常常看到中文css內容,對於常使用大約知道這設定的作用是什麼,但確不知道結構的名稱與關係,花了點時間上網爬文找一下資料,也自已畫下圖片來記下這東西…如果要學 js or jQuery的話至少這個要很熟,不然每次找到資料又要在比對一次。
結構

主要針對網頁內嵌式 (embedded) 與 外部設定式 (external) 的結構,用法就不多說了。
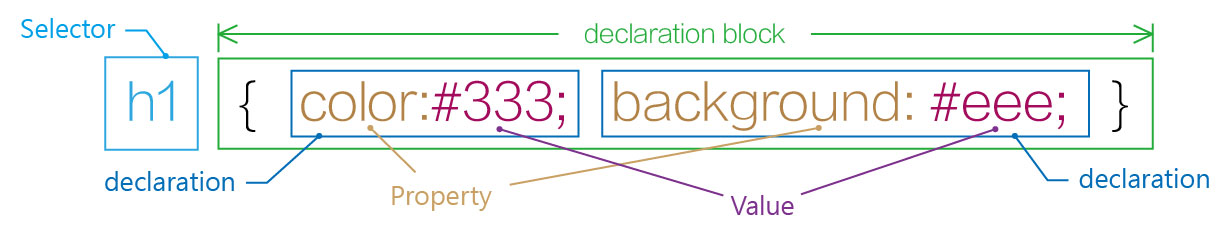
CSS選取器 (Selector)、聲明區塊 (declaration block)、聲明 (declaration)、屬性 (Property)、屬性值 (Value)
CSS選擇器規則結構
- 選擇器必須以字母或下劃線開頭,其後可以是數字、字母、下劃線、中橫線等,區分大小寫
- 聲明塊由一個或多個聲明(declaration)組成
- 每個聲明是一個屬性 (property) 值對 (value)
CSS 樣式表的使用方式
使用類型:
- 標記加註式 (in-line):如果只有一個 HTML 標記需要設定樣式,則可在該標記內,加上屬性 style="CSS語法",則可個別修訂樣式。
- 網頁內嵌式 (embedded):在 HTML 文件的 <head> </head> 之間,以 <style> </style> 來定義共同樣式,使整個網頁使用同一樣式。
- 外部設定式 (external):由於一個網站由許多網頁所組成,最好是可以統一樣式,以免看得眼花繚亂,失去瀏覽的重點。 而且如果每一網頁均個別做樣式設定,萬一將來要修改時,耗費時日,且很容易挂一漏萬,因此可使每個網頁均連結到同一個 .css 的純文字檔,以設定整個網站的樣式。
優先權到最低優先權的排名:
- 內行套用的樣式表 (Inline stylesheet)
- 嵌入套用的樣式表 (Embedded stylesheet)
- 匯入套用的樣式表 (Imported stylesheet)
- 外部連接套用的樣式表 (Linked stylesheet)
- 瀏覽器本身的樣式表 (Browser’s own stylesheet)
CSS的位置類型 (CSS Selectors)
選擇器,顧名思義就是選擇您要定義 CSS 的位置。其種類大約分成以下幾種:
- Class selectors(Class選擇器,Dreamweaver稱為類別選擇器,這樣翻譯也對啦)
- ID selectors(ID選擇器)
- Type selectors(型態選擇器,Dreamweaver稱為標籤選擇器,因為套用於HTML標籤)
- Universal selector(通用選擇器)
- Attribute selectors(屬性選擇器)
- Descendant combinator(後代選擇器)
- Child combinator(子選擇器)
- Adjacent sibling combinator(同層相鄰選擇器)
- General sibling combinator(同層全體選擇器)
- Pseudo-classes(偽類選擇器)
- Pseudo-elements(偽元素選擇器)
- Groups of selectors(群組選擇器)
可參考細解CSS的位置類型(CSS Selectors)細解整理過的文章。
W3C 定義1~5為單純選擇器 (Simple selectors),6~9為組合選擇器(Combinators)。
資料源:
CSS 語法簡介、CSS 教學-串接、CSS规则的结构和Grouping、class和id、CSS Selectors、CSS3選擇器整理總結
