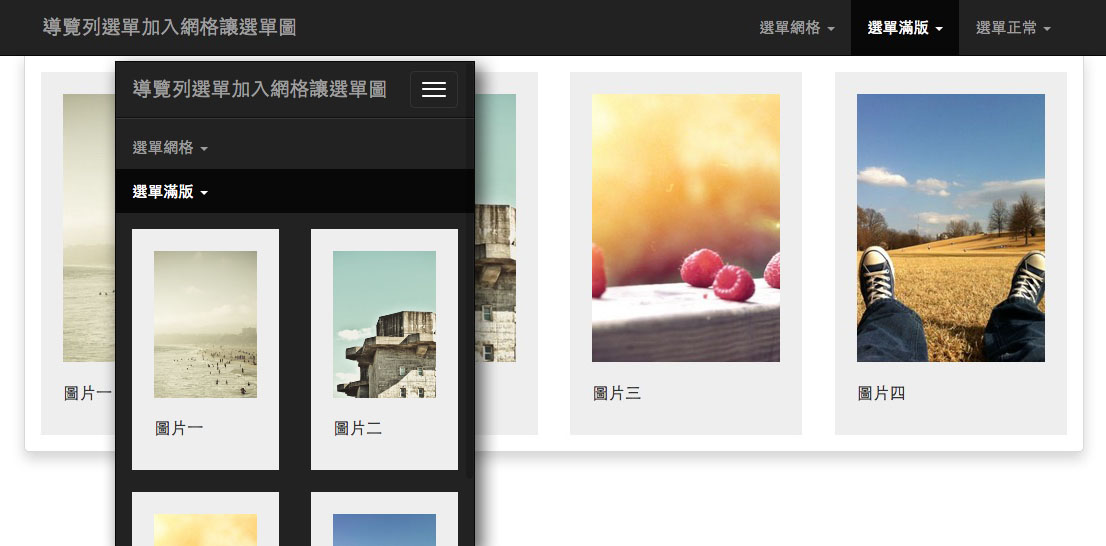
使用Bootstrap內建的導覽列,再加上Dropbox的下拉選單後,就可讓Bootstrap的導覽列變成雙層選單,當點撃選單後,就跳到對應的頁面,而這就是一個很單純的選單功能,但這樣條列的選單是較制式與平淡,就跟點餐看到一堆菜單的名稱一樣,因此當菜單附上圖片後,除了更能吸引人外,也更易了解每個選項的內容。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | h2 { font-size: 15px; } .mwt-nav>.container { position: relative; } .mwt-nav li.full.open { position: static; } .container>.row>div>section { background: #eee; padding: 20px; margin-top: 10px; margin-bottom: 10px; } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 | <nav class="navbar navbar-inverse mwt-nav" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="http://www.minwt.com">導覽列選單加入網格讓選單圖</a> </div> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav navbar-right"> <li class="full"><a href="#" data-toggle="dropdown" aria-expanded="false">選單網格 <span class="caret"></span></a> <div class="dropdown-menu" role="menu"> <div class="container"> <div class="row"> <div class="col-md-12"> <section>12</section> </div> <div class="col-md-2"> <section>2</section> </div> <div class="col-md-6"> <section>6</section> </div> <div class="col-md-4"> <section>4</section> </div> <div class="col-md-5"> <section>5</section> </div> <div class="col-md-5"> <section>5</section> </div> <div class="col-md-2"> <section>2</section> </div> <div class="col-md-2"> <section>2</section> </div> <div class="col-md-5"> <section>5</section> </div> <div class="col-md-5"> <section>5</section> </div> <div class="col-md-6"> <section>6</section> </div> <div class="col-md-6"> <section>6</section> </div> </div> </div> </div> </li> <li class="full"><a href="#" data-toggle="dropdown" aria-expanded="false">選單滿版 <span class="caret"></span></a> <div class="dropdown-menu" role="menu"> <div class="container"> <div class="row"> <div class="col-xs-6 col-md-3"> <section> <img src="https://unsplash.it/300/428?image=100" alt="" class="img-responsive"> <h2>圖片一</h2> </section> </div> <div class="col-xs-6 col-md-3"> <section> <img src="https://unsplash.it/300/428?image=101" alt="" class="img-responsive"> <h2>圖片二</h2> </section> </div> <div class="col-xs-6 col-md-3"> <section> <img src="https://unsplash.it/300/428?image=102" alt="" class="img-responsive"> <h2>圖片三</h2> </section> </div> <div class="col-xs-6 col-md-3"> <section> <img src="https://unsplash.it/300/428?image=103" alt="" class="img-responsive"> <h2>圖片四</h2> </section> </div> </div> </div> </div> </li> <li class=""><a href="#" data-toggle="dropdown" aria-expanded="false">選單正常 <span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> </ul> </li> </ul> </div> </div> </nav> |
實作
See the Pen Bootstrap導覽列選單加入網格讓選單圖文並茂 by Jimmy_Wu (@Jimmy_Wu) on CodePen.