目前進行修護網站上舊有資料,之前上文章的方式主要是使用視覺化編輯器混用html編輯器來處理,之前就有發現只要先寫好的html(文字)轉到視 覺化之後在切回html(文字)有一些標籤會產生問題與不件,正好在整理舊文章時為了解決這問題加上幾年下來因為工作的關係接觸html,久了也習慣直接 看html語法來寫網頁,就算不視覺化也大約了解架構…為了之後我想還是多用html來排版,因為用wp的視覺作蝙輯器所打的文章在看一下html碼的 話…會令人想昏倒…
實在是因為只要視覺化編輯器與文字編輯器切換,也會使得 <code >內的標籤轉化出問題,這段時間使用文字編輯器也習慣,目前停用視覺化編輯器
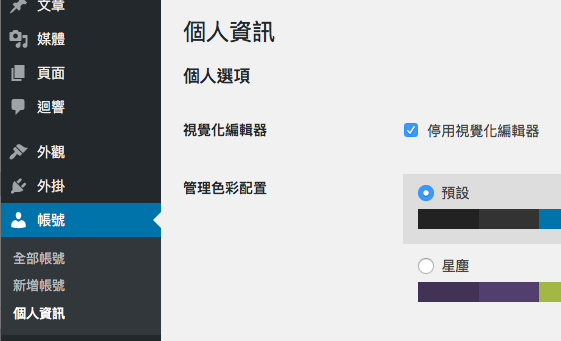
方法一:停用視覺化編輯器
進入輯編我的個人資訊 > 停用視覺化編輯器 > 勾選停用視覺化編輯器
這部份設定是可以直接進來時使用 html 編輯器,方便看內文html的架構,也不用怕視覺化編輯器轉化,不過確無法使用視覺化編輯中插入等相關功能…


方法二:使用WordPress編輯器優化修改加修改CSS
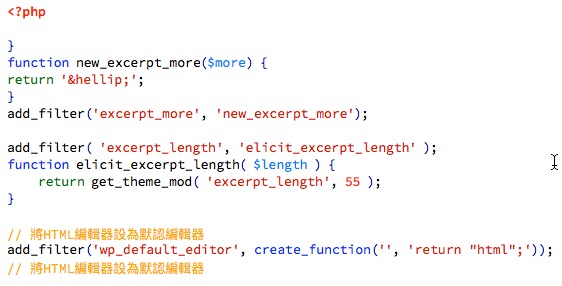
Set-1:打開 function.php 找尋 add_filter 字串 (主要是放在函式之中,放在一起比較好找。),在之後加入下列字串,使得文章編輯時預設使用的是 HTML 編輯器,而不是視覺化編輯器優先。
1 | add_filter('wp_default_editor', create_function('', 'return "html";')); |

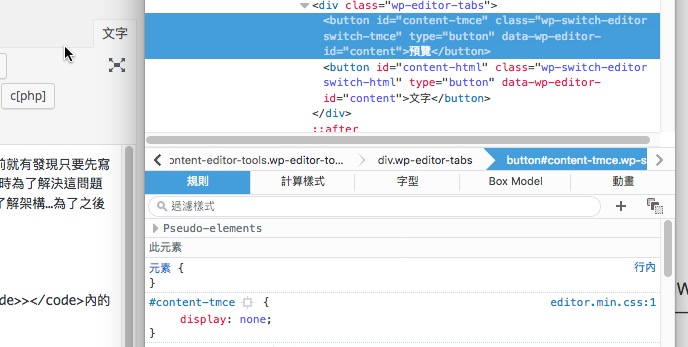
Set-2:進入 wp-includes > css > editor.min.css 加入視覺化編輯器的按鈕 CSS ID #content-tmce { display:none; }
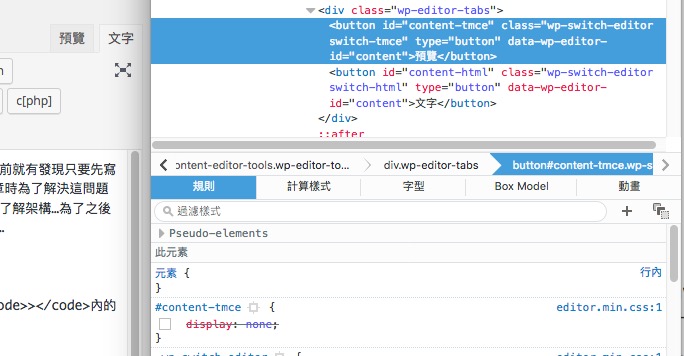
此作法主要只是要對按鈕不顯示,才不會不小心按到,而這樣的處理方式如果萬一臨時要用到,就可以用瀏覽器的的檢查元素,將 display:none; 取消,如此就會出現按鍵點按馬上可以立即使用。