Bootstrap 5 CSS 載入方式 (使用 CDN 方式引入)
Youtube-說明 Bootstrap 5 CSS 載入方式
快速開始 (Getting started)
點按下 Bootstrap 選單下的文件連結 (Docs) 就會進入到快速開始 (Getting started > Introduction) 的頁面,以英文版的文件中取用 CSS 與 JS 的連結。
1 2 3 4 | <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> <!-- 或是 --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet"> |
CSS 將 <link> 標籤加入到 HTML 的 <head> 中,而 JS 的連結加入到 </body> (HTML 的 body 標籤) 的結尾處理。
1 | <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script> |
環境設置確認
CSS 觀察:按鈕顏色是否有出來
引入 Bootstrap 5 的 CSS 與 JS 資源後,檢查是否有正常引入,使用元件按鈕 (Components > Buttons) 進行確任。
1 2 3 4 5 6 7 8 9 10 | <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-link">Link</button> |
使用 CDN 方式引入 BootStrap 5 的結果。
See the Pen bootstrap-5-使用CDN引入方式 by Jimmy_Wu (@Jimmy_Wu) on CodePen.
使用初學者範本 (Starter template) 方式,一次引入 CDN 與基本 HTML 結構
直接將文件中的 Starter template 整個加入到 HTML 檔中運行,確任是否引入成功使用,在 <title>Hello, world!</title> 的下行加入 class="btn btn-primary" 按鈕確任。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <a href="#" class="btn btn-primary">按鈕</a> <!-- Optional JavaScript; choose one of the two! --> <!-- Option 1: Bootstrap Bundle with Popper --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script> <!-- Option 2: Separate Popper and Bootstrap JS --> <!-- <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.min.js" integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT" crossorigin="anonymous"></script> --> </body> </html> |
加入結果。
See the Pen bootstrap-5-初學者範本 (Starter template) by Jimmy_Wu (@Jimmy_Wu) on CodePen.
到這裡的 Bootstrap 有正常的透過 CDN 方式引入 CSS 與 JS 的資源連結。
Bootstrap 的 JS 效果觀察
以 Bootstrap 中的互動視窗 (Modal) 做說明,在正常引入 Bootstrap 的 CSS 與 JS 後,就如進行元件的效果使用,確任 Bootstrap 的 JS 是否正常引入與使用。
加入下面的元件程式碼,進入到 HTML 結構中查看。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!-- Button trigger modal --> <button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal"> Launch demo modal </button> <!-- Modal --> <div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Modal title</h5> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button> </div> <div class="modal-body"> ... </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div> |
See the Pen bootstrap-5-JS 效果觀察-互動視窗 (Modal) by Jimmy_Wu (@Jimmy_Wu) on CodePen.
CDN、本地下載的差異
使用 CDN 方式取得 Bootstrap 資源檔
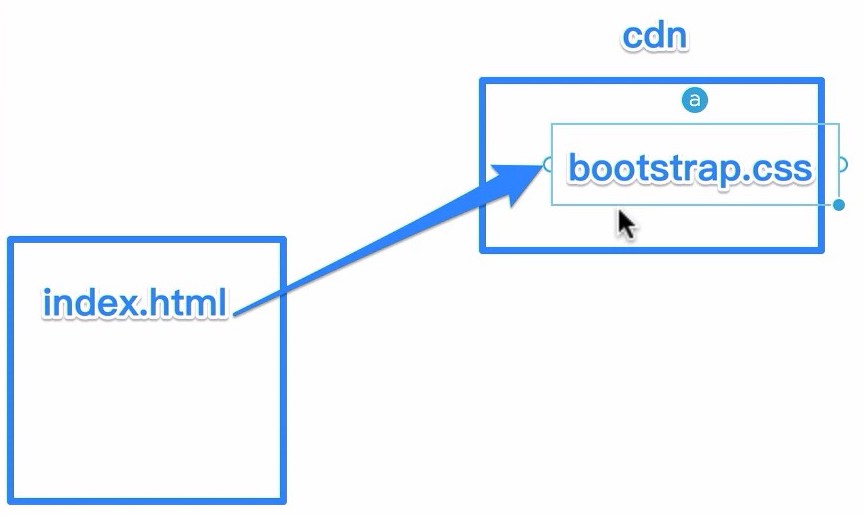
CDN 不使用實體檔方式,以線上連線方式取得資源
在本地資料夾下有個 index.html 檔,但實際運作可以將 bootstrap.css 檔 (實體檔案) 做為本地端。

而 CDN 就是直接將線上端的資源檔 bootstrap.css 直接由線上引入使用,而在本地端是不會有 bootstrap.css 有這支檔案在專案資料夾內。


CDN 的好處
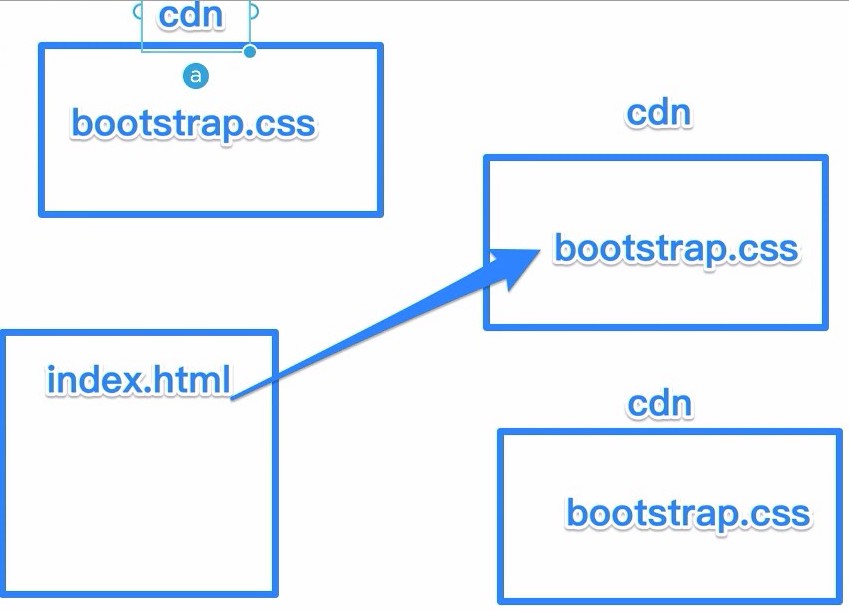
CDN 是以線上伺服器取得資源檔方式取得,以 Bootstrap 來說可尋找最近所在地的伺服器取得檔案,像是在台灣就取用較近的伺服器取得。

CDN 與實體檔案的優缺點
以 CDN 方式取得資源檔的速度會比較快,是以連線方式取得最近伺服器中的檔案,另外可以省流量。
在實體檔案放置在自已主機端中,如果線上的連線要載入時都會是只有取用自已伺服器中的連結檔,所有流量都會是自已主機計算。
在使用者端透過網路開啟檔案時,會先載入主要的 HTML 檔 ( index.html ),而載入到使用者端後瀏覽器會再逐行解析內容,其中解析到 <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet"> 時,就會再透過 href="" 中的伺服器網址路徑與檔案格式取得檔案,也就是引入 bootstrap.css 檔,這樣就是使用 CDN 方式取得 Bootstrap 線上資源檔的方式。

比較直接將 boostrap.css 檔放置在自已的伺服器中,在使用者請求資料時就會針對一個主機要相關的資料與資源,這樣如果是伺服器流量是需要計費的話,計費的費用計算不便宜,但如果是使用 CDN 的話是免費也不會計算費用。
但如果是以自已的伺服器做為取用資源檔,可以比較不用擔心 CDN 版別面或是內容變化的問題。
比較 .css、 .js、與圖片檔案來計算流量,以圖片流量是做為八至九成,以處理流量的話主要是處理優化圖片為主。
六角學院官網使用 CDN 與本地下載的差異
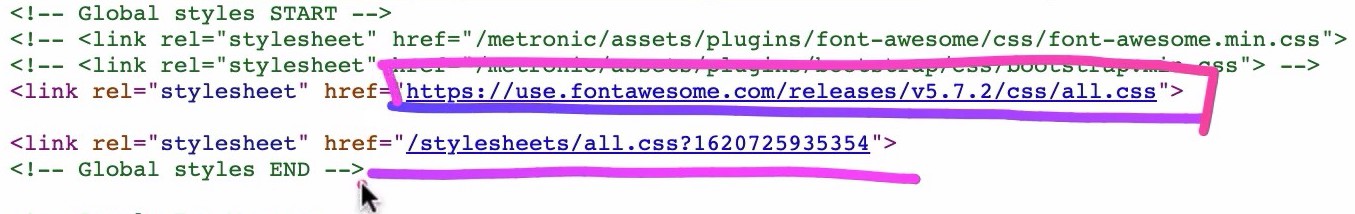
六角學院官網 網頁中使用瀏覽器中的檢視原始碼查看 CDN 與本他資源的使用情形。

裡面見到二支 .css 的連結,其中 fontawesome 的連結是使用 CDN 的方式取用,主要是以字型 (webFont) 載入圖示。另外下面的 stylesheets/all.css 檔是使用 Bootstrap 本地端的方式以實體檔案,透過 SCSS 的方式合併成一支 .css 檔成為實體檔案。

fontawesome 的 icon 連結,裡面有許多不用的圖示使用。
另外還有像是 google 的線上字型也合適使用 CDN 方式取得線上資源,這當然也可處理成本機端自已的實體檔案,但比較不需要這樣在多增加自已伺服器的流量產生。
以實體檔案方式,下載 Bootstrap 相關資源檔
下載 Bootstrap 官方文件中已編譯的檔案
在官方文件中的 Getting started > Download > Compiled CSS and JS (編譯好的 CSS 和 JS) 的文件中,文件中會提到如下。
Compiled and minified CSS bundles (see CSS files comparison)
Compiled and minified JavaScript plugins (see JS files comparison)
接著會有一個下載的按鈕,點按後會下載編譯好的 Bootstrap 資源實體檔,會直接以 .zip 的壓縮檔下載。
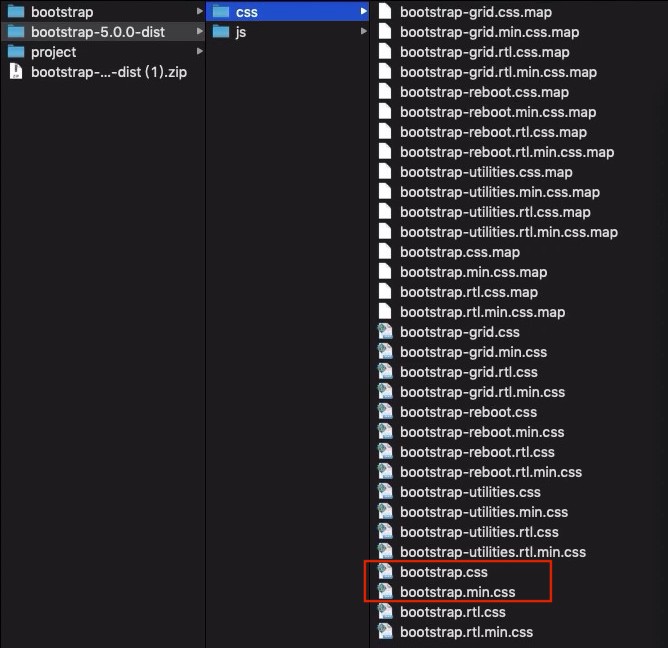
解開後會 css 與 js 有二個資料夾,其中見到 css 資料夾中的 bootstrap.css 與 bootstrap.min.css。

其中二支檔案的差別是差在有壓縮與未壓縮, bootstrap.min.css 的程式碼只有到第六行後就全處理成一行。

加入 bootstrap.css 與 bootstrap.js 檔到專案粢料夾中,做為實體檔案來使用
主要取用 css/bootstrap.min.css ,將 bootstrap.min.css 移入到專案資料夾中。
比對官方文件取用的也是 bootstrap.min.css。

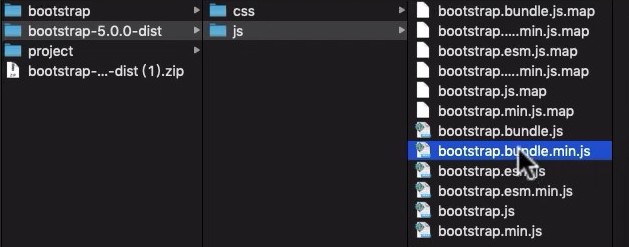
而 JS 檔的檔案取用置於下戴資料夾中的 js/bootstrap.bundle.min.js,對照官方文件是取用 bootstrap.bundle.min.js 檔。


此時的專案資料夾下的檔案結構如下。

使用文字編輯器,將 css 與 js 的連結進行更換,改成本地取用資源檔方式引入 Bootstrap。
1 2 | <link rel="stylesheet" href="bootstrap.min.css"> <script src="js/bootstrap.bundle.min.js"></script> |
瀏覽器的開發者工具引入資源檔成功或失敗的訊息
開啟瀏覽器的開發者工具,查看到 Network 面版下可查看到載入的相關檔案 (重新整理頁面引入),可查看裡面有 index.html、 bootstrap.min.css、 bootstrap.bundle.min.js 三個檔案,另外將滑鼠移到上方都會顯示出 http://localhost:8080/xxx.xxx 的方式取得檔案。

但如果 index.html 引入的檔案路徑或是名稱有寫錯,此時在 Network 面版下就會出現 404 的錯誤,上面會顯示 404 Not Found 與紅字。

另外引入錯誤時的瀏覽器 Console 面版也會提示 (Not Found) 的紅字錯誤,會列出錯誤程式碼的行數。

瞭解 CSS Reset 與重置
什麼是 CSS Reset
Bootstrap 5 新手教學實戰營 – 第一堂錄影 下半部
瀏覽器的預設樣式
使用 <h2>副標是</h2> 在 Ghrome 瀏覽器會自行預設樣式,會自行在瀏覽器的中的 body 元素中會自帶 margin: 8px;。

所以會將頁面上都內推 8px 的空間出來。

每個瀏覽器都會有自已的預設樣式,主要是針對不會使用 CSS 的開發者所規劃,但在每個預設樣式不同的情形下,就需要統一將樣式做重置達到統的的初始化。
CSS Reset 的版本使用與差別
以 Bootstrap 本身就有加入 CSS Reset 的 normalize 版本進去。
還有另外的版本 meyerweb CSS Tools: Reset CSS。
版本一:meyerweb CSS Reset
meyerweb CSS Tools: Reset CSS 主要是將所有的樣式, margin 與 padding 都歸 0,行距統一都處理成一倍。
加入 meyerweb Reset CSS 的樣式查看結果
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | /* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; } |
1 2 3 4 5 6 | <h2>副標是</h2> <ul> <li>選單1</li> <li>選單2</li> <li>選單3</li> </ul> |
See the Pen meyerweb CSS Tools: Reset CSS,將所有預設樣式統一清空 by Jimmy_Wu (@Jimmy_Wu) on CodePen.
這裡可以見到,所有的字級與頁面中的邊距都做出清空的處理,這樣可以讓不同的瀏覽器達到預設樣式統一清空的畫面。
版本二:CSS Reset Normalize.css
官方 Normalize.css 連結
以 Bootstrap 所使用的 CSS Reset 是 Normalize.css。
Normalize.css 處理 body 是直接以 body { margin: 0; } 將邊距樣式清空,以自已處理樣式的一套方式重置,而 CSS Reset 主要取用一套處理就好。
Bootstrap 本身就有載入 Normalize.css,也就不用在加入一次 CSS Reset。
學習 Bootstrap 好處介紹
Bootstrap 主要為企業共通語言,另外可將後台樣版大多以 BS4 速行處理。
後台樣版 大多都會遇到 BS4。
可以選用指定的後台樣版來直接使用,以 SB Admin Angular 為例就是 Bootstrap 4 其中一個後台版型。
手寫、框架派 (Bootsrap) 的差別
以框架:Bootstrap 來說,讓團隊方便於接手與維護,主要是有一定的規範,在手寫的情形下會有過巢或是在沒規範下產出的程式碼,會有這樣的情形產生那不如就一開始直接以 Bootstrap 框架的規範方式撰寫。
以手寫:Bootstrap 所產生的樣式可能感覺上會長的很相近,主要也是受規範的影響,這多半是設計師所不樂見。
Bootstrap 的重置 (Reboot) 接續於 CSS Reset
在 Bootstrap 文件中的內容 > 重置 (Reboot),一開始會使用自已的字型設定。
這部份主要是處理全站設定與重置,有了全站設定與重置後才可以進行共用、頁面專用、元件的樣式規劃。
在 Bootstrap 文件中提到的 原生字體堆疊 (Native font stack) SCSS 變數設定。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | $font-family-sans-serif: // Cross-platform generic font family (default user interface font) system-ui, // Safari for macOS and iOS (San Francisco) -apple-system, // Chrome < 56 for macOS (San Francisco) BlinkMacSystemFont, // Windows "Segoe UI", // Android Roboto, // Basic web fallback "Helvetica Neue", Arial, // Linux "Noto Sans", "Liberation Sans", // Sans serif fallback sans-serif, // Emoji fonts "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji" !default; |
以全站設定來說,使用 body {} 來做規劃,修改後如下。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | /* CSS Reset */ /* 全站設定、重置 */ body { font-family: -apple-system, 'BlinkMacSystemFont', // Windows "Segoe UI", // Android Roboto, // Basic web fallback "Helvetica Neue", Arial, // Linux "Noto Sans", "Liberation Sans", // Sans serif fallback sans-serif, // Emoji fonts "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji" ; } /* 標題、元件、元素樣式 ... */ |
See the Pen meyerweb CSS Tools: Reset CSS,加入全站字體設定 by Jimmy_Wu (@Jimmy_Wu) on CodePen.
除了可讓頁面中統一使用共用的基本字體設定外,在後面的樣式也可減少重覆撰寫來造成權重或是維護的問題產生,像是之後如果要加入 h1、 .footer、 .card 等樣式,也就不用在重覆撰寫一樣的字體設定。
body {} 的標籤樣式設定,主要是針對 <body></body> 的範圍內裡行樣設的設定。
而 * {} 的 * (星號) 設定,是針對所有元素中全部進行設定,也可視為最外層的範圍。
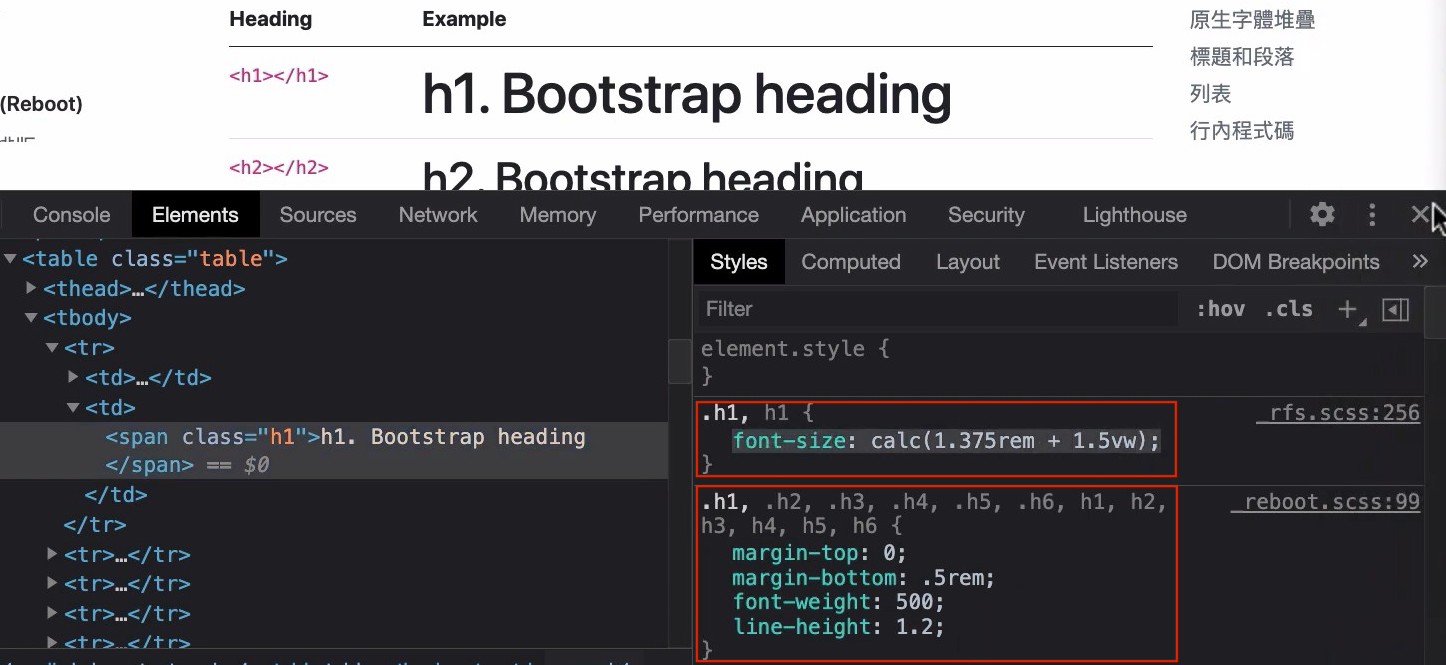
Bootstrap 的標題和段落
在 Bootstrap 的標題和段落的部份,使用開發者工具查看到字級與樣式設定,h1 ~ h6 相關的字級統一使用 margin-top: 0 與 margin-bottom: .5rem,段落添加了 margin-bottom: 1rem 以方便區分間隔。

code (行內程式碼) 與 pre (程式碼區塊) 標籤
加入 Bootstrap 的行內程式碼與程式碼區塊的設定於 html 頁面中。
加入上面二個 HTML 結構於 Bootstrap 中,會顯示針對程式碼顯示的專屬樣式。

CSS Class 功能組合 (按鈕、卡片)
Boostrap 按鈕元件的容器與樣式分離
按鈕樣式透過疊加組合
以畫面上分別使用 .btn、 .btn-blue、 .btn-pink 的三種一樣大小但只有顏色不同的按鈕,可順利產生出按鈕,但對於 CSS 設定會多了很多重覆的程式碼出來。
1 2 3 | <a href="#" class="btn">按鈕</a> <a href="#" class="btn-blue">按鈕</a> <a href="#" class="btn-pink">按鈕</a> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .btn { text-decoration: none; background: #000; color: #fff; display: inline-block; padding: 5px 10px; border-radius: 5px; } .btn-blue { text-decoration: none; background: blue; color: #fff; display: inline-block; padding: 5px 10px; border-radius: 5px; } .btn-pink { text-decoration: none; background: pink; color: #fff; display: inline-block; padding: 5px 10px; border-radius: 5px; } |
See the Pen CSS Class 功能組合-未使用產生重覆的 CSS 設定 by Jimmy_Wu (@Jimmy_Wu) on CodePen.
使用 Bootstrap 的 CSS 模組設計觀念:容器與樣式分離進行處理,針對覆的程式碼重裡行重構。
主要是將色彩設定的部份獨立出來,透過共用 .btn 的基本樣式上在進行疊加,組合出不同色彩樣式但同大小的按鈕。
1 2 3 | <a href="#" class="btn">按鈕</a> <a href="#" class="btn btn-blue">按鈕</a> <a href="#" class="btn btn-pink">按鈕</a> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .btn { text-decoration: none; background: #000; color: #fff; display: inline-block; padding: 5px 10px; border-radius: 5px; } .btn-blue { background: blue; color: #fff; } .btn-pink { background: pink; color: #fff; } |
透過容器與樣式分離的方式,可以讓重覆的程式碼減少,由可進行其他相關樣式的擴充。
以 .btn 組合 .btn-blue 按鈕來看,會有二個疊加的部份使用,而 .btn 中的 background: 與 color: 會被禁字畫線。

禁字畫線,這部份主要是 CSS 權重所影響,後面的樣式會透過權重蓋過權重較低或是較前面程式碼的樣式,這裡主要是受到將前面程式碼蓋過所影響。
.btn 主要做為基本的樣式,透過基本樣式在進行色彩與大小的擴充,另外也透過疊加組合產生出不同的按鈕樣式。
1 2 3 4 5 | <a href="#" class="btn">按鈕</a> <a href="#" class="btn btn-blue">色彩按鈕</a> <a href="#" class="btn btn-pink">色彩按鈕</a> <a href="#" class="btn btn-blue btn-large">色彩加大小按鈕</a> <a href="#" class="btn btn-pink btn-small">色彩加大小按鈕</a> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | /* 基本樣式 */ .btn { text-decoration: none; background: #000; color: #fff; display: inline-block; padding: 5px 10px; border-radius: 5px; } /* 色彩樣式 */ .btn-blue { background: blue; color: #fff; } .btn-pink { background: pink; color: #fff; } /* 大小樣式 */ .btn-large { padding: 20px; font-size: 20px; } .btn-small { padding: 3px; font-size: 12px; } |
See the Pen CSS Class 功能組合-使用容器與樣式分離進行處理重覆的 CSS 設定 by Jimmy_Wu (@Jimmy_Wu) on CodePen.
Bootstrap 的按鈕,使用容器與樣式分離與權重
按鈕的觀念在 Bootstrap 的按鈕元件中也可見,
btn btn-primary 也是透過權重與樣式分離進行模組擴充,來產生新的按鈕。

查看到按鈕大小也是,透過 .btn-lg 加入 .btn 基底樣式上疊加,透過疊加後在組合出另外大小的按鈕出來。

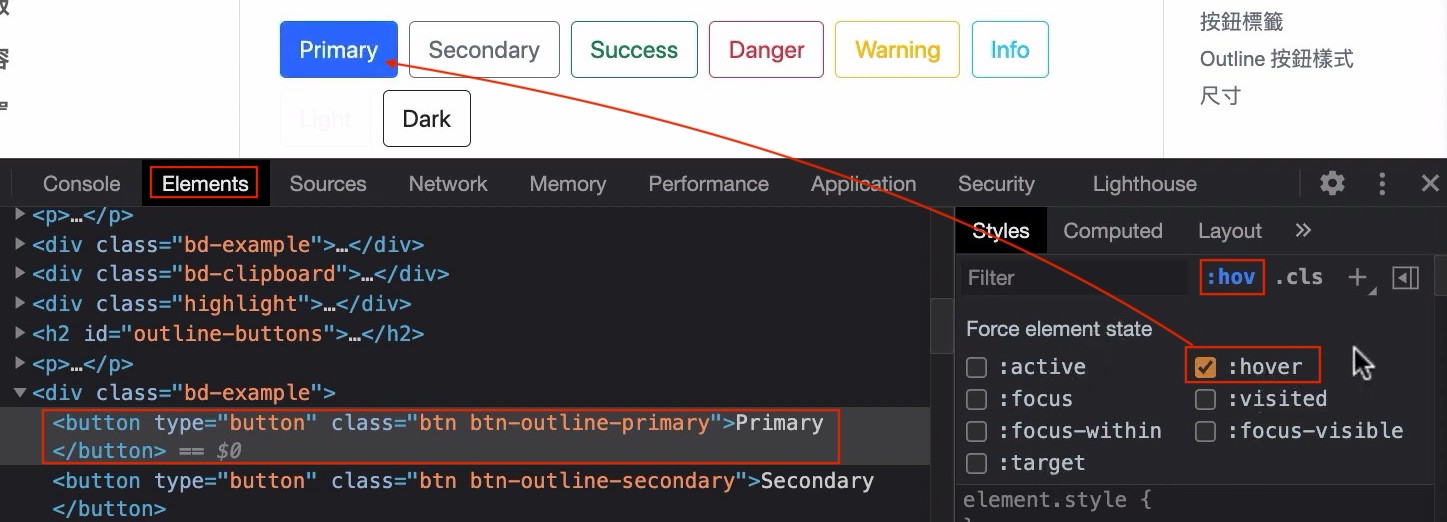
開發者工具查看按鈕的滑入效果 (:hover)
Outline 按鈕樣式,也是同樣的觀念,透過權重進行樣式疊加。

如果要查看 a 標籤上的滑入效果,可以在開發者工具上指定要查看的元素,在 Elements 面版的右方會有 :hov 項目,點按後會展開類元素的行為效果,將 :hover 勾選起來後的按鈕就會呈現出一直滑入的狀態。
而如果要編輯或修改 :hover 就可以到 .btn-outline-primary:hover 的樣式進行修改。

Bootstrap 卡片元件的父層與子層的樣式與關係
以 卡片的標題 文字 連結 說明。
1 2 3 4 5 6 7 8 9 | <div class="card" style="width: 18rem;"> <div class="card-body"> <h5 class="card-title">Card title</h5> <h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="card-link">Card link</a> <a href="#" class="card-link">Another link</a> </div> </div> |
在 .card 的樣式裡翾有 .card-body 裡面在包著二個 .card-link,主要是以 .card- 做為關係連結命名。
有時在模組需要由上至下或是由左至名排列,主要可以透過 flxe-direction 來進行直或橫式排版。使用這樣的 CSS 屬性,就可以將排版處理成由上而下來排列。

接著在 .card-body 做為內層,以 .cord- 關連做為同系列的元件。
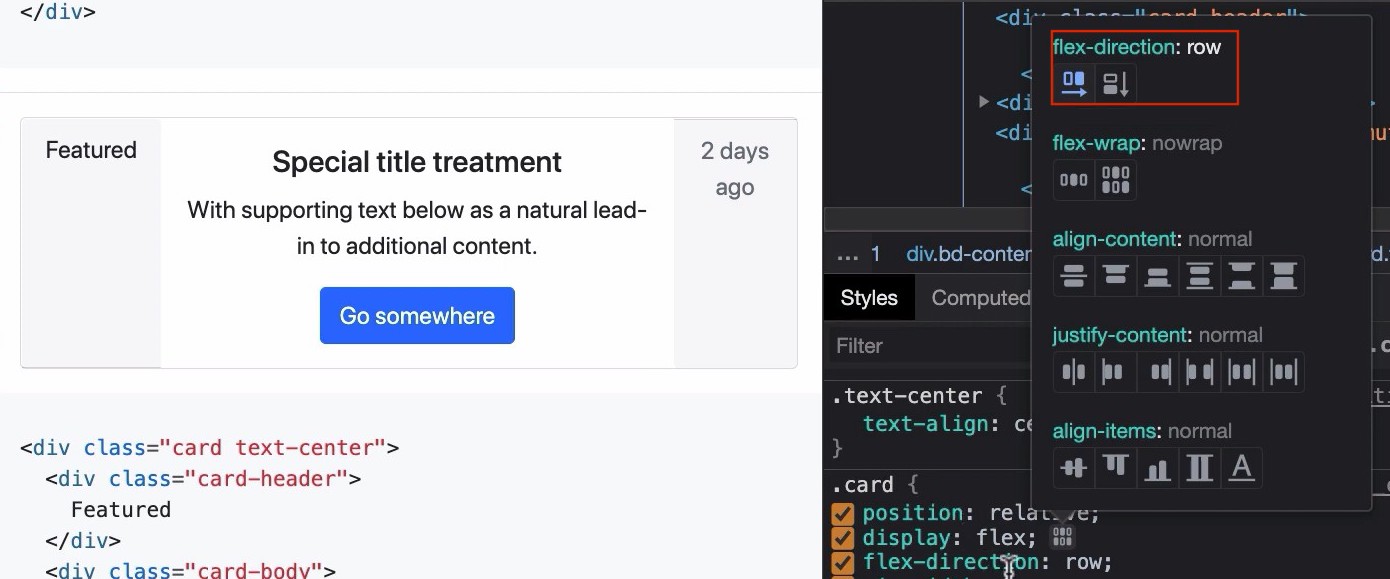
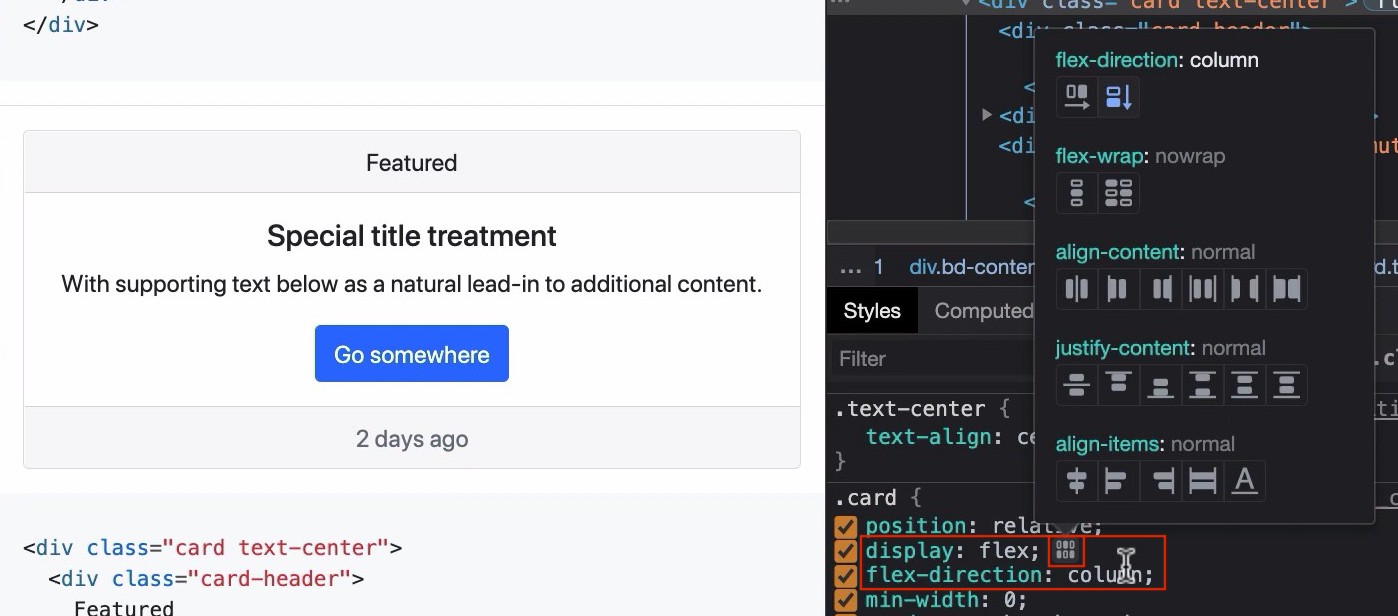
接著以卡片的頁首和頁尾三個區塊的元件說明
1 2 3 4 5 6 7 8 9 10 11 12 13 | <div class="card text-center"> <div class="card-header"> Featured </div> <div class="card-body"> <h5 class="card-title">Special title treatment</h5> <p class="card-text">With supporting text below as a natural lead-in to additional content.</p> <a href="#" class="btn btn-primary">Go somewhere</a> </div> <div class="card-footer text-muted"> 2 days ago </div> </div> |
元件 .card 主要內部有 .card-header、 .card-body、 .card-footer 三個區塊構成,而 .card 內三個區塊可以由上而下排列,主要是因為使用到 display: flex 與 flex-direction: column 的二個 CSS 屬性。
點按 display: flex 旁的小方框,就會出現 CSS flex 相關的設定,可透過點按後改變排版。

原本的 flex-direction: 設定是 column ,點按下面版內不同的 row 按鈕,此時由上而下排列就會變成由左至右。