以 node 環境建立基本 vite 編譯
- vite 官方文件:https://cn.vitejs.dev/guide/
- Vite 的最低 node 版本需要 12.0.0 以上。
pnpm create vite:建立基本專案
指向路徑這裡先指向 ~/Desktop 桌面。
接著透過 npm 或是 pnpm 指令來建立基本的 vite,裡面會有一些包含設定會相關的檔案與資料夾在其中。
1 | npm create vite@latest |
如果可使用 pnpm 指令,輸入如下。
1 2 3 | pnpm create vite 或是 pnpm create vite <專案名稱> |
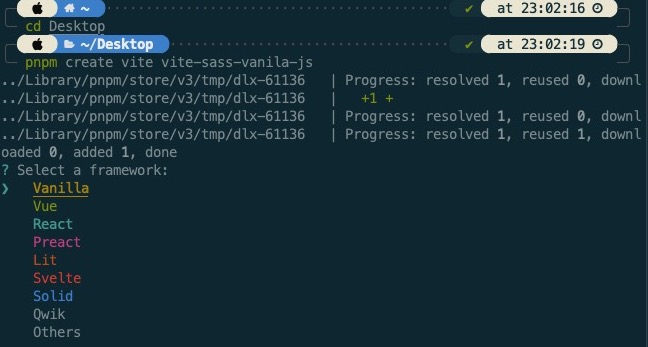
專案先暫定名稱為 vite-sass-vanila-js,
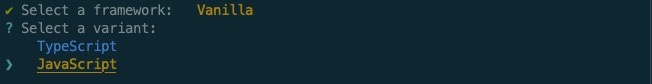
輸入指令 pnpm create vite vite-sass-vanila-js 後,接著對應選項選擇。


pnpm install:安裝所需套件,以 npm run dev 開啟開發模式的 local server
專案建出後,絡端機路徑指向 vite-sass-vanila-js 裡,裡面有 package.json 檔,透過 pnpm install 將相關的模組所需的檔案載下,資料夾中會多出 node_modules 資料夾。
node_modules 所需的相關套件檔載完後,利用 VSCode 開啟專案資料夾。
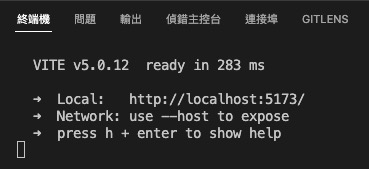
目前就可以輸入 npm run dev 執行 vite,執行指令後會保持執行緒之中。

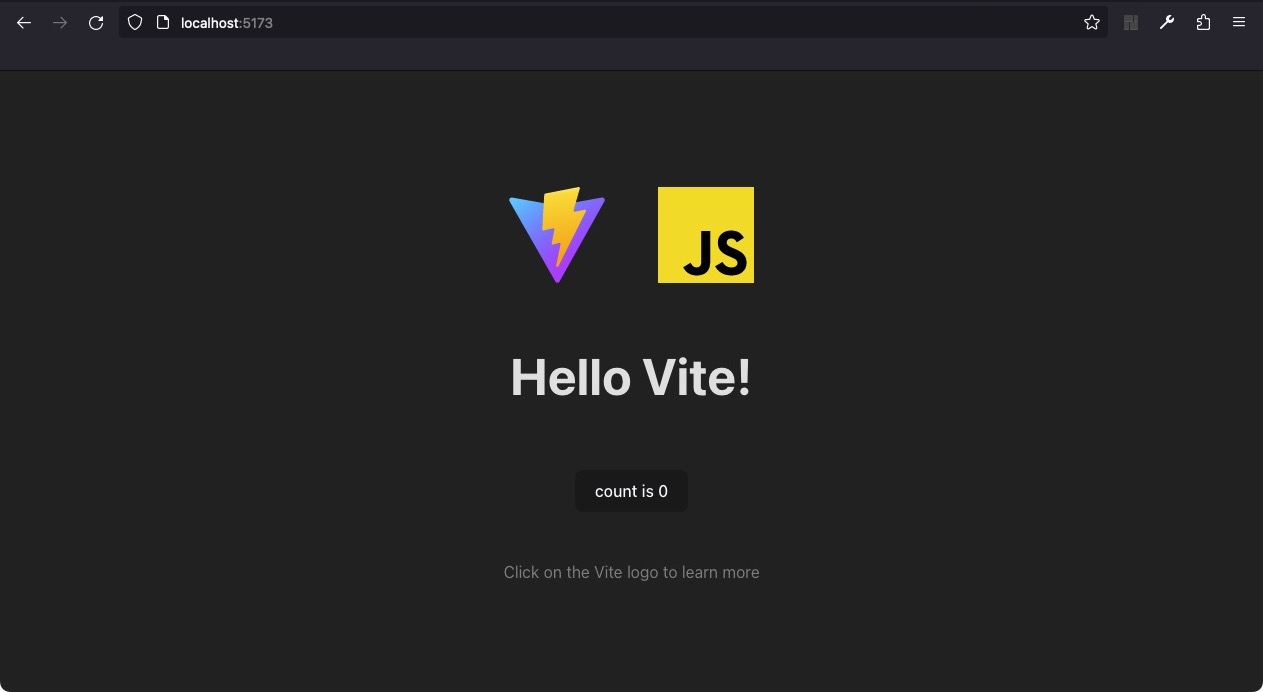
執行會得到一個 Local 網址,在瀏覽器中使用會得到下面的畫面,這個部份已將這個 vite 專案運行成功,而其中的按鈕點按後計數也會疊加。

vite.config.js (Vite 設定檔) 建構生產版本
vite 的配置可在專案資料夾的根目錄,透過 vite.config.js 這支檔案來設定,以 npm create vite 指令所建出的檔案結構中,是不會有這支檔案,透過手動增加與加入對應的模組設定檔,來處理相關的運作與打包處理,相關的的格式參考程式碼的註解,就可以達到運作上的設定。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 | import { defineConfig, loadEnv } from "vite"; import path, { resolve } from "path"; export default defineConfig(({ command, mode }) => { // 根據當前工作目錄中的 `mode` 載入 .env 文件 // 設置第三個參數為 '' 來載入所有環境變數,而不管是否有 `VITE_` 前綴。 const env = loadEnv(mode, process.cwd(), ""); // console.log("env.VITE_SOME_KEY", env.VITE_SOME_KEY); // console.log("env.DB_PASSWORD", env.DB_PASSWORD); return { // vite 配置 define: { __APP_ENV__: JSON.stringify(env.APP_ENV), // // 環境變數配置 // "process.env": {}, }, // 對應 GitHub 專案名稱路徑 (注意開頭一定要 '/pathName/' 不能是 './pathName/') // base: "/test/", // 相關模組時對應路徑的別名,增加引用的便利性 resolve: { alias: { "@": path.resolve(__dirname, "./src"), assets: path.resolve(__dirname, "./src/assets/"), img: path.resolve(__dirname, "./src/assets/img/"), styles: path.resolve(__dirname, "./src/assets/styles/"), pages: path.resolve(__dirname, "./pages/"), }, }, // 伺服器設定 server: { host: "localhost", // 伺服器主機名,預設是 localhost port: 3000, // 埠號,預設是 3000 https: false, // 是否開啟 https // 伺服器代理配置 proxy: { // 如果請求的路徑符合該正則表達式,則會被代理到 target 中 // 例如請求 /api/user 會被代理到 http://localhost:8888/api/user "^/api": { target: "http://localhost:8888", changeOrigin: true, rewrite: (path) => path.replace(/^\/api/, ""), }, }, // 自訂中間件 middleware: [], // 是否開啟自動刷新 hmr: true, // 是否開啟自動打開瀏覽器 open: false, // 配置 CORS cors: true, }, // 構建配置 build: { // 輸出目錄,預設是 dist outDir: "dist", // 是否開啟 sourcemap sourcemap: false, // 是否開啟壓縮 minify: "terser", // 可選值:'terser' | 'esbuild',使用 terser 要由 npm 加裝 // 是否開啟 brotli 壓縮 brotli: true, // 是否將模組提取到單獨的 chunk 中,預設是 true chunkSizeWarningLimit: 500, // 是否提取 CSS 到單獨的文件中,true 匯整一支 main.css 檔 false 引入 main.js 中的檔名 cssCodeSplit: false, // 是否開啟 CSS 壓縮 cssMinify: true, // 是否開啟 CSS 去重 cssInlineLimit: 4096, // 啟用/禁用 esbuild 的 minification,如果設置為 false 則使用 Terser 進行 minification target: "es2018", // 可選值:'esnext' | 'es2020' | 'es2019' | 'es2018' | 'es2017' | 'es2016' | 'es2015' | 'es5' // 是否開啟 Rollup 的代碼拆分功能 rollupOptions: { input: { main: resolve(__dirname, "index.html"), // content: resolve(__dirname, "pages/content.html"), }, output: { chunkFileNames: "assets/js/[name]-[hash].js", entryFileNames: "assets/js/[name]-[hash].js", // 拆分專案的相關檔案,依檔案類型放置相關的資料夾下 assetFileNames: (info) => { let type = info.name.split(".")[1]; if (/png|jpe?g|svg|gif|tiff|bmp|ico|webp/i.test(type)) { type = "img"; } else if (/css/i.test(type)) { type = "css"; } else if (/ttf|woff|woff2|eot/i.test(type)) { type = "font"; } return `assets/${type}/[name]-[hash].[ext]`; }, // 用的模組成一個 chunk 打包 manualChunks: { // lodash: ['lodash'], // lodash 模組打包出來的名稱是 lodash }, }, }, /** 是否開啟增量式構建 * https://vitejs.dev/guide/build.html#incremental-build * https://vitejs.dev/config/#build-incremental * https://github.com/vitejs/vite/issues/4645 */ incremental: false, }, // 插件配置 plugins: [], // 最佳化配置 optimizeDeps: { // 是否將 Vue、React、@vueuse/core 和 @vueuse/head 作為外部依賴提取出來 // include: ["vue", "react", "@vueuse/core", "@vueuse/head"], // 是否開啟預構建,將預構建後的代碼提前注入到瀏覽器快取中,以減少首次載入的時間 // prebuild: false, }, }; }); |
