這篇文章的起由
起源是這樣的,視覺設計師交付 Mockup 討論,在網頁開發前需要先了解全程的資源與運用細節,此時發現到有個可能沒辨法實現在瀏覽器頁面中的字體…。

此時確發現了 Adobe XD 使用了字型選用了 Gen Jyuu Gothic,這是什麼呢,爬了一下谷哥後找到了是個日本字型 源柔ゴシック,字型類型是 OpenType ,也包括在 Noto Sans CJK 系列內。
外連點此:源柔ゴシック (げんじゅうゴシック)
大約查了一下在 GoogleFont 的官網內沒有相關的字型,而在 GoogleFont 裡使用上英文多半可以直接附上戴點與 CDN,說到此不得不提中文字型要使用在 Web 上就不較不理想了,主要是中文字元要戴入的話是的大包的字元,動不動就是數十 MB 起跳。
而也因為中文字在 Web 上使用上有此不便,世界上共用的通用字型上也多半是以系統的預設字型為主,但這也都主要針對所使用的系統語系為主,其中也是會有無法顯示的中文字元或是其他跨語系字元顯示的問題,例如:微軟正黑體粗體的 碧、筵、綰不要有多一個空格,也因此在四五年前 Google 與 Adobe 聯合發佈了近 50 萬字元的最新中文、日文、韓文字型「思源宋體」等開源字型就倍受重視與期待了。
在 GoogleFont 的繁體開源字型中,今年度才又發表一款 Noto Serif TC (思源宋體) 針對繁中所使用的 WebFont,目前在繁中的 GoogleFont 中只有二款上架,對於此可了解開發上針對繁中的字元有多難 (字元數比簡體字型還多),細節的話可以直接上思源宋體的介紹官網介紹頁 (https://source.typekit.com/source-han-serif/tw/)。
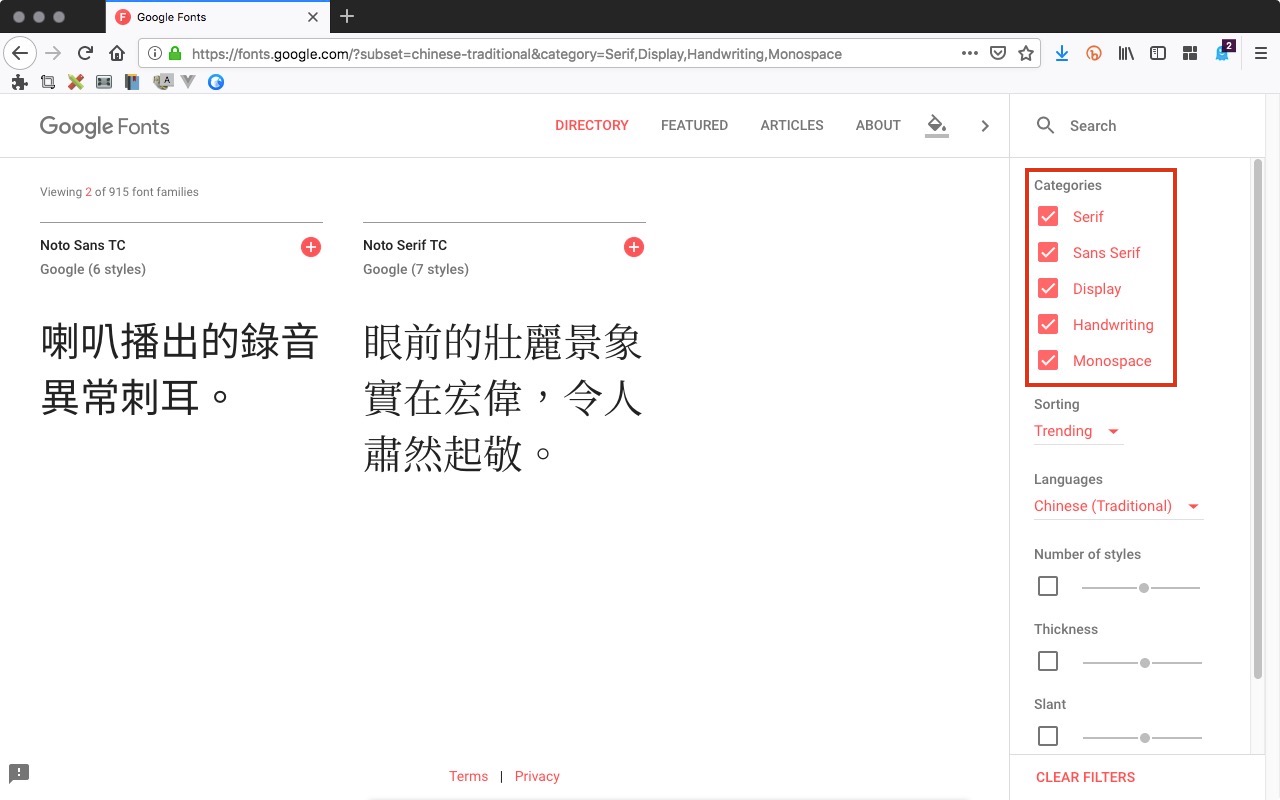
GoogleFont chinese-traditional: https://fonts.google.com/?subset=chinese-traditional

webFont 的特性與優點
要改的地方太多了,那就改天吧-中文 webfont 雷人記事本 一篇文章指引用內容:
– 工程師不用再跟設計師解釋,為什麼網頁上的字型跟設計稿長的不一樣?
– 解決客戶需求「這邊可以用比較活潑的字體嗎?」
– 讓 Windows 的網頁文字不再只是黑體/明體/標楷體套餐?
– 讓跨瀏覽器都能顯示相同字型?
– 網頁編輯人員不用再把特別的字型都做成圖片?
– 讓文字可以有好看的字體,同時也可以被選取、複製、翻譯、向量縮放、被搜尋引擎索引。
– 用其他亞洲語系的系統字型來顯示黑體,如日文 (Meiryo)、韓文 (Malgun Gothic)、中國 (SimHei, Microsoft YaHei),可以讓網頁上的文字顯示得比較不一樣,但可能發生缺字、筆畫不同、或是有些電腦沒裝的問題。
– 讓微軟正黑體粗體的碧、筵、綰不要有多一個空格,或是粗體筆畫異常的問題?
繁中的 webFont 服務
引用 要改的地方太多了,那就改天吧-網頁字體的一些事
– Google Fonts (英文為主,開源的對應語系線上字型,開源免費)
– Adobe Edge Web Fonts (FREE,英文字型為主,像本部落格的內文是使用這平台的思源黑體,一個月 25000 pageviews 內免費)
– Justfont (繁體中文、簡體中文,可選擇的字體最多)
– 華康威font (繁體中文,字體經營豐富)
– 文鼎 iFontCloud (繁體中文,字體經營豐富)
– TypeSquare (日文、繁體中文) 付費方案
免費 webFont 網路字體
webFont 有載入效能的問題,另外也會有載入不全與瀏覽器更新渲染不出來的問題,如果使用在設計上多以標題或是要突顯的少量字體為主,說明文字的話盡可能使用系統的字型,系統預設的字型針對明示性也是最好的。
另外針對載入效能的部份,一個網站內最好使用的 webFont 的字體不要過多,而包入的字體粗度 font-weight 也不要選太多,一個粗度就是多一個請求,這都會影響載入的速度。
常用免費 Google font 各語系
這首推還是開源免費的 Google font ,可以有好的測試介面使用外,如果在輸入的字元有太特別無法顯示的話,可以直接就不用考慮下載使用,如果要使用字符元較多和完整的就選思源系統的字體。
– Google Fonts 列表 (https://fonts.google.com/)
– Google Fonts 繁中 (https://fonts.google.com/?subset=chinese-traditional)
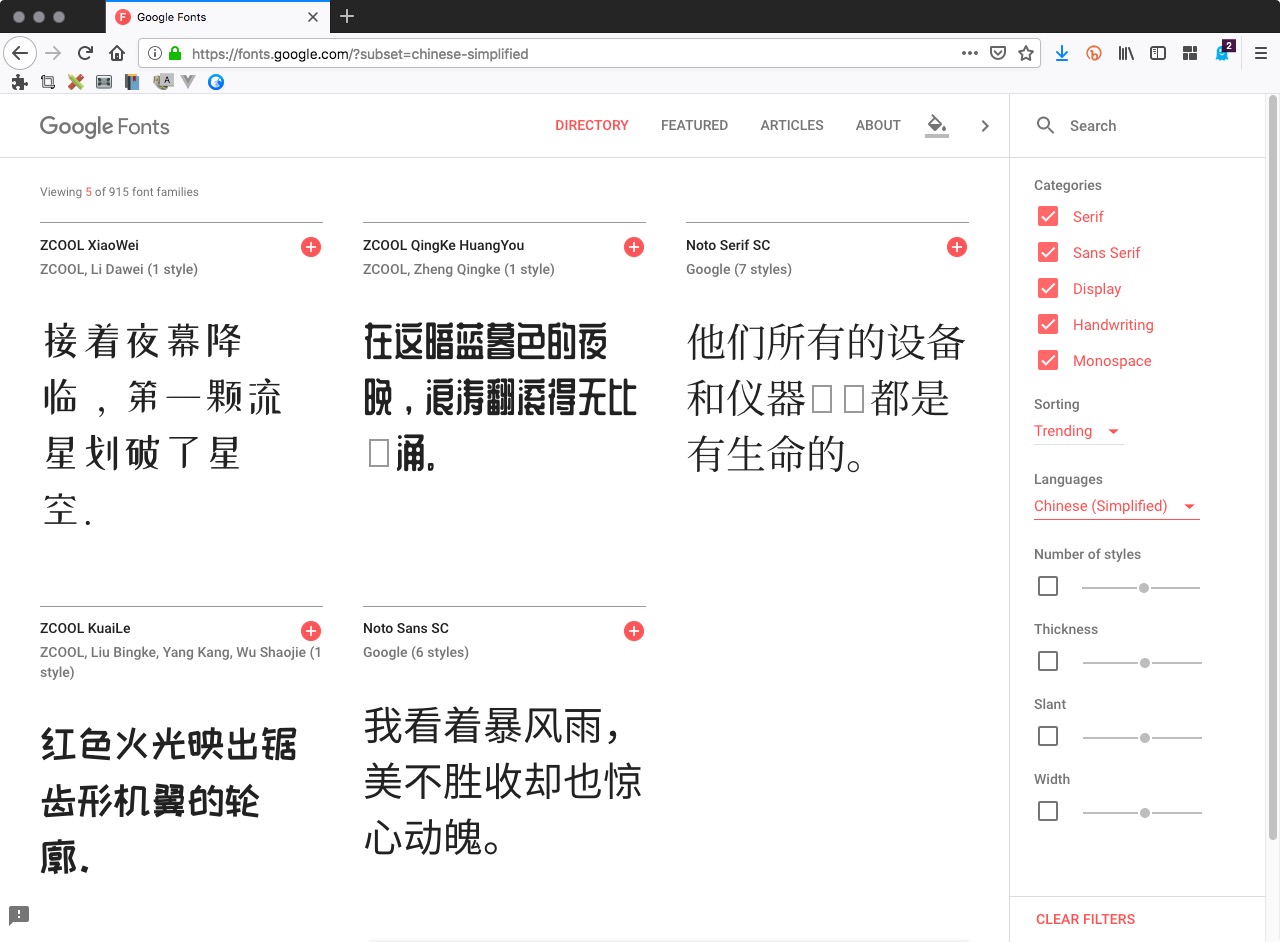
– Google Fonts 簡中 (https://fonts.google.com/?subset=chinese-simplified)
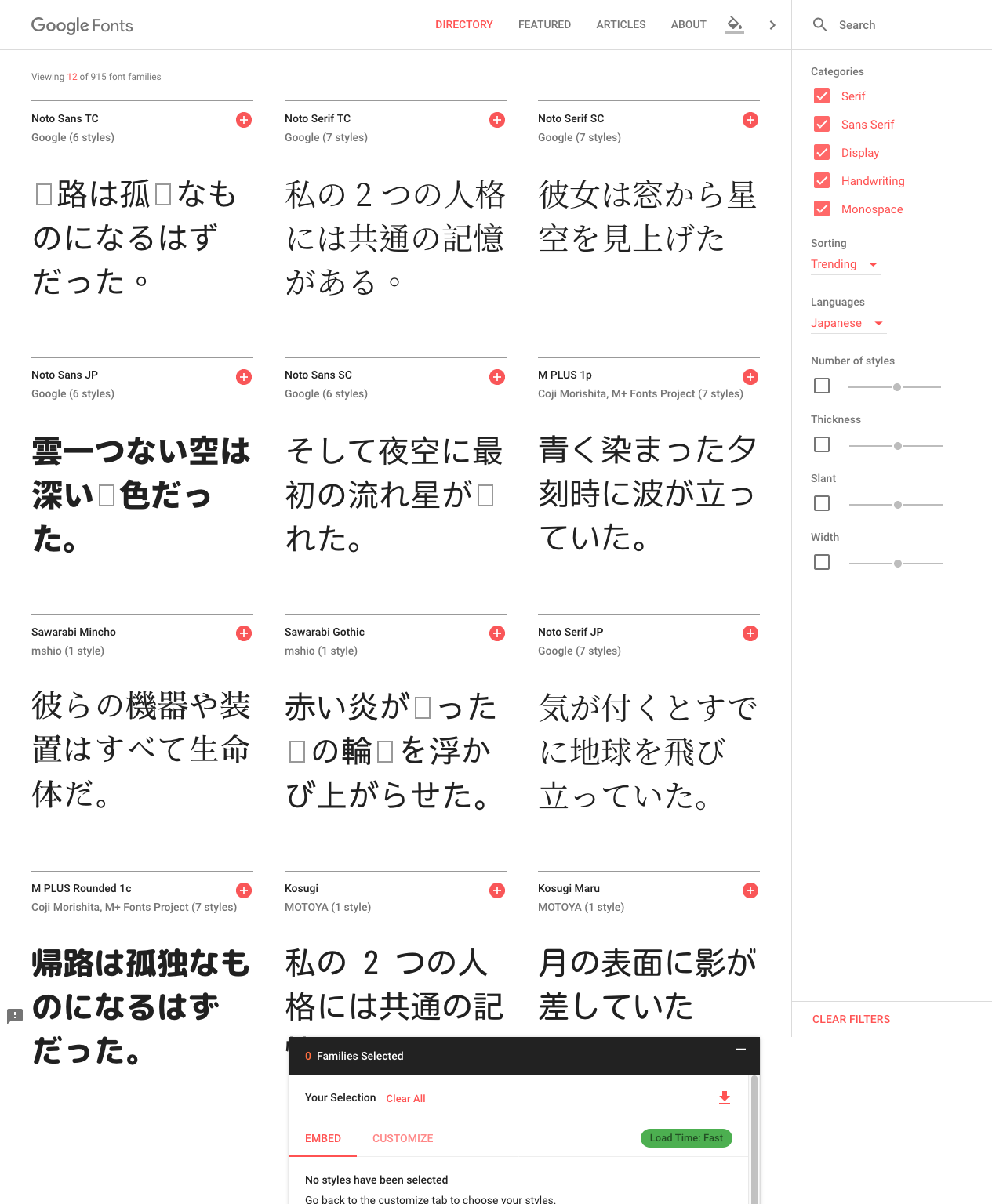
– Google Fonts 日文 (https://fonts.google.com/?subset=japanese)
使用與操作
內容的話可以在多參考 Google Fonts 更新了,於是來說說網頁字體 這篇文章。
以下針對可用於 adobe XD, PhotoShop, illustrator 與瀏覽器的對應操作。
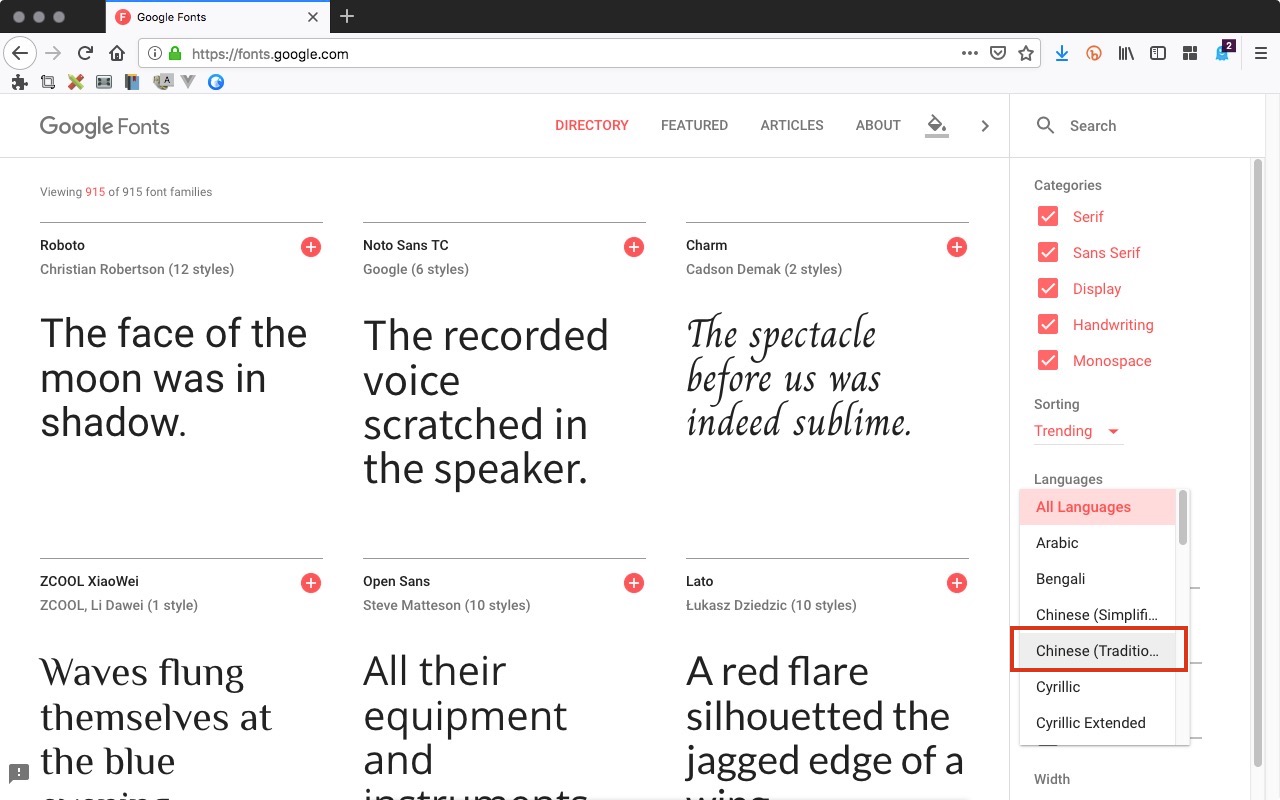
進入 Google fonts 的頁面,可以選擇到要用的語系來操作,而選後會過濾出字體資料,這選繁中。

選入繁中後,也是上面的 Google Fonts 繁中 (https://fonts.google.com/?subset=chinese-traditional) 的連結點,可以將字元輸入在文字欄中直接看輸出的效果,可以看到繁中只有二筆,其他如簡中和日文的部份就會比較多,而像如果要使用圓體字的話也比較好選,右方是字體的類別,主要針對的是襯字的方式,在中文字的話就比較大類就是黑體與明體這二大類型。

簡中和日文的部份相對來說選擇就比較多了。


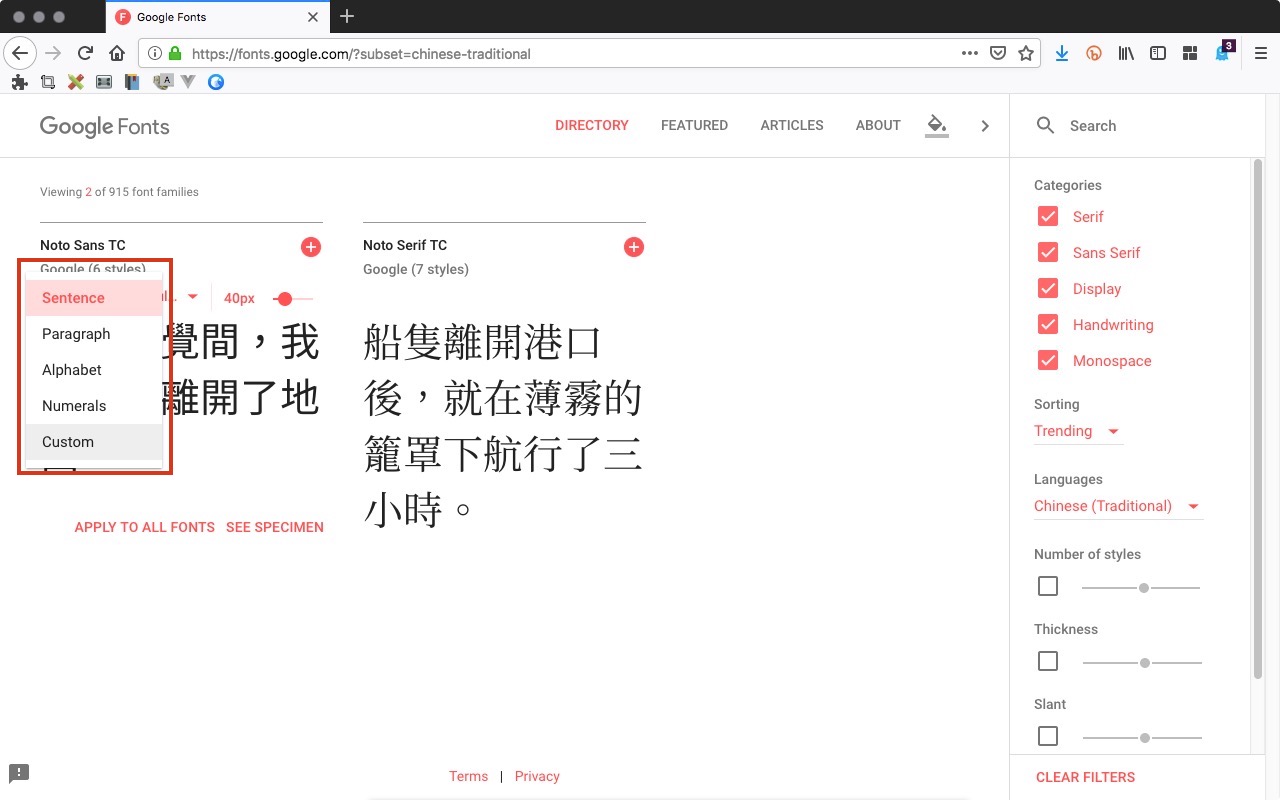
滑鼠滑入字型介面後,也可以直接在文字欄中輸入字元,而也可以透過字型字元的排版類型來程現,如果不要之前所預設輸入的內容的話,可以選 Custom (自訂模式) 輸入字元。

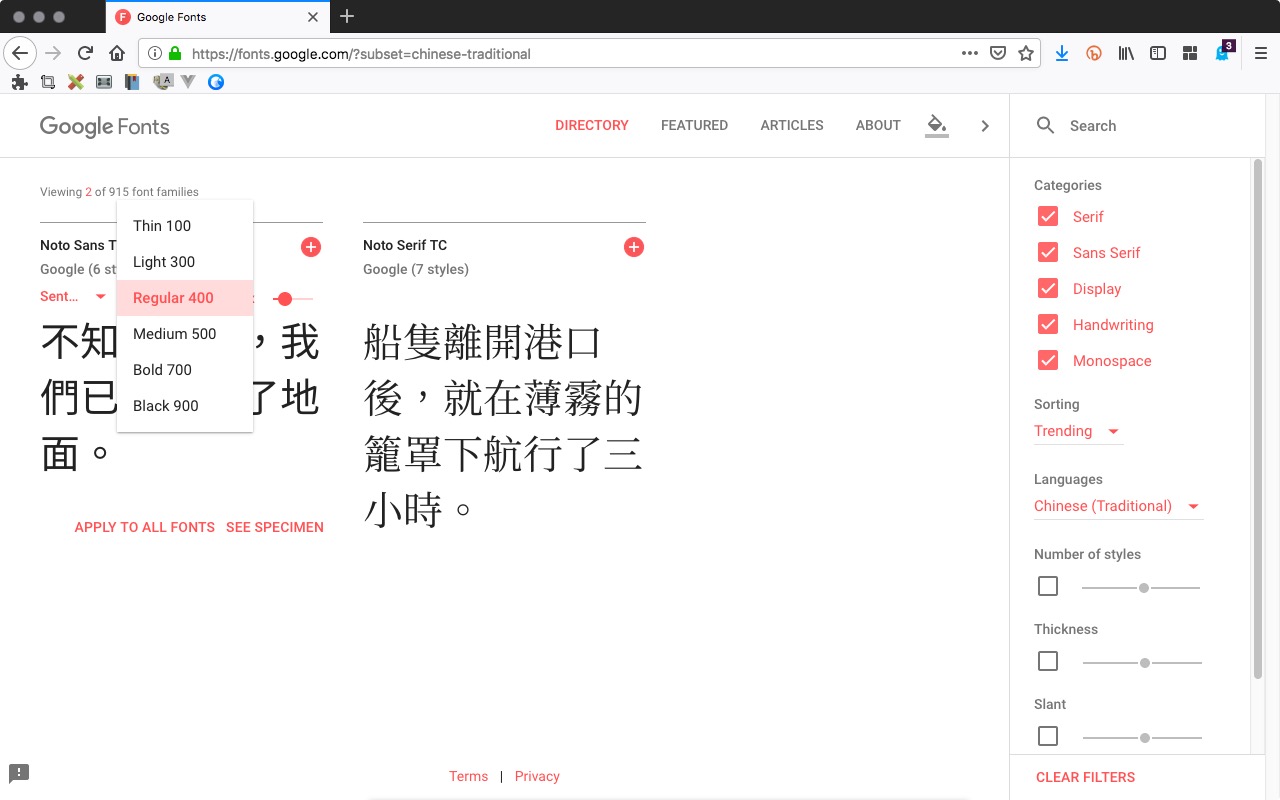
中間如果字型有許多的字體粗度的話就會出現下接選單,對應 CSS 使用的話就是 font-weight 的數值或是字串。

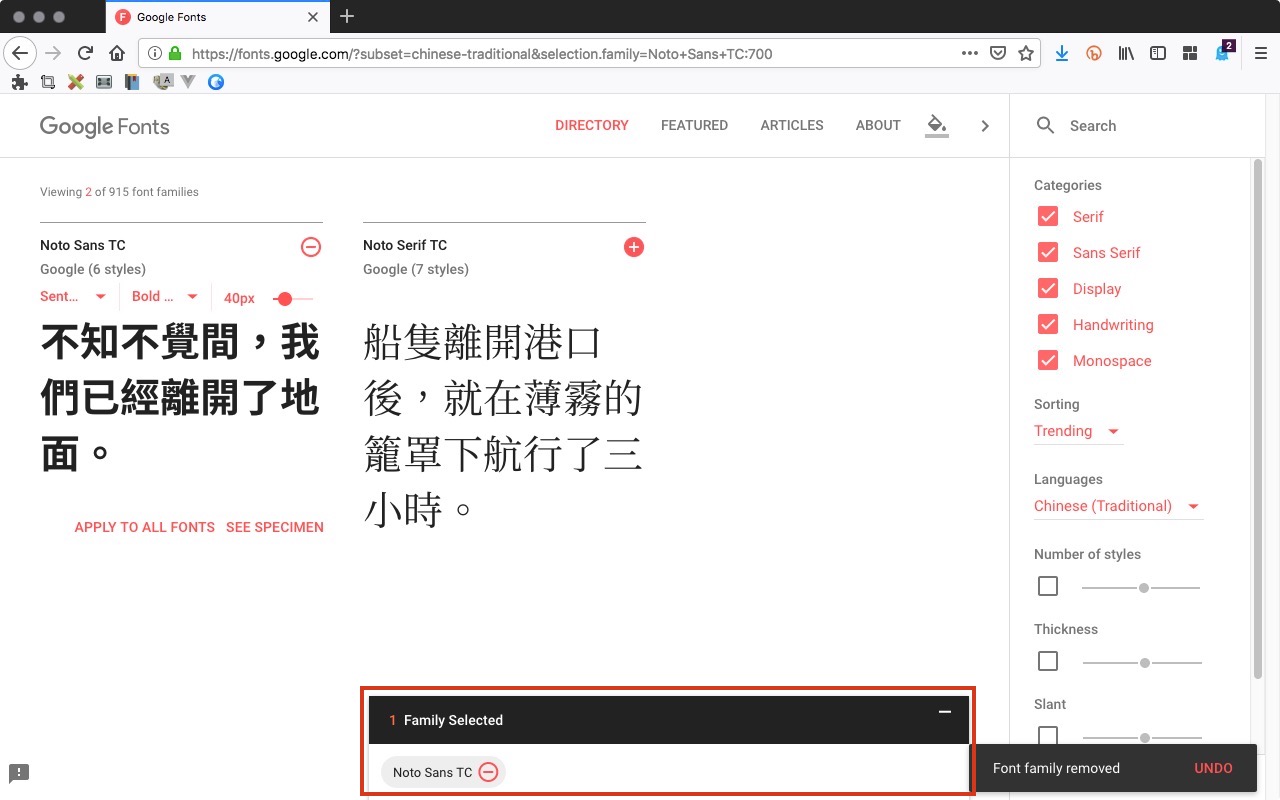
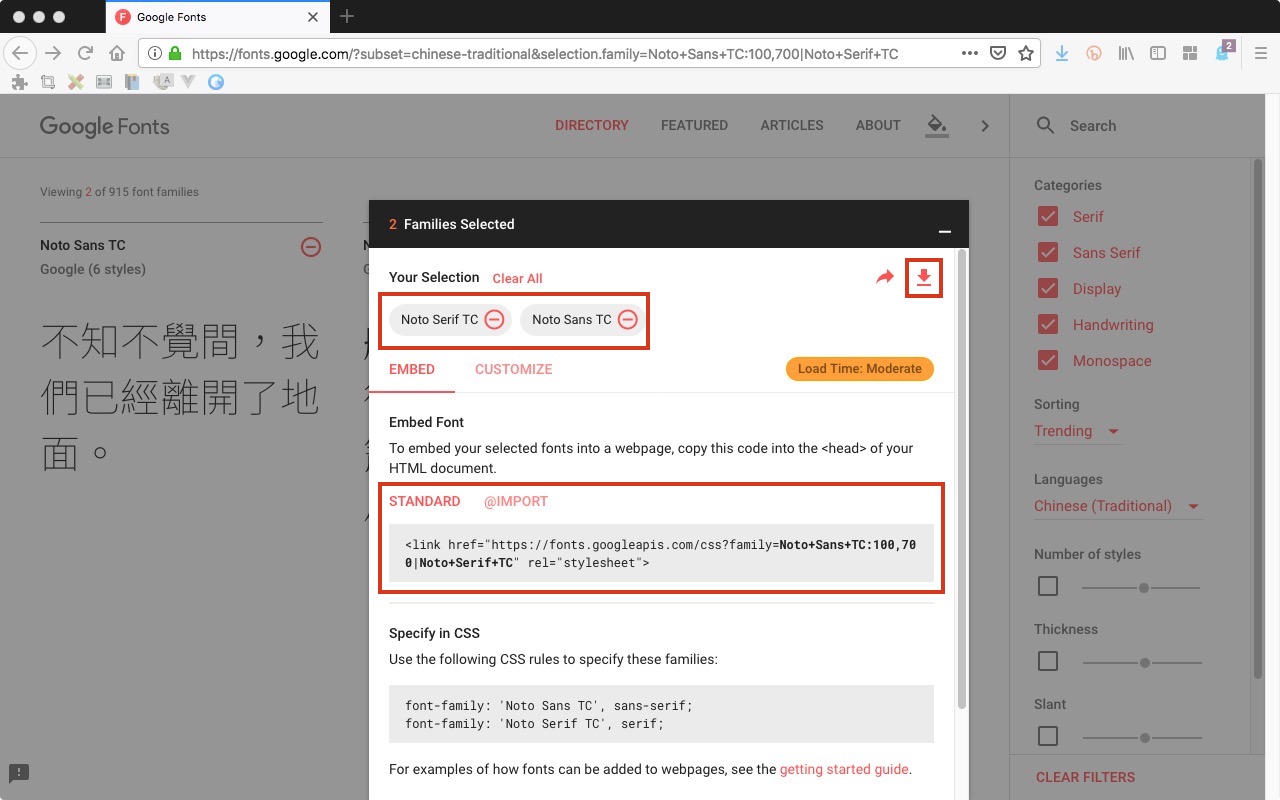
選定好字型與粗度的話,就在右上方點下 + 的按鈕,此時下方就會多個黑色的浮動色塊出來,那就是選取字型的選單欄。

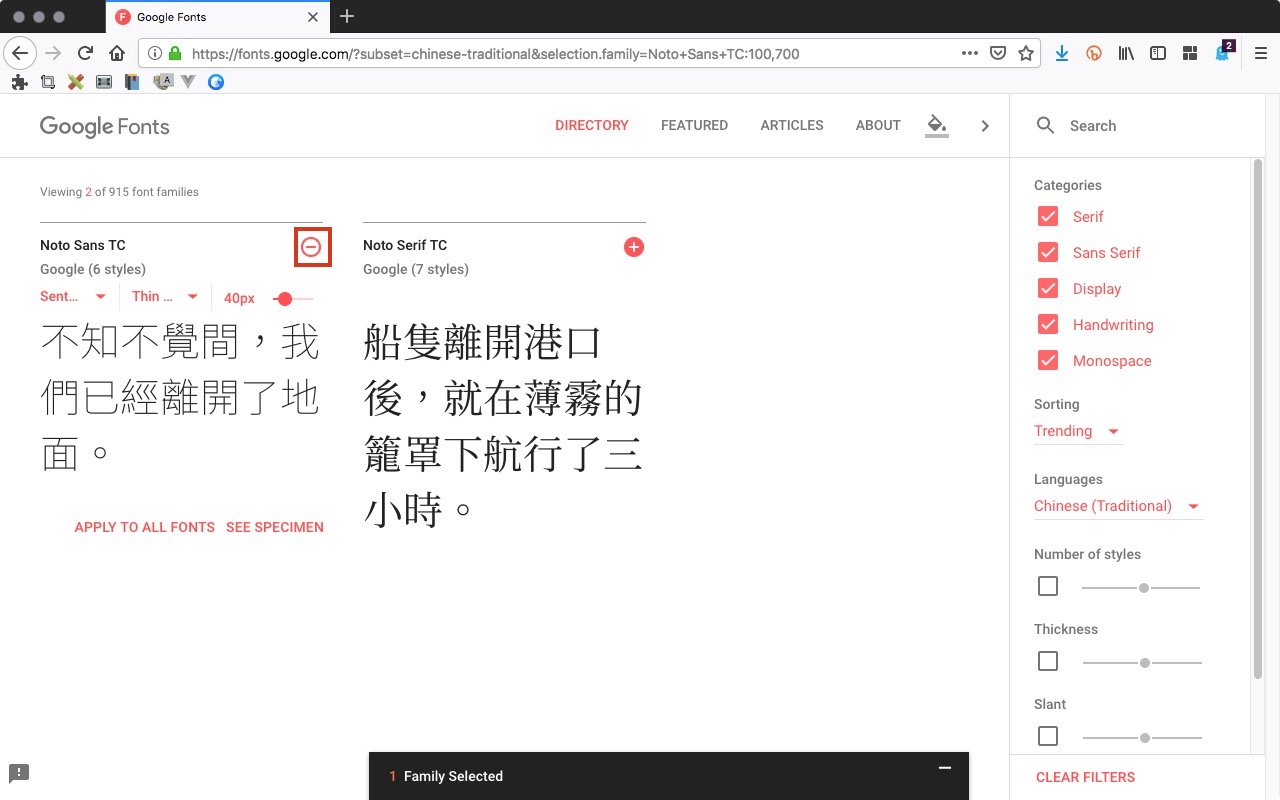
如果要在同字行多包上粗度的話,就在先選擇要的粗度後,在點按按鈕此時按鈕會變 - 號。

選上二個字型,此時點開選單欄後會在下方產生 <link href="https://fonts.googleapis.com/css?family=Noto+Sans+TC:100,700|Noto+Serif+TC" rel="stylesheet">
網址路由分別是可以看到字型名稱與粗度 Noto+Sans+TC:100,700,另外 | 後接著是另外的字型名稱 Noto+Serif+TC,這也是 CDN 取得 webFont 下來使用的方式,右上角可以將所選的字體打包下來使用,這對如果是要使用印刷或是視覺設計上可以置於設計物上,如果對應上網頁設計的話就可以減少差異,在配合上 potoType 與 mockup 可以更加精確。

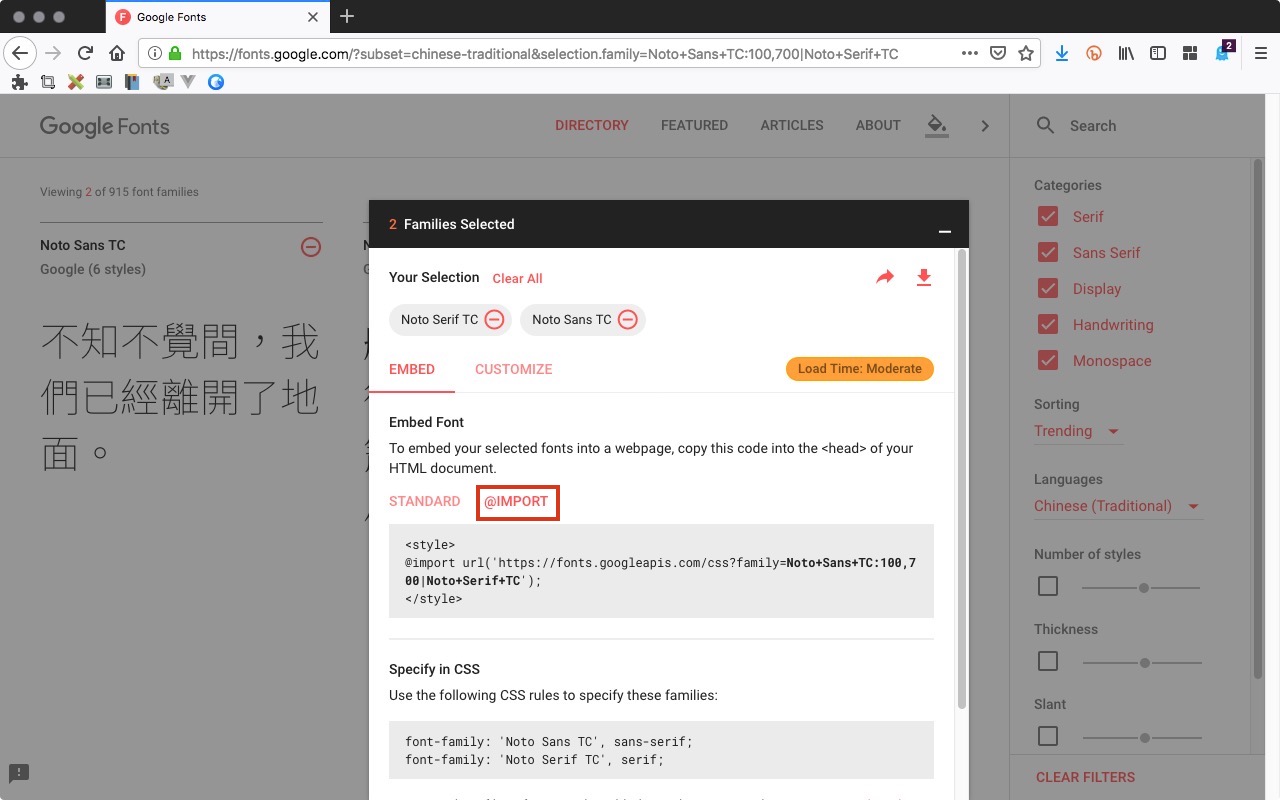
在 CDN 的 CSS 使用方式上,也可以使用 @import 置入樣式表中使用。

在 Google Font 思源字型發表前,所提供測試用的中文字體
Google Fonts Early Access曾經是有提供「五款」繁中的字體,最後只有發展思源黑體,其中使用起來的話在繁中語系上還是會有少字元的情形產生,另外還有行字距等問題產生,而且也沒有可直接下戴於本機的字體戴點的與文件服務。
1 2 | @import url(//fonts.googleapis.com/earlyaccess/notosanstc.css); font-family: 'Noto Sans TC', sans-serif; |
1 2 | @import url(https://fonts.googleapis.com/earlyaccess/cwtexkai.css); font-family: ‘cwTeXKai’, serif; |
1 2 | @import url(https://fonts.googleapis.com/earlyaccess/cwtexyen.css); font-family: ‘cwTeXYen’, sans-serif; |
1 2 | @import url(https://fonts.googleapis.com/earlyaccess/cwtexfangsong.css); font-family: ‘cwTeXFangSong’, serif; |
1 2 | @import url(https://fonts.googleapis.com/earlyaccess/notosanstc.css); font-family: ‘Noto Sans TC’, sans-serif; |
– 上述程式碼都是設定在css檔案中,import通常會寫在css中的最上方,在import字型檔案後,就可以使用font-family來指名使用字型。
– 自已實測的舊 Google webFont 服務,點此
小結
對於 webFont 的使用上有許多細結要處理,而 webFont 使用思源系列的話,對於跨語系的系統開發與新版的瀏覽器使用上較為方便也明確,以下將一些參考的資料整理備註。
參考資料
卡斯伯-前端沒極限-系列文章
鐵人賽:網頁設計 – 文字大小、行高與空間上的關係
鐵人賽:網頁設計 – 網路字體運用
鐵人賽:系統字體介紹
– 鐵人賽:網頁設計 – 網路字體運用
思源宋體
思源宋體 Noto Serif CJK 字型免費下載!Google、Adobe 再次攜手推出開放原始碼字體
思源宋體最新免費中文字型下載:Google Adobe 釋出開源字體
其他
造九頑五-做出高質感網站,必須知道的網頁字體應用
要改的地方太多了,那就改天吧-中文 webfont 雷人記事本
要改的地方太多了,那就改天吧-網頁字體的一些事
