偽類 (Pseudo-classes) 與偽元素 (Pseudo-elements) 這二個形容詞很像,但魔鬼就在細節裡。台語說〝同款就不同師父〞,為了了解這裡面的差別特別分析一下…
偽類 (Pseudo-classes) 與偽元素 (Pseudo-elements),都屬於CSS選擇器的範疇。所以它們的定義可以在CSS標準的選擇器章節找到。分別是 CSS2.1 Selectors 和 CSS Selector Level 3,兩者都已經是推薦標準。
偽類 (Pseudo-classes) 與偽元素 (Pseudo-elements) 的差別
添加新元素加以標識的,就是偽元素,反之,如果只需要在既有元素上添加類別的,就是偽類。
偽類:開始單單只是用來表示一些元素的動態狀態,典型的就是鏈接的各個狀態(LVHA)。隨後CSS2標準擴展了其概念範圍,使其成為了所有邏輯上存在但在文檔樹中卻無須標識的「幽靈」分類。

偽元素:代表了某個元素的子元素,這個子元素雖然在邏輯上存在,但卻並不實際存在於文檔樹 Document Object Model (DOM) 中。
偽類 (Pseudo-classes) 與偽元素 (Pseudo-elements) 編寫CSS區分
偽類用一個冒號表示,例如 :first-child
偽元素則使用兩個冒號表示 ::first-line
- 為了區分偽元素和偽類,CSS3 的 guildline 將偽元素的寫法修正,以往只要加一個冒號 :,現在則是加兩個冒號 ::,部分可支援的瀏覽器包含 webkit, firefox, opera。
- 瀏覽器既要兼容CSS1和2裡既存的偽元素的單冒號表示,同時又要不兼容CSS3新引入的偽元素的單冒號表示。因為低版本IE對雙冒號的兼容問題,但還是多用單雙冒號來區分,rwd的部份主要還是以css3為主。
功能說明
偽元素
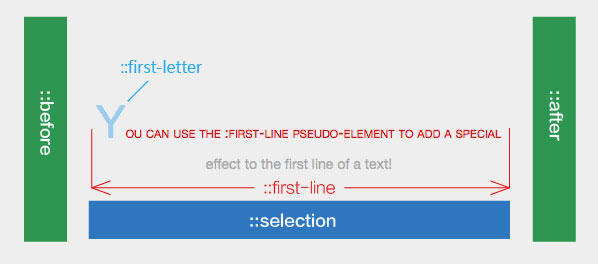
::first-line 瀏覽器會隨著放大或縮小來換行
::first-letter 第一個字母定義樣式 (以英文來看是第一個字母;中文就是第一個中文字)
::before 元素之前插入樣式/內容
::after 元素之後插入樣式/內容
::selection 定義元素當使用者反白時的樣式
偽類
:active 啟動的元素添加樣式
:focus 向擁有鍵盤輸入焦點的元素添加樣式。
:hover 當滑鼠懸浮在元素上方時,向元素添加樣式。
:link 未前往的鏈接添加樣式。
:visited 已前往的鏈接添加樣式。
:first-child 向元素的第一個子元素添加樣式。
:lang 向帶有指定 lang 屬性的元素添加樣式。
實作
See the Pen 偽類css測試 by Jimmy_Wu (@Jimmy_Wu) on CodePen.
js bin展示開新視窗
資料源:
CSS 伪元素 (Pseudo-elements)
CSS 伪类 (Pseudo-classes)
CSS偽類與CSS偽元素的區別及由來
那些 CSS 偽元素可以幫你做的 10 個效果
