選單中應用於寬度較窄的版面,由下方延伸是比較好的方式,配合多層收合架構控制節省版面空間。
之前專案中有製作過用css的多層選單,但有個問題是次選單滑入後會往右下方延伸,如果又是多層的話自然所用的空間會更多,如果又是最右的多層選單的話,沒留好空間自然就會有超出視窗,而超出的部份也就無法選到了,除非這使用 JavaScript 來處理,但這好像工程很大。

在苦思與找資料看到梅干的一篇文章 (Bootstrap教學-「Bootstrap Navbar導覽列強化!」支援多層級下拉選單)正好可以適合應用,而也把相關的內容做個應証。
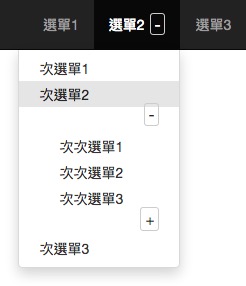
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <div class="navbar navbar-inverse" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">多層級下拉選單-1</a> </div> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="#">選單1</a></li> <li class="dropdown-submenu"><a href="#" data-toggle="dropdown">選單2 </a> <ul class="dropdown-menu"> <li><a href="#">次選單1</a></li> <li class="dropdown-submenu"><a href="#" data-toggle="dropdown">次選單2</a> <ul class="dropdown-menu"> <li><a href="#">次次選單1</a></li> <li><a href="#">次次選單2</a></li> <li class="dropdown-submenu"><a href="#" data-toggle="dropdown">次次選單3</a> <ul class="dropdown-menu"> <li><a href="#">次次次選單1</a></li> <li><a href="#">次次次選單2</a></li> </ul> </li> </ul> </li> <li><a href="#">次選單3</a></li> </ul> </li> <li><a href="#">選單3</a></li> <li><a href="#">選單4</a></li> </ul> </div> </div> </div> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | /* 將子選單加入+號 */ li.dropdown-submenu>a:after{ display:block; content:"+"; float:right; font-size: 15px; margin-top:-1px; margin-left:5px; border: solid 1px #ccc; padding:0 4px; border-radius: 3px; } /* 選單開啟時變- */ li.dropdown-submenu.open>a:after{ content:"-"; } li.open ul.dropdown-menu>li.open>ul.dropdown-menu{ position: relative; border: 0; border-radius: 0; box-shadow: none; } li.open ul.dropdown-menu>li.open>ul.dropdown-menu>li{ padding-left: 20px; } /* 滑入選單時變換底色 */ .dropdown-menu>li>a:focus, .dropdown-menu>li>a:hover { background: rgba(0,0,0,0.1) !important; } |
1 2 3 4 5 6 7 8 9 10 11 12 13 | $(function(){ $('ul.dropdown-menu [data-toggle=dropdown]').on('click', function(event) { //點擊時避免跟隨href位置 event.preventDefault(); //避免在點擊時關閉菜單 event.stopPropagation(); if($(this).parent().hasClass('open') == false){ //當class=open為否時 $(this).parent().addClass('open'); }else{ $(this).parent().removeClass('open'); } }); }); |
See the Pen BootStrap-Navbar導覽列-多層級下拉選單-1 by Jimmy_Wu (@Jimmy_Wu) on CodePen.
參照內容做出來的nav選單,是可以正常使用,不過確有個問題在 firefox ,次層收合選單的icon確會下移一行。

針對此bug查找了開發者工具,只要在加上這css就可修正,另外也修改偽元素內的字元。
1 2 3 4 | /*修正開合icon在firefox下擠問題*/ .dropdown-menu > li > a{ white-space: normal; } |
See the Pen BootStrap-Navbar導覽列-多層級下拉選單-2 by Jimmy_Wu (@Jimmy_Wu) on CodePen.
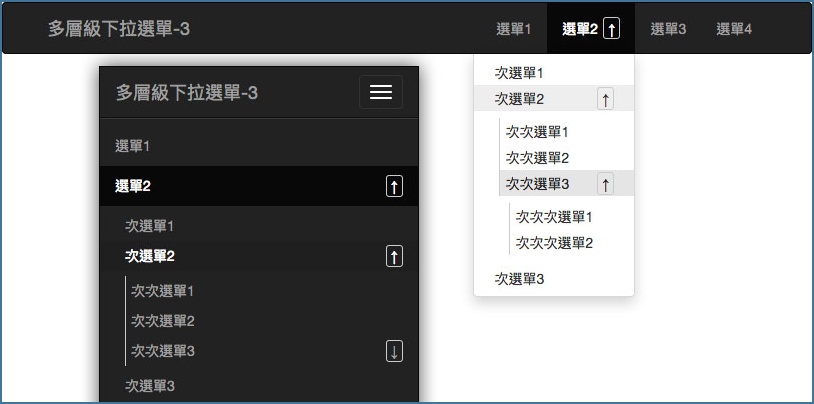
修改次選單與次次選單的樣式,主要可直接看出下層位置到何處,如果用手機的話在拉動還可以明白目前的階層。
css第二三階的修改,每多一階的話就要多對應的樣式
1 2 3 4 5 6 7 8 9 10 11 12 | /*次次選單退位*/ li.open ul.dropdown-menu>li.open>ul.dropdown-menu>li>a{ margin-left: 2.5rem; border-left: 1px #ccc solid; padding-left: .5rem; } /*次次次選單退位*/ li.open ul.dropdown-menu>li.open>ul.dropdown-menu>li.open>ul.dropdown-menu>li>a { margin-left: 3.5rem; border-left: 1px #ccc solid; padding-left: .5rem; } |
See the Pen BootStrap-Navbar導覽列-多層級下拉選單-3 by Jimmy_Wu (@Jimmy_Wu) on CodePen.