Firefox 經過大改版後,將核心做不少處理,主要以提示效能為主,但也因為改版使得附加元件與外掛使用上有差異,在身為網頁與前端的開發工具上,特別將使用較上手的附加元件與外掛,整理起來。
網頁與前端開發相關工具
ClickTabMove
https://addons.mozilla.org/zh-TW/firefox/addon/clicktabmove/?src=api
快整將 Tab 指定到特定的 Firefox Window 中。
30 Seconds of Knowledge
https://30secondsofknowledge.com/
在開啟新頁籤時,會出現相關的網頁網站開發的程式嗎,隨機學習不同的程式。
Measure-it
https://github.com/tsl143/measure-it
https://addons.mozilla.org/en-US/firefox/addon/measure-it/
可用於網頁設計時,測量字體、元素間隔的大小尺寸,單位以 px 為單位。
Fontface Ninja
https://www.fontface.ninja/
查看目前網頁頁面中使用的字型,是免費還是收費的線上字型。
ColorZilla
https://addons.mozilla.org/zh-TW/firefox/addon/colorzilla/
https://www.colorzilla.com/
查看頁面中的色彩資訊,包括圖片也可以取得色彩值出來。
Javascript Switcher
https://addons.mozilla.org/zh-TW/firefox/addon/quick-js-switcher/?src=search
https://github.com/meetDeveloper/Quick-JS-Switcher
可將單頁的 JavaScript 開啟或是關閉。
瀏覽器視窗控制
WindowSizer
https://addons.mozilla.org/en-US/firefox/addon/windowsizer/
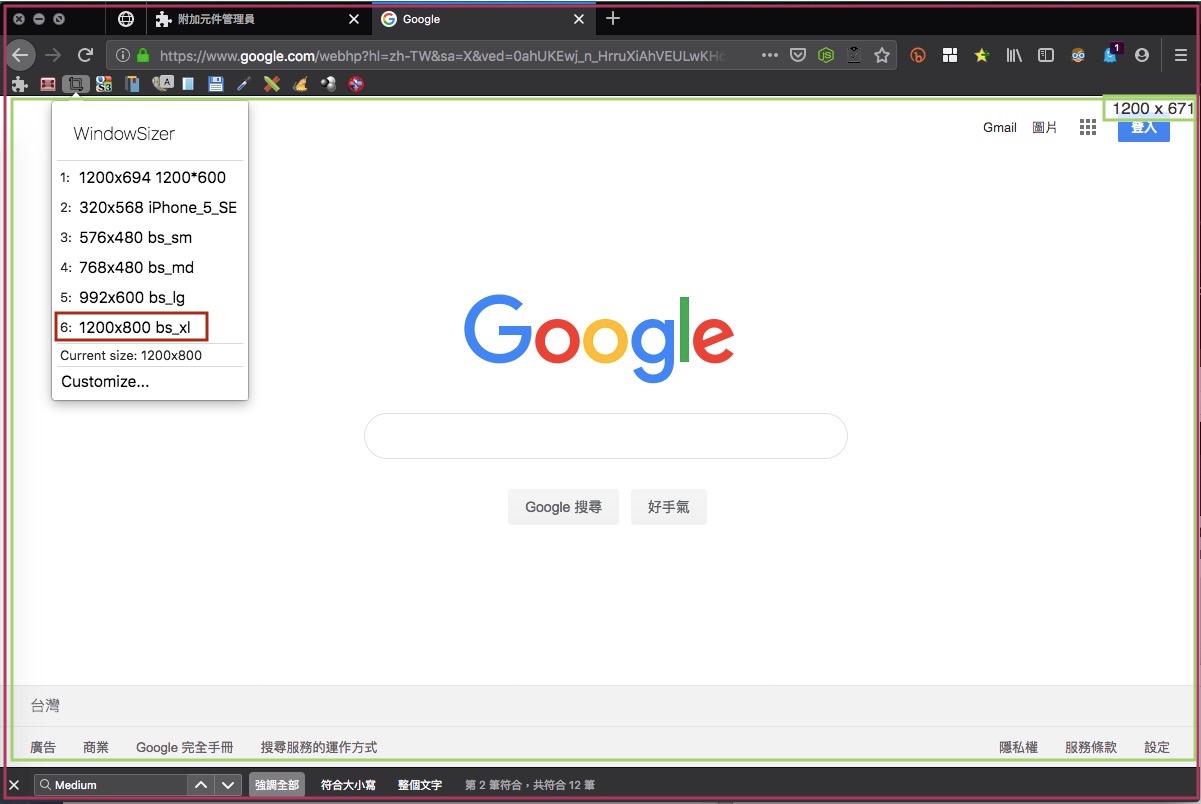
可以自定視窗的高度與寬度,可以使用 Alt + 數字 到定到的視窗大小,自適應網頁設定的好工具。
熱鍵最多九筆,在選用功能時所直接控制的是瀏覽器的 Window 物件,也就是瀏覽器的最外層改成指定的尺寸大小,而不是扣除了功能列後的 document 物件尺寸大小。
概觀:
在網頁開發時為了要使瀏覽器,盡可能因應自適應的寬度,達到斷點切換最佳效果,而最好的計算方式,就是以裝置寬度配合斷點的數值來切換自適應,在近於裝置寬度前就先取較近的斷點寬度來達到切換的目地 (不可能有正好在裝置寬度的數值切換斷點)。
在頁面上取用近於最小高度為主的裝置寬度為主,原因是內容在瀏覽器高度能依此設計的話,重點資訊如果因窗口高度而切到的話,那也會比較不美觀與會有中斷感,而直接取較多市面上主流裝置的最小高度,做為開發設計的出發點,之少較高的裝置重點資訊內容可以接續後面的區塊內容,較不會有違和感。
windowsizer 設定方式:
配合 Firefox 附加元件 Display Page Resolution 了解瀏覽器的關係, 瀏覽器頁面內的元素尺寸為綠色,而外圍為 windowsizer 所需要設定的,windowsizer 的計算主要針對瀏覽器的最外圍。

Current size (目前的尺寸):
計算為瀏覽器的整個高度,包函頁籤與功能面版按鈕的高度。
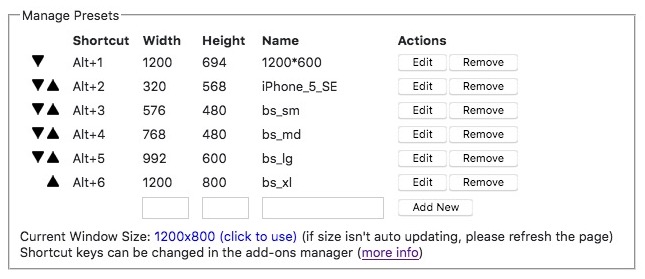
custonmize 點按後可直接進入附加元件內直接設定 windowsizer,可了解快速鍵與高寬的相關設定。


1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | (Extra small / 超小型) width: < 576 px device width: 320 x 568 sm (Small / 小型) width: ≥ 576 px device width: 640 x 480 md (Medium / 中型) width: ≥ 768 px device width: 800 x 480 lg (large / 大型) width: ≥ 992 px device width: 1024 x 600 xl (Extra large / 超大) width: ≥ 1200 device width: 1280 x 800 (16:10) |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | (Extra small / 超小型) width: < 576 px * device width: 320 x 568 (Apple iPhone 5) sm (Small / 小型) width: ≥ 576 px * device width: 568 x 320 (Apple iPhone 5) md (Medium / 中型) width: ≥ 768 px device width: 780 x 360 (Apple iPhone 12 mini) * device width: 768 x 1024 (Apple iPad Mini) lg (large / 大型) width: ≥ 992 px * device width: 1024 x 768 (Apple iPad Mini) xl (Extra large / 超大) width: ≥ 1200 * device width: 1280 x 800 (MacBook Pro 13.3" / 16:10) xxl (Extra extra large / 特別特別大) width: ≥ 1400px * device width: 1440 x 900 (MacBook Pro) |
斷點設定參考:https://yesviz.com/viewport/
Display Page Resolution
https://addons.mozilla.org/zh-TW/firefox/addon/display-page-resolution/?src=search
https://gitlab.com/Baatthew/Display-Page-Resolution
了解目前瀏覽器頁面的尺寸大小 (視窗扣除工具列的尺寸)。
Fire Resizer
https://addons.mozilla.org/zh-TW/firefox/addon/my-fire-resizer/?src=search
以前可以直接使用 windowsizer 透過快速鍵切換到指定的斷點尺寸,但在新版的 Firefox 有介面時,寬度只能最小到 450px,使用這個工具可以將視窗所有的介面上所有介面移除換成單純的視窗模式,介面上使用行動裝置以上的尺寸,是直接操作有介面瀏灠器的寬度。
在透過視沒有介面的視窗模式直接使用 windowsizer 快速鍵指定視窗大小。
該擴展允許許多鍵盤快捷鍵來加快開發速度:
* Ctrl + 右箭頭:打開擴展名彈出窗口 (為使用此插件的啟用介面,使用快速鍵後針對設定配合下面快速鍵操作視窗)。
* 向上、向下:手動增加瀏覽器寬度,手動減小瀏覽器寬度 (啟用介面後單按上下鍵就可加減寬度)
* Ctrl + 1-0:調整大小以保存預設
* Ctrl + Shift + 1-0:調整為橫向 / 已保存預設的倒數
* Ctrl + Esc:將瀏覽器窗口重置為 1200 x 800 (MacOS 上試了沒作用)
在 Mac 上,Cmd 代替了 Ctrl。
注意:由於 Mac 上的 Cmd + Shift + 3 和 Cmd + Shift + 4 會截取屏幕快照,
因此在 Mac 上,位置 3 和 4 的設備的橫向不會起作用。
書籤與頁籤管理
Sync Tab Groups
https://morikko.github.io/synctabgroups/
https://github.com/Morikko
同步標籤群組與管理所有標籤的簡便方式,輕鬆地分組、組織、搜索和啟用。
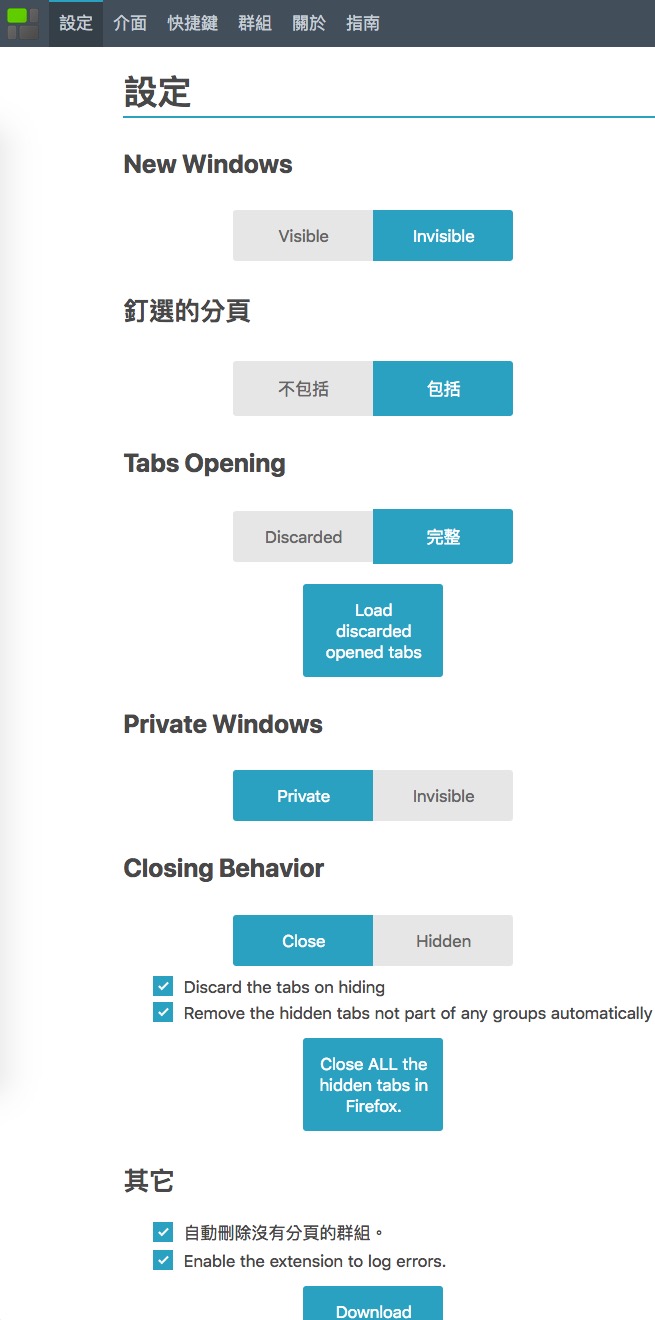
基本設定上再針對,如果將組化的 Tab 關後,連視窗也一併同時關閉。
Sync Tab Groups 在 20200422 時要使用 firefox 安裝插件時,發現找不到插件安裝,進入到官方的 GitHub 查看時發現不在做維護,建議使用 Simple Tab Groups 取代。
現行新版 firefox (94.x.x) 版本,如要使用可前往官方的 GitHub Releases 連結中,找到最後版號下的 Assets sync_tab_groups-0.8.1-fx.xpi 手動加入,會出現提示問是否要引入使用。

Simple Tab Groups
https://addons.mozilla.org/en-US/firefox/addon/simple-tab-groups/
有中文化的頁籤管理工具。
Panorama Tab Groups
https://addons.mozilla.org/zh-TW/firefox/addon/panorama-tab-groups/?src=search
可快速視別視窗分群的方式,在介面上可以設定預覽的畫面大小。
使用概念比較特別,是以分頁去區分相關群組,在分頁中切換該分頁的群組,與 Sync Tab Groups 的分頁群組開關存取概念較不同。
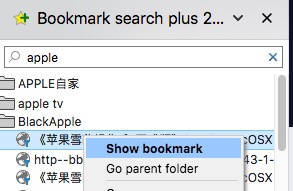
Bookmark search plus 2
https://addons.mozilla.org/zh-TW/firefox/addon/bookmark-search-plus-2/?src=search
強化 Firefox 書籤的搜尋功能,可直接跳到該書籤的父層資料夾 (Go parent folder) 與顯示書籤位置 (Show Bookmark)

翻譯與系統轉換工具
新同文堂
https://addons.mozilla.org/zh-TW/firefox/addon/new_tongwentang/?src=search
https://github.com/softcup/New-Tongwentang-for-Firefox
繁簡中文轉換
Google™ Translator
https://add0n.com/google-translator.html
可在功能列使用,另外也可直接在操作介面中快整切換要查的語系,在頁面中可將要翻譯的文字選取後點按 icon ,直接會在頁面中出現轉換的內容。
Simple Translate
https://addons.mozilla.org/zh-TW/firefox/addon/simple-translate/?src=api
簡單的翻譯工具,小巧快速
S3.Translator
http://www.s3blog.org/s3translator.html
Google 翻譯的小工具。
下戴與上傳工具
Xtreme Download Manager
多點續傳 (可提升下載速度)、影音下載、影音轉檔功能於一身,支援 Windows、MacOS、Linux 三種作業系統,作為瀏覽器預設下載工具,或是下載影音網站的影片,必須安裝對應的瀏覽器擴充元件,而在不同的瀏覽器上也可監控連結與影音串流,使用系統的軟體介面做管理下載。
MacOS v13 Ventura 無法進行 XDMSetup.dmg 檔的安裝,需配合 macitbetter 解壓壓 xdm.app.tar.xz 檔,將檔案壓至指定路徑中 (桌面),最後在移入應用程式之中。
參考來源:MacBookPro14安装下载工具XDM
Turbo Download Manager by InBasic
– firefox-addons link
– Preview: https://www.youtube.com/watch?v=GyGSWAeKbB0
功能:
1. 恢復中斷下載:當下載過程中斷時,您無需從頭開始。
2. 暫停活動作業:在需要時暫時減少網絡流量
3. 下載加速:將文件分成幾個部分並同時下載到內部IndexedDB數據庫中,允許您以最大可用速度使用任何類型的連接。
4. 增強的音頻/視頻文件支持:具有內部 HTML 蜘蛛模塊來檢測媒體(視頻、音頻)和圖像源
5. 內置 M3U8 解析器和支持 AES-128 解密的直播流下載器 (HLS)。
6. 支持自定義“Referrer”標題
Turbo Download Manager 在掃影片前,如果影片沒有自動播放,最好先讓影片播放一小段後在掃,取得影片的下載資訊才會較完整。
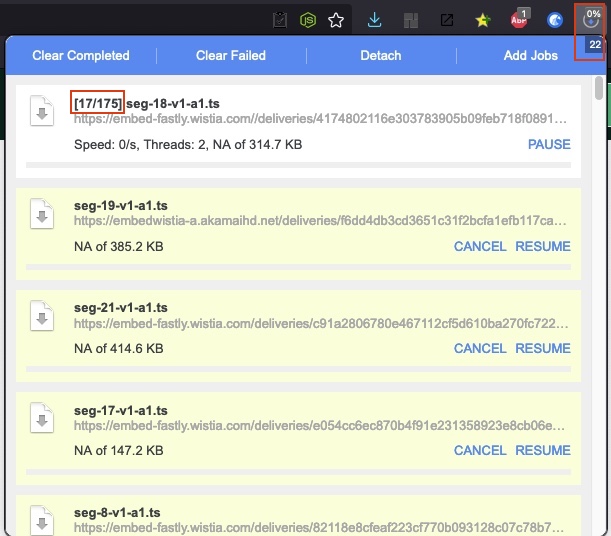
Turbo Download Manager 下載 M3U8 線上影片 .ts 格式步驟:
先開啟線上串流準備要下載被切割的影片,找到時記得重讀瀏覽器的畫面,點按到 Turbo Download Manager 的 filefox 附加,在點按右上方的 Add Jobs 頁籤。

切換後會出現此頁中相關可下載的連結,但只有 HLS 格式目前是確定,點按下方的 Remove not HLS 刪除用不到的其他下載戴點。

移除後只會單一筆項目,再配合上 Download Link 按鈕,進行 HLS 格式格式的影片與進行下載。

執行 HLS 下載影片時,看見處理被切割的影片所處理合併的檔案數。

Video DownloadHelper
https://addons.mozilla.org/zh-TW/firefox/addon/video-downloadhelper/
大多數網站的影片、音樂都能透過這個擴充套件下載。
201906 之後就需要付費,若免費使用的話會出現 QRcode 於影片中。
Save Page WE
https://addons.mozilla.org/zh-TW/firefox/addon/save-page-we/?src=search
網頁完整封存工具
SEO 工具
Ghostery – 隱私廣告攔截器
https://www.ghostery.com/
通過識別和禁用 Javascript 代碼起到了一定的網頁廣告追蹤阻止效果。
在使用 Firefox 主控台時,會不時出現 Error: Promised response from onMessage listener went out of scope 訊息,停用插件後就不會出現此訊息。
參考資料
Bitly | Unleash the power of the link
https://app.bitly.com
對分享短網址追蹤點閱情形的使用者或許會轉向使用 Bitly 的服務。
其他與備註
舊文 – Firefox 外掛整理
ps. 舊文 Firefox 外掛整理不在更新整理,日後針對容拆分到別篇文章,以網內內連方式處理。
