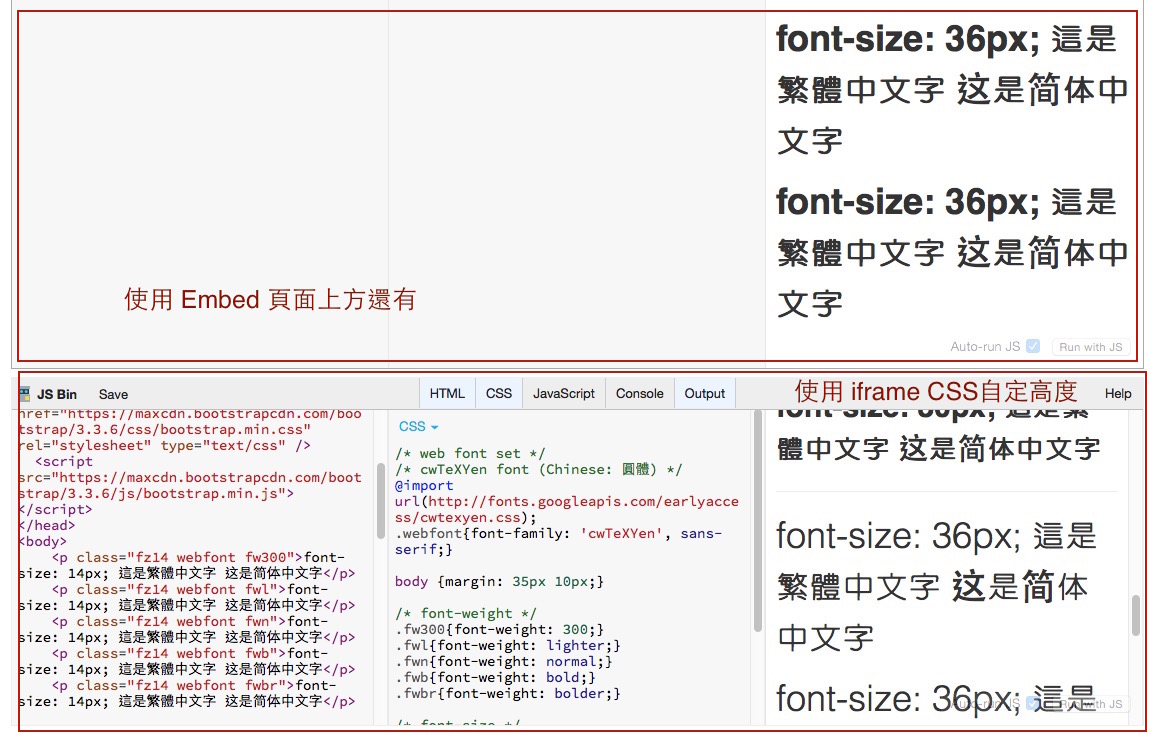
使用 Share > Embed 有時會自動將網頁高度撐到內容的全部(下圖是safari發生的問題裁圖),這部份要使得頁面捲動動很長,我想還是乖乖用自定的 <iframe>CSS好了。

3-2- <iframe> 頁框引進的中文繁簡字元與字型顯示 Firefox BUG
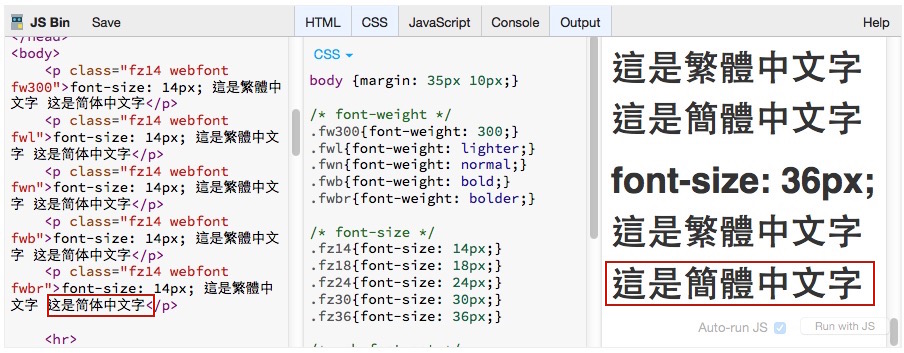
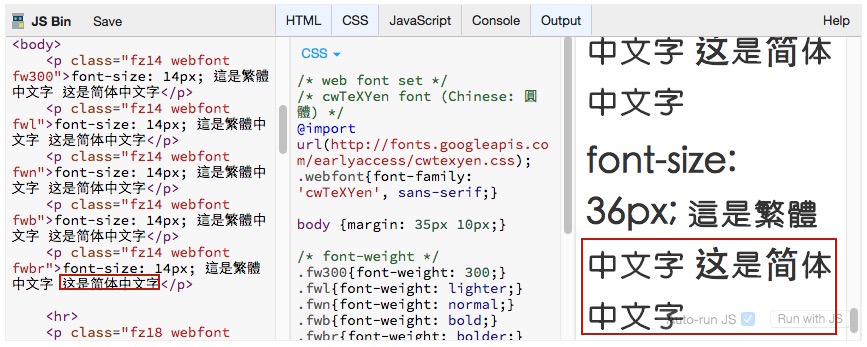
正在編寫Google Fonts 測試,新雲端字型「思源黑、仿宋體、黑體、明體、圓體、楷書」文章時發生,字型與字元在Firefox內使用上都會是黑體,但開啟jsbin整頁的output頁面後又沒有問題。這部份在其他的瀏覽器都沒有問題,這真是羅生門了…


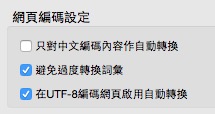
20160707 將Firefox附加元件中的同文堂裡的 網頁編碼設定 > 只對中文編碼內容做自動轉換,不打勾就可以排除此問題了
[nextpage title=”jsbin 使用 https (ssl) 要收錢”]
因為 nas 掛上 https 憑證後發現到 jsbin 的 iframe 會出現空白,上網爬一下文後了解到 https 內 iframe 如果包了使用 http 沒憑証的頁面內容是不會出現的,所以會直接是白框的情形。

想說直將將 http 改成 https,但居然要收錢…那我只能和你說在見了…

目前轉向使用 codepen ,使用上沒有太大的問題,而且對 wordpress 還有插件可以直接使用,jsbin 再見了…