之前是知道Unicode是字符符號,一開使用也是像 copyright 的符號 (adobe dw舊版本中內建,只要點就會產生),像是©符號。但就在一次開發bootstrap中想改css偽類::before的樣式字符,找到html專用的字符輸入在css之中但沒反應,找了一下資料原來是css有自已對應的Unicode字符符號呀!


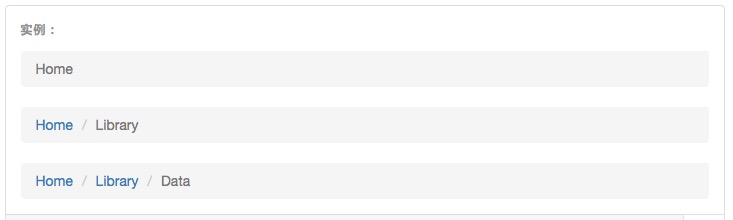
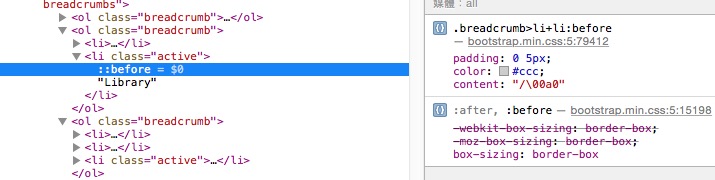
↑bootstrap原本預設


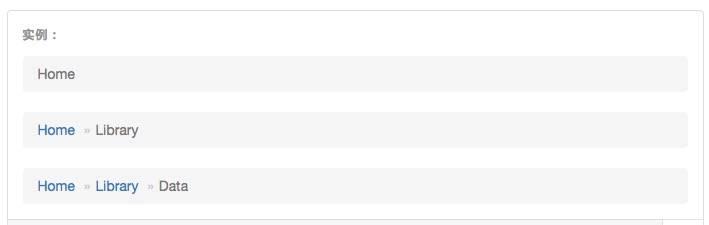
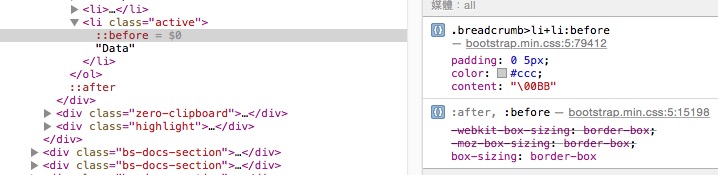
↑修改對應css Unicode字符符號後

↑htmlarrows網站整理出來的字符
此外,如果是拿css專用的字符用在html中是不行的。
