Waterfall Layout 翻譯中文就是”瀑布式佈局”、”瀑布流排版”、”流瀑式佈局”。
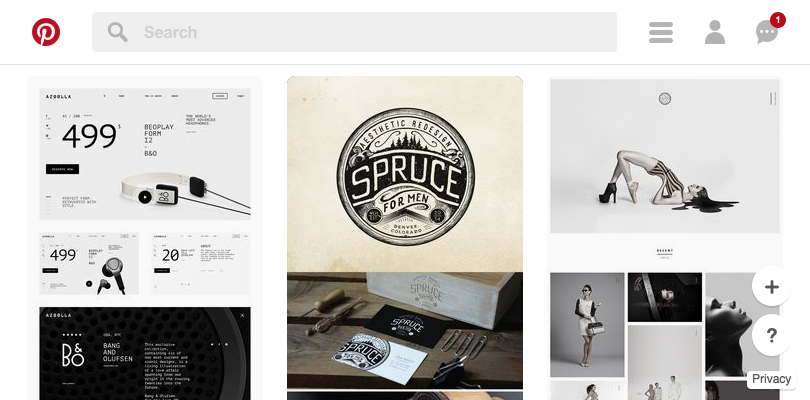
聲名大噪的 Pinterest 個這設計師與點子匯集的網站就是使用這類的方式構成網頁排版,而 Responsive Web Design 中也是常為引述的作品。
此站的佈局方式主要先按照瀏覽器的視窗大小先水平排列,區塊出呈現區塊數量,橫向填滿頁面寬度,垂直滾動頁面,新的資料區塊再從下方持續載入進來。
基本上這類的佈局多為JS控制為主,當然也有以簡單的CSS為主,不過效果上自然比不上JS的表現。
除了 “Waterfall” 這行容詞外也有幾個常見的形容方式, “Pinterest-like”、”Pinterest-style”、”Pinterest-kind”。結合CSS的形容方式,”Pinterest Style Columns Layout”、”Multi-Columns Layout”等都可以很容易的到這類的資料。
製作瀑布流佈局的優秀的 plugin
瀑布流的jQuery插件,幫助輕鬆的實現 Waterfall Layout 瀑布式佈局。
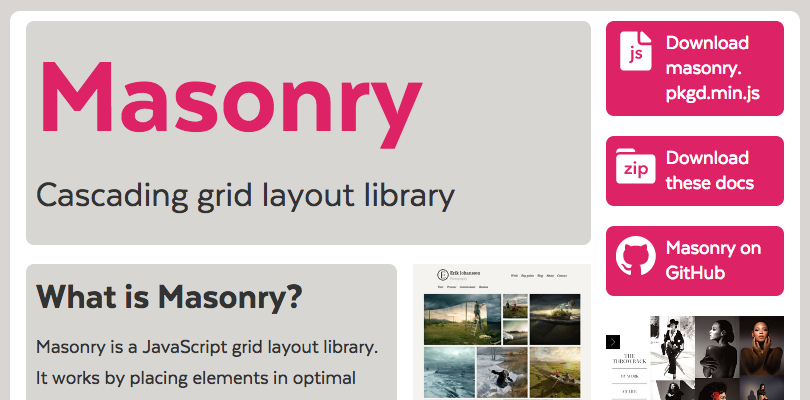
1.Masonry
Masonry 是一個動態的網格佈局插件。每個元素水平方向都採用全float佈局,但在垂直方向使用絕對定位來控制元素的位置。

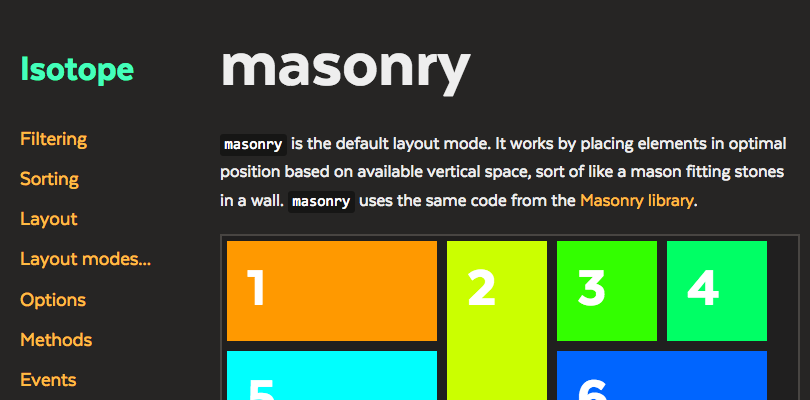
2.Isotope
Isotope 算是 Masonry 的加強版,不過是要收費的。最大的功能是使用jQuery選擇器來控制元素的顯示與隱藏等。

3.Blockslt
將HTML元素轉換為「塊」

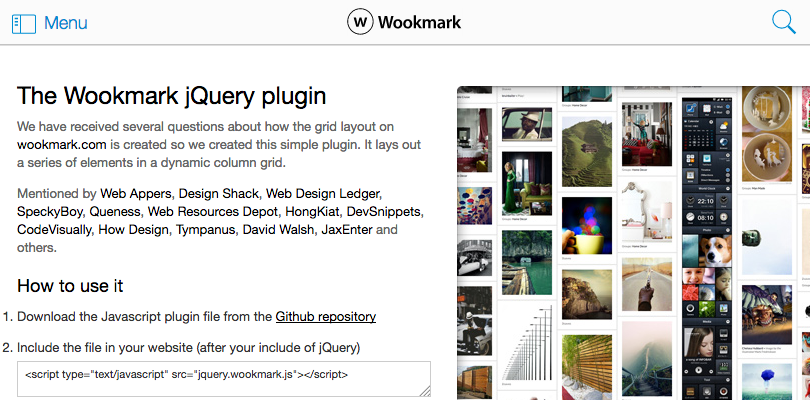
4.Wookmark

5.Grid—A—Licious

6.Packery

7.jQuery.Shapeshift

其他相關
Loading Effects for Grid Items with CSS Animations (Masonry 動態加入區塊戴入動畫)展示、說明
資料來源
http://blog.lindsayrain.com-所謂的 Pinterest 佈局式網站
jQuery製作瀑布流
Zetmei’s F2E-[外掛]瀑布流Masonry的外掛及延伸