什麼是自訂程式碼片段
程式碼片段在 VSCode 中進行自訂義,並可透過 tab 鍵進行定位的快速跳移遊標,與限定特定格式才出現提示。
透過 VSCode 自訂程式碼片段,來快速產生 bootstrap 4 的 HTML 模版,期中需要包括 jQuery 與 bootstrap 的 JS 賴件核心,相關結構可查看 bootstrap 4 的文件。
準備的程式碼如下。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>bootstrap 4 自定程式碼片段樣版</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous"> </head> <body> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script> </body> </html> |
設定自訂程式碼片段
VSCode 中建立 .code-snippets 檔,建立自定程式碼片段設定
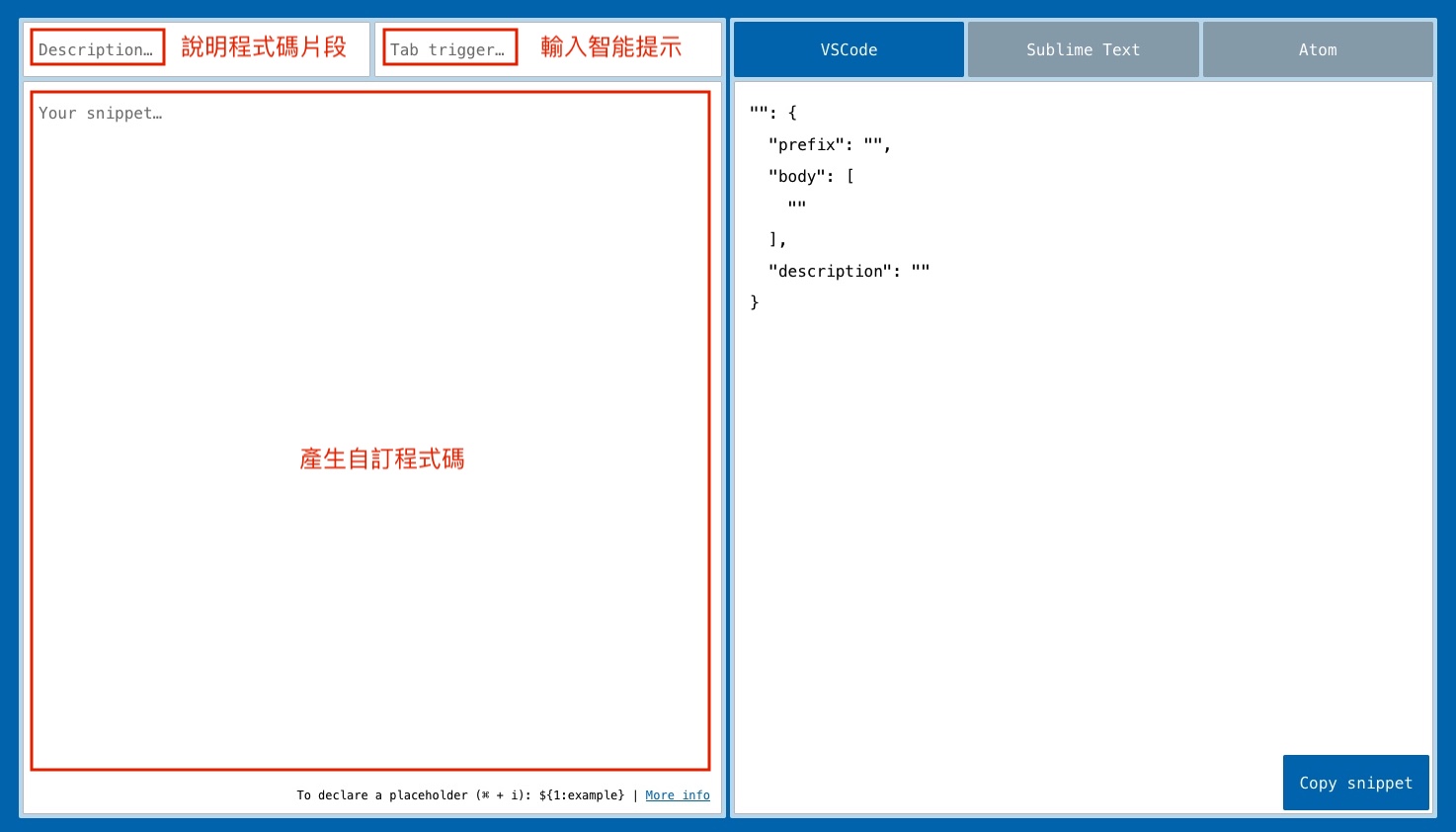
配合建立 Snippet 工具 Snippet Generator 進行設定。
Snippet Generator 右方區塊主要是針對智能提示的設定,說明程式碼片段用來形容這段程式碼的作用,而輸入知能提示是用來在 VSCode 輸入時的提示,以 bs4-template 做為設定,當輸入 bs4- 時就可以出現提示,選按提示後就會產生自訂的程式碼片段。
右方區塊用來加入 VSCode 中的自建 <檔名>.code-snippets 檔中的內容。

建立 .code-snippets 檔
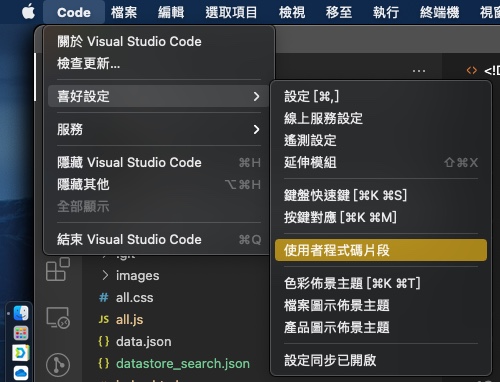
點按 VSCode > 喜好設定 > 使用者程式碼片段就會出現相關設定過的內容與項目提示。

在項目提示中點按 新增全域程式碼片段檔案…

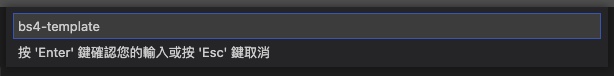
接著會提示建立 .code-snippets 檔的檔名,這裡與自訂智能提示的名稱 bs4-template 一樣。

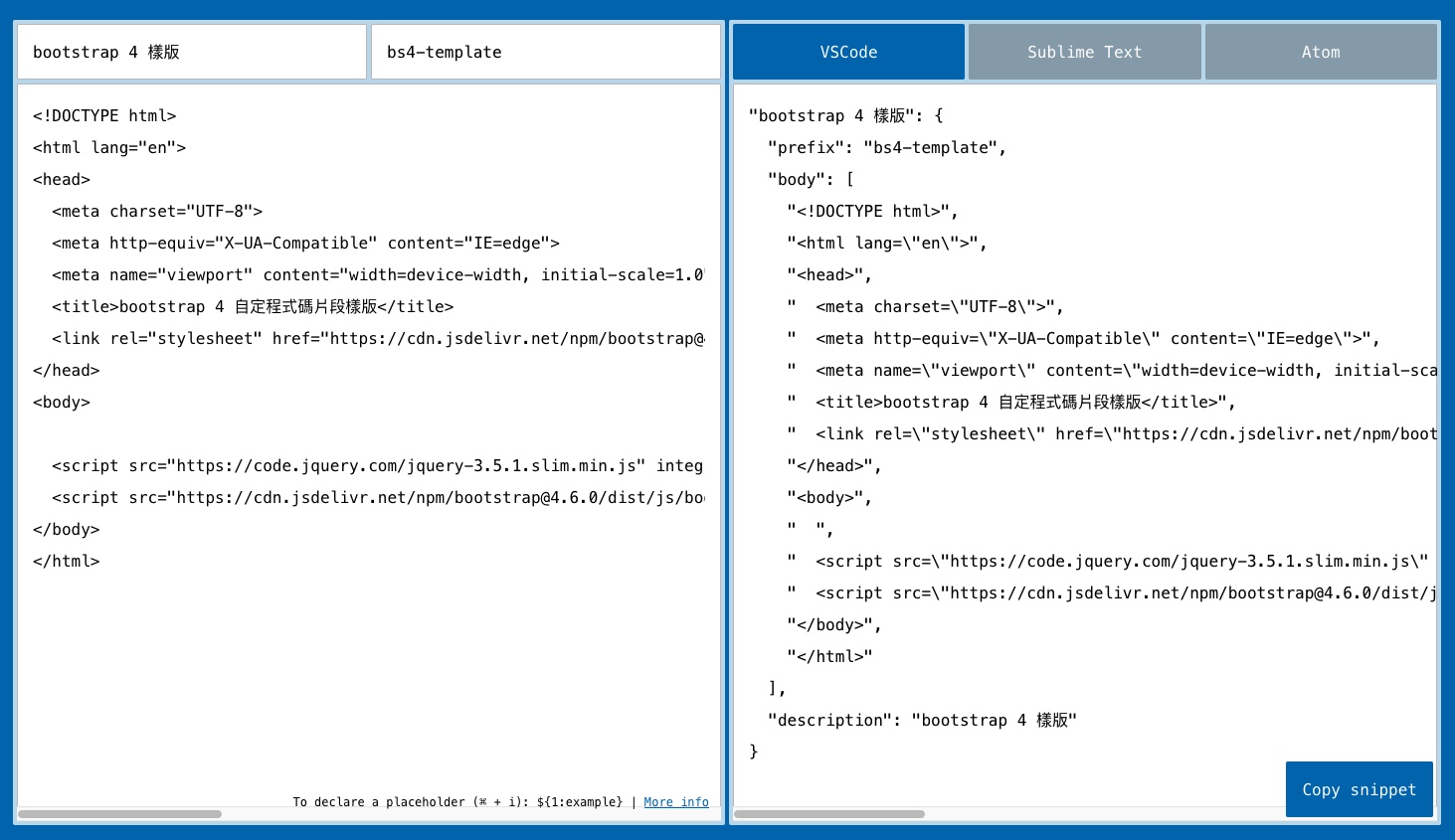
將相關 bootstrap 樣版程式碼貼入右方與自定智能提示、說明程式碼片段內容設定完成,右方就會出現加入 bs4-template.code-snippets 檔的 VSCode 程式碼,
點按下 copy snippet 按鈕將右方的程式碼貼入 bs4-template.code-snippets 檔中。

建立的路徑 /Users/<no>/Library/Application Support/Code/User/snippets/<自定檔名>.code-snippets
將 Snippet Generator 工具產生的程式碼 (物件中的屬性格式) 貼入 {} 大括號中。

先前的設定完成後,在 VSCode 中開啟新的空白文件,將文件格式語言設定為 HTML,在接著輸入 bs4 時所出現的自定智能提示第一個就是自訂程式碼片段了。

tab 鍵快速跳定位
透過 $<數值> 定義快速跳定位的順序,由 <數值> 順序設定所跳的順序,
tab 鍵與 tab + shift 快速跳位的定位。
限定特定格式與語言檔案,出現程式碼片段自訂提示
自訂程式程式碼片段,如果要針對特定語言或是檔案格式設定,可以在產生的格式中的 scope 屬性加入設定。
例如限定 HTML 格式的話加入 "scope": "html", 設定,像是在 .js 檔中的 JavaScript 程式碼格式中,就不會出現自訂的程式碼提示。
參考資料
大神來六角-九月直播主題-程式編輯器-第一週-程式編輯器演化史
pjchender-VS Code 中自訂程式碼片段的功能(snippet)
