前言
今年是特別的一年,由於新冠病毒的發生,世界各處改變了很多,這些改變與思考除了改善舊有與新產生的問題外,最重要的目地都是為了讓生活更好。
也是因為受疫情前期的關係減少外出的活動安排,加上想在更精進於所學與實作出作品,決定加入這個線上的直播課程。
這裡要感謝我的家人,不管是支出花費或是生活上 (因課程無法安排的家庭活動) 所帶來的不便與影響,這些都是驅使我想更精進動力,這之中會有累了、捲了的感受,但為了家人的這份支持,抱著一顆堅定的心持續前進。
為何要上這門課
六十九年次 (目前四十歲) 的我現職網頁設計師,目前是位育有二個小孩的父親。對於六角學員中算是一位年紀較長的學員,雖說學習與接觸前端網頁多半會給人覺得是年輕人的天下,但自已心裡一直覺得年紀與資歷不會是工作中的絕對,只要有心多接觸與多了解,自然會成為一位出色的開發人員。
拼圖式的舊有觀念會產生的問題
網頁設計師這份工作已有五年多的歷練,回想起來是我家二寶出生那年,正好當時因家庭與生活需求才由平面與視覺設計轉向網頁設計與開發的工作內容,而當時還是以行動版與桌機版網頁分別為主的時期 ( 行動 APP 與單桌機版型的 web Layout 各自獨立的開發處理為主 ),當時的自適應網頁 ( RWD ) 在國外也才不到一年的當道但還說不上是主流。回想當時就只會一點 Adobe DW 的 table 切版與排版,就開始這段職業的旅程,想想還真是大膽。
對於開發網頁的底層技術與觀念算有,技術觀念是由自已一點一滴像拼圖拼出來的。當然也因為觀念是自已拼出來的,在底層觀念上不時會產生出問題,這部份又關係到管理、泛用或是維護頁面上,常因為開發或是維護修改上因為觀念問題產生出花費更多的心力來處理,又由其到了細節與除錯上時常伴著心力交淬的感覺…
在這過程中也遇到不少的問題,例如:跑版、除錯、還有頁面要自適應就一直出現 X 軸,一切的一切也都像是一道道要沒答案的考題,只能爬著線上有的文章來測試與修改,但可想而知這答案與結果也不一定會有。
當時也還對真 CSS 的底層也只能說是一知半解,如果當年有這門課了解底層知識來避免產生問題,就算是雙倍價錢也會不考慮的上了。
了解新觀念與重新打底,打造更快與更多處理的方案
以 flot 比較上 flex 的排版觀念方式差異為例,網頁區塊要垂直水平排版於畫面上,若使用 flot 會多了不少程序與限制出來,相較之下 flex 只要三個 css 屬性在外層設定就完成了,當然 flot 也有無可取代的特性,但了解最佳與最有彈性的處理方式,在開發選擇上除了可能省下時間外,也可在開發時多了選擇處理的解決方案。
這門課,了解與學會了什麼
核心直播課程前的預習影片
這門課開始直播為期二個月的核心內容,但實際算起來不只是二個月,在直播前一個月左右就有釋出針對新手的課程內容章節:2020 VS Code 網頁編輯器、HTML 基礎教學、2020 CSS 常用語法、2020 使用 CSS 變更 HTML 標籤特性、Flex 網頁排版技巧、Flex 精神時光屋這幾個章節,如果是完全新手的話可以針對以上的章節好好的來打底。
對於我來說較不熟與少用的 Flex 的部份,也因此選了 Flex 網頁排版技巧、Flex 精神時光屋章節完整了解也產出最終作業,當時的目標也很清楚要把只是懂的 flex 了解到透,除了要熟以外也想將已了解的 CSS 命名與設計模式加入刻意練習,自我要求要到完整與處理細節都要在裡面。
其實也沒想太多啦,簡言之就打算要把簡單的東西盡力處理到所設定的程度,而以下是二份成品就是二個章節的 GitHub & GitHub Pages 連結。
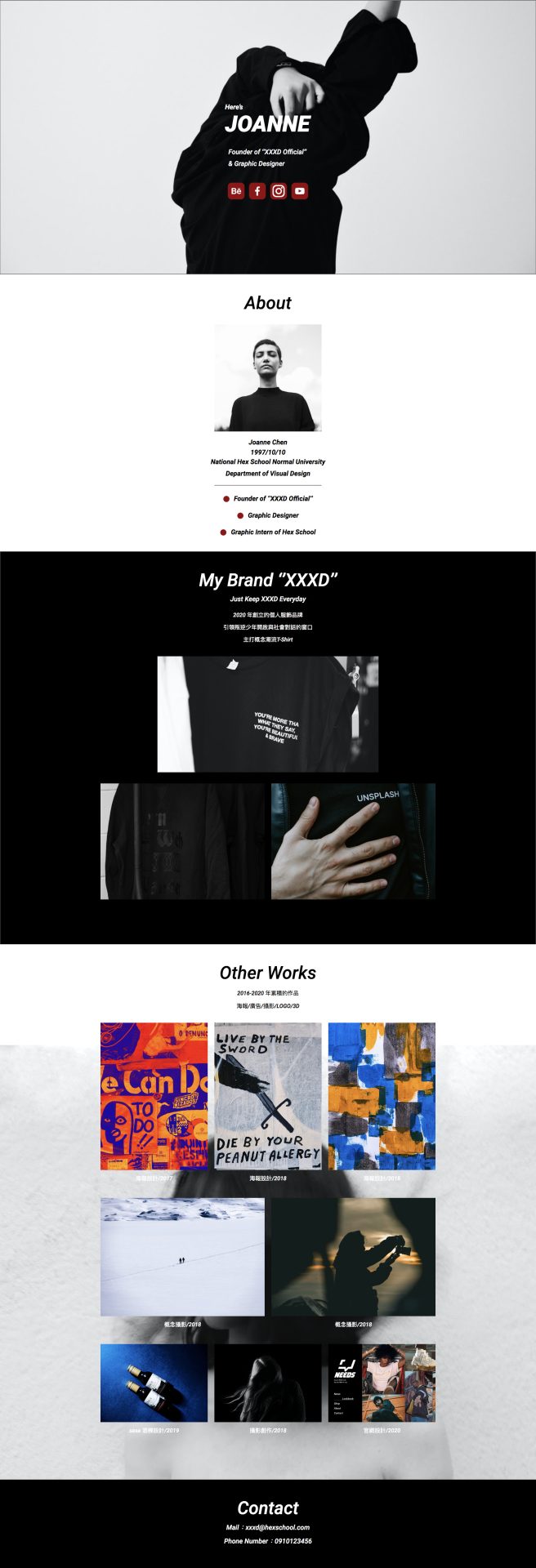
Flex 小節作業 (六角學院 Hex School – 針對 flex 排版)
GitHub: https://github.com/gmwu185/layoutTraining-hexschool-flex
GitHub Pages: https://gmwu185.github.io/layoutTraining-hexschool-flex/

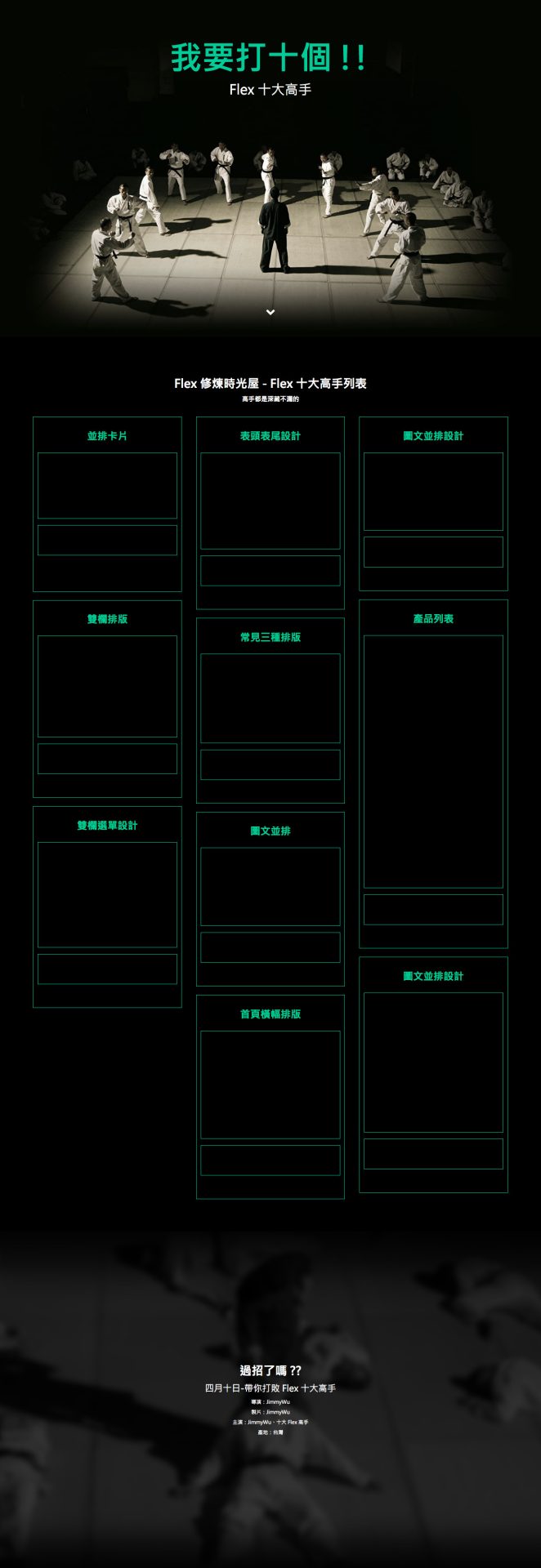
Flex 修煉時光屋 (我要打十個 !! Flex 十大高手 – 十個 flex 排版)
GitHub: https://github.com/gmwu185/layoutTraining-flex-layout-tenType
GitHub Pages: https://gmwu185.github.io/layoutTraining-flex-layout-tenType/

其中對於六角學院 Hex School 這份校長回應較為意外,說真得這也是第一次所做的作業被公開於社團上,且其中還被提為神 CODE 真的是太不感當了 XD….。
六角學員社團初分享連結

PS. 每當被同組的學員提起時,也都會回應一直以精益求精的方向改善,大家都可以透過刻意練習達到一定的程度,更況且這份作業也還有被六角助教指出不足的地方,六角講師和助教才算是神吧…
校長給的正面回應外也另外回饋了針對更高層級的方向建議,也就是將原有的區塊與語意式命名透過格線系統取代,回應內容約如下:
我這裡給你幾個額外精進建議,
- 嘗試導入 Sass (還是這已經有用了?
- 自行設計格線系統,像是 col-1~12,若有用 Sass,你在設計格線會更順
- 承 2,可以嘗試擺脫語意 class、例如 .header、.wrap、footer、banner 等等,因為當你導入格線系統或工具類 class,像是 header 的 class 你就可以用像是的方式來設計,在 code 的彈性也就更高,復用性也更好
針對校長的回饋,特別透過 flex 為主去了解了 Bootstrap 4 格線系統,將所了解的特點與觀念匯整後,透過 SCSS 自製出一個基本的格線系統 (單一斷點),再將自製的格線系統重構於六角學院 Hex School 這份最終作業上,也就是現在 GitHub Pages 現在的最後處理成 flex 排的版本 (重構前有特別留 git tag)。
flexGrid:
https://gmwu185.github.io/layoutTraining-hexschool-flex/flexGrid.html核心直播課程
第一週:1 px 也不差的版型控制術
課程內容概要
- 從最底層的容器觀念 (box model)。
- boder 的佔位與容器的關係。
- display 區塊元素 (block) 與行內元素 (inline)。
- margin 與 padding 的間距操作。
- img 元素使用 display block 處理下方會推出 3px 的間距處理。
- 行高 (line-height) 對高度的影響。
- 彈性不寫死高寬度的影響。
- 共用 class 性質與 name 的排序重點。
- 工具類樣式與抽離使用概念。
作業重點與製作概要
GitHub & GitHub Pages 連結 (製作細節不在繁列請見 REDERME):
- GitHub:
https://github.com/gmwu185/layoutTraining-week-01-resume - GitHub Pages:
https://gmwu185.github.io/layoutTraining-week-01-resume/index.html

- 個人製作的部份同樣的版型處理成二個版本,一個是將樣式處理成元件化配合 flex 排版,另外一份將所有樣式全工具化將所有用到的在 HTML 內組合使用。
- PC & MacOS 系統字體與引用字體 (woff, woff2, ttf) – 中文字體蘋方的認識與實際使用。
- 刻意練習容器與樣式分離。
第二週:Flexbox 網頁排版術
課程內容概要
- 外層元素啟用 flex:啟用並排、display: flex 的使用時機與注意事項 (避免濫用)。
- 子元件元素 flex 屬性:flex-direction (水平與垂直軸線)、justify-content (主軸對齊)、flex-wrap (換行屬性)、align-item (交錯軸對齊)
- 內元件 + 外容器共用特性。
- flex 屬性透過 margin padding 的變化。
- 分析近期使用 flex 開發的網站頁面 (Apple 官網、taiwan can help、Hahow order 排序…)。
- 背景圖與 img 標籤圖片的使用概念與差異。
作業重點與製作概要
GitHub & GitHub Pages 連結 (製作細節不在繁列請見 REDERME):
- GitHub :
https://github.com/gmwu185/layoutTraining-week-02-portfolio - GitHub Pages :

- 刻意練習前綴與樣式命名,分類處理樣式。
- Google Web Font 的 roboto 引入與字重規劃。
- 行內元素 span 的使用時機與加入樣式操作 (block & inline & inline-block)。
- 偽元素與相對/絕對定位、margin 負值的三種處理版面區塊突排效果。
- line-Height 行高處理出更精確的高度尺寸。
- 小組任務:flex 青蛙 (froggy) 和 flex 海盜 (flex pirate),刻意練習與更熟 flex 在軸線變化後的其他配合屬性操作。
第三週:伸縮自如的 RWD 排版術
課程內容概要
- viewport 設定
- CSS media Queries 語法與 (max-width) 斷點寬度和容器寬度的關係。
- 寬度與單位配置:max-width 圖片與容器、% 單位、max-width 與 % 的使用概念。
- CSS 權重覆蓋:HTML 標籤 1 分 / class 選擇器 10 分 / ID 選擇器 100 分 / 行內元素直上 (inline style) 1000 / !important 10000 分 / 以上權重層不會跨層計算。
- 斷點與熱門裝置的規劃,行動斷點優先:iPhone 5 & SE(一代) – 320px / iPhone 6 – 375px / iPad 768px / PC – 1200px。
作業重點與製作概要
請見第四週說明
第四週:多頁式網頁設計
課程內容概要
延續第三週版型與課程內容
- ID 與錨點與 CSS 權重,少用 ID 處理 CSS 的原因。
- EJS 樣板語言
- 拆分 layout 觀念
- 後端協作註解補上樣板語言的 layout 處
- 註解提供狀態切換功能開發提示
- 留意重複顯示的區塊
- SCSS
- 注意階層過多問題
- 變數命名重點與原則
- 檔案拆分 (import) 規劃與 7–1 pattern 資料夾針對 SCSS 分類放置。
作業重點與製作概要
GitHub & GitHub Pages 連結 (製作細節不在繁列請見 REDERME):
- GitHub:
https://github.com/gmwu185/layout-training-week-03-04-glasses-store - GitHub Pages:

- 手刻與 SCSS 批量化樣式:
- 主要處理都是以手刻 CSS 與 SCSS 為主。
- 第三、四週主要是一整個自適應站台的開發,但心裡一直對先前所自行設計的 flex 格線系統存有著想強化成可針對自適應的格線系統,因此除了解三四週的課程內外,也針對 SCSS 的函式、mixin 等批量化運用想做更進一步的實際運用,在整個分析完 XD 設計稿中的自適應樣式,也決定了要以 font-size 與 line-heigth 和格線系統做為批量化處理的主軸,透過 SCSS 變數與函式方法,產出工具化批次樣式同時又可配合斷點。
- 魔王級的 ‘聯名設計鏡框’ 自適區塊:光是這個區塊為了要處理到精準,又要配可自產的格線系統,可是花了一整天在寫 flex + 相對/絕對定位 + 效果,這個區塊的產出可以了解到 flex 在版面處理與動態彈性計算上強大之處,除了可以透過工具類樣式來實現外也可處理成元件化樣的區塊專案樣式。
- Gulp 課程將的 taks 與相關 npm 套件整合運用:
- jade 的基本使用與區塊元件拆分。
- SCSS 配合 7+1 分類處理。
- 斷點針對熱門戴具與設計稿沒列出的配合樣式 (滿足斷點也要滿足相關裝置的樣式)。
ps. 雖然只有二頁產出,但實際上手刻與 SCSS 批量也將基本的樣式打底,到目前為止最大的問題還是扣除家庭與生活安排的時間外,只能以較零碎的時間來產出,這份作業也是這課程結束後留給自已一個努力的方向,一定要處理完成到最完整。
第五週:後台表單設計
課程內容概要
- 瀏覽器樣式統一重置 (css reset) meyerweb CSS Reset & normalize 的差異、Bootstrap 使用 normalize css rest 為核心。
- form 表單元素與類型介紹 (input readonly 僅能閱讀與 disabled 禁用的差異)。
- CSS Base:全站設定與樣式統一重置 (css reset)。
- bootstrap 4:載入、Utilities (flex, spacing …)、元件 (component)、Modal。
作業重點與製作概要
GitHub & GitHub Pages 連結 (製作細節不在繁列請見 REDERME):
- GitHub:
https://github.com/gmwu185/layout-training-week-05-dashboard - GitHub Pages:

- google web font:LATO & roboto MONO 引用規劃。
- material design icons:icon font 使用透過 npm 引入使用與整合到 bootstrap 元件中。
- form 表單不同的狀態與類型處理,針對驗証時的特定樣式。
- Gulp 課程將的 taks 與相關 npm 套件整合運用:
- jade 的判斷頁面與資料格式產生 HTML 結構。
- 共用 layout 與元件化 HTML 結構。
- 後台表單設計不太需要處理自適應,刻意練習 Bootstrap 自適應格線系統達到簡易的自適應效果。
ps. 到了第五週交付作業量少了下來,主要自適應處理的內容更多難度也提高,多半只有到 LV2 的級數,LV3 的就更少了,這裡是以 LV3 為目標與全做功能,不要覺得只有二頁沒什麼,就算是拼出 LV2 也真的算是不容易。

第六週:網頁規範設計流程
課程內容概要
- 行動裝置優先 (Mobile first) 與桌面裝置優先 (Desktop first) 差別 – (min-width & max-width)。
- 格線系統 – 減輕 magic number。
- BS4 格線系統原理 ( 三劍客: .container、.row、.col-1 ~ 12)。
- 格線系統與元件整合。
- BS4 SCSS 編譯 (node_module 必要引入變數、函式、mixin,針對 component 與 utilities 等資料結構)。
- BS4 整合自已 SCSS 與元件。
- BS4 最終奧義 (所有一切只有工具化與元件化,不知為何讓我想起駭客任務重生的主角 XD)。
- 其他框架觀看設計思維與切入重點 (由 CSS 底層解析不同的框架與設計模式)。
- 卡斯伯名言 1,2,3:.col- 的外層只能是 .row、.row 裡面只能是 .col-、網頁內容與元件請放在 .col- 裡面。
作業重點與製作概要
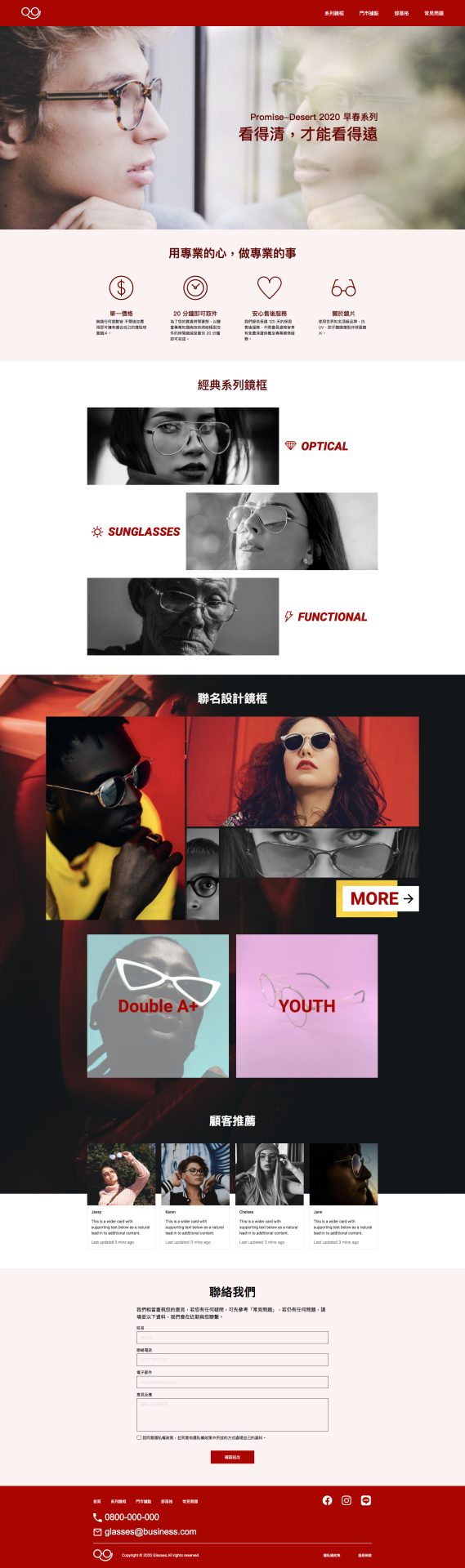
GitHub & GitHub Pages 連結 (製作細節不在繁列請見 REDERME):
- GitHub:
https://github.com/gmwu185/layout-training-week-06-07-craftsman - GitHub Pages:
https://gmwu185.github.io/layout-training-week-06-07-craftsman/

- 引用 BS4 斷點 mixin (@include media-breakpoint-up() & media-breakpoint-down()),透過 BS 函式處理相依的自製元件上的斷點樣式。
- jade 迴圈與判斷式,在導航列元件上做對應處理整合到同一支檔中管理,透過頁面決定輸出的 HTMl 結構與特定樣式,另外對應上 JavaScript 的功能。
- 偽元素自適應背景圖片,透過偽元素撐開容器的比例,透過容器裁切背景圖片達到自適應效果。
- masonry 插件處理瀑布流區塊,比較 Bootstrap 純 CSS 瀑布流的排版與優化處理。
- swiper 插件整合格線系統,處理自適應一右方突排動態計算突出格線系統的寬度。
PS. 以為上面的內容是寫少,加上用 BS4 就可輕鬆應對,那就大錯特錯…真的做出 LV3 要處理到精細又要配合寫上功能,看到提交數量的 LV3 與 LV2 更少,可想而知是難度 UP (以倍計算吧…),當下做出 LV3 心得是難到暴…

第七週:視差滾動
課程內容概要
- animation 基本概念 (移動速率、@keyframes 動畫 from to 區塊移動)
- CSS 動畫屬性 (name, delay, iteration-count, timing-function, direction)
- animate.css 與 CSS animation 與元素定位概念。
- 視差滾動與 animation aos 套件使用與設定方式 (分始化、HTHL Tag data-aos、AOS 全域設計)
作業重點與製作概要
透過 aos 套件整合 animation 基本,取用第六週作業整合 index product detail 三個頁面,整合 masonry、swiper 插件與自適應版型效果。
PS. 只有這週偷喘一下透過 AOS 處理 LV2 三個頁面,但了解 CSS animation 基本概念細節也真是不少呀… LV3 XD 設計稿沒切到,可恨的時間大敵。
第八週:CSS 模組化管理
課程內容概要
- SCSS 元件化樣式拆分管理與更進階的結構管理。
- 容器與模組分離。
- 網頁建置流程 (CSS Reset -> Base -> helper/utilities)
- 設計模式:
- SMACSS ( 擴增子模組、SCSS 結構 )
- OOCSS ( 結構與樣式分離、容器與內容分離 )
- BEM:( __ 下層區塊、 -- 修飾符號)
- 未來更進階與精進的建議方向與常見錯誤分享
作業重點與製作概要
太多了…也就是以上前六週的合體技,這會讓我想起周星星的電影,目前的我是降龍十七缺一掌,還在努力中產出,希望可以打出最強的最後一招 [降龍十八掌]。
完成這門課,處理能力提升與影響
舊框架 bootstrap 3 沒再怕的,直接改裝再強化:
早期接觸使用 bootstrap 3 時是直接用官方打包好 .min.css 檔透過權重的方式一層層壓,ID 選擇器與 !important 也是不斷的強壓上去,現在因為了解 gulp 與 npm 的使用,直接透過 npm 引入 bootstrap 3 透過設計模組與 7+1 pattern 處理重構,直接由舊有的 bootstrap 3 核心變數修改批量化樣式,客製元件與工具式樣式就在另外導入專案中,這樣的方式會比早期取用 bootstrap 3 .min.css 的方式更有效率。
舊框架 bootstrap 3 的透過命名模式、自定義 utilities 工具類樣式或是將 bootstrap 4 的工具樣式拆出整合到專案使用,光是優化管理與複用性上就提升更多。
比較麻煩的是 less 舊專案也可以翻成較好管理的 CSS 設計模式,其中 Bootstrp 3 有分 SCSS 版與 less 版,看是不是要將 less 處理成 SCSS 版本,對於自定義樣式主要也只有處理 SCSS / less 轉譯變數與字符、函式 mixin 重構與拆分 class 管理。
PS. 對於熟練了這門課的內容後,會發現自已以前對於區塊與語意命名的不可取,另外還有那遺臭萬年的 ID 選擇器與命名,真想把當年 class 用 ID 命名的自已直接釘在牆上。
對於其他樣式框架應用與底層掌握與命名規範:
另外一套早期有名的樣式框架 Foundation (https://get.foundation),幾年前一開始接觸切版與使用應用框架 Foundation 時會覺得很難,光是看文件是不知道那些內容要做什麼 (不了解也看不下去),更別說要修改與加上客製樣式與功能。
現在由 CSS 底層與了解的程度,可以更快掌握樣式框架的應用方式與修改調整,像是裡面的 flex 格線系統 (https://get.foundation/sites/docs/flexbox-utilities.html) 其實也是 CSS 屬性與結合一些較像功能命名樣式在做變化,了解了原理可以更容易透過樣式框架裡的變數達到想要的調整。
另外在見到 Prototyping Utilities (https://get.foundation/sites/docs/prototyping-utilities.html) ,就算要把 Foundation 的 Utilities 抽取後結合其他專案應用,基本上也就是觀念上轉化後再應用 (現在見了文件比較不苦腦了…)。總結
以往覺得線上課程內容只要掌握足夠就好,就算有最終作業也不一定要產出,但這次會有強烈的一定要產出最終作業,除了六角提供了很優的獎勵方案 ( 這裡就不在多提了,先前有交附心得多半會有提起 ),也要給當下的自已一個交代,也希望給下個五年或更久以後的我,對於加入這個直播班是明確的選擇。
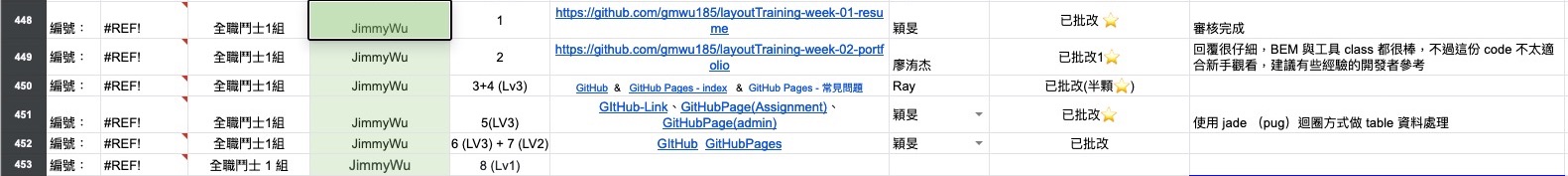
另外這裡也提一下校長所分享達成的目標與成就,作業繳交率比例為 55% (我靠遊戲化設計,打造全台最強線上完課率 – https://medium.com/@gonsakon/cacbb2b2362f),也很榮幸是其中的一名學員見証與參與其中。
對於支持的家人用最實際的行動,產出成品與記錄下當展現學習成果 (阿不然管家會有疑問,六千多付一個小孩的學費都有找了,線上課程越買越貴,請款核銷怕不會過呀…) 借此完整回應 (我都交七堂的作業也賺到獎勵了,送一門課也又加碼超多東西,很超值呀…),而且又有掛品質保証的星星 (更好請款、請款同時加碼獎學金 XD …)。

最後,不要覺得切版就只是簡單的工作與開發最簡單過程之一,在過程中反而要更重視底層的觀念與基本的處理。所有高深複雜的效果也全建立於底層的觀念上,沒有好觀念的根基在多的疊加都只會是負重,而負重只會讓之後的管理與處理上加續難度,唯有打好根基才是避免日後的問題產生最佳解決方案。
這門課除了讓我重新檢視五年來不好的習慣與思考的處理方式,若往後有更高層級與精進的方向或是發展,也因為重新檢視過可以更自然而然產生信心,保持動力往目標大步邁進。
附記:
感謝校長再次肯定,真的是又再次意外。
