什麼是 resolve
resolve 是 webpack 中的一個設定,在引入模塊時可省略路徑的設定。
使用此方法不合適在 IE 11 使用 webpack-dev-server 配合開發者工具下去開發,會出現 SCRIPT1002: 語法錯誤 就停止進行,但使用 npm run start 打包後開啟頁面是沒問題的。
在模塊檔的部份 item.js 這支檔案,放置在 src/object/ 的路徑資料夾中,程式碼內容如下。
export default {
name: ‘jimmy’
}
在 src/js/index.js 注入點的檔中,引入 item.js 的模塊檔,在裡面加入下面程式碼,將取得的模塊賦予在 Item 變數上並查看結果。
1 2 | import Item from "./object/Item.js"; console.log('Item', Item); |
使用指令 npm run dev 開啟 dev-server 查看結果,結果是直接印出一個 Object。
透過 resolve: {modules: [], extensions: []} 的方式簡化撰寫程式碼路徑
當在開發專案時處理模組,而所使用的資料夾階層過多的話,對於撰寫路徑上會變的比較麻煩。
透過在 webpack 加上 resolve modules 的設定,在引入模塊的時候可以省略路徑,Extensions 設定則可以省略副檔名,
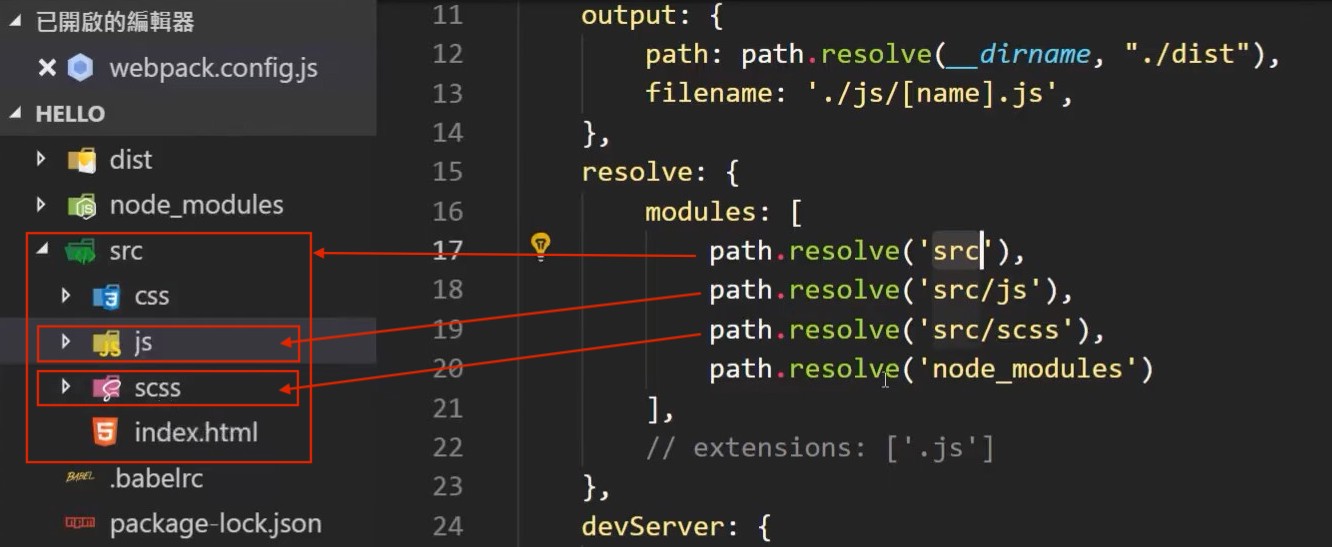
將下面程式碼加入到 webpack.config.js 檔中,寫法如下。
1 2 3 4 5 6 7 8 | resolve: { modules: [ path.resolve('src'), path.resolve('src/js'), path.resolve('src/scss'), path.resolve('node_modules')], extensions: ['.js'], }, |
resolve modules
用法與如何使用
- resolve: {} 裡使用 modules: [] 的陣列來做多筆設定,而裡面每筆的 path.resolve() 就是用來針對省略路徑來設定。
- modules: [] 裡的 path.resolve('node_modules')], 本來就是預設值,但如果是設定多筆的話一定要帶上。
路徑對照
對應多筆設定後的路徑對照。

- 省略設定中 src,所以第二行的 .html 就可以 ../
- 省略設定中 src/scss,所以第一行程式碼 .scss 可以少 ../scss/。
- 省略設定中 src/js,所以程式碼中如果有用到 ../js/ 的路徑都可省略。
額外新增設定
額外的設定 scr/js/object/ 資料夾做省略,在 resolve: {} 裡的 modules: [] 的陣列設定中多加入 path.resolve('src/js/object'),,可將原植的 import Item from "./object/Item.js"; 修改成 import Item from "Item.js";。
查看執行結果, Item.js 模塊檔所設定的模組,一樣有將內容帶到瀏覽器上。

透過這樣的設定,原理是在 resolve: {} 裡的 modules: [] 中的路徑設定,在注入點 index.js 執行到 import 模塊檔時,會查找與檔名一樣的內容,透過設定後就不用在寫出完整的路徑,直接配置所有資料夾結構,在引入的程式碼中就不會在看到很長的路徑在檔案中。
resolve extensions 用法
引入模組 import 的副檔名省略
在載入編譯的相關檔案,會有相關的副檔名如 .scss、 .js 等,透過此項設定就可省略副檔名的撰寫,已 Item.js 來說就可直接寫成 Itme 就可直接引入檔案,完成的寫法約如下。
1 2 3 4 | import "index.html"; import "index.scss"; import Obj from "Obj"; import LogFn from "LogFn"; console.log("object:", Obj); LogFn("webpack 前端自動化開發"); |
extensions 設定多個副檔名所產生的問題
如果撰寫上多個副檔名 extensions: ['.js', '.html', '.scss'], 這樣的寫法,就可以將相關格式的部份略過不寫副檔名。
這樣的做法是可行,但需要特別注意相關的檔名中不可有重覆的。
要特別注意,如果設定的 Extensions 過多要注意檔案命名不可一樣
以設定成 extensions: ['.js', ".vue", ".jpg", ".png"],

這樣 webpack 會不知道是哪一個檔案,所以在此建議除了 .js 以外的副檔名不要設 Extensions。
webpack.config.js 的省略處理
entry: {} 的路徑與副檔名省略
原本還沒處理省略如下
1 2 3 4 | entry: { index: './js/index.js', about: './js/about.js', }, |
透過 path.resolve('./src/js') 的設定,可以在 webpack.config.js 也將 ./js/ 省略。
另外還有 .js 副檔名省略處理。
1 2 3 4 | entry: { index: 'index', about: 'about', }, |
使用 JS ES6 解構處理 entry: {} 的路徑與副檔名省略後的名稱
處理後如下。
1 2 3 4 | entry: { index, about, }, |
實際寫來使用會出現錯誤提示。
output: {} 內的路徑與副檔名不能省略
主要是已輸出到 dist 資料夾,對於路徑與副檔名不能省略,一樣要是 filename: './js/[name].js', 不能更動。
路徑與副檔名省略處理,主要是針對開發的部份,不對應輸出。
