CodeSandbox 使用起緣
某次在線上直接上,看著一位工程式直接使用 CodeSandbox 執行 NPM 相關的前端套件,直接用來開發 app (記得是 Angular) 的 Live deom,對此產生好奇使用,相較於原先所使用的 codepen (整合進現在自已筆記用的 wordpress 站台與插件),對於可在瀏覽器中透過 commend-line 指令直接運行專案,特地使用一下發現對於在 wordpress 寫筆記時有較大的幫助,目前也慢慢的如果需要使用 NPM 前端套件或是要下 commend-line 指令,也都會採用 CodeSandbox 做為文章引入區塊使用。
什麼是沙盒,維基百科 – 沙盒 (電腦安全) 部份內容提到。
沙盒(英語:sandbox,又譯為沙箱)是一種安全機制,為執行中的程式提供的隔離環境。通常是作為一些來源不可信、具破壞力或無法判定程式意圖的程式提供實驗之用[1]。
能做什麼?
官網首頁下的 What’s a Sandbox? 提到以下幾項:
- No Setup: A sandbox needs no setup – use a template to kickstart new projects, or start from a GitHub repo and begin coding in seconds.
無需設置:沙箱無需設置 – 使用模板啟動新項目,或從 github 存儲庫開始並在幾秒鐘內開始編碼。 - Superfast: A sandbox is a superfast development environment. They’re purpose-built for rapid web development in the browser.
超快:沙箱是一個超快的開發環境。它們專為在瀏覽器中進行快速 Web 開發而構建。 - Multiplayer: A sandbox is collaborative. Like a Google Doc but for code, you can get feedback and create together, in real-time or asynchronously.
線上多人協作 (多人遊戲):沙盒是協作的。就像谷歌文檔一樣,但對於代碼,您可以實時或異步地獲得反饋並一起創建 - Updates Live: A sandbox updates live, so you can see the effect of changes instantly, inline, as you code.
實時更新:沙箱實時更新,因此您可以在編寫代碼時立即內聯查看更改的效果。 - Shared: A sandbox can be shared with a click. Your friends, team, or colleagues can join in, or view your creation with just a URL.
共享:單擊即可共享沙箱。您的朋友、團隊或同事只需一個 URL 即可加入或查看您的創作。
CodeSandbox 使用方式
多種官方模版選用 (official templates)
沙盒模版連結:CodeSandbox official templates (官方模版) ( https://codesandbox.io 網址後方加上 /s/)
如果沒登入最多只能建立三個沙盒,登入 CodeSandbox 帳號操作使用,就不會有此限制。
模版專案中的介面與操作
這裡就直接引用 十分鐘快速入門上手 CodeSandbox (有中文翻譯) 一文中的圖片,不在多做說明。
選用專案模版,以 vue.js。


模版專案中介面的其他功能。

匯出程式碼
可以不用對著網頁進行重新複製貼上,直接使用 CodeSandbox 的匯出功能可將相關的工作檔進行下載。
在該沙盒專案中進入選單中的 file > Export to zip 執行以 zip 檔打包載下。

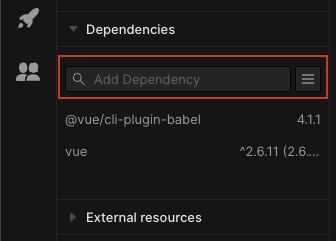
套件加入或選版號
在輸入表單中,可以輸入要加入的套件,會尋找出相關的套件於選單中,在點按選單中的套件,加入列表使用。

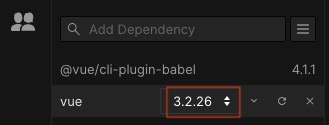
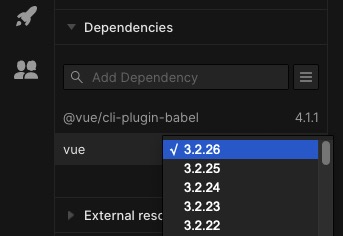
加入的相關套件在列表中後,將滑鼠移到該套件上,會出現版號的下拉選單,選取要使用的版號。


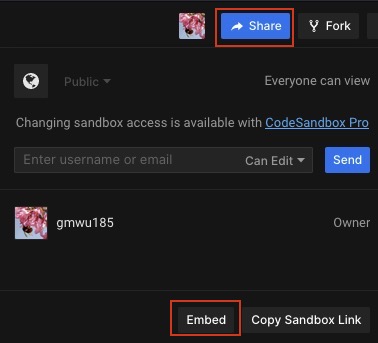
Share 中的 Embed 鑲嵌於其他 HTML 頁面中的區塊
在右上方的 Share 按鈕,點按會出現收閤選單,點按下 Embed 按鈕會出現 HTML 鑲嵌區塊的程式碼,把程式碼加入區塊引用於頁面中。