影像地圖是很久之前的技術了,主要是將圖片上標示向量的區塊,讓區塊可以感應成為連結點,現在也可以完整的使用在自適應網頁的開發上了。
一個機緣下看到了 2017 LeSS Conference London 這網站,而這網站上面的主視覺是使用一張圖使用影像地圖的功能,原先以為是做固定式的網頁,沒想到拉動視窗後台發現這是自適應的效果。
怪了!影像地圖這功能不是不能處理成自適應嗎,上網找資料爬一下文才發現如何製作響應式的影像地圖這篇文章,裡面寫著 Image Map Tool 的製作方式,製作後使用 jQuery-rwdImageMaps 的 jQuery 套件達成感應區也可以自適應縮放,相當簡單方便也跟著實作一次,另外將文章中轉載下來。
素材準備
- jQuery-rwdImageMaps 的 CDN:https://cdnjs.com/libraries/jQuery-rwdImageMaps
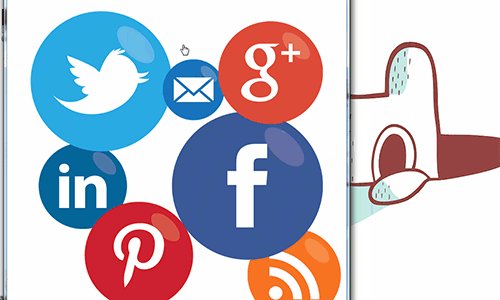
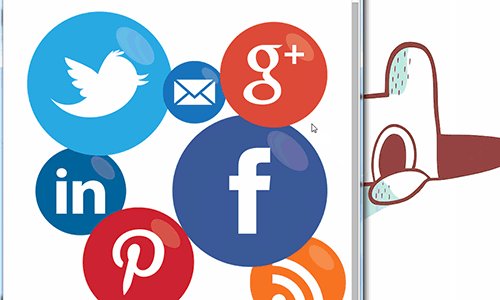
- 相近於範例的圖片:https://brandcdn.exacttarget.com/blog/uploads/2016/10/Screen-Shot-2016-10-31-at-11.10.22-AM.png
如何製作響應式的影像地圖轉載內容
製作影像地圖
雖然使用Dreamweaver可以很快製作出影像地圖、但一套Dreamweaver可不便宜,真的要為了這難得用到的功能砸錢去買一套嗎?其實網路上有很多免費的線上工具、可以幫助我們編輯影像地圖。這裡我們要介紹 Image Map Tool、跟大家分享如何使用image map tool 編輯影像地圖。
上傳圖片
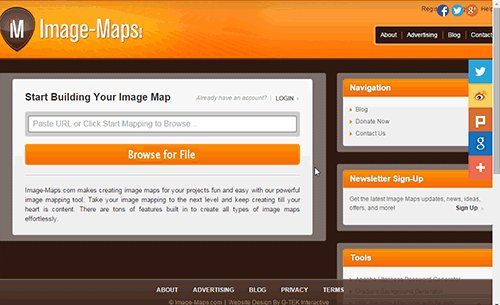
- 進入image-maps網站後開始上傳圖片,也可以先將圖片上傳到伺服器之後再提供圖片的位址。
- 圖片上傳完成後、底下出現預覽圖、這時候點下 click to continue 進入編輯畫面。
- 進入編輯畫面後、右上角出現黃色底的提示文字。”在圖片上按右鍵開啟選單、如果是Mac電腦則使用 control + click 開啟選單”。
- 關閉提示文字之後、就可以開始編輯影像地圖。

畫矩形框
- 按下右鍵、當彈出選單之後選擇Create Rect。
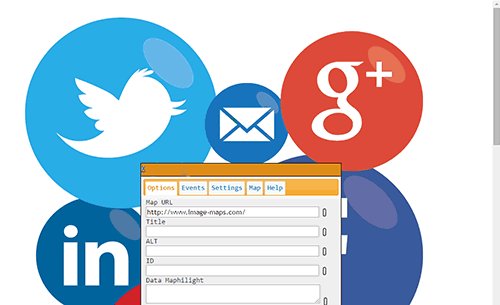
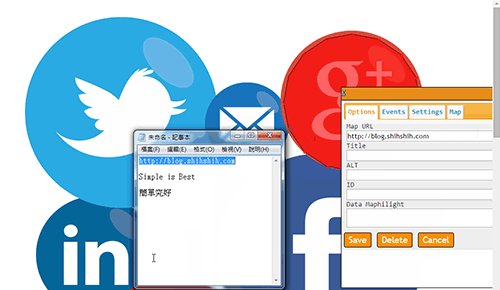
- 調整矩形框的大小並將矩形框移動到想要的位置。
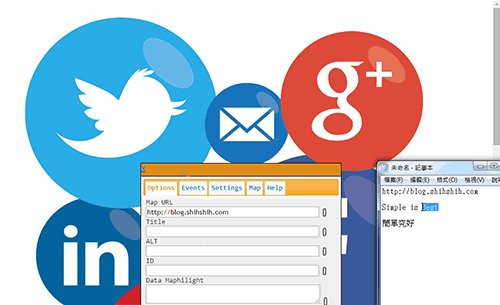
- 設定連結的相關資訊。

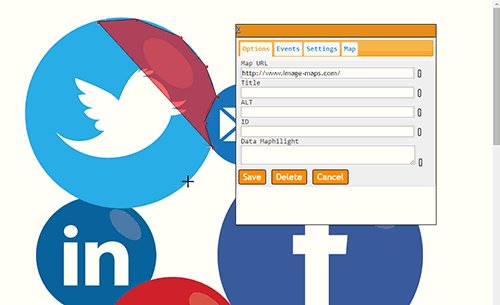
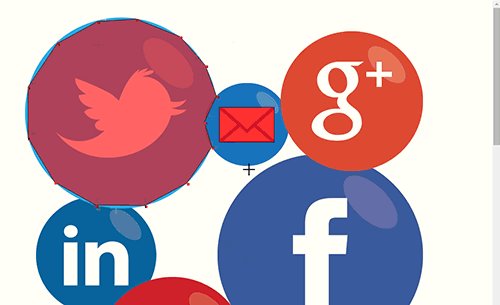
畫任意形狀
- 按下右鍵、當彈出選單之後選擇Create Poly。
- 延著圖形的外框點按滑鼠左鍵、將圖形圍繞起來。
- 設定連結的相關資訊。

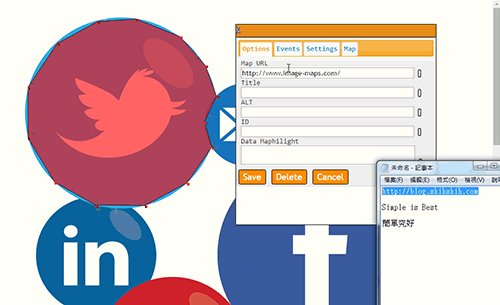
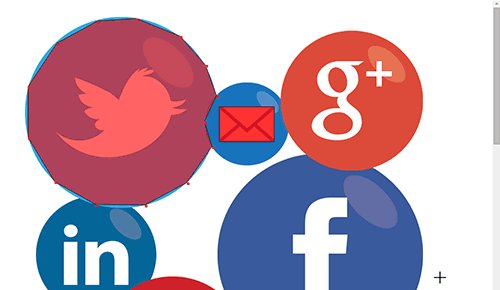
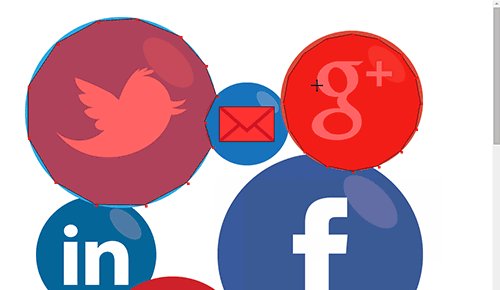
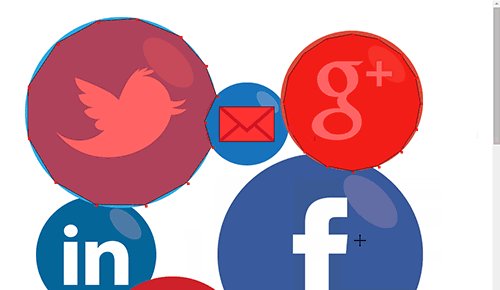
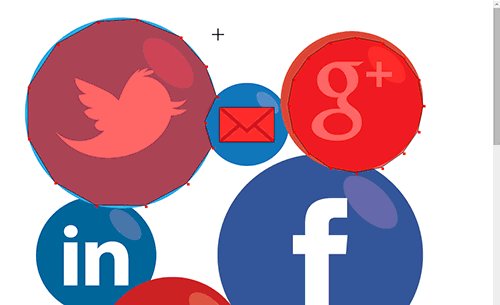
畫圓形
- 按下右鍵、當彈出選單之後選擇Create Circle。
- 在圓心的位置按下滑鼠左鍵、產生圓心座標並儲存。
- 在圓週的任意點上按下滑鼠左鍵、產生圓半徑的數字之後儲存。此時已經畫好圓形框。
- 在畫好的圓形框上按滑鼠左鍵、叫出連結的設定視窗。設定連結的相關資訊。

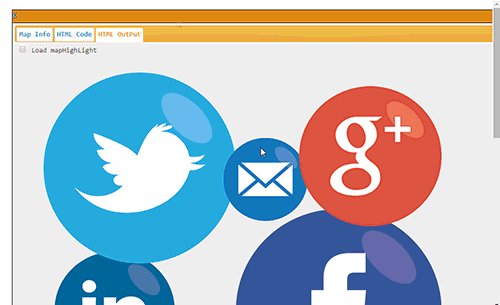
預覽影像地圖
- 按下右鍵、當彈出選單之後選擇Get Code。
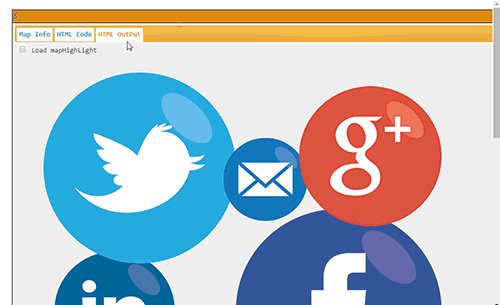
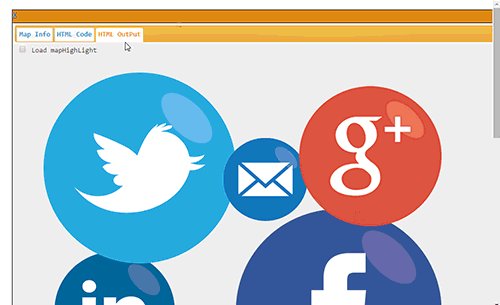
- 點選HTML OutPut、預覽影像地圖的結果。

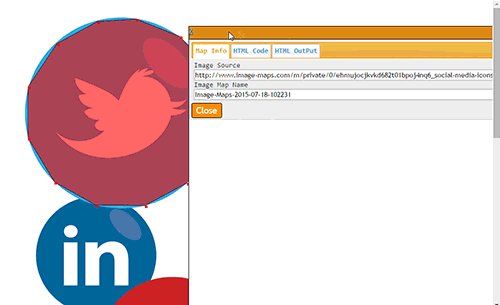
取回影像地圖的代碼
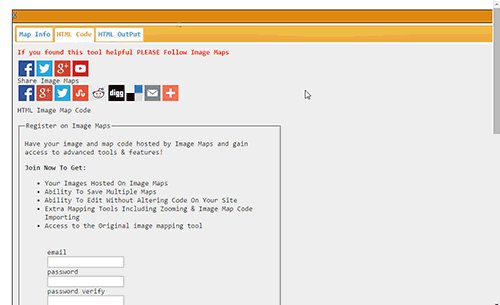
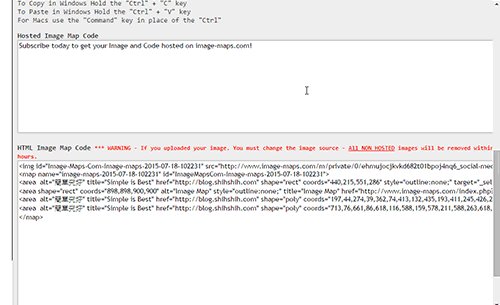
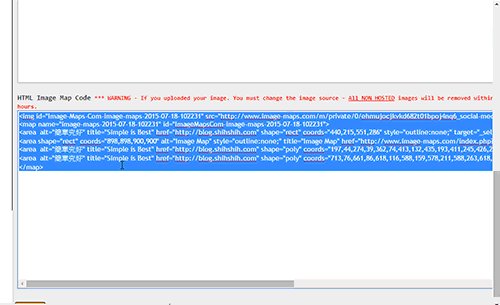
- 點選HTML Code、將視窗滾到最底下。
- 複製HTML Image Map Code欄位中的程式碼。
- 將取回的程式碼貼在網頁的之中。

響應式的影像地圖
製作好的影像地圖並不具有響應式的特性。當圖片隨著視窗改變大小時、具有連結作用的區塊並沒有跟著改變。

jQuery-rwdImageMaps:想要讓影像地圖具有響應式的效果、只要加上jQuery-rwdImageMaps就可以了,下載 jQuery-rwdImageMaps。
1 2 | <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="jquery.rwdImageMaps.js"></script> |
1 2 3 4 5 | <script> $(document).ready(function(e) { $('img[usemap]').rwdImageMaps(); }); </script> |
這樣子我們就得到具有響應式效果的影像地圖了哦。

展示成品
See the Pen 響應式的影像地圖 by Jimmy_Wu (@Jimmy_Wu) on CodePen.