在開發網頁時都需要使用 web Server 來用用於開發環境中,早期開發多是使用 xampp 這類的 local server 開發,目前以前端來使用是透過 VSCode 使用 liveServer 開啟本地端的 server 來開啟頁面,這樣的方式都會比較麻煩,在開發網站時會透過多套的軟體或是插件才能進行開發。
以 webpack 開發方式,可以啟用本地端 server,與支援 log 輸出與其他相關應用。
什麼是 webpack-dev-server
webpack-dev-server 可以啟動 server 環境,透過 localhost 開啟開發中的網頁。
webpack-dev-server 安裝與設定
webpack-dev-server 安裝
webpack-dev-server 並沒有包在一開始下載的 webpack 核心套件中,是以一個獨立的功能來選擇可裝或不裝,安裝輸入下面指令。
1 | npm install webpack-dev-server --save-dev |
webpack-dev-server 的設定
前往 webpack.config.js 檔中的 module.exports = {} 下加入下面程式碼,可放置在 output: {}, 的後方插入 webpack-dev-server 設定。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | devServer: { compress: true, port: 3000, stats: { assets: true, cached: false, chunkModules: false, chunkOrigins: false, chunks: false, colors: true, hash: false, modules: false, reasons: false, source: false, version: false, warnings: false, }, }, |
設定參數說明如下:
- compress: true, 使用 webpack-dev-server 啟動專案時,處理相關的內容如連結與下載時,會以壓縮格式處理,會讓 webpack-dev-server 啟動時變的較快速。
- port: 3000, 指定 localhost 連線的埠號,預設是 3000 可自定。
devServer 設定中的 stats 細節比較多,如果上面常用設定不夠,可以在加入下方的細項設定,對應如下。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | stats: { assets: true, // 加入資源訊息 builtAt: true, // 加入建構日期和建構時間 cached: true, // 加入暫存(但未建構)模塊的信息 cachedAssets: true, // 顯示暫存的資源(設置為 `false` 則僅顯示輸出的文件) children: true, // 加入 children 訊息 chunks: true, // 加入 chunk 訊息(設置為 `false` 能允許較少的冗长輸出) chunkModules: true, // 將建構模塊信息加入到 chunk 信息 colors: true, // 等同 `webpack --colors` entrypoints: false, // 通過對應的 bundle 顯示入口起點 errors: true, // 加入錯誤訊息 hash: true, // 加入 compilation 的hash maxModules: 15, // 設置要顯示的模塊的最大數量 modules: true, // 加入建構模塊訊息 moduleTrace: true, // 顯示警告/錯誤的依賴和來源(webpack 2.5.0 開始) performance: true, // 當文件大小超过 `performance.maxAssetSize` 顯示性能提示 providedExports: false, // 顯示模塊的輸出 publicPath: true, // 加入 public path 的訊息 reasons: true, // 加入模塊被引入的原因 source: false, // 加入模塊的源码 usedExports: false, // 顯示哪个模塊導出被用到 version: true, // 加入 webpack 版本信息 warnings: true, // 加入警告 } |
設定 package.json 的 npm 指令
在 package.json 檔中的 "scripts": {} 中再加入一行 npm 的 'dev' 指令,指令如下。
設定錯誤 npm 指令參數 –mode development (–mode 寫於 webpack 檔與設定的前面)
錯誤寫法如下。
1 | "dev": "cross-env NODE_ENV=development --mode development webpack-dev-server" |
設定好 npm 指令 'dev',使用 npm run dev 執行 webpack 執行編譯,此時會產生錯誤提示。

查看上面一點的錯誤訊息。

在 webpack 執行的過程中,會先去讀取 webpack.config.js 檔,而 npm 指令的讀取順預是先由前到後面,先把 --mode development 放置在前面而 webpack-dev-server 在後面,會造成沒有先讀取到 webpack.config.js 檔的內容,而在 npm 指令中的 --mode development 就會回應出錯誤訊息。
正確設定 npm 指令參數 –mode development (–mode 寫於 webpack 檔與設定的後面)
修改後如下,將 --mode development 放置於 webpack-dev-server 的後方。
1 | "dev": "cross-env NODE_ENV=development webpack-dev-server --mode development" |
npm 自定指令的讀取順序, webpack 與 webpack-dev-server 都需要注意 webpack.config.js 檔的載入順序,確定戴入套件後再將模式參數 --mode development 傳入 npm 使用。

直接將 NODE_ENV 設定在 webpack.config.js 檔中也是可行,就可不用注意 npm 自定指令戴入套件與參數前後順序的問題。
webpack-dev-server 啟動時的注意事項
webpack-dev-server 預處理於記憶體不會產生 dist 資料夾
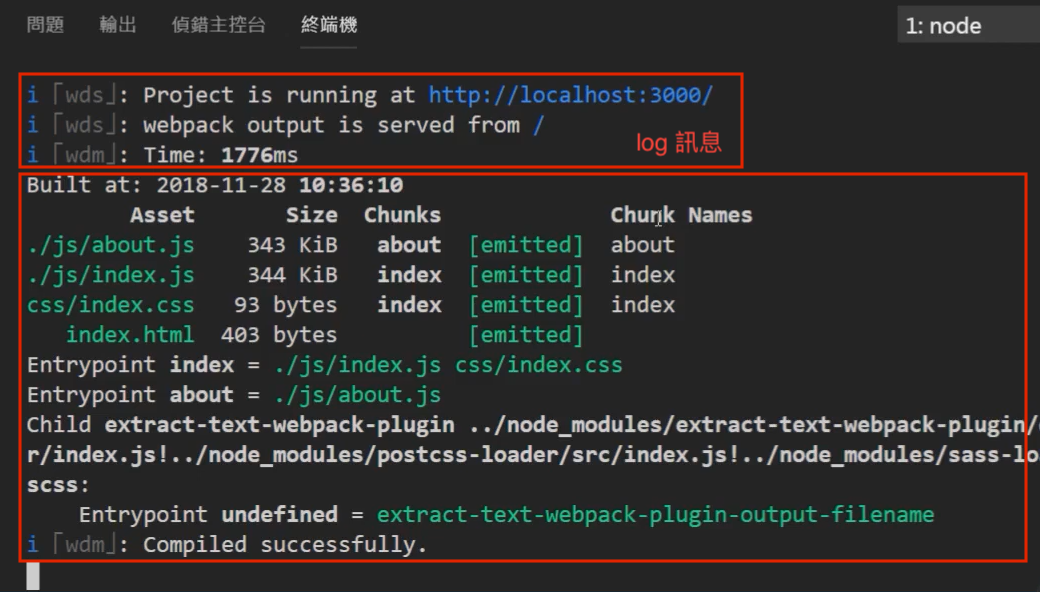
修正問題後,再輸入 npm run dev 指令,基本上就會成功開啟 wewbpack-dev-server 的 local server,相關的 log 訊息與編譯內容都在出現在終端機上。

wewbpack-dev-server 啟動成 local server 時,並不會執行 webpack 編譯動作而產生 dist 相關資料夾與檔案,主要只針對 src 資料夾中的檔案與內容,以預處理的方式執行至電電記憶體中,這樣的方式並不會產生 dist 資料夾是直接取用記憶體。
執行 webpack-dev-server 時會在終端機上產生 local server 網址
執行 webpack-dev-server 時會在終端機上產生 local server 網址與埠號,而埠號設定於 webpack.config.js 檔中的 devServer: { port: 3000, }。

開啟 local server 網址瀏覽器頁面,修改 src 資料夾下相關檔案會同時更新畫面
在 VSCode 中配合 cmd 鍵點按,而瀏覽器會開啟 local server 的頁面,當修改 src 內的相關檔案存檔後,webpack-dev-server 就會觸發同時更新瀏覽器頁面,重新讀取頁面同時將畫面內容更新。
使用 npm 自定指令加入參數 –open,開啟 webpack-dev-server 時自動開啟預設瀏覽器
將 npm 指令修改如下,後方多加入 --open 參數
1 | "dev": "cross-env NODE_ENV=development webpack-dev-server --mode development --open" |
終端機在輸入指令 npm rnu dev 後,就會動自開啟預設瀏覽器的 local server 的頁面,這樣自動開啟方式就不用再透過點按終端機所產生的網址與埠號,在開啟專案時較方便只要輸入指令就可開啟專用的頁面。
npm 指令後透過 --open 開啟的瀏覽器為預設瀏覽器,如果要直接針對特定使用的瀏覽器像是 'google chrome' 或是 'Firefox Developer Edition' 直接使用字串名稱於 --open 後方,啟動後就會在指定的瀏覽器上開始頁面。
