置中排版是版型中常用的一種,在rwd的版型中這也是最保險的編排方式,至少在視覺上不會因為偏左或是偏右覺得重心往一邊跑,但在預設的bootstrap內確沒有置中的nav,加上如果使用div容器來處理的話又不像是table一樣只要下齊中的值就都可以齊中了,也要因為rwd在div的變化用其值改變容器的屬性 ( display: block;改成 display: inline-block; )
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>Bootstrap導覽列Navbar中的選單自動齊左、齊右、居中</title> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> <style> .navbar-center { display: inline-block; float: none; vertical-align: top; } .navbar-collapse-center { text-align: center; } /* 小屏幕(平板,大於等於 768px) */ @media (max-width:767px) { .navbar-center { width: 100%; } } </style> <script src="https://code.jquery.com/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> </head> <body> <nav id="navbar-example-1" class="navbar navbar-default navbar-static" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button class="navbar-toggle collapsed" type="button" data-toggle="collapse" data-target=".bs-example-js-navbar-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Project Name</a> </div> <div class="collapse navbar-collapse bs-example-js-navbar-collapse"> <ul class="nav navbar-nav"> <li class="dropdown"> <a id="drop1" href="#" class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="drop1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Something else here</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Separated link</a></li> </ul> </li> <li class="dropdown"> <a id="drop2" href="#" class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="drop2"> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Something else here</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Separated link</a></li> </ul> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li id="fat-menu" class="dropdown"> <a id="drop3" href="#" class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="drop3"> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Something else here</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Separated link</a></li> </ul> </li> </ul> </div><!-- /.nav-collapse --> </div><!-- /.container-fluid --> </nav><!--navbar-example-1--> <nav id="navbar-example-2" class="navbar navbar-default navbar-static" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button class="navbar-toggle collapsed" type="button" data-toggle="collapse" data-target=".bs-example-js-navbar-collapse-2"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Project Name</a> </div> <div class="collapse navbar-collapse navbar-collapse-center bs-example-js-navbar-collapse-2"> <ul class="nav navbar-nav navbar-center"> <li class="dropdown"> <a id="drop1" href="#" class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="drop1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Something else here</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Separated link</a></li> </ul> </li> <li class="dropdown"> <a id="drop2" href="#" class="dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu" aria-labelledby="drop2"> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Something else here</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="https://twitter.com/fat">Separated link</a></li> </ul> </li> </ul> </div><!-- /.nav-collapse --> </div><!-- /.container-fluid --> </nav><!--navbar-example-2--> </body> </html> |
See the Pen Bootstrap導覽列Navbar中的選單自動齊左、齊右、居中 by Jimmy_Wu (@Jimmy_Wu) on CodePen.
js bin展示開新視窗
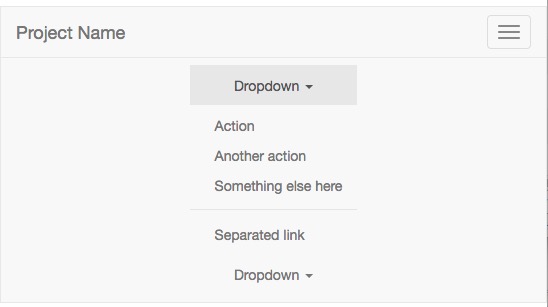
.navbar-center需要在行動裝置版面大小加入寬度問題

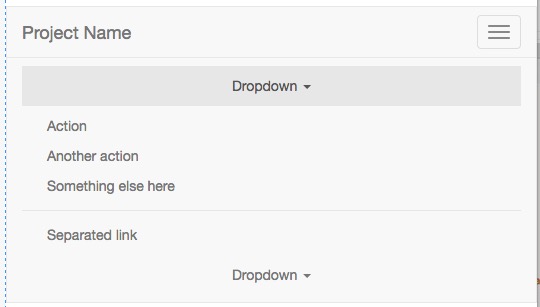
.navbar-center需要在行動裝置版面大小加入寬度修正後

- 加入 .navbar-center與 .navbar-collapse-center
- 感印按扭對應的ID與
navbar-example-1的 data-target=".bs-example-js-navbar-collapse-1"與 div.bs-example-js-navbar-collapse-1
navbar-example-2的 data-target=".bs-example-js-navbar-collapse-2"與 div.bs-example-js-navbar-collapse-2
- .navbar-center需要在行動裝置版面大小加入寬度,不然會因為 display: inline-block;縮成元素內字元大寬度
