格線系統
減輕 magic number (魔術數值) 出現
以 wedth: 126px 或是 width: 33px 這樣的寬度單位,就稱為 magic number (魔術數值)。
magic number (魔術數值) 會在 CSS 裡所使用的地方多處存在,為了解決這樣的問題就是使用格線系統。
透過格線系統,就可減少不必要的 magic number (魔術數值) 使用。
什麼是格線系統
格線系統常出現的關鍵字:column (欄)、gutter (間距)
960 grid
960 grid 使用 flot: left 為排版基楚
以 960 grid 為例,以前解析度都是 1024 x 768,也因此為了不讓畫面太大或是太小,所以 960 grid 就設定在 960px 的寬度。
960 grid 是使用 flot 來構成,也是早期網頁上排版的方式。

960 grid 以 grid_<num> 命名與數值組合,來進行格線系統的等分配置,以下就是使用 grid_12。

使用格線的好處,共用寬度與樣式名稱,對照 960 grid 的使用
以下面區塊為例所共用使用到的寬度 width: 940px
1 2 3 4 5 6 7 8 9 | .header { width: 940px } .content{ width: 940px } .footer { width: 940px } |
當然,為了精簡複用,也可以使用不用的樣式名稱,共用一個 CSS 設定,而後面再加上 .cart 與 checkout 其他區塊來共用的,而這樣的寫法在樣式名稱的部份也容易越寫越多。
1 2 3 | .header, .content, .footer, .cart, .checkout { width: 940px } |
此時與其使用到那麼多樣式名稱,不如直接透過格線系統來操作容器寬度,例如使用 .col-12 { width: 940px } ,讓容器寬度的部份透過指定格線系統的樣式名稱來重復使用。
透過將常見的寬度,統一在一個樣式名稱做為單位,在接著使用在設計稿,用來解決 class 重復的問題,或是散落在不同的 CSS 的重復設定中。
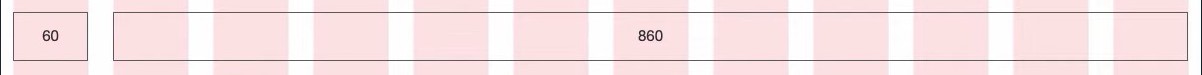
以 960 grid 中的 .grid_1 來說,CSS 所設定的寬度就是 width: 60px。

960 grid 的寬度總合與超出時的下移下行
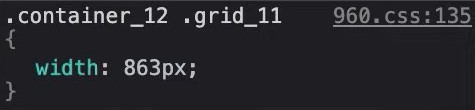
.grid_11 CSS 所設定的寬度就是 width: 860px

將 .grid_1 與 .grid_11 的寬度組合起來,就正好是滿版也就是 960px

如果將 .grid_11 原本的寬度設定在多加上 3px 的話,容器區塊就往下掉。


以像是使用 flex 的排版方式,也是一樣當寬度值超過後,容器區塊就會下移到別外成為新的一行,與 flot 的特性一樣,像是 BS5 的格線系統,如果寬度超過總寬的話,就下降到下行另外成為新的一行。
960 grid 的 column (欄)、gutter (間距)
格線系統都是透透 column (欄) 與 gutter (間距) 的加總組成一行。
以 960 grid 來說,是有 12 欄與 11 間距。

而為何是要使用 12 欄呢?以 12 的數字是最好整除的,可使用 2, 3, 4, 6, 進行整除,以其他的格系統來說也多為 12 欄較多。
使用 margin-left 與 margin-right 各推 10px 推出 gutter (間距),二個欄中間產生出共 20px 的空間。

Bootstrap 格線系統原理
bootstrap 是使用 padding 來推出,與 960 grid 透過 margin 不同。
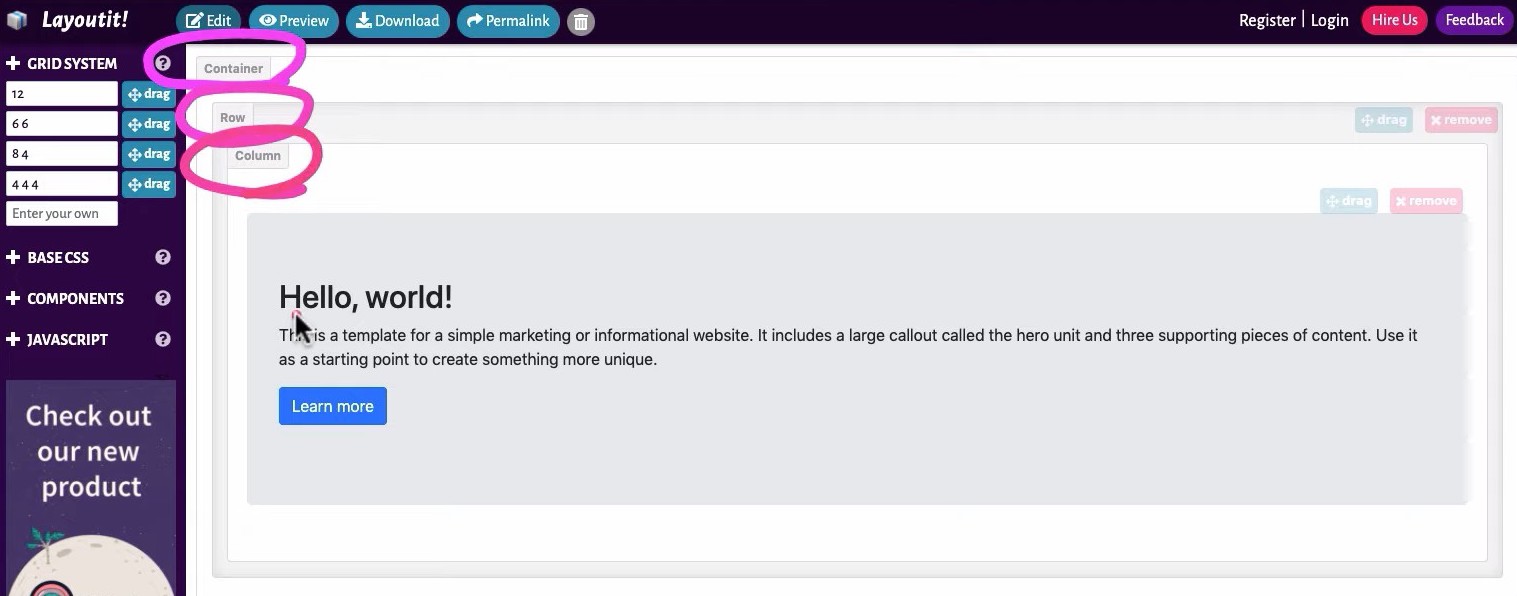
以 BS4 layoutit 為例。
在 bootstrap 的格線系統,主要是透過 .container、 .row、 column 三個部份組成。

bootstrap 的格線系統 .container、.row、.col- 的基本結構與觀念
以 bootstrap 的格線系統來說,在視窗寬度 1200px 時,裡面的 .container 的樣式會是 max-width: 1140px。
透過 bootstrap 使用格線系統製作表頭表尾,結構如下。
1 2 3 4 5 6 7 8 9 10 | <div class="container"> <div class="row"> <div class="col-3"> <h1>選單</h1> </div> <div class="col-6"> <h2>內容</h2> </div> </div> </div> |
在 BS 的格細系統使用,最外層一定有 .container,讓畫面中的容器可以直接並限最大寬度。
而 .row 可以想成是 excel 的列,在格線系統使用 .col 欄時,父層一定要有個 .row。
在放置在 .row 時就只能置於 .row 內,如果要加上段落結構像是 <h1>選單</h1> 就只能放置在 .col 內。
1 2 3 4 5 6 | <div class="container"> <div class="row"> <div class="col-4"></div> <div class="col-5"></div> </div> </div> |
以上的 bootstrap 結構正確。
1 2 3 4 5 6 7 8 9 10 | <div class="container"> <div class="row"> <div class="col-4"></div> <div class="col-5"></div> </div> <div class="row"> <div class="col-4"></div> <div class="col-5"></div> </div> </div> |
以上的 bootstrap 結構正確。
1 2 3 4 5 6 7 | <div class="container"> <div class="row"> 標題 <div class="col-3">左邊提</div> <div class="col-8"></div> </div> </div> |
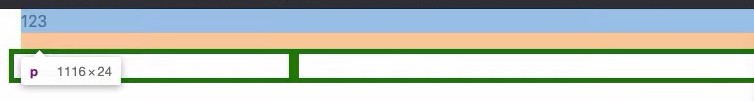
以上的 bootstrap 結構是錯的,結果會是下圖,會讓 標題 二個字元跑到最前面,會補上 .col 未到十二欄的寬度中,所以會成為水平排列。
![]()
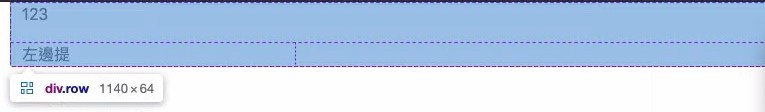
1 2 3 4 5 6 7 | <div class="container"> <div class="row"> <p>123</p> <div class="col-3">左邊提</div> <div class="col-8"></div> </div> </div> |
當段落結構在於 .row 中也是可行,主要是段落結構預設是 display: block 會將區塊撐滿,但還是不合適置於 .row 下,會有 margin 的負值影響。

將 <p>123</p> 移到 .container 下。
1 2 3 4 5 6 7 | <div class="container"> <p>123</p> <div class="row"> <div class="col-3">左邊提</div> <div class="col-8"></div> </div> </div> |
這樣的部份,要注意到 .row 與 .col 的格線關係, .col 的左右推與 .row 的 margin 的負值,會讓 .col 容器超出。

1 2 3 4 5 6 7 8 9 10 | <div class="container"> <div class="row"> <div class="col-4">左邊提</div> <div class="col-4">標題</div> <div class="col-4">標題</div> <div class="col-4">標題</div> <div class="col-4">標題</div> <div class="col-4">標題</div> </div> </div> |
在 .row 內,有多個 .col,如果總合超過 12 欄的就會直動往下行排,在 .row 中的屬性,主要是由 display: flex 與 flex-wrap: wrap 的關,會往下層排列。

名言 1:.col- 的外層只能是 .row 與名言 2:.row 裡面只能是 .col-
以下的結構使用上正碼?
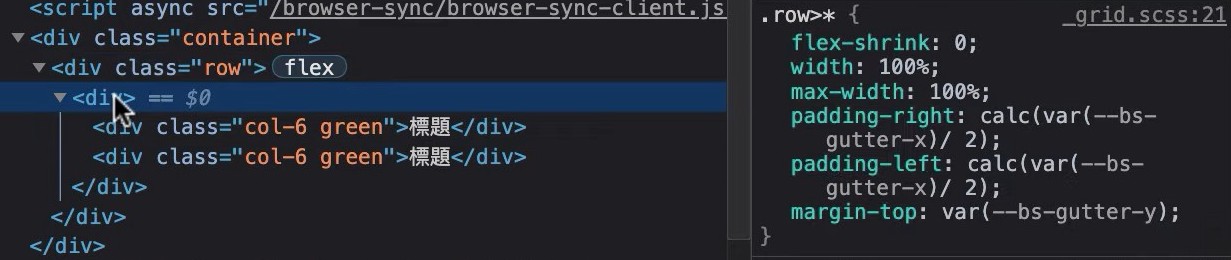
1 2 3 4 5 6 7 8 | <div class="container"> <div class="row"> <div> <div class="col-6">標題</div> <div class="col-6">標題</div> </div> </div> </div> |
是錯的, .col-6 會變成上下排,主要是因為 .row 下層的 div 是受到 .row>* 的樣式 dispalay: flex-shrink: 0 與 width: 100% 影響。

而裡面的 .col 就會跑到下行去。

調整成正常的 .row 下層 .col 結構。
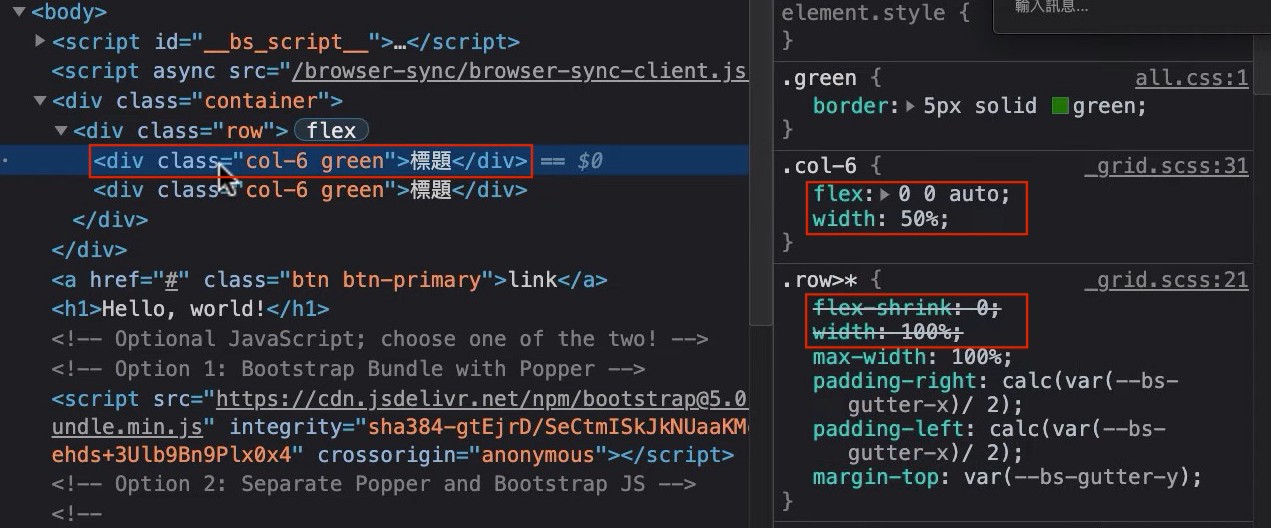
1 2 3 4 5 6 | <div class="container"> <div class="row"> <div class="col-6">標題</div> <div class="col-6">標題</div> </div> </div> |
可以看到 .row 的下層,使用到 .col-6 的樣式疊蓋,以 flex 與 width: 50% 蓋過 .row>* 的樣式,原理也是 flex 的關係。

名言 3:網頁內容與元件請放在 .col- 裡面
關於段落與內容的部份,就只要寫在 .col- 的裡層就好。
1 2 3 4 5 6 7 8 9 10 11 | <div class="container"> <div class="row"> <div class="col-6"> <h2>標題</h2> </div> <div class="col-6">標題</div> <div class="col-6"> <h2>標題</h2> </div> </div> </div> |
常見錯誤
在 .col 增加寬度
.col-6 .w80 就不用在重復使用到相關寬度的樣式,這樣會容易影響到原先的格線系統。
在格線系統調整左右 margin 與 padding
在使用 .col-6 的容器中,在多加上 margin-right: 30px ,這樣自然也無法以 100% 的方式計算,會直接以超過寬度之後的內容會往下行排。

在 .col-6 裡,特別指定 padding 也會照成排列上的問題。

正常觀念
可以加上下 的 margin 與 padding
以卡片樣式或是區塊來說,之間透過工具類樣式 .mb-4 的方式向下推,就可推出間距出來。


為什麼不會 border 影響?主要是受了 box-size: border-box 的影響。
最外層至少補一個 container
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div class="container"> <div class="row"> <div class="col-6"> <h2>標題</h2> </div> <div class="col-6">標題</div> <div class="col-6"> <h2>標題</h2> </div> </div> </div> <div class="row"> <div class="col-3"></div> <div class="col-8"></div> </div> |
.container 會水平居中至帶容器寬度,但如果直接使用 .row 會照瀏覽器去伸展,另外本身有 margin 負值,這樣會使得裡面 .col 容器溢位出瀏覽器。
![]()
container 不受子層 .row 的限制,可以直接使用其他的寬度容器
.container 主要的用途是對應容器來水平置中。
以下的結構,是否正確?
1 2 3 4 5 6 7 8 9 10 11 12 13 | <div class="container"> <div class="header"> <div class="row"> <div class="col-12"> <h2>標題</h2> </div> </div> </div> <div class="row footer"> <div class="col-8">標題</div> <div class="col-4">標題二</div> </div> </div> |
.container 沒有被 .row 的後續所限,可以在子層直接使用 .header 的容器。
使用 .col 樣式,會直接在 .row 的寬度自動做寬度的平均排列,主要是受到 flex: 1 0 0% 的縮寫設定。
.container 在行動裝置 (iphone 6/7/8 375*667) 大小時,會完全貼左右邊緣不留空間,主要是透過 padding 的 right 與 left 進行容器內推出內距。


而下層的 .row 則是透過 margin-right 與 margin-left 的負值 (30 / -2 = -15) 的方式將上層的 .container 的內距在拉回。

請問下面的結構是否正確?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div class="container"> <div class="row header"> <div class="col-3"></div> <div class="col-9"></div> </div> <div class="content"> <div class="row"> <div class="col-3">選單</div> <div class="col-9"></div> </div> </div> <div class="footer"> <p>表尾</p> </div> </div> |
- .container 裡可以使用 .row。
- 而裡面第二層的結構中的第二段 .content 可直接接於 .container 下面,而裡面在包著 .row。
- 而 .footer 的上層可直接是 .container,
.container 裡面不一定都只限使用格線系統的 .row 與 .col。
請問下面的結構是否正確?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <div class="header"> <h1 class="logo"> <a href="">公司名稱</a> <ul> <li><a href="">遲結1</a></li> <li><a href="">遲結2</a></li> <li><a href="">遲結3</a></li> </ul> </h1> </div> <div class="container content"> <div class="row"> <div class="col-3">123</div> <div class="col-9"></div> </div> </div> <div class="footer"> <p>表尾</p> </div> |
- .header 與 .footer 是預設的 display: bolck 滿版。
- 只有 .container.content 的區塊才用到 BS 的結構。
bootstrap 格線系統開發時排版的細節
可見到 Adobe XD 的圖稿,上方使用 .container 與 .col-4 三個,而下方是合適使用 .col-6 或是 .col-12 呢?

這裡比較合適使用 .container 加 .row>.col-12 的方式,甚至連 .row 都可不用上。
主要是因為如果內容需要在調整,過小的容器或過多的結構就會產生調整上的不便。
而使用 .container 加 .row>.col-6 如果要加字或是內容的話,就會產生結構需要在調整的情形。

以標題字 有任何我們能幫助您的嗎? 來說,當需要在加上更多的文字上去時就可能會產生再次調整的可能,盡可能預留空間的方式讓版型較有調整的彈性。
以 .col-12 規畫較合適,標題的部份使用 <h2></h2> 而內文使用 <p></p>,在表單輸入框的部份會使用 .row>.col-6 的格線系統來規劃版面。

BS5 格線斷點設計
Bootstrap 的斷點,針對裝置的概念是行動優先
在 Bootstrap 中使用的 .col-4 與 .col-8 主要是針對行動裝置的版型樣式。
1 2 3 4 5 6 | <div class="container"> <div class="row"> <div class="col-4">左邊選單</div> <div class="col-8">右邊內容</div> </div> </div> |
針對要使用大型裝置的話,可以在 .col 後方接上對應的斷點裝置名稱,修改成 .col-md-4 與 .col-md-8。
1 2 3 4 5 6 | <div class="container"> <div class="row"> <div class="col-md-4">左邊選單</div> <div class="col-md-8">右邊內容</div> </div> </div> |
在桌機版型一樣會是左右二欄的方式排版,但在手機版型時就會成通欄的排版。


在行動裝置大小下,在 <div class="col-md-4">左邊選單</div> 的容器會見到只有 .row>* 的樣式設定,主要受到寬度的影響 width: 100%。

但切換到大型裝置版面時,在瀏覽器的開發者工具面版上, .col>* 上方就會多出 @mdia (min-width: 768) {.col-md-4 {} } 的樣式,而寬度會變成 width: 33.333...%。

CSS 主要的觀念如下,基本上在行動裝置時會使用 .row>* 的 width: 100%; 通欄設定,當裝置大小大於 768xp 時,就會透過 .col-md-4 的樣式以權重方式蓋過。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .row > * { flex-shrink: 0; width: 100%; max-width: 100%; padding-right: calc(var(--bs-gutter-x)/ 2); padding-left: calc(var(--bs-gutter-x)/ 2); margin-top: var(--bs-gutter-y); } @mdia (min-width: 768) { .col-md-4 { flex: 0 0 auto; width: 33.3333333333%; } } |
在 BS 5 中的斷點,主要有 xs、 sm、 md、 lg、 xl、 xxl 。
BS 5 網格選項
若想先做 PC 版,可用 md、lg 當起手式 (製作網站一開始的斷點規劃)
製作網站時,會先以什麼大小的斷點規劃?
製作時從來不會先用 xs 斷點手機行動版進行規劃,會先由桌機版型開始,會由 md 或是 lg 開始規劃。
由行動版型開始規劃載具版面過小,而如果直接在大型的顯示裝置呈現版面會過小又空洞。
由桌機版型開始規劃除了內容可展開較多,畫面呈現上也較滿不會覺得空洞。
多斷點使用不同的 .col
基本的欄 .col-md-1 與 .col-md-11 的結構
1 2 3 4 5 6 | <div class="container"> <div class="row"> <div class="col-md-1">左邊選單</div> <div class="col-md-11">右邊內容</div> </div> </div> |
執行結果。

1 2 3 4 5 6 | <div class="container"> <div class="row"> <div class="col-md-1 col-lg-4">左邊選單</div> <div class="col-md-11 col-lg-8">右邊內容</div> </div> </div> |
當裝置尺寸大於 992px 以上, .col-lg-4 與 .col-lg-8 之後的結果
![]()
.col-lg-4 原理是透過 CSS 權重,在滿足裝置大小時就會蓋過先前的設定

格線系統與元件整合

容器與元件說明與使用
容器指的就是格線系統,在網頁中左邊選單右邊內容都稱為容器,容器中可以放置元件,像是按鈕、表單、列表等等…
以實際的比喻可想成鉛筆盒 (容器),裡面放置的鉛筆與橡皮擦 (元件),在容器中可以依自已想放置的地方安排元件的位置。
對照 Bootstrap 的文件,排版就是格線系統也就是容器,而元件 就是鉛筆與橡皮擦。
將列表置於右邊內容
See the Pen bootstrap-5-容器與列表 (置於右邊內容) by Jimmy_Wu (@Jimmy_Wu) on CodePen.
將列表置於左邊選單,另外還有按鈕元件。
See the Pen bootstrap-5-容器與列表 (置於左邊選單) by Jimmy_Wu (@Jimmy_Wu) on CodePen.
下面的樣式是否正確?
1 2 3 4 5 | .col-12 .btn-primary { width: 120px; height: 30px: background: #000; } |
答:
容器就讓他回歸於容器,元件就讓他回歸於元件。
.col-12 容器下的 .btn-primary 元件樣式,會受限於特定的容器之下。
如果是特定的元件樣式,直接寫在全域下,這樣到那裡都可使用。
1 2 3 4 5 | .btn-primary { width: 120px; height: 30px: background: #000; } |
.col-12 容器就只用來管理寬度就好,通常不會與元件放置或混用在一起。
元件與通用類別
通用類別的概念
以按鈕元件為例,大約的 CSS 會如下。
1 2 3 4 5 6 7 8 9 10 | .btn { display: inline-block; padding: 2px; } .btn-primary { background: glue; } .btn-lg { paddin: 20px; } |
但按鈕間會需要透過 margin 來推出空間,下面的寫法合適嗎?
1 2 | .btn-mb1 { margin-bottom: 1rem } .btn-mb2 { margin-bottom: 2rem } |
什麼是通用類別
以色彩設定與間距來說
1 2 3 | .red { color:red } .blue { color:blue } .mb1 { margin-bottom: 10px } |
將常用的 CSS 設定透過特定的樣式名稱指定,最後在 HTML 裡的 class 中組合出來。
1 | <p class="red mb1">文字內容</p> |
Bootstrap 的通用類別
以 BS5 的 Display (顯示) 為例,說明 d-none 與 d-md-none 響應式的功能,在裝置於 768px 以上做顯示的切換。
在桌機版型時,會直接做不顯示的呈現,但到行動版時顯示呈現。
See the Pen bootstrap-5-容器與列表 (置於左邊選單+通用類別 d-md-none) by Jimmy_Wu (@Jimmy_Wu) on CodePen.
另外在間距的部份,使用 .mb-md-5 在桌機版面時呈現出間距的效果。
See the Pen bootstrap-5-容器與列表 (置於左邊選單+通用類別 mb-md-5) by Jimmy_Wu (@Jimmy_Wu) on CodePen.
1 2 | <div class="d-inline p-2 bg-primary text-white">d-inline</div> <div class="d-inline p-2 bg-dark text-white">d-inline</div> |
斷點樣式與通用類別樣式的撰寫順序
配合 BS 的行動裝置優先概念,在使用樣式時最好由小到大來寫。
單純格線系統,可寫成 .col-12 col-md-1.col-lg-4 由小到大的裝置尺寸撰寫。
如果要加上通用類別,例如: .container.d-none.d-mb-block d-md-inline。
