set-1 先製作CSS檔,如果wordpress沒有引入web font的話記得要在先引入,下方為 Noto Sans TC 的製作方法(因為有在 style.css 引入過,所以不用在引入一次 google web font ),主要以關鍵區為主,crayon-font-要和要存的css檔名一樣。
1 2 3 4 5 | /* Noto Sans TC (Chinese Traditional) */ @import url(http://fonts.googleapis.com/earlyaccess/notosanstc.css); .crayon-font-notosanstc * { font-family: 'Noto Sans TC', sans !important; } |
set-2 將寫好的 css 檔存好,命名為 notosanstc.css
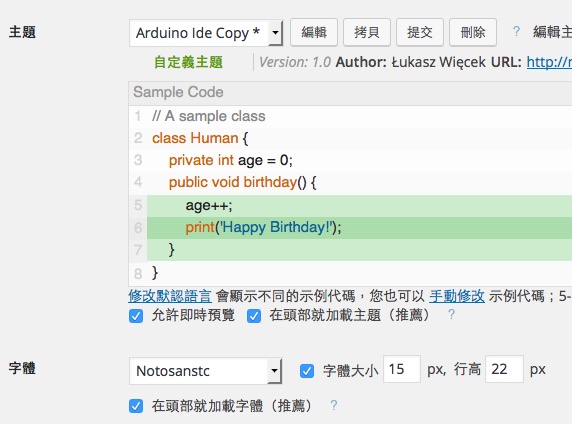
set-3 檔案存在 wp-content/plugins/crayon-syntax-highlighter/fonts根目錄下,後台在更新一下就可以讀到,選用字型直接套用。


bug資料源:How to add new fonts?
若去後台取消勾選”文章摘要不啟用代碼高亮”使得前台文章摘要的部份是可以使用高亮的話,因為有限字元數的功能,程式碼會被切斷而不正常
