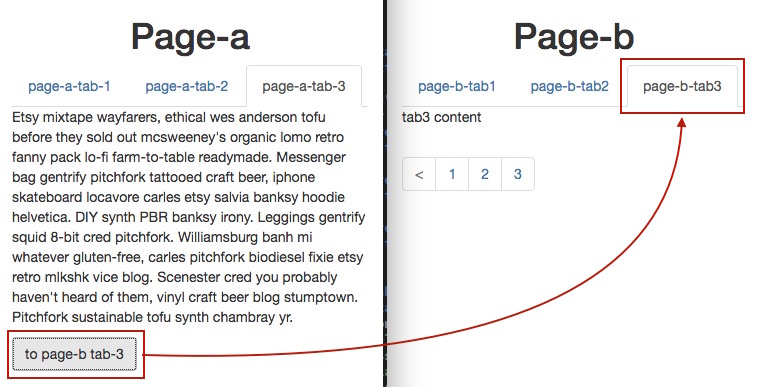
因為專案的關係,將太長的頁面使用頁籤將內容切分使使用者在操作時不至於頁面拉的過長,但如果是要指定跳至指定頁籤的話就要動點手腳才能做動態功能的規劃。
完整的程式碼
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <!--a頁面--> <div class="container"> <h1 class="text-center">Page-a</h1> <ul id="myTabs" class="nav nav-tabs" role="tablist"> <li role="presentation" class="active"> <a href="#page-a-tab-1" id="page-a-tab-1-tab" role="tab" data-toggle="tab" aria-controls="page-a-tab-1" aria-expanded="true">page-a-tab-1</a> </li> <li role="presentation" class=""> <a href="#page-a-tab-2" role="tab" id="page-a-tab-2-tab" data-toggle="tab" aria-controls="page-a-tab-2" aria-expanded="false">page-a-tab-2</a> </li> <li role="presentation" class="dropdown"> <a href="#page-a-tab-3" role="tab" id="page-a-tab-3-tab" data-toggle="tab" aria-controls="page-a-tab-3">page-a-tab-3</a> </li> </ul> <div id="myTabContent" class="tab-content"> <div role="tabpanel" class="tab-pane fade active in" id="page-a-tab-1" aria-labelledby="page-a-tab-1-tab"> <p>Raw denim you probably haven't heard of them jean shorts Austin. Nesciunt tofu stumptown aliqua, retro synth master cleanse. Mustache cliche tempor, williamsburg carles vegan helvetica. Reprehenderit butcher retro keffiyeh dreamcatcher synth. Cosby sweater eu banh mi, qui irure terry richardson ex squid. Aliquip placeat salvia cillum iphone. Seitan aliquip quis cardigan american apparel, butcher voluptate nisi qui.</p> <a href="b.html?type=tab1" target="new" class="btn btn-default">to page-b tab-1</a> </div> <div role="tabpanel" class="tab-pane fade" id="page-a-tab-2" aria-labelledby="page-a-tab-2-tab"> <p>Food truck fixie locavore, accusamus mcsweeney's marfa nulla single-origin coffee squid. Exercitation +1 labore velit, blog sartorial PBR leggings next level wes anderson artisan four loko farm-to-table craft beer twee. Qui photo booth letterpress, commodo enim craft beer mlkshk aliquip jean shorts ullamco ad vinyl cillum PBR. Homo nostrud organic, assumenda labore aesthetic magna delectus mollit. Keytar helvetica VHS salvia yr, vero magna velit sapiente labore stumptown. Vegan fanny pack odio cillum wes anderson 8-bit, sustainable jean shorts beard ut DIY ethical culpa terry richardson biodiesel. Art party scenester stumptown, tumblr butcher vero sint qui sapiente accusamus tattooed echo park.</p> <a href="b.html?type=tab2" target="new" class="btn btn-default">to page-b tab-2 </a> </div> <div role="tabpanel" class="tab-pane fade" id="page-a-tab-3" aria-labelledby="page-a-tab-3-tab"> <p>Etsy mixtape wayfarers, ethical wes anderson tofu before they sold out mcsweeney's organic lomo retro fanny pack lo-fi farm-to-table readymade. Messenger bag gentrify pitchfork tattooed craft beer, iphone skateboard locavore carles etsy salvia banksy hoodie helvetica. DIY synth PBR banksy irony. Leggings gentrify squid 8-bit cred pitchfork. Williamsburg banh mi whatever gluten-free, carles pitchfork biodiesel fixie etsy retro mlkshk vice blog. Scenester cred you probably haven't heard of them, vinyl craft beer blog stumptown. Pitchfork sustainable tofu synth chambray yr.</p> <a href="b.html?type=tab3" target="new" class="btn btn-default">to page-b tab-3</a> </div> </div> </div> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 | <!--Page-b--> <ul class="nav nav-tabs" id="myTab"> <li role="presentation" class="active"> <a href="#tab1">page-b-tab1</a> </li> <li role="presentation"> <a href="#tab2">page-b-tab2</a> </li> <li role="presentation"> <a href="#tab3">page-b-tab3</a> </li> </ul> <div class="tab-content"> <div role="tabpanel" class="tab-pane active" id="tab1"> <p>tab1 content</p> <nav aria-label="..."> <ul class="pagination"> <li class="disabled"> <a href="#" aria-label="Previous"> <span aria-hidden="true"><</span> </a> </li> <li> <a href="#">1 <span class="sr-only">(current)</span></a> </li> <li> <a href="#">2</a> </li> <li> <a href="#">3</a> </li> </ul> </nav> </div> <div role="tabpanel" class="tab-pane" id="tab2"> <p>tab2 content</p> <nav aria-label="..."> <ul class="pagination"> <li class="disabled"> <a href="#" aria-label="Previous"> <span aria-hidden="true"><</span> </a> </li> <li> <a href="#">1 <span class="sr-only">(current)</span></a> </li> <li> <a href="#">2</a> </li> <li> <a href="#">3</a> </li> </ul> </nav> </div> <div role="tabpanel" class="tab-pane" id="tab3"> <p>tab3 content</p> <nav aria-label="..."> <ul class="pagination"> <li class="disabled"> <a href="#" aria-label="Previous"> <span aria-hidden="true"><</span> </a> </li> <li> <a href="#">1 <span class="sr-only">(current)</span></a> </li> <li> <a href="#">2</a> </li> <li> <a href="#">3</a> </li> </ul> </nav> </div> </div> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | //標籤頁的點擊切換 $('#myTab a').click(function (e) { e.preventDefault() $(this).tab('show') }) //判斷a頁面中是哪個tab標籤頁的more跳過來的 var ur=location.href; // split() 方法用於把一個字符串分割成字符串數組, // 第一次分割是將.split('?')[1]是將 "?" 的字串以陣列分開取出, // 第二次 .split("=")[1] 是將 "=" 的字串以陣列分開取出。 var type=ur.split('?')[1].split("=")[1]; switch (type){ case 'tab1': $('#myTab a[href="#tab1"]').tab('show') break; case 'tab2': $('#myTab a[href="#tab2"]').tab('show') break; case 'tab3': $('#myTab a[href="#tab3"]').tab('show') break; } |
重點與分析
a頁面通過 url 傳參數(參數是tab的名稱),然後在b頁面進行截斷獲取再進行選中(通過在url傳參的做法前提是不影響後台傳數據),本例中重要的是 B 頁所使用的 jQuery ,在 A 頁傳送 <a> 的 href="" 的 ?type="頁籤代號" 使用 JavaScript 的 split() 將字串做二次分割,而分割會以陣列的型態取得字串,在將取得的字串帶入 switch(){} 的條件式內比較取得的字串,比較對應的條件分別執行個自的程式(這裡是使用 BS 的選定前往 Tab 元素)。
split() 方法用於把一個字符串分割成字符串數組。
1 2 3 4 | $('#myTab a').click(function (e) { e.preventDefault();//阻止默認行為 $(this).tab('show');//顯示當前選中的鏈接及關聯的content }) |
1 2 3 4 | $('#myTab a:first').tab('show');//初始化顯示第一個tab $('#myTab a:last').tab('show');//初始化顯示最後一個tab $('#myTab li:eq(2) a').tab('show');//選中第三個tab $('#myTab a[href="#wanted"]').tab('show');//選中你想要的tab |
參考資料
bootstrap的tabs標籤頁:實現a頁面指定的tab,點擊more,跳去b頁面指定的tab
JavaScript split() 方法