一切都是無障礙網站需要常看有過a+而取得標章網站,看看別人是如何規畫html與css來架構整個網站,如果使用瀏覽器的檢測器來看寫完的html是件很苦的事,因此需要常常停用與開啟css與js,才能看出其效果,每個瀏覽器用法都不同,特別記下不同的使用方式。
– Firefox
CSS
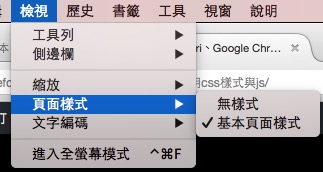
選單列 > 檢視(V) > 頁面樣式(Y) > 無樣式(N)

JS
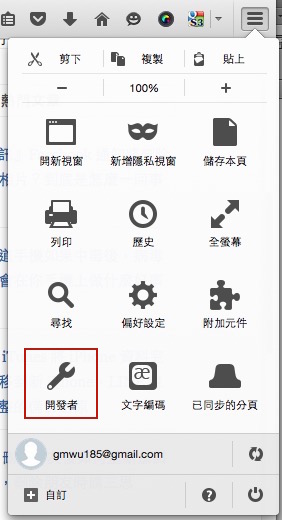
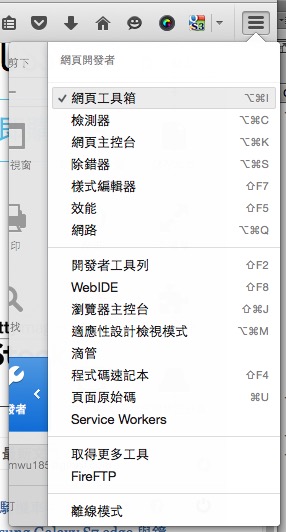
方式一:選單列 > 工具 > 網頁開發者 > 網頁工具箱 > 工具箱選項(小齒輪符號) > 進階設定勾選「停用 Javascript」




方式二:裝外掛使用上可以比較方便,但這個比較少用,原生的話效能會比較好,所以少裝也不裝。
– Safari
Safari比較簡單,只要在選單列 > 開發下就可以看到二個停用的選項。

– Google Chrome
目前只有找到JS停用的方法,css的部份找不到,上網爬文也沒有人寫這部份。
JS方式一:
選單列 > 檢視 > 開發人員選項 > 開發人員工具 > 進入工具後到面版按鈕點按 Settings > Preferences 勾選 Disable JavaScript



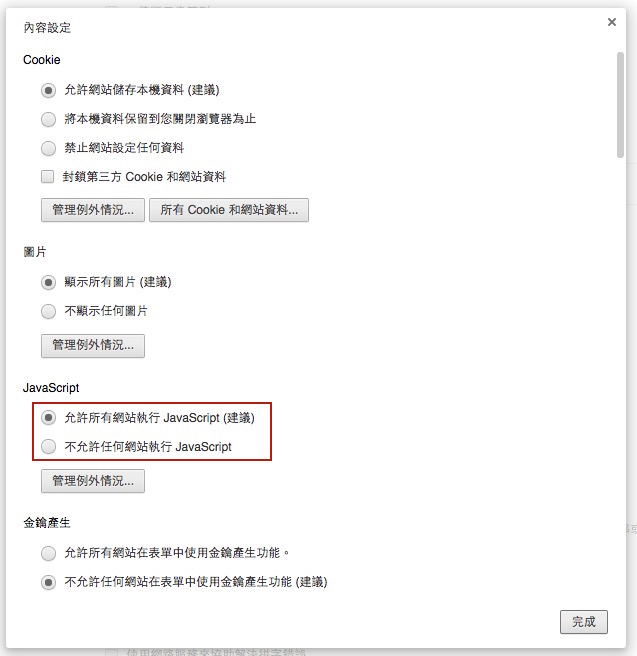
JS方式二:
全站停用。


資料出處:
20110826 暫時移除瀏覽器CSS功能的四個方式
Firefox 現在要怎麼停用 javascript?破解網頁右鍵或是其它擾人的效果
