問題與前言
在 gulp 4.x 版還沒發行前,gulp 3.9.1 版是引用相關 gulp 套件是較固定,另外就是撰寫的方式也比較不需要使用到 JavaScript ES6 的觀念來撰寫,比較合適用於舊專案開發與修改。
目前也因為在工作上使用 gulp 4 對於相關的套件更動有點頭疼,像是 SCSS 的 Jade 所使用的設定方式,前後就調整過不少資料。
日前思考是不是回覆到直接使用 gulp 3.9.1 版處理切版,比較不需套件上的更動或是支援度的關係,造成調整上的時間花費。
透過 NVM 指定 node.js 環境版本,避免安裝到 gulp 4 新版
如果電腦上有使用 NVM 套件,可以針對 node 與 npm 版別直接針對專案資料夾來設定。
另外 NVM 切換到該版別後就可以使用版別的設定的環境設定,使用上比較方便也不會因為要要針對全域上的環境,做新舊 CLI 安裝的取捨。
相關使用與操作細節可觀看 MacOS安裝NVM管理NodeJS 一文。
使用 Gulp 3.9.1 版需先注意 Node.js 的版本,在版本的部份最高只能到 11 版,在上去如果下 Gulp CLI 指令後,就會直接下載線上的 Gulp 4.x 版。

安裝 Gulp 對應指令與版號
Gulp 4.x 版本的環境、安裝與反安裝
如果先前使用 Gulp 4.x 版本,又或是需要反安裝,可使用指令:
1 | npm uninstall gulp -g |
將 Gulp 4 安裝到全域,使用指令:
1 2 3 4 | npm install --global gulp // or npm install -g gulp |
Gulp 4 所使用的 node.js 最高不能超過 14 版,透過 mvn 指定為 14 版。
使用 gulp -v 指令,
會有出現兩個版本 CLI version 是 2 版本的 Local version 是 4 版本 (輸特別注意)。

Gulp 3 的指定版別安裝
如果要安裝 Gulp 3 版本,輸入指令如下:
1 | npm i -g gulp@3.9.1 |
直接裝在專案資料夾下安裝,使用指令如下:
1 | npm install --save-dev gulp@3.9.1 |
指令對應版號 @3.9.1 指定版本號,需特別注意 @ 前面使用的字符,做為指定版本號。
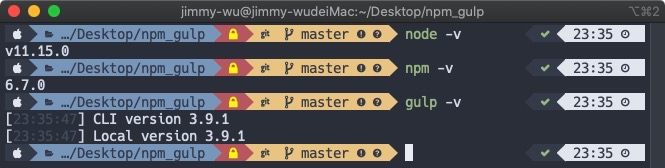
CLI version 和 Local version 都是 3.9.1 了