上線時寫好的 Html、css、JS 要讓頁面更快事讀取,整合合併與壓縮是最好的方式。
如果過多的檔案分散開需要在讀取時頁面上速度就會收到影響,因此如用不到的註解與多支的 css、JS 就可以整合成個一支,可以提升讀取的效能。
01-使用方式
01-1-打開軟體的介面

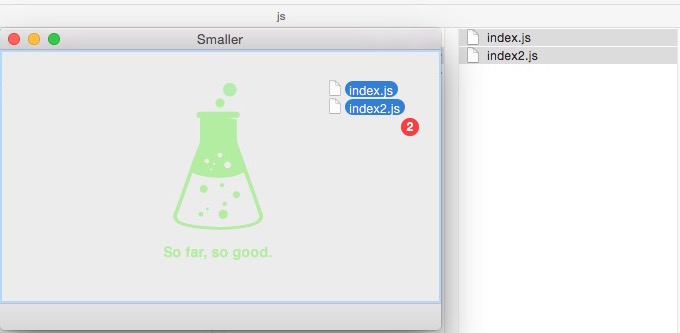
01-2-將要處理的檔案拉到介面中的列表

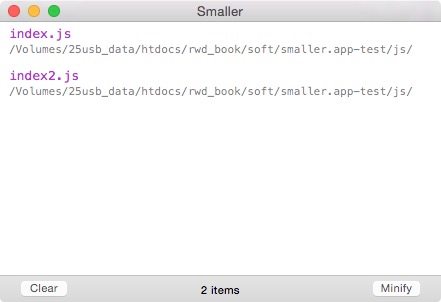
01-3-介面中列表上寫出路徑

01-4-點按 minify 按鈕後會產生.min.副檔名的檔案在指定的輸出資料夾內

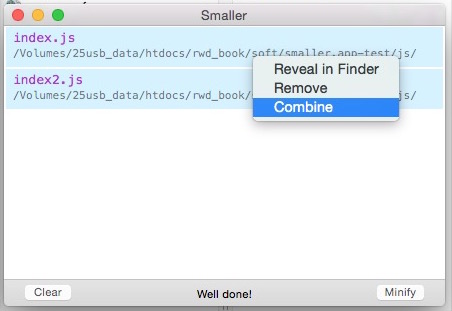
01-5-合併多筆同類型的 CSS or JS 檔,在介面中選取要合併的檔案

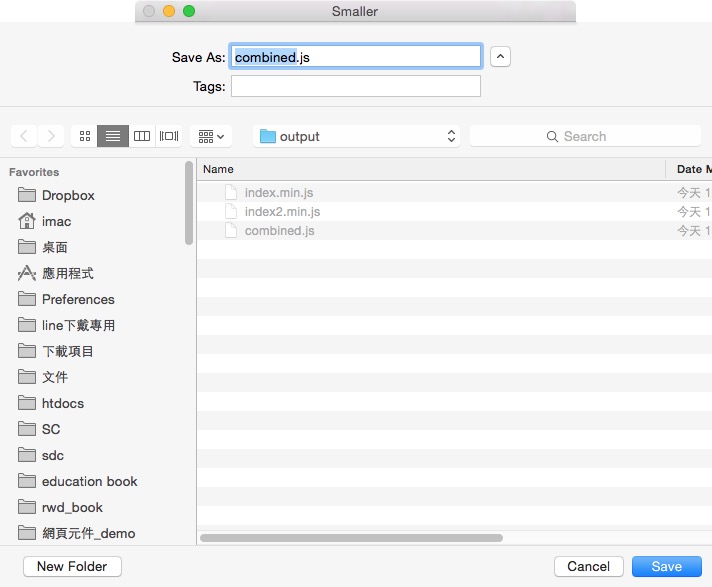
01-6-右鍵點按 conbine 後會問合併的儲存路徑

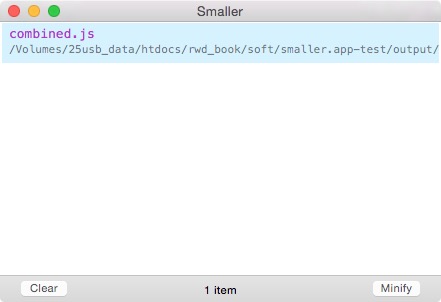
01-7-完成後會下方會出現 well done!

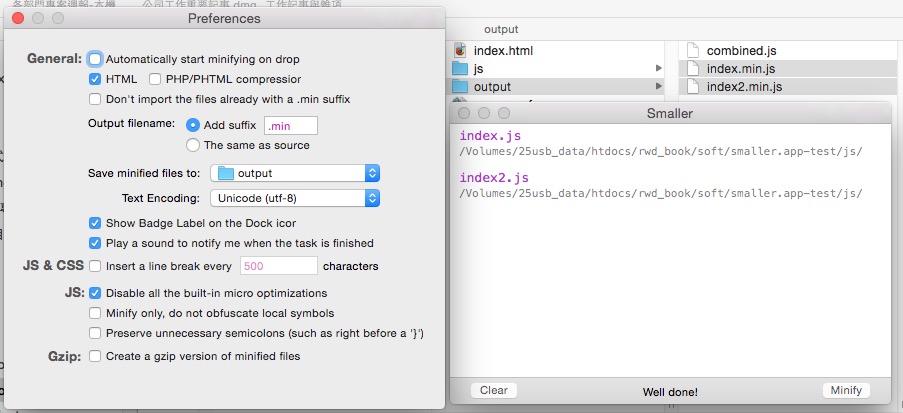
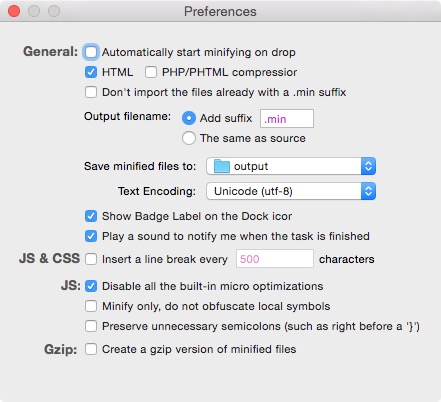
02-偏好設定

02-1-General:
Output filename: 可以選檔名後加上 .min 的方式,也可以直接同檔名存在同資料夾內,不過這比較有風險,萬一蓋過原檔的話就大事不妙了…
Save minified files to: 預設是 the same folder as source (同源資料夾),也可以指定輸出的預設資料夾。
02-2-JS:
Disable all the built-in micro optimizations (禁用所有的內置微型優化)
最好勾選,會有符號轉化的問題,可能使壓的檔案產生問題。
Minlfy only, do not obfuscate local symbols (縮小而已,不會混淆局部符號)
這會使得代號和變數名稱等變名,如果要好管理的話這部份是可以不用處理和勾選,但如果是保護程式碼這是可以勾選。