直擒啟用 webpack-dev-server 是以 local serve 的方式開啟
在進行開發網頁時,會有需要在實際的硬體上進行測試,在開發時多半會啟用 local 的 server,透過區網的環境連結啟用的 dev-srver。
在沒有設定 host 時,直接使用指令 npm run dev 開啟 webpack-dev-server 啟動 local 端的 webServer,啟動後會在瀏覽器秀出 localhost:3000。

在這樣的情形下,如果把 localhost:3000 改成 <區網中啟用 webpack-dev-server 的 IP>:3000 就可連進 webServer 開啟網頁頁面。
取得啟動 webpack-dev-server 的本機 IP
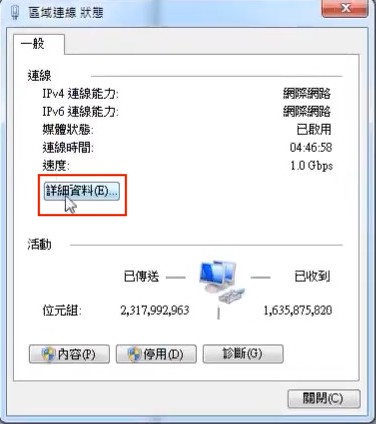
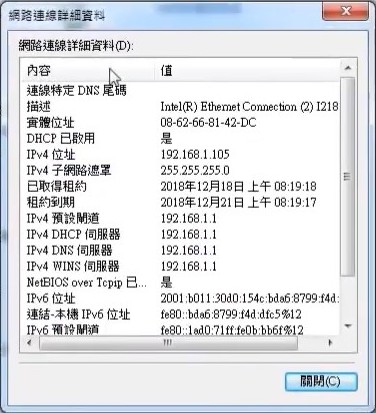
前往控制台下 > 區域連連 > 詳細資料 > IPv4 位址 就可見到主機在區網中的 IP。



這樣的方式只能在區網的環境中進行 webServer 連線來開啟頁面,在瀏覽器上輸入取得的 IP 加上埠號後進行連線。

設定 package.json 加入 –host <主機 IP>
在送出網址請求後,這樣的情形下會一直在等待回應,而這樣的情形基本上是無法開啟頁面,在 webpack-dev-server 的部份還需要進行一個設定,才可讓電腦或其他裝置透過區網輸入 IP 以連 webServer 的方式開啟網頁。
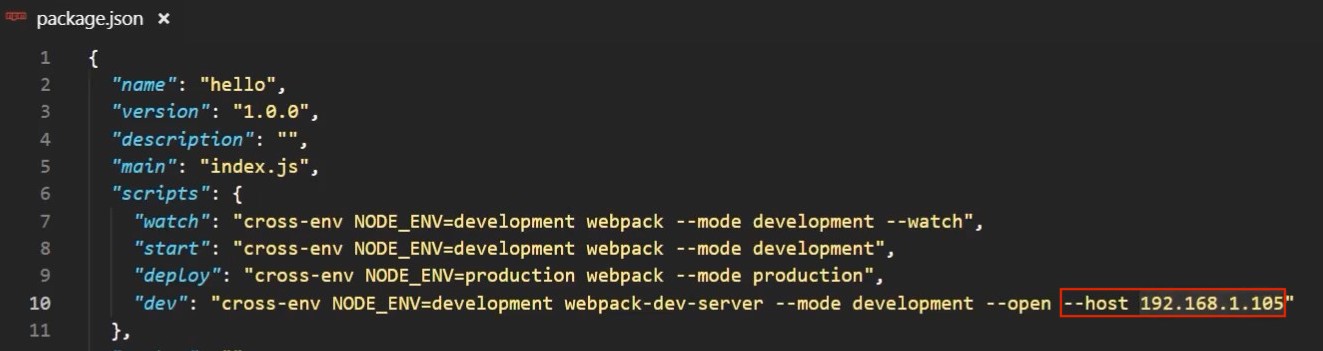
接著到 "scripts": {} 設定中的 "dev": "cross-env NODE_ENV=production webpack-dev-server" 裡,在 webpack-dev-server 後方加上 --host <主機 IP> 設定。

執行 npm run dev 時以 webpack-dev-server 開啟瀏覽器後,就會發現是直接以主機 IP 的方式開啟 webServer

啟動 webpack-dev-server 後,在其他裝置就可透過區網連結 webServer ,開啟指定主機 IP 下的頁面。
