瀏覽Bootstrap網站的時候,頁面右邊欄的導航會跟隨頁面的滾動而變動。這個效果可以由Bootstrap的jQuery組件:Affix與 scrollspy 整合來實現。
完整展示
See the Pen Bootstrap’s Affix and ScrollSpy plugins by Jimmy_Wu (@Jimmy_Wu) on CodePen.
Affix-js
1 2 3 4 | <div class="col-md-3"> <ul id="nav" class="nav hidden-xs hidden-sm" data-spy="affix"> </ul> </div> |
Affix 插件將幫助我們「修正」我們的導航部分的位置,同時允許我們向這個固定元素添加垂直偏移,這取決於用戶滾動的位置。
要在我們的項目中使用 Affix 插件,我們必須指定將接收「affix」行為的元素。 我們可以通過添加 data-spy="affix" 屬性/值來實現。 在我們的例子中,所需的元素是ul元素。
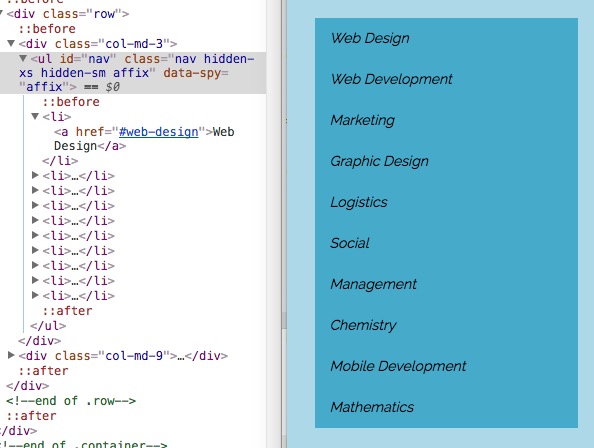
1. data-spy="affix" 會使得 class 自動產生 affix-top 類,表示元素在其最高的位置。

2.當元素從屏幕開始滾動時添加的 affix 類,並將 position: fixed 屬性應用於它。

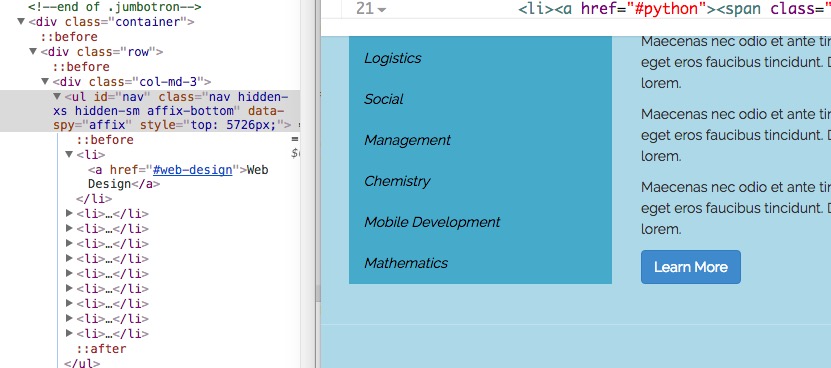
3. affix-bottom 類,指示元素的 bottom 偏移。

ul 元素具有 affix-top 類。 當「滾動」超過元素的初始 top 位置時, ul 接收到 affix 類並且其位置更改為 fixed 。 然後我們設置其新的 top (嘗試改變其值以查看差異)位置和 width 屬性,其中例中因為有 hidden-xs 類,所以手機版是不會出現的,下面是 css 在大於 1200px 後更改寬度。
1 2 3 4 5 6 7 8 9 | .affix { top: 20px; width: 213px; } @media (min-width: 1200px) { .affix { width: 263px; } } |
滾動時, ul 被固定到頁面的頂部。 終想停止釘住通過使用 affix-bottom 類來做到這一點。
為了使插件觸發這個類,我們必須指定目標元素的 bottom 偏移量。使用自定義屬性或 jQuery / JavaScript 來實現。
1 2 3 4 5 | $('#nav').affix({ offset: { bottom: ($('footer').outerHeight(true) + $('.application').outerHeight(true)) + 40 } }); |
這個階段,我們必須使用CSS來指定元素的定位類型。應用 position: absolute 或 position: relative
1 2 3 4 5 6 7 8 9 | .affix-bottom { position: absolute; width: 213px; } @media (min-width: 1200px) { .affix-bottom { width: 263px; } } |
1 2 3 4 5 6 | $('#nav').affix({ offset: { top: $('#nav').offset().top, bottom: ($('footer').outerHeight(true) + $('.application').outerHeight(true)) + 40 } }); |
1 2 3 4 5 6 7 8 9 10 | $('.navbar-vertical').affix({ offset: { top: function (){ return $('header').outerHeight(true); }, bottom: function(){ return $('footer').outerHeight(true) + 25; } } }); |
ScrollSpy-js
ScrollSpy 添加到我們的項目中,必須在頁面滾動期間定義要「ScrollSpy (間諜)」的元素。 通常這將是 body 元素。 ScrollSpy 需要使用 Bootstrap 導航組件 。
1.將 data-spy="scroll" 屬性 / 值應用於 "spied" body 元素。 Bootstrap 建議將 spied 元素的位置設為 relative 。
2. 通過將 data-target 屬性添加到我們所監視的元素(例中是body),確定要跟蹤的元素的特定部分。 此屬性的值應與 nav 組件的父級的 id 或 class 相匹配。 所以 body 標籤看起來像這樣 (注意:包括作為 data-* 屬性的值的一部分)
簡言之注意 body 內的 data-target=".scrollspy",與反應對象上的 scrollspy 類,而 ul 中的 data-spy="affix" (affix-js)的關係。
1 2 3 4 5 6 7 8 9 10 11 | <body data-spy="scroll" data-target=".scrollspy"> <!-- content here... --> <div class="col-md-3 scrollspy"> <ul id="nav" class="nav hidden-xs hidden-sm" data-spy="affix"> <!-- nav items here... --> </ul> </div> <!-- content here... --> </body> |
唯一必要的CSS
1 2 3 | body { position: relative; } |
將 active 類添加到 li 子元素。
應用到 nav 組件的樣式。 注意樣式考慮到使用嵌套的 nav 組件。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | .nav .active { font-weight: bold; background: #72bcd4; } .nav .nav { display: none; } .nav .active .nav { display: block; } .nav .nav a { font-weight: normal; font-size: .85em; } .nav .nav span { margin: 0 5px 0 2px; } .nav .nav .active a, .nav .nav .active:hover a, .nav .nav .active:focus a { font-weight: bold; padding-left: 30px; border-left: 5px solid black; } .nav .nav .active span, .nav .nav .active:hover span, .nav .nav .active:focus span { display: none; } |
