線上講義:https://quip.com/GL4gAFIc2KdI
1-git 指令對照 SourceTree 介面
1-1-本機端數據庫
– 建新資料夾命名為 project2 (GitHub 與 Git 指令特訓)。
– 輸入指令 git init 將本地 Git 初始化。
– 新增 HTML 檔案 touch index.html。
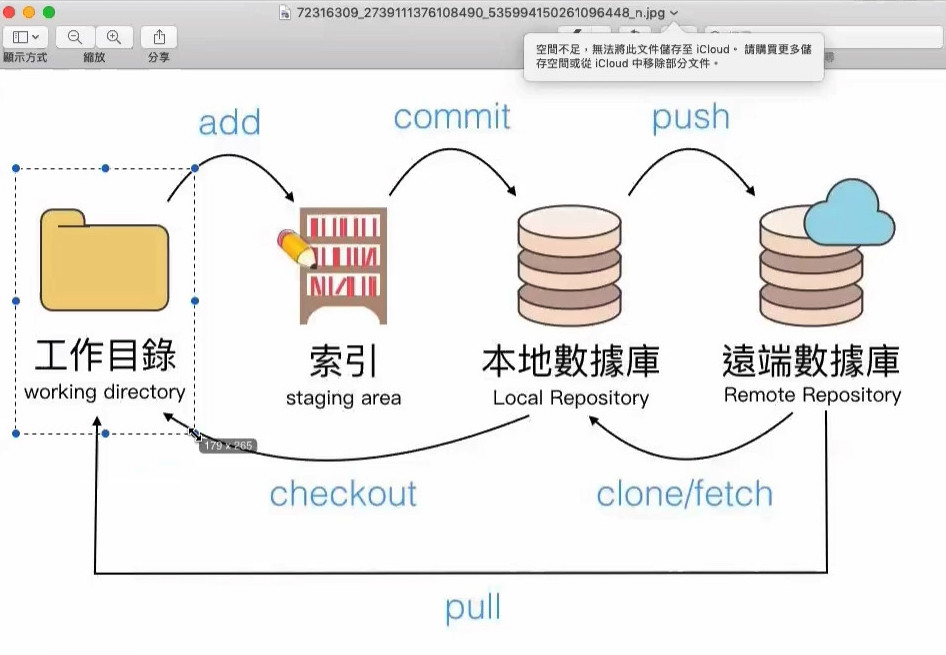
– 使用指令將工作目錄加到 Git 索引內 git add .,目前為此是檔案的狀態是加到工作目錄。

– 將加入 Git 索引的檔案加入到 Git 本地數據庫,使用指令 git commit -m '新增首頁'。
– 專案中加入 index.html 的結構程式碼,與增加 all.css 檔,完成後輸入 Git 指令 git add . 與 git ci -m"新增 CSS 檔",目前專案中的 git commit 有幾次,目前的話是二次。。
– 在目前的部份,在 index.html 檔內加入標題,另外在 all.css 檔中在加入標題樣式,加入完成後再次輸入 git add . 與 git commit -m '插入 h1 樣式',目前的話有三次 commint。
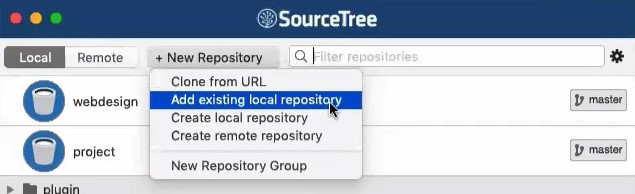
將專案加入到 SourceTree 軟體中,現在是要將本地端的數劇庫加入到 SourceTree 的專案列表中,選 Add existing local repository 選項,指向專案資料夾

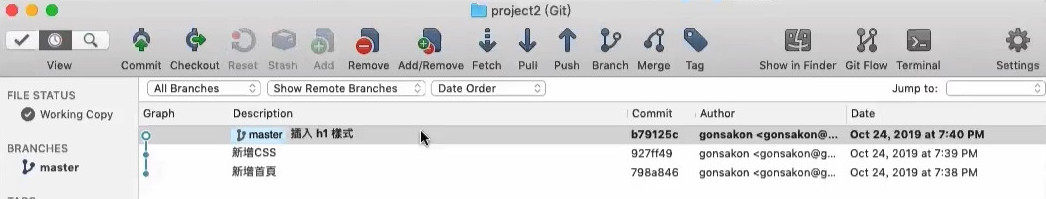
加入專案資料夾於 SourceTree 列表後,開啟專案可以看到三次的 git commit。

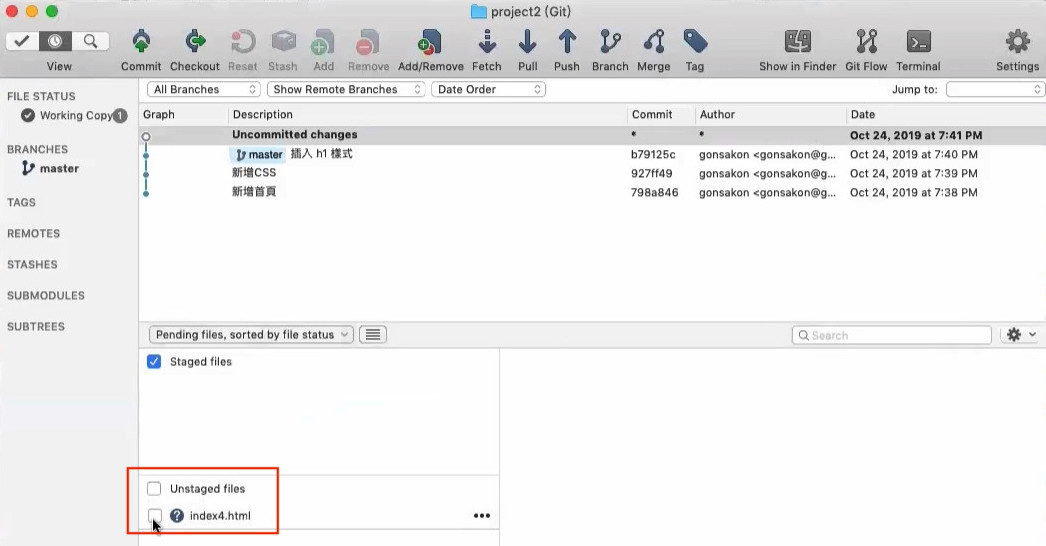
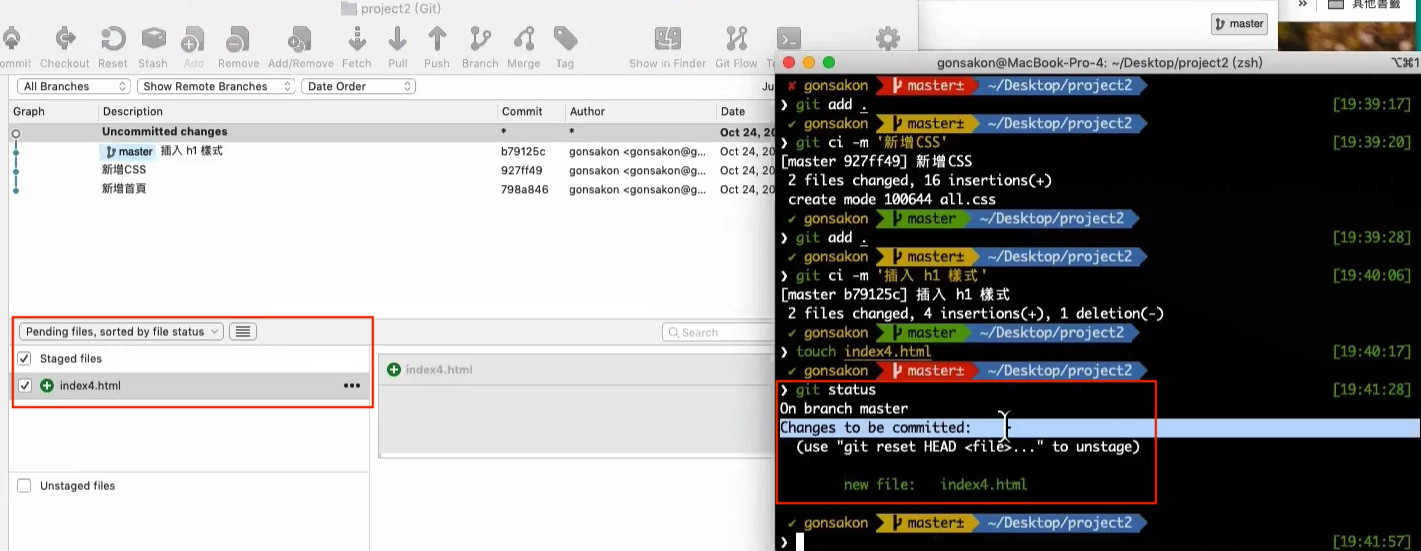
在專案中加入 index4.html 檔,點時 SourceTree 的下方面版 Unstaged Files 中會多一個 index4.html 檔。

如果將最下方未勾選項目勾選,此時 index4.html 就會跑到上方的 Staged files 項目中,勾選中所做的動作就是 git add . 的指令,將檔案加入到 git 索引。

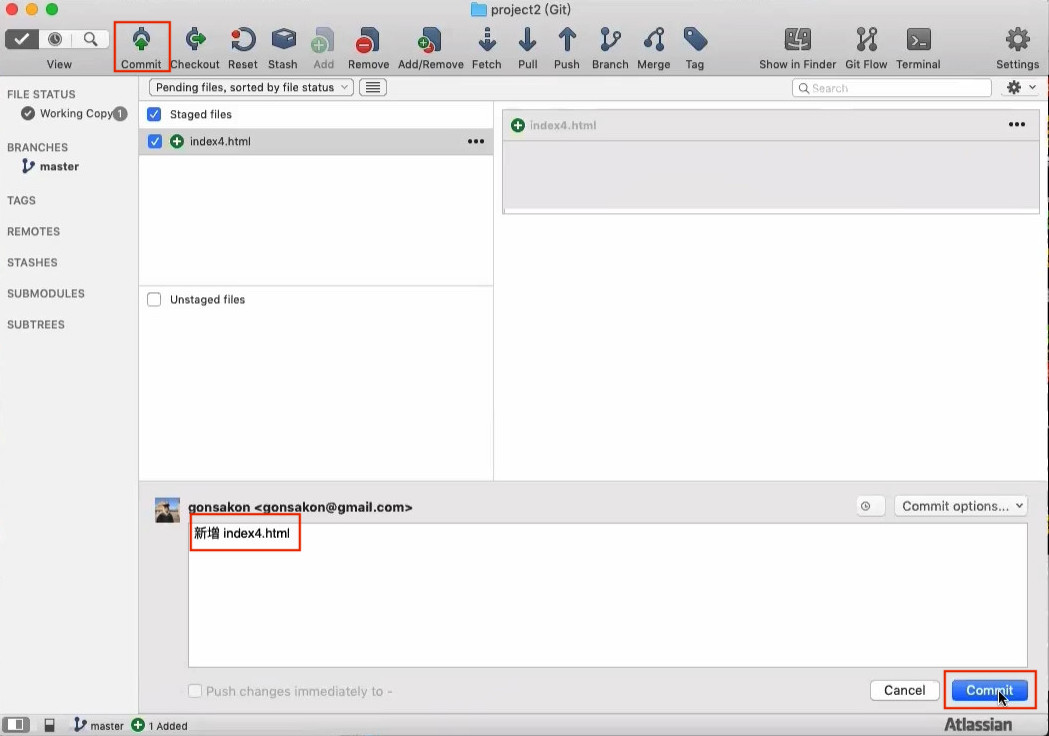
點按 SourceTree 右上方的 Commit 按鈕,此時會出現輸入框輸入字串,而在點按下右下方的 Commit 的按鈕後,就是執行 git commit -m '新增 index4.html' 指令。

1-2-GitHub 遠端數據庫
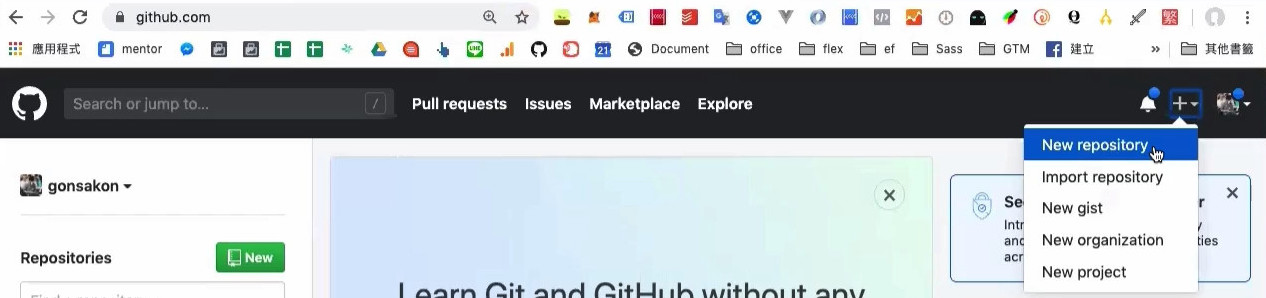
在 GitHub 遠端時,點按下 New repository 時,開啟遠端數據庫。

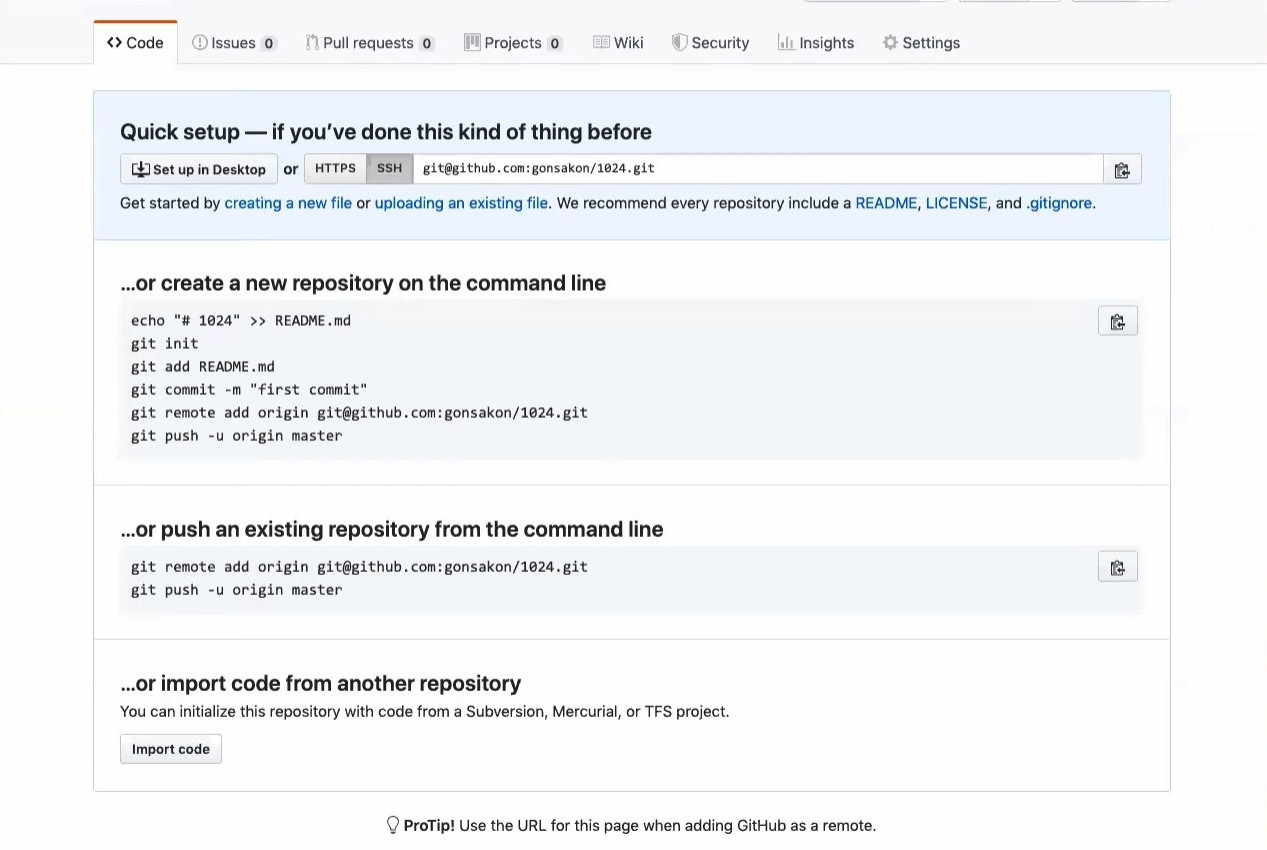
建立新的 Repository 命名為 1024,點按下 Create repository 按鍵後端立。

在目前為此,先前有建立的 project2 資料夾中已有舊有的版控,接著需要使用下方區塊的指令,而上方區塊主要是先將遠端開啟後先建一個數據庫起來,而如果是本位端就有舊的數據庫,就不使用第一種做法。

此時的狀態就是要將原本的本地數據庫推上去遠端數據庫,也就是要選用 GitHub 遠端數據庫下方區塊指令。

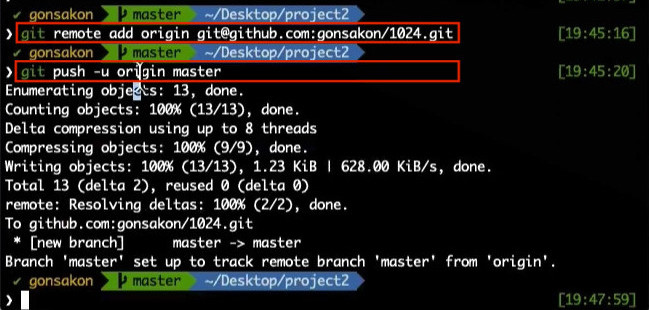
輸入下方區塊的第一段 Git 程試碼,輸入在終端機之後,好像都沒有相關的回應出現,但其實設定就加到再專案資料夾裡的 config 檔,開啟檔後就會看到最下方加入一段 [remote "origin"] 就會出現先前所設定的連結點。

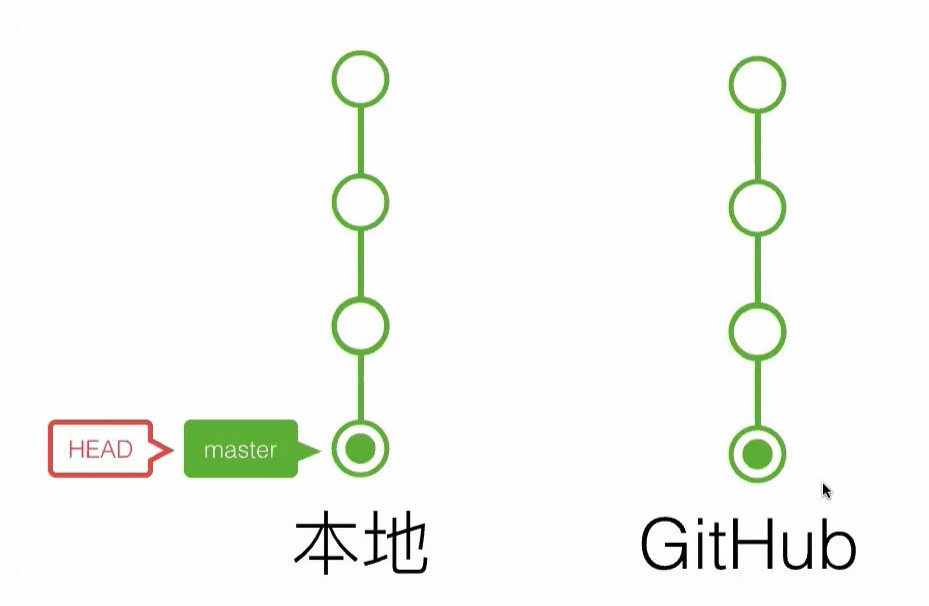
目前為此的 GitHub 與本地端的數據庫 Commit 的數量,本地四次而 GitHub 沒有。

透過 GitHub 下方的指令,上面的指令是加入遠端數劇庫的設定,加入到本機端的專案資料數劇庫設定中。
在遠端推送時的名稱就命名為 origin,將 master 推送上去遠端。

指令輸入完後,在切到 GitHub 上的頁面重讀,就可以看到有 4 次的 commit 記錄上去到遠端,所以目前的狀態就會像下圖。

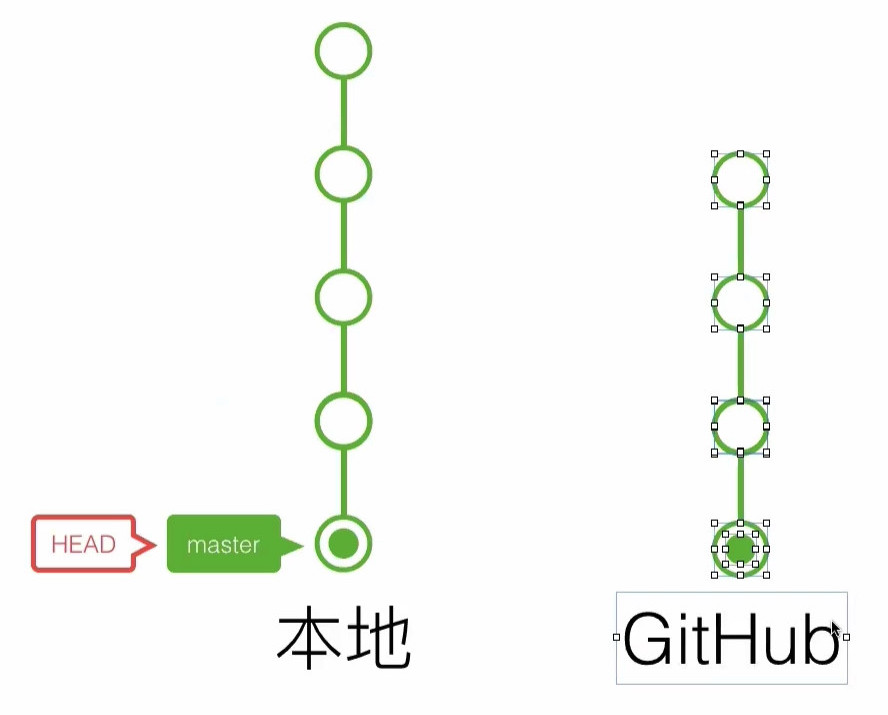
再輸入指令 touch page.html 加入新檔,接著輸入 git add . 與 git ci -m "新增 page.html",此時的狀態如下圖,GitHub 不會同步更新。

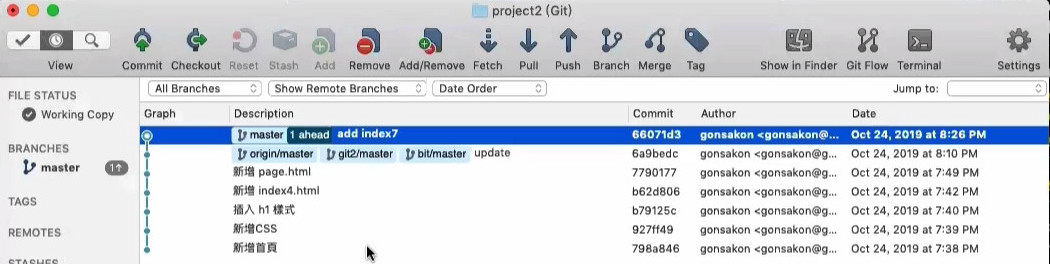
開啟 SourceTree 可以看到遠端的 origin 是還在較後面,而本機端的 master 就是多了一步。

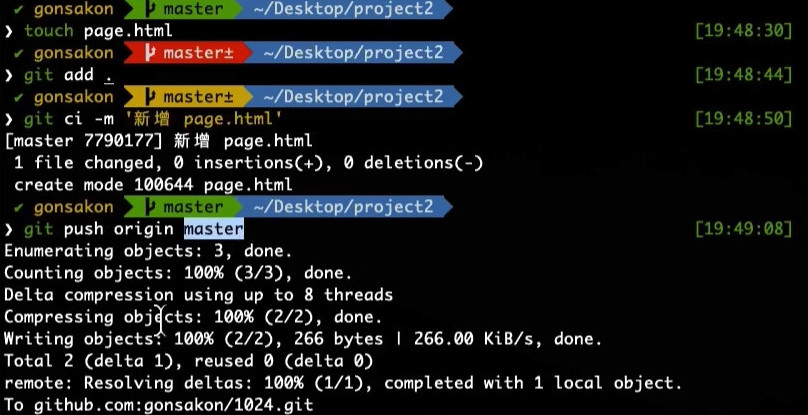
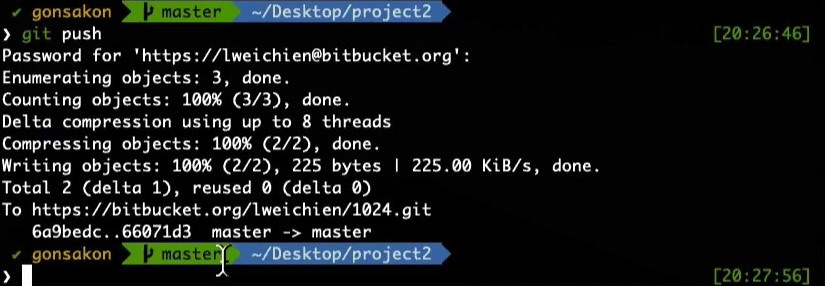
接著輸入 git push origin master,輸入的格試為 git push <遠端數劇庫名> <本地分支名>

推送完成後的 GitHub 就會如下圖。

2-常用環境設定
2-1-自定輸入簡碼
1 | git config --global core.editor "code --wait" |
1 2 3 4 5 6 7 8 | //輸入 git co = checkout git config --global alias.co checkout //輸入 git br = branch git config --global alias.br branch //輸入 git ci = commit git config --global alias.ci commit //輸入 git st = status git config --global alias.st status |
相關資料:其它方便的設定- 為你自己學Git
2-2-觀看所有 config 的設定
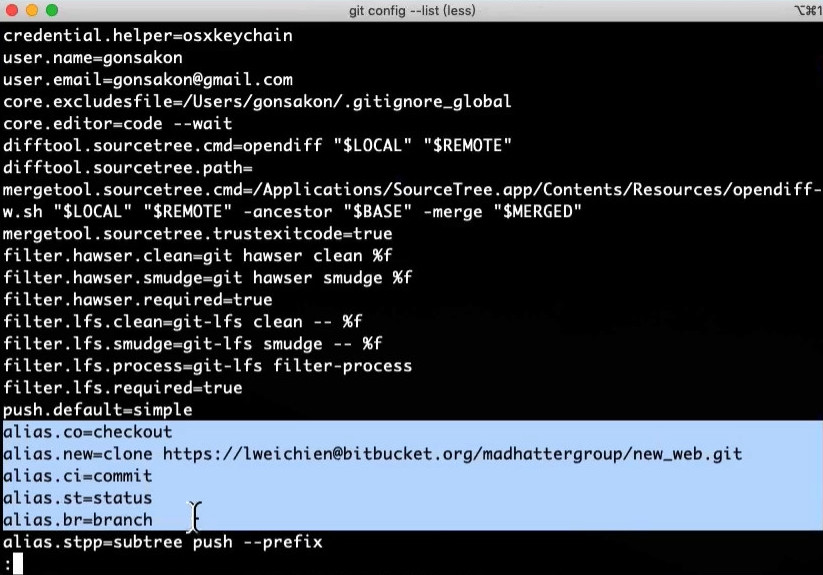
查看自定指令 git config --list 可以查看自定的內容,例如 user.name= 或是 alias. 的縮寫指令。

在 MacOS 的 Finder 裡使用快速鍵 commend + shift + g 在輸入 ~/.gitconfig 會快速移動到設定的文件檔,可以直接在文件檔中直接修改文字。
1 2 | Mac:~/.gitconfig Win:C:\Users\$USER |
2-3-客製化與簡化設定
將原本終端機 IDE 文字編編器更換成 VSCode。
1 | git config --global core.editor "code --wait" |
Git 使用縮寫指令,把常用的指令透過縮寫的型式簡化輸入。
1 2 3 4 | git config --global alias.co checkout git config --global alias.br branch git config --global alias.st status git config --global alias.ci commit |
3-Git 與 Github 是什麼?
– Git 是一個分散式版本控制軟體,可藉由它產生一個儲存庫( git Repository )。
– Github:支援 git 程式碼存取和遠端托管儲存庫的平台服務
– 關係像是本地端有一個 index.html,但可以放到 dropbox、Google Drive 進行雲端託管
4-熱門遠端儲存庫(Github VS Bitbucket VS Gitlab)
– GitHub (https://github.com/):擁有 GitHub Pages 功能,可擁有私人數據庫,免費方案是 3 人以下
– Bitbucket (https://bitbucket.org/product/pricing):可擁有私人數據庫,免費方案是五人以下團隊
– GitLab (https://about.gitlab.com/):自架 Git 伺服器,有提供 web 視覺化管理介面,常用於企業內部開發
懶人包解釋:
公司專案的小型團隊可用 Bitbucket
想要有一個公開對外網站的話,可用 GitHub
5-遠端儲存庫 (Repository) 操作
5-1-註冊遠端儲存庫 (使用多重遠端數據庫)
1 | git remote add origin <遠端儲存庫網址> |
目前的遠端數據庫有一個 (GitHub)。

如果要在新加入一個推送的遠端數據庫 (git pull repository) 共用在專案資料夾內,在專案內使用多個遠端數據庫 (git pull repository)。
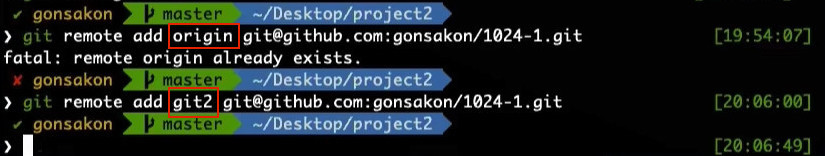
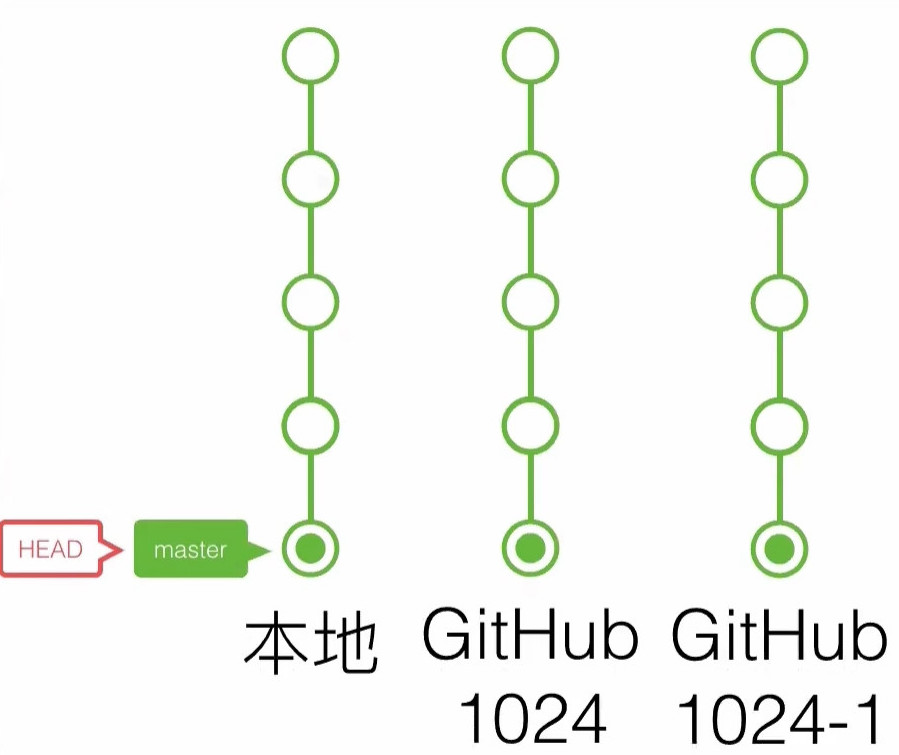
另外在開新一個新的遠端數據庫 (git pull repository) 命名為 1024-1,GitHub 開新數據庫之後,另外在將 Git 指令 git remote add origin git@github.com:gonsakon/1024-1.git 加入到終端機中,加入後會回報錯誤訊息,主要是說明 origin 的遠端數據庫命名已被使用。
新加入專案的遠端數據庫的名稱是可以自定,所以將 origin 改成 git2,輸入指令後就會回報加入成功。

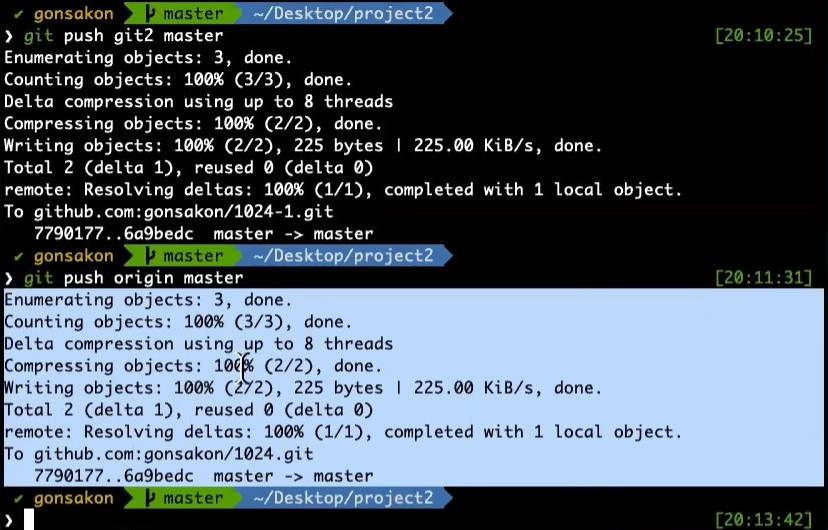
加入成後後在執行指令 git push -u git2 master,將本地端的 master 分支推上去遠端主機。

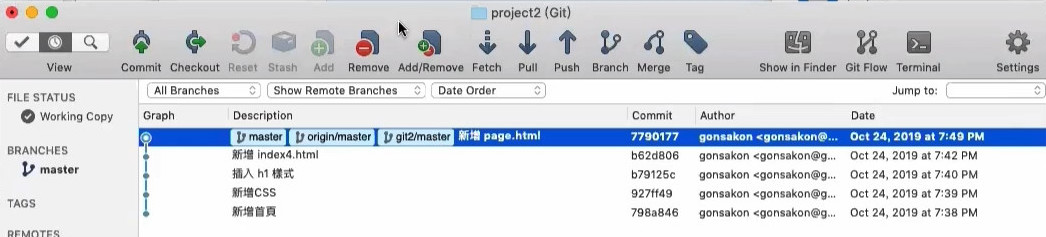
更新換成在查看 SourceTree 的話就可以看到新加入的 git2 的分支。

目前本地與遠端的 commit 記錄。

5-2-為何使用多重遠端數據庫
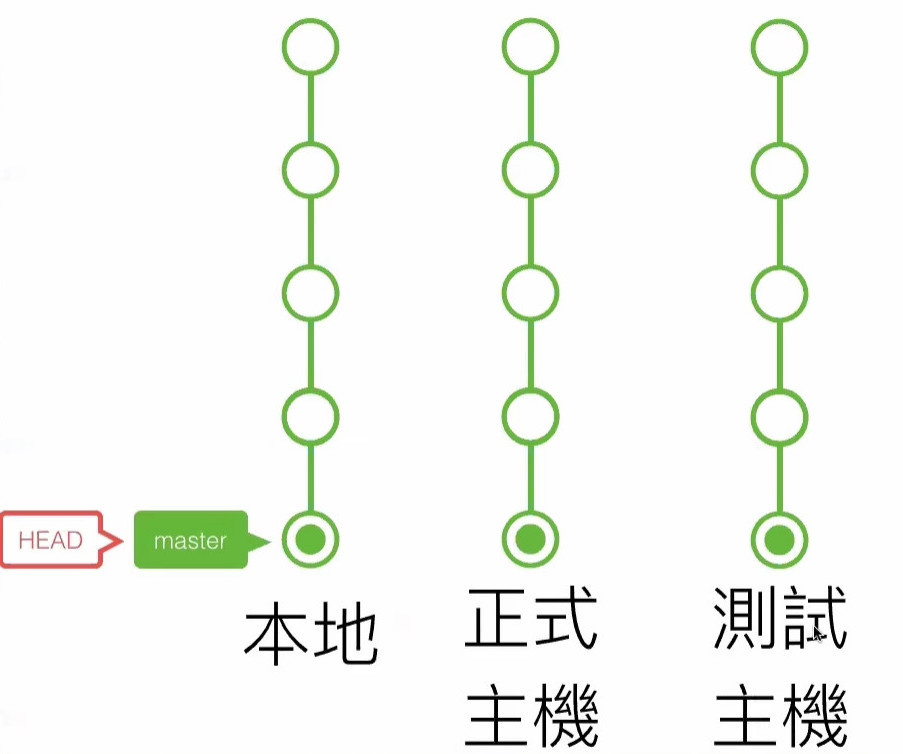
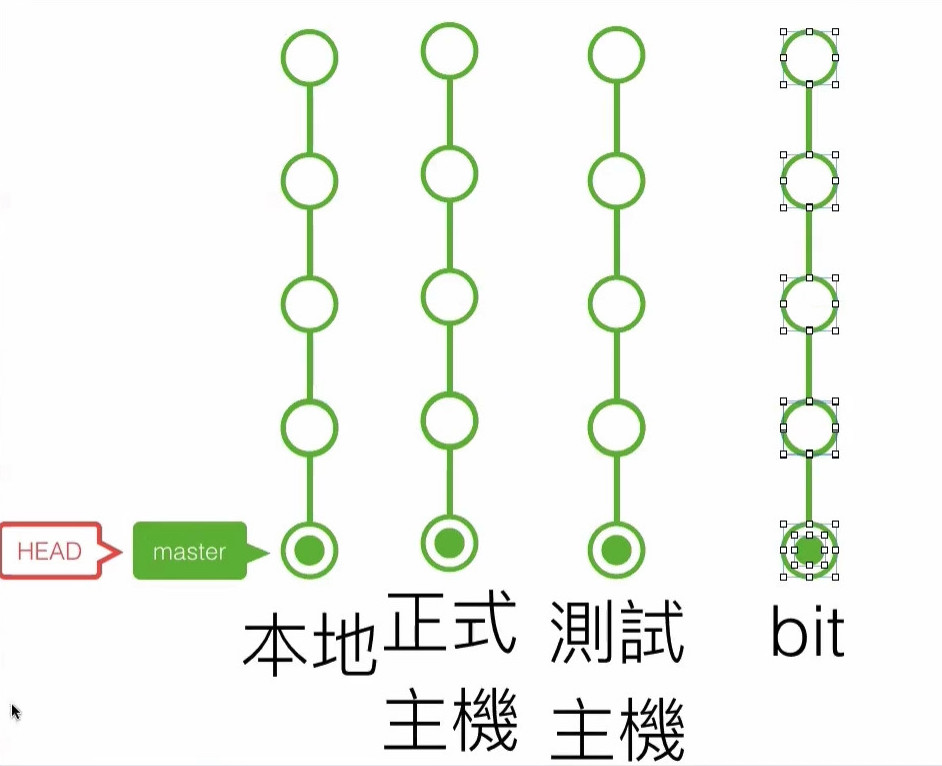
使用多重遠端數據庫,可確保開發的的內容沒問題後,在由測試主機將 commit 發佈到正式主機。

接著在終端機中輸入 Git 指令,加入本機端的 commit。


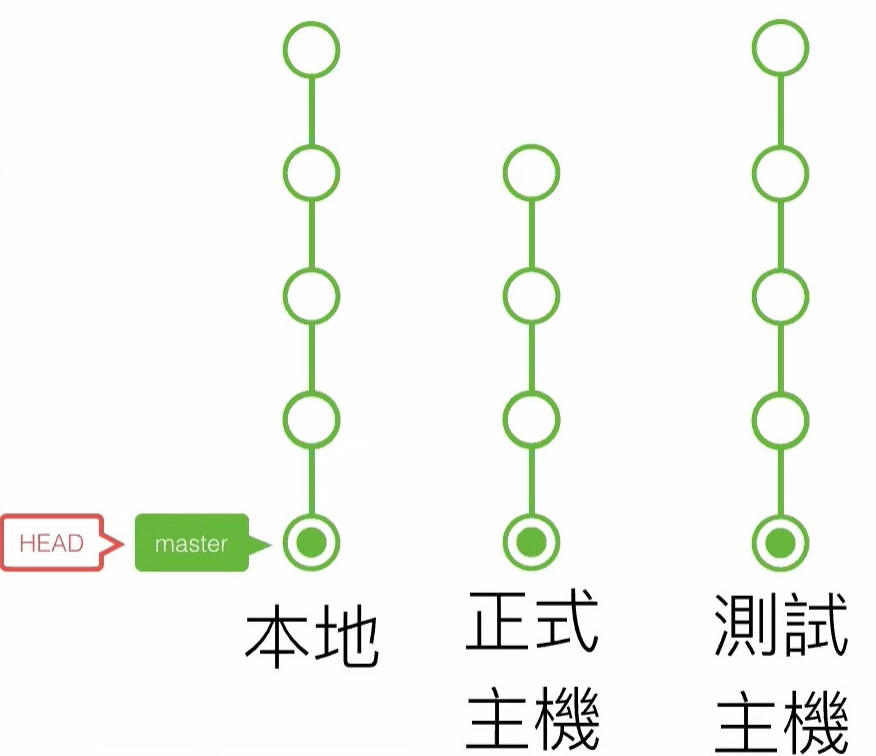
輸入 git push git2 master 後,將本地端的 commit 推送到遠端數據庫,先將推送的部份推上測試主機 git2 上,目前的 commit push 的情形。


在進行測式完成後,在沒問題後由本地端將 commit 推送到正式主機上,使用 git push origin master 推上遠端主機。


5-3-使用 bitbucket 遠端數劇庫
5-3-1-GitHub & bitbucket 群組比照
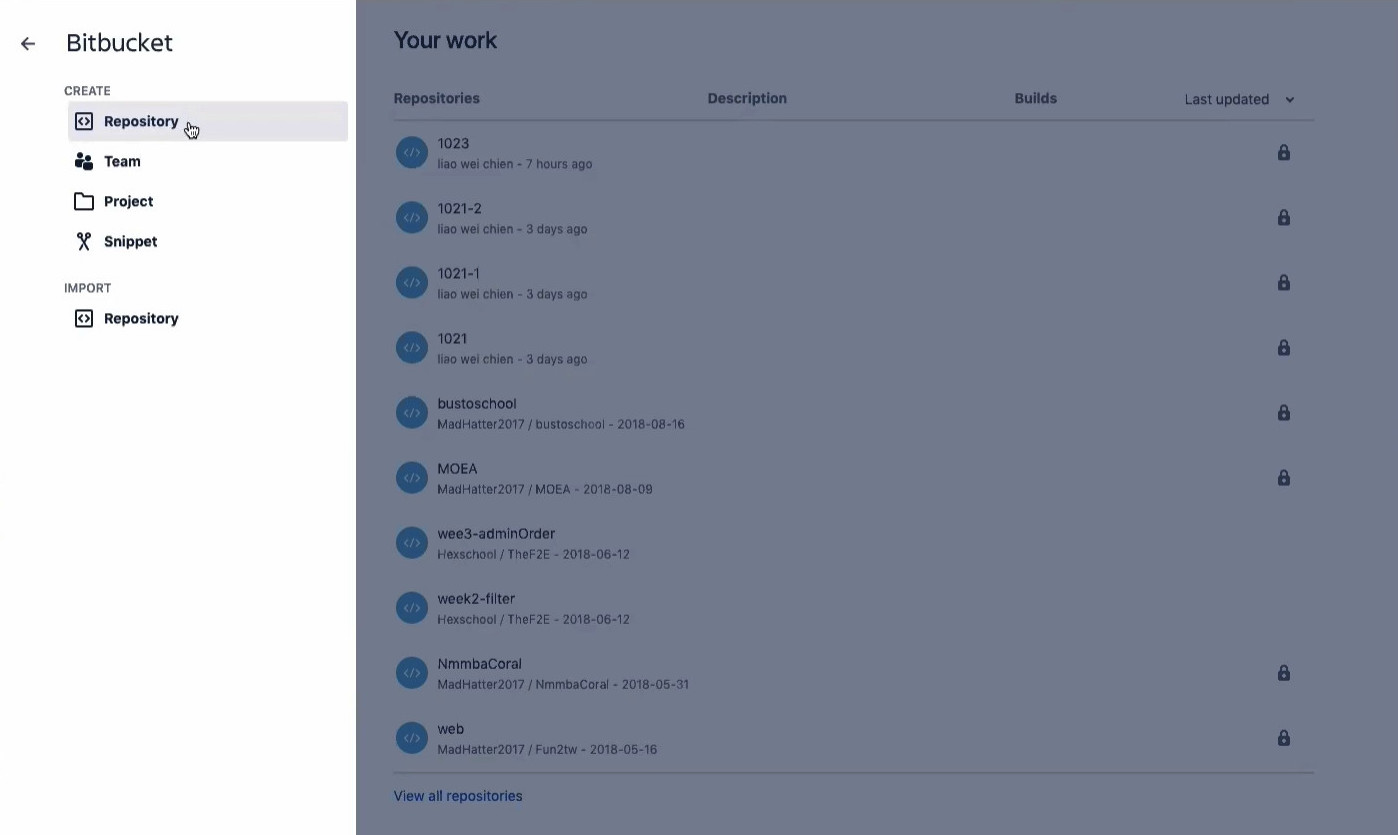
點按後會看到 Repository 的選項,也可以使用 Project 的方式,像是資料夾的方式來管理,另外 Team 可以設定多少人與相關權限。

比照 GitHub 的 New organization (新的組織)

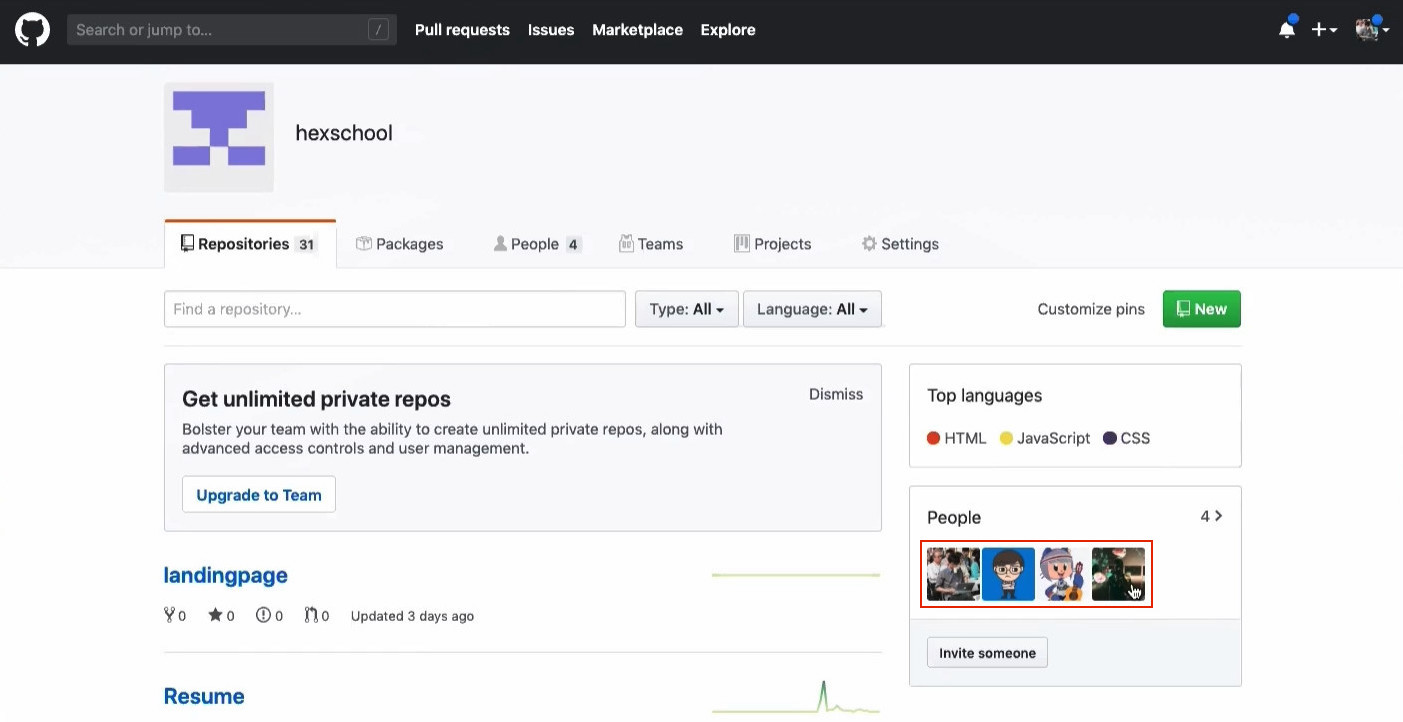
像是 GitHub 就會有不同的加入組織,以六角學綄來說,就有開出自已的 Git 組織。

點按下之後就可以看到組織內的成員。

5-3-2-新加 repository 遠端數劇庫
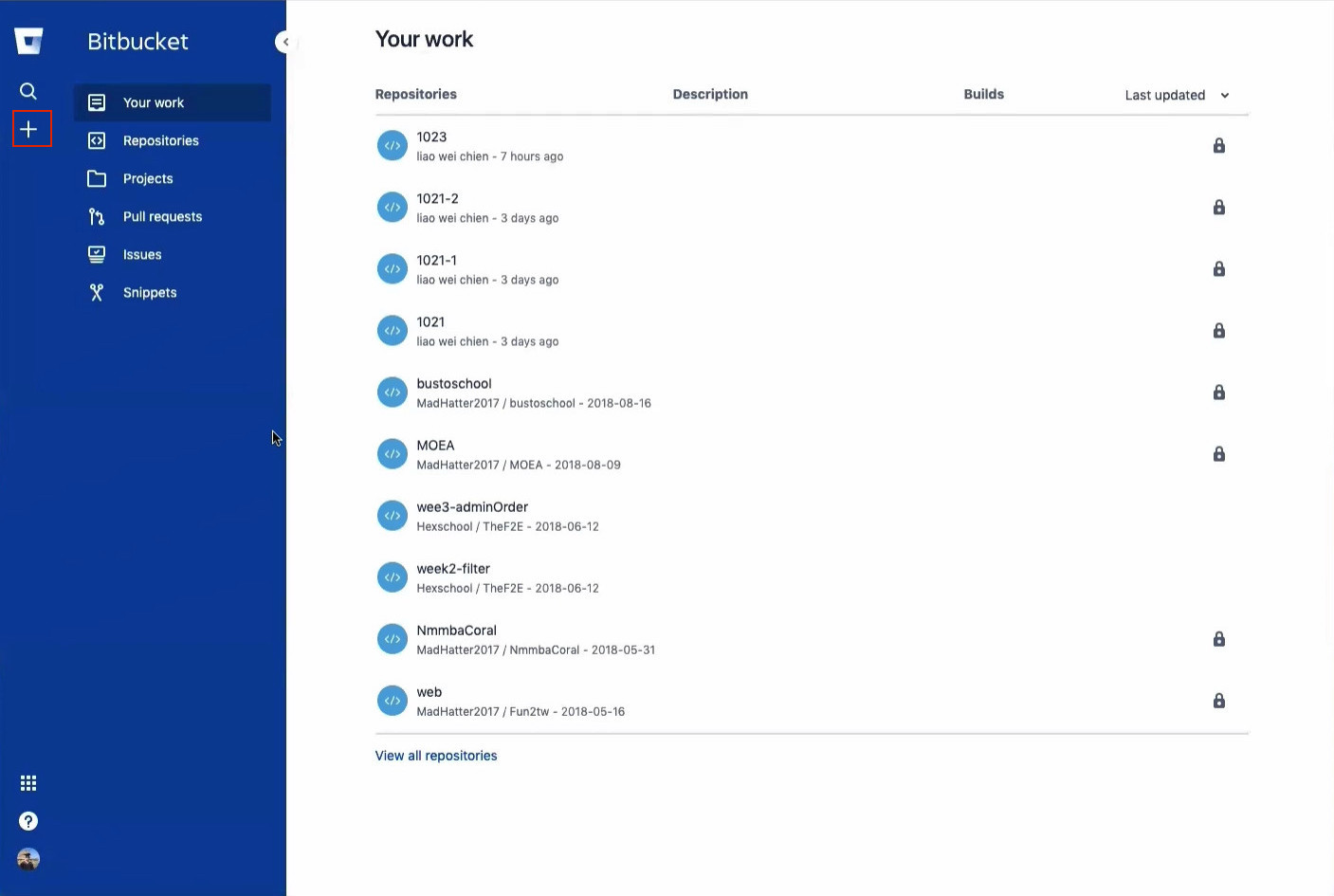
登入後的頁面,新增一個 repository 的話,在右上角的 + 按鈕點按。

bitbucket 使用新建 Repository ,介面上的相關設定。
– Owner (開啟主持人)
– Repository name (數劇庫名稱)
– Access level 勾選 This is a private repository (預設為啟用私人使用,可在五個人免費使用)
– include a README? 說明文字請選 No,不要寫入任何的內容,要推上 bitbucket 也不要寫東西。
– Version control system 選 Git。

5-3-3-本地端多加入新的 bitbucket 遠端數劇庫分支與分支命名
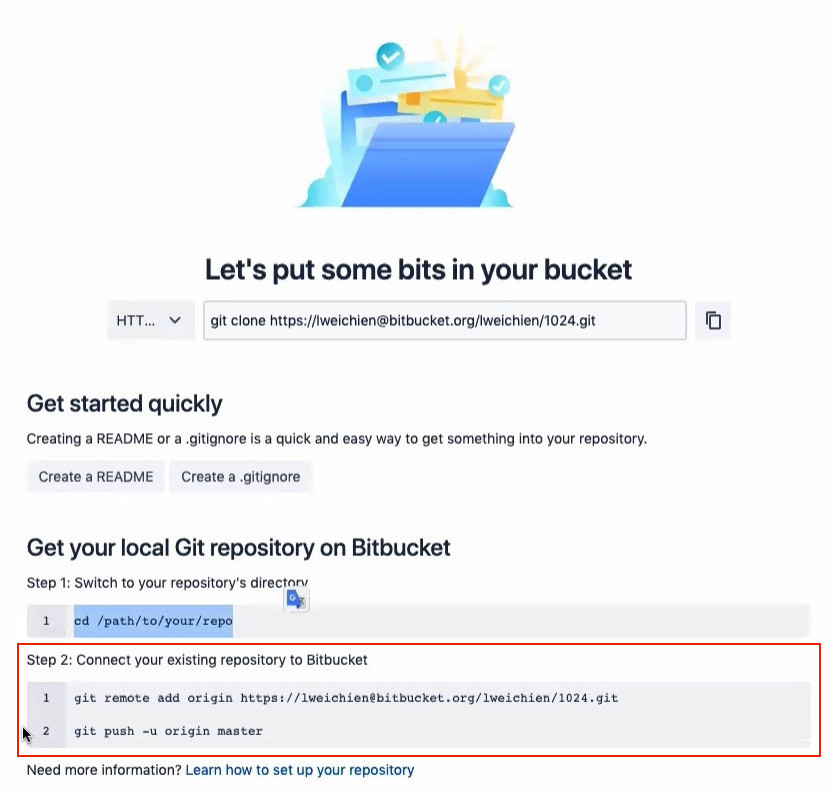
點按下建立按鈕後,就會導到終端機指令輸入頁面,可以針對下方 Setp 2 的二行指令修改後,在執行於終端上。

因為原先預設指令的遠端分支名為 origin ,如果直接貼入終端機執行會報錯。

在專案資料夾內原本使用預設遠端分支 GitHub 分支名為 origin,所以在輸入指令時預要改遠端分支的名稱,改成 bit 在將指令執行。
加入遠端分支時就可使用指令 git push -u git master,輸入後會要求在次輸入密碼,輸入後就會將本地端的 commit 推上到 bitbucket。

目前的本地與遠端分支 commit

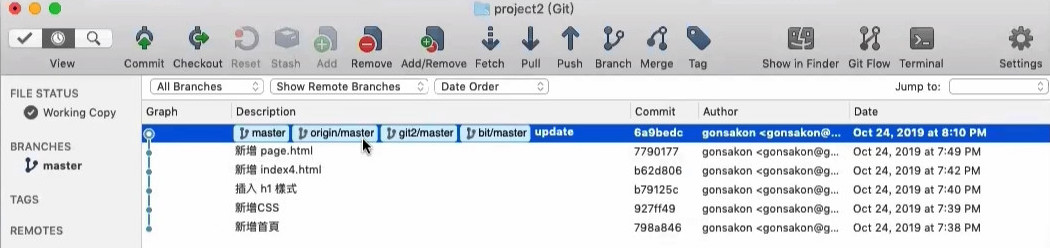
另外在 SoruceTree 上查看,就會看到分支共有四支,也都在同要的 commit 上。

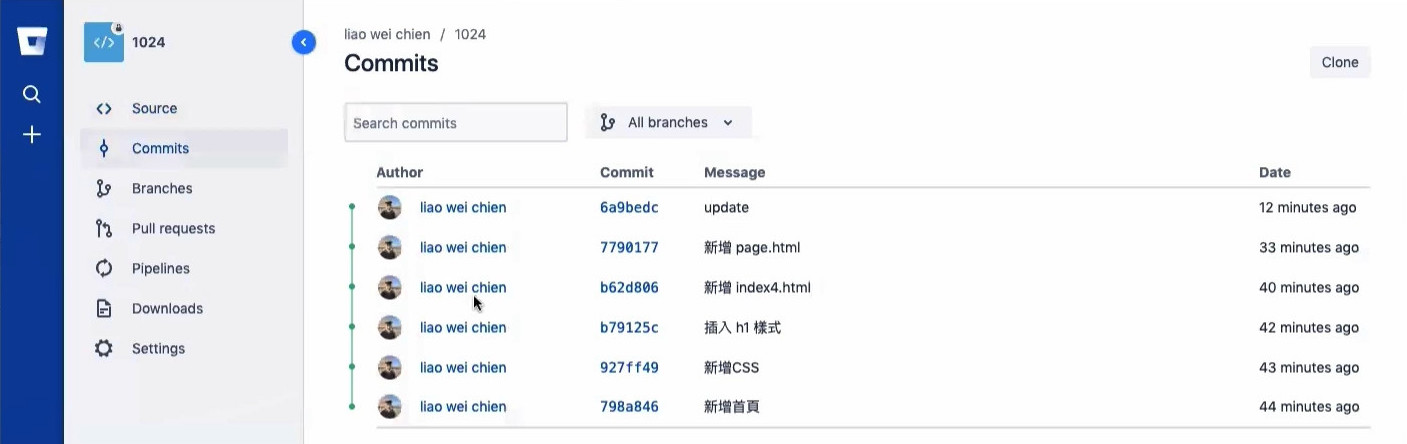
在 GitHub 上有 6 個 commit ,另外在 bitbucket 上也會看到有 6 個 commit 。


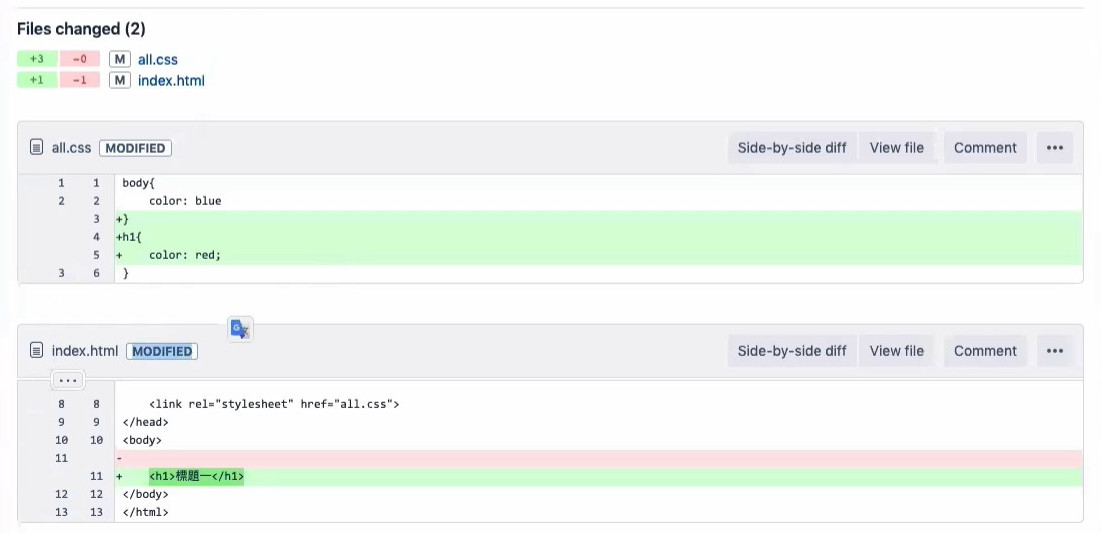
GitHub 上寫著 Showing 2 changed files with 4 additions and 1 deletion. (二個檔變更、新增四行與刪除一行)

比照 bitbucket 也是有相同的修改的記錄。

5-3-4-加入新的成員到數劇庫裡
GitHub 上進入到 Settings 項目,選右方 Collaborators 就可以加入輸入欄中查找要加入的成員。

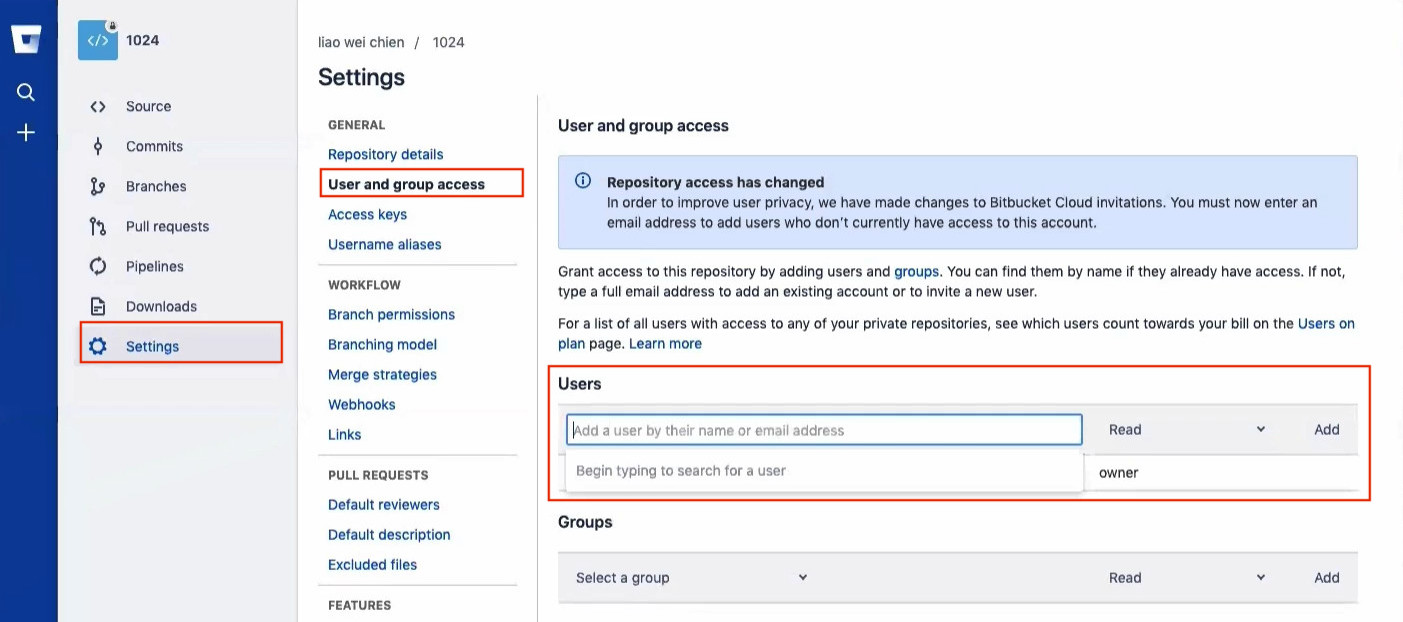
bitbucket 在 Settings 裡面的 User and group access 設定,輸入成員帳號或是 Email 就可以讓其他成員管理 Repository 。

5-3-5-Git 指令 -u 預設推到遠端分支
在本地端加入新檔與 Git 輸入指令, touch index7.html git add . git commit -m 'add index7',在本地端就可以看到新的 commit 記錄。

目前如果要推上遠端分支的話,輸入簡寫指令 git push 的話,就會自動推到 bitbucket 上。
使用 git push 簡寫指令時會自動推上 bitbucket 遠端分支,是因為有輸入 -u bit,所以就是直接將遠端分支設成預設,在輸入指令時也不會推到 GitHub 遠端分支上。

如果要正確的直接使用推遠指令,輸入 git push origin master 指定遠端推送分支名 origin 與本地端分支名 master。
6-Git 版本細節
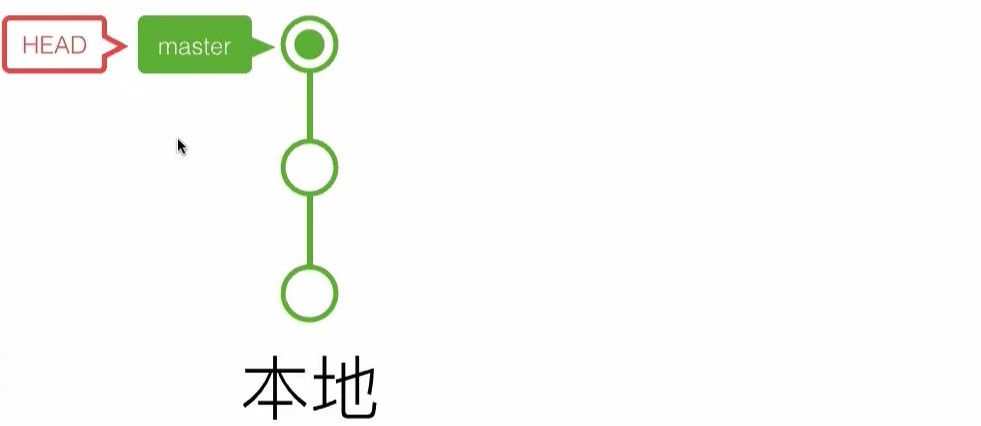
如果一開始在本地端輸入 git init 時,不會有 commit 點在上面。
在使用 git init 之後,就會直接在 master 分支上。
開新的專案資料夾,在依序建立檔案與 commit 記錄
git init
touch index.html
git add .
git commit -m "add index"
(目前 commit 記錄一筆)
開啟 VS Code 加入文件內的程式碼,在 index.html 內加入 HTML 基本結構與 CSS 連結
另外在加入 all.css 檔與文件內容 body{ color: red }
git add .
git commit -m 'add css'
(目前 commit 記錄二筆)
touch index3.html
git add .
git commit -m 'add index3'
(目前 commit 記錄三筆)
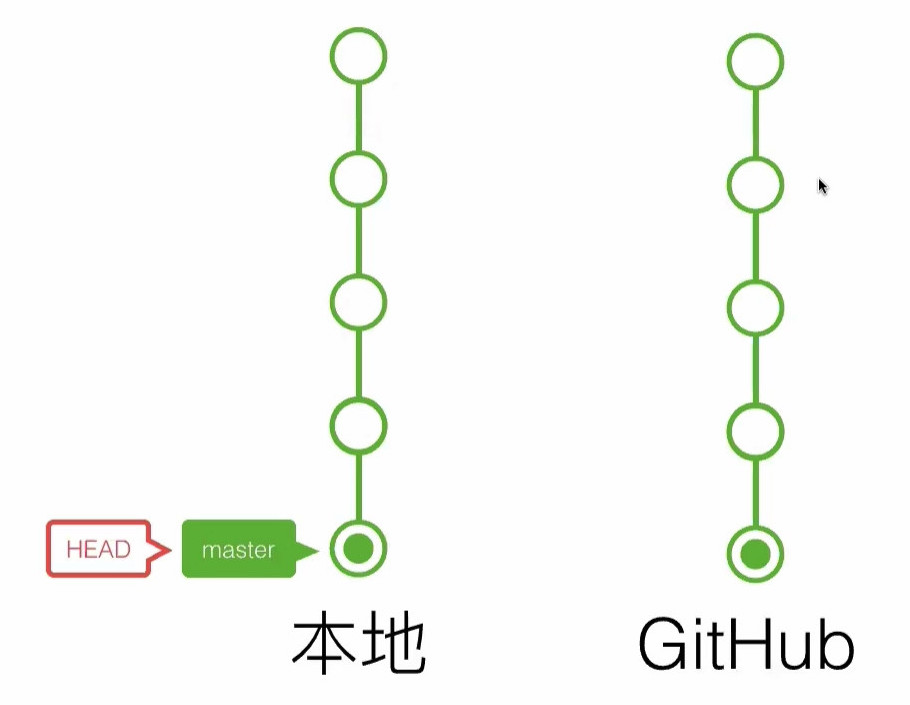
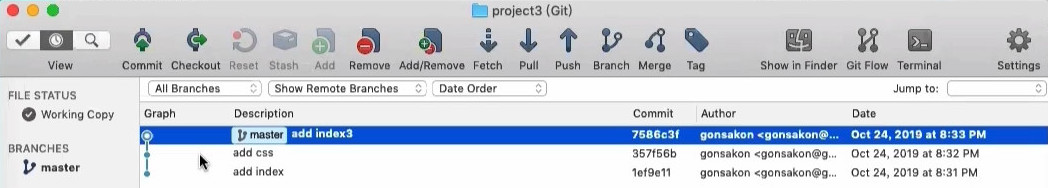
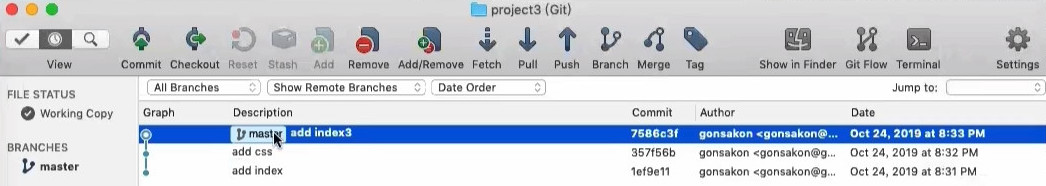
目前為此的 master 的 HEAD 是在 commit 記錄三筆上

有時在開發的過程中會產生問題,所以會將 HEAD 切回之前的 commit 記錄上去查看,HEAD 是目前的指標位置。
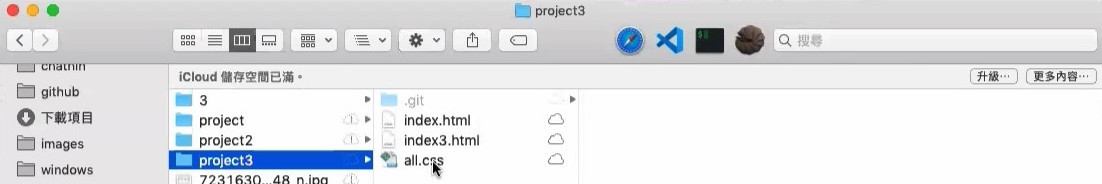
目前在第三個 commit 記錄點上有 index.html, all.css, index3.html 檔

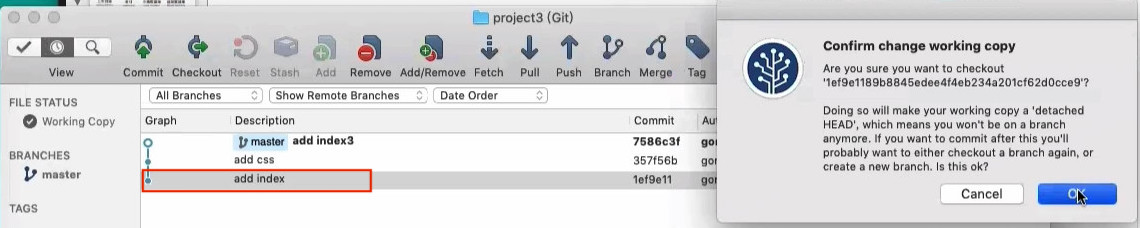
如果要返回之前的 commit 記錄點,使用 SourcTree 在 add index 的 commit 記錄點上點二下,此時就會出現 Confirm 的對話框出來,問是不是要返回之前的 commit 記錄點,點按確任後就會反回到之前的記錄點上。


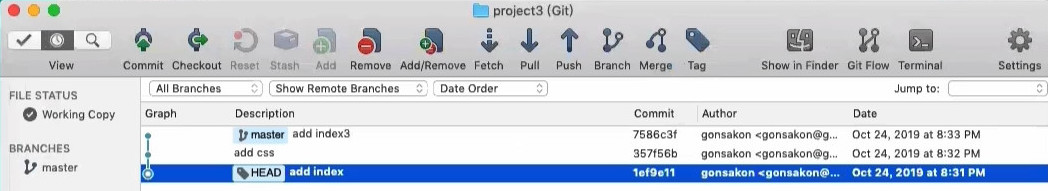
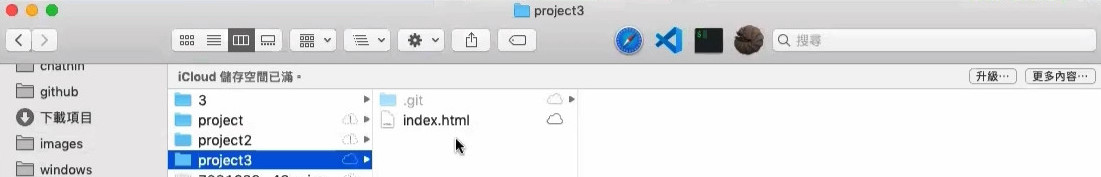
而專案資料夾內的 all.css, index3.html 檔也會不見,目前的 HEAD 指令是移到第一個 commit 點上。


而如果要切回最新的第三個 commit 點的話,只要在介面上點按第三個 commit 點就可以切回去最新的記錄。

6-1-checkout 切換分支
checkout 查看
使用 git log 指令,可以查看 commit 的記錄,另外在 commit 的後方會有 SHA-1 的英數編碼,在 SourceTree 上的 commit 也有 SHA-1 英數編碼,主要用於前往指定的 commit 點所使用。


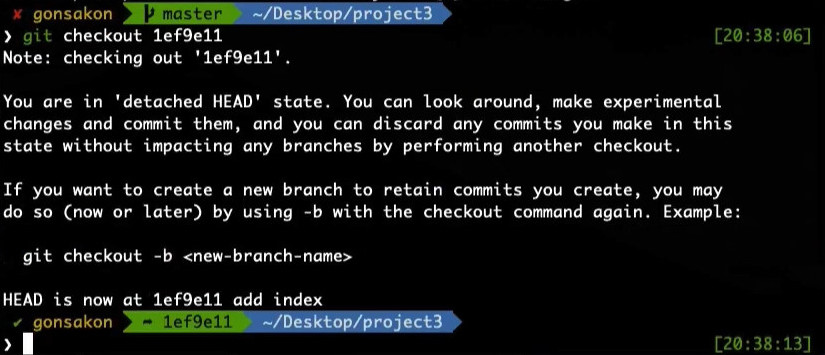
要前往第一個 commit 點,記錄下 SHA-1 的前幾個編號,輸入指令 git checkout <SHA-1 編碼> 後,另外如果只記得前 2 碼的話,在輸入前二碼時加上 Tab 鍵終端機就會出現提示自動補全編碼,就可以切換到第一個 commimt 記錄上。

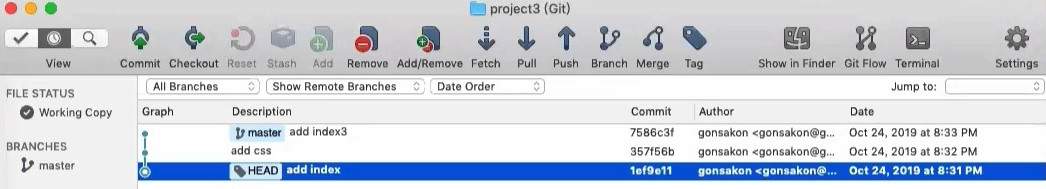
切換後的 HEAD 也會跳到第一筆的 commit 記錄上。

開啟專案資料夾,裡面也只有一支 index.html 檔。

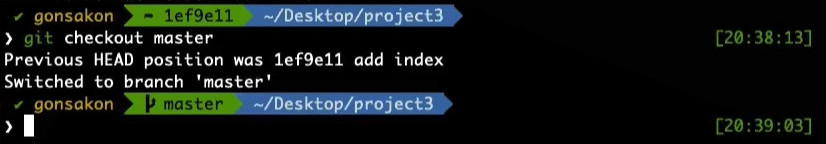
如果又要切回最新的 master 記錄點上,輸入指令 git checkout master 就會在切回去最新的記錄點上。


6-2-git 分支結構
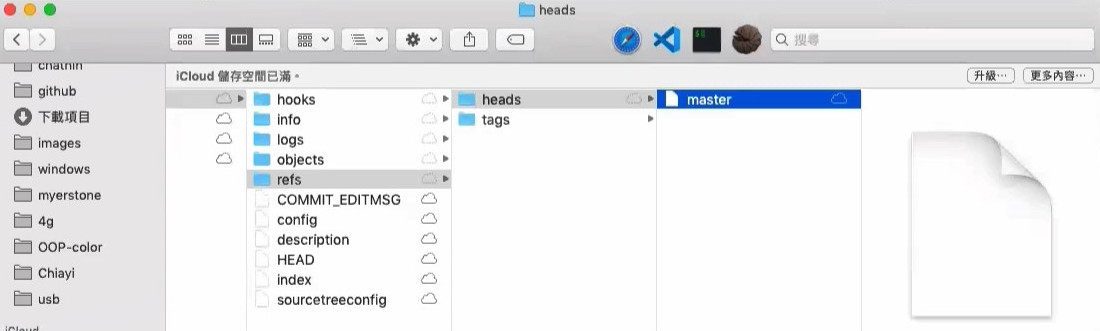
到專案資料夾內的 .git > refs > heads 資料夾,而裡面對應的就是 HEAD 的指標位置,目前的話使用的是 master 分支,如果專案中有其他分支的話,在 heads 資料夾中就會有其他分支名在裡面。

看到之前其他多分支的專案資料夾,裡面就有包括遠端分支在 remotes 資料夾內,而裡面就會對應著分支名稱。

6-3-切換 HEAD 到遠端分支上
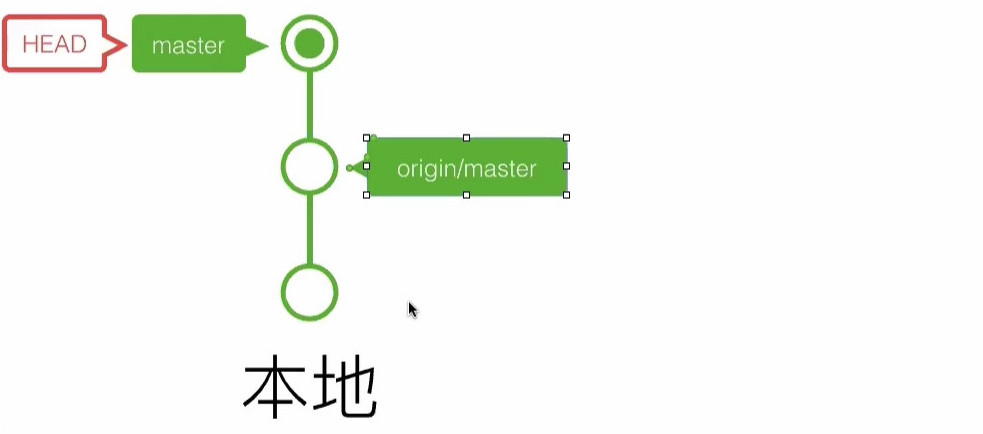
對應遠端數劇庫,裡面只有二個記錄點,而本地端較新有三個記錄點。

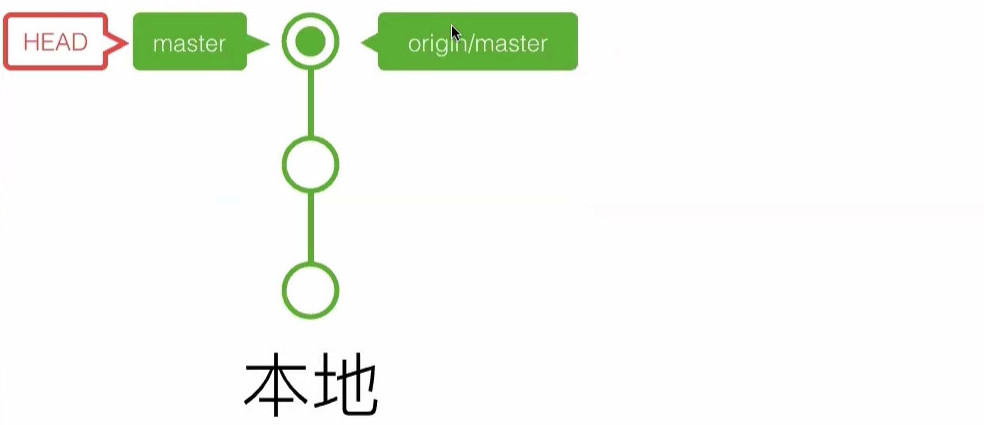
將本地端較新的記錄推到遠端分支上,輸入指令 git push origin master,此時遠端分支也會有第三個 commit 上去。

如果又新增一個遠端數劇庫 bitBucket 進專案,輸入指令 git remote add bit ,此時新的遠端分支會是沒有 commit 記錄。

如果要將新的記錄推到遠端分支 bit 上,輸入指令 git push bit master ,就會將沒有 commit 的遠端分支推到最新。

之前課程中提到的更新 GitHub 遠端分支,在之後都要改為合併到 GitHub 遠端分支
7-還原技巧
7-1-檔案未追蹤與加入追蹤狀態
新建一個專案資料夾,依序輸入指令與建立檔案內容。
mkdir project4
cd project4
touch index.html
git init
git add .
git commit -m 'add index'
(目前為此有只有一個 commit 與一個 branch)
touch all.css
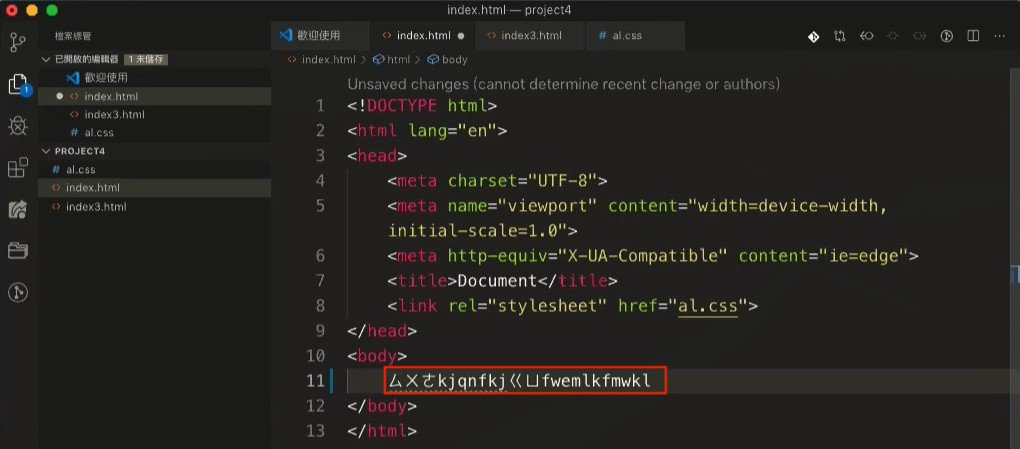
開啟 VS Code 加入 index.html HTML 結構與 CSS 內容
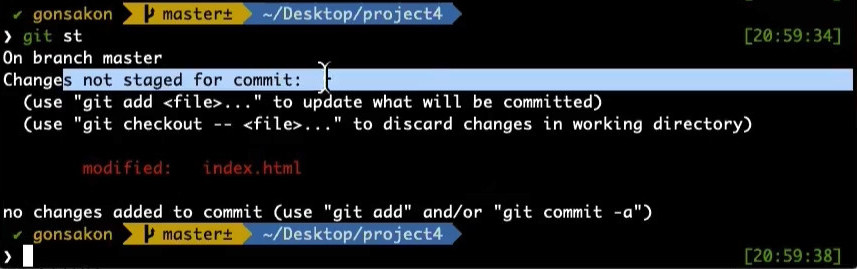
git status 查看,目前可以看到 Untracked files (目前檔案沒追蹤) 與 Changes not staged for commit 二個部份,這樣的狀態是指沒有加到本地數據庫,如果是這樣就要先輸入指令 git add . 加目工作目錄中。

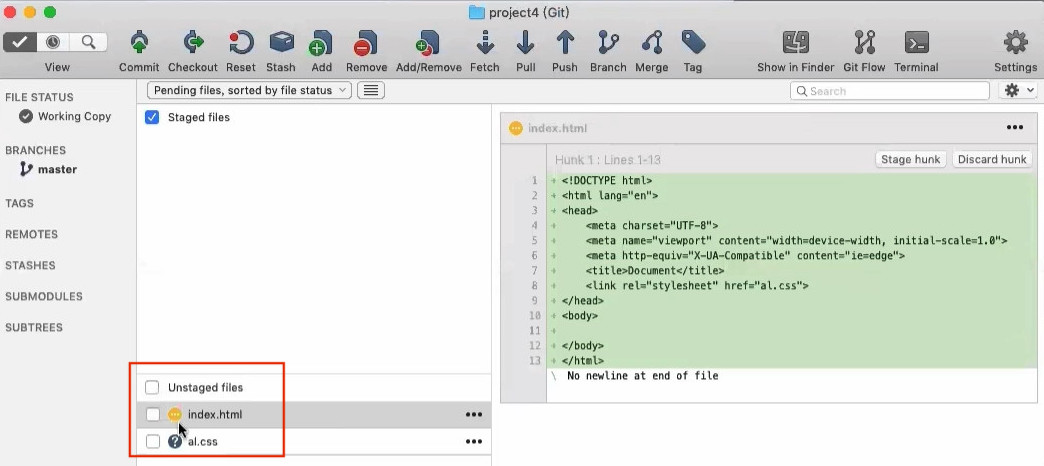
在 SourcTree 中目前的狀態,Unstaged files 有 index.html 與 al.css 二個檔案,而圖示上 index.html 就出現編輯過,而 al.css 就出現 ? 的未加入索引追蹤的狀態。

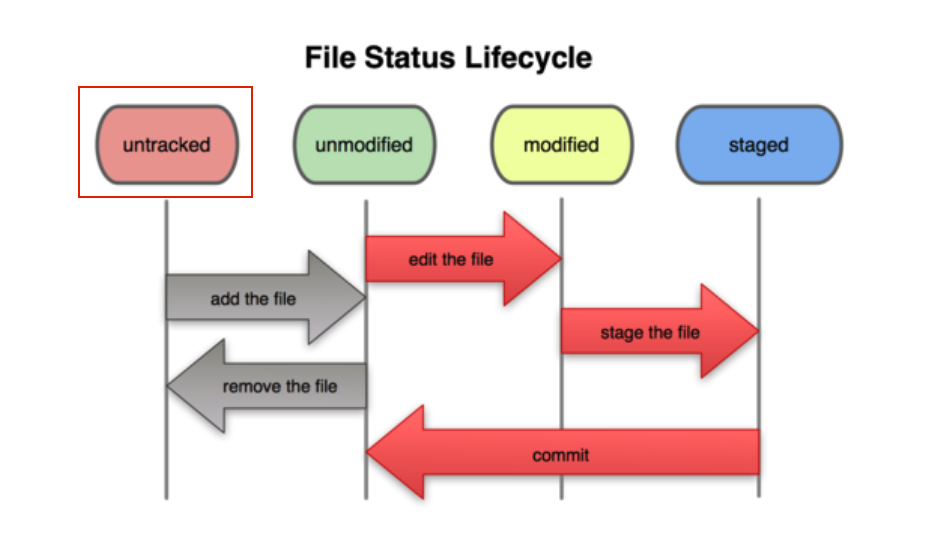
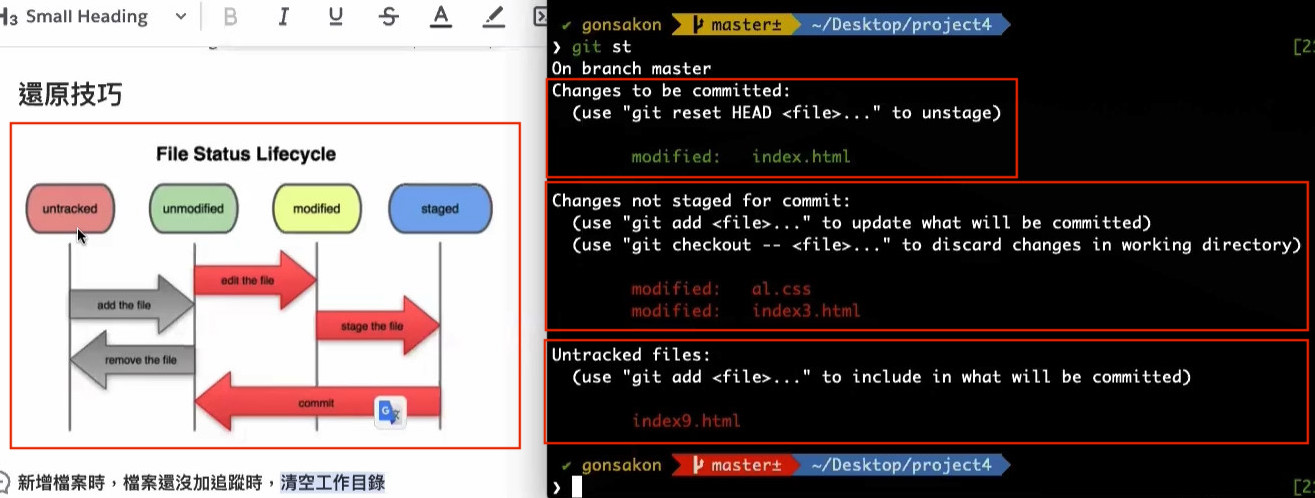
比照 File Status Lifesycle 的狀態,就是在 Untracked 的部份。

接著輸入指令 git add . 時,就會加入到索引中,也就會由下方跑到上方去。


輸入指令 git commit -m "add css" 後,在將 al.css 的 CSS 檔編輯過,此時看到 all.css 檔就會跑到下方。

在輸入指令 git status 時就會秀出於 Changes not staged for commit 區塊內。

此時的 al.css 的檔案就不是在 Unstaged 狀態,而是被加入 Git 的追蹤的狀態,也因此才會提示 Changes not staged for commit。
7-2-新增檔案時,檔案還沒加追蹤時,清空工作目錄
此時 Git 的 HEAD 切到最新的 master commit 記錄點,輸入指令 touch index8.html ,此時在輸入指令 git status 就會提示未追蹤。

– 使用時機是像放置了許多測試的檔案,在測試的部份不加入到 Git commit 記錄內,直接使用指令清除。
如果要先查看可以刪的檔案,可以使用指令 git clean -n 查看,將沒有加入追蹤的檔案透過指令清除。
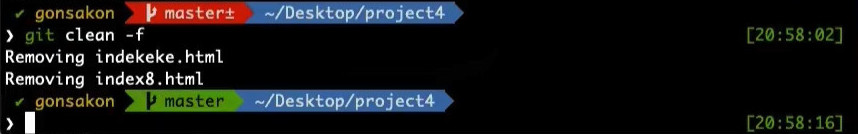
在加入新的 touch indexkeke.html 輸入指令 git clean -n ,此時就會列出二筆檔案於列表中。


下完指令 git clean -f 之後,專案資料夾就會把二筆未追蹤的檔案刪除。


git clean -n 與 git clean -f 指令,在新增還沒加入索引追蹤 (untracked) 時才有用,主要用於清空工作目錄,將沒用到的檔案乾淨。
7-3-檔案已加入追蹤,清空工作目錄
目前的檔案 index.html 已加入到索引追蹤狀態,將檔案先做修改後直接存檔。

此時在終端機上輸入指令查看狀態時會回應 Changes not staged for commit (未提交)。

1 | git checkout -- <file> |
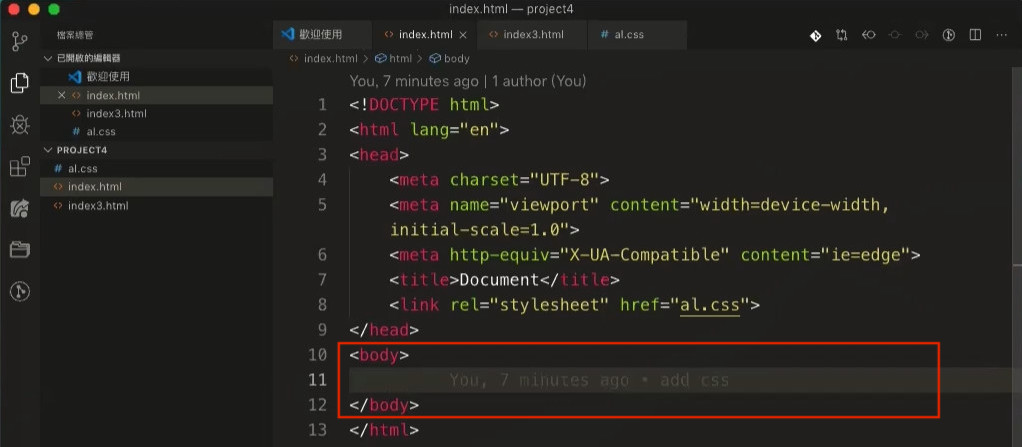
如果檔案加入到索引前,使用指令 git checkout -- index.html,輸入完指令後就會切回到之前的 commit 的檔案上。


7-4-檔案加入到索引,退到工作目錄
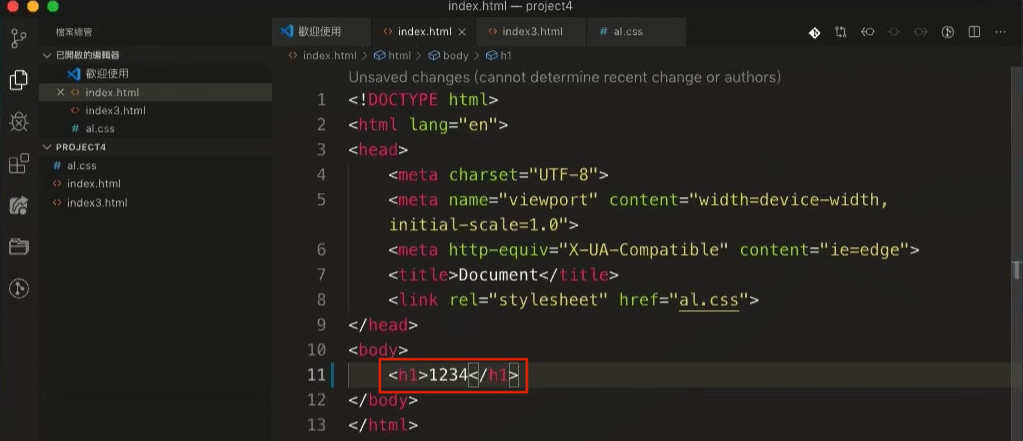
index.html 將檔案輸入 <h1>1234</h1> 後存檔。

此時在輸入 git add. 將檔案加到索引內,使用 git status 查看檔案會得到綠字的 modifed: index.html 的回應,此旳修改過的檔案就加入到引索內。

另外將專案資料將內修改 index3.html 與 al.css 檔,另外在加上一支 index9.html 檔,使用 git status 查看會得到 Changes to be committed 一筆、 Changes not staged for commit 二筆、 Untracked files 一筆。

目前的 index9.html 是未追蹤、已加入索引檔是綠字 index.html、未加入索引檔是 index3.html 與 al.css 檔。
目前的專案資料夾中的狀態可以比較左圖。

接著輸入指令
git add index.html
touch indee.html
git add index3.html
touch inewe.html
git inewe.html
git st
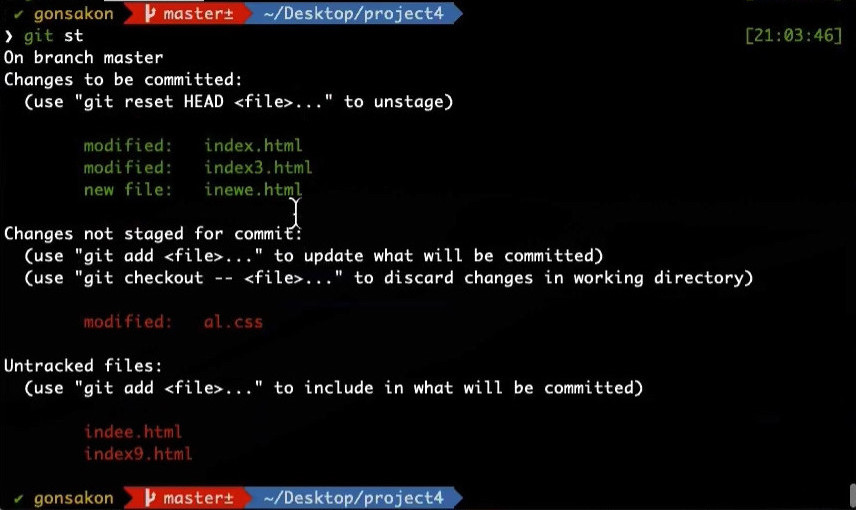
出現目前的檔案狀態如下圖
– 還沒加入追蹤檔的有 (數劇庫沒加入第一次存於專案資料夾內) indee.html 與 index9.html
– 加入到索引準備要被 commit index.html index3.html inewe.html
– * 陷阱題 – 還在工作目錄上,還沒加入到索引,有三個 al.css indee.html index9.html,在都是紅字的部份,而在 Untracked files 還沒追蹤可是要加進入到索引。

如果要將 Untracked files 二個檔清空,使用指令 git clean -f,執行後二支檔就不見。

如果要將綠字加入索引的部份,要退回到工作目錄上,使用指令 git reset HEAD

7-5-版本還原
– 還原前兩個版本: git reset HEAD^^ ( ^ 表示退幾個,另外也可使用 ~n 來指定數值退)
– 還原前兩個版本,所有更新檔案都放棄: git reset HEAD^^ --hard ,這樣的指令除了更新檔案 (未加索引檔案) 都放棄外,回到 commit 記錄點外,會連回復的前一個記錄點都刪除。
– 觀看詳細歷史紀錄: git reflog
– 還原到特定 commit: git reset commit編號 --hard
– git reset 參數介紹
