現在前端開發主流的開發資料夾結構,src (待編譯資料夾) > webpack > dist (已編譯資料夾)

現在在前端開發較主流的開發資料夾結構的作法,是在 src (待編譯) 資料夾把專案下的預處理與相關開發檔放置在裡面,透過 webpack 編譯完成後,將產生的檔案放置到 dist (已編譯) 資料夾中。
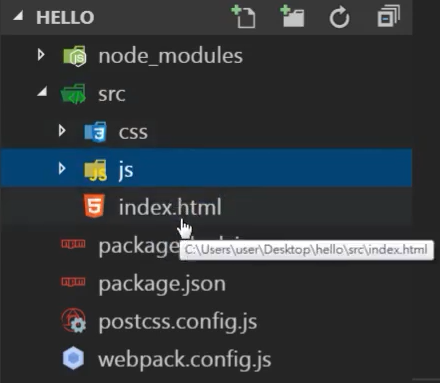
根目錄 html 檔處理進 src 資料夾中
原本的 index.html 檔是在專案資料夾下的根目錄地方,接著要將檔案移入 scr 資料夾中。


接下來要透過 webpack 的編譯,把路徑 src/index.html 檔,在處理後搬移多一分到 dist 資料夾下。
注入點 index.js 設定 import index.html
file-loader 產生搬移動作,是由注入點 index.js 裡透過 import '<路徑檔名>.html' 取得相關 .html 檔後在執行。
前往注入點 index.js 加入 import '../index.html';,將 index.html 檔加入到注入點 (Entry) 中。
直接在 js 裡面 import,就可以搬檔囉…
.html 檔不是透過 loader 處理,而以 file-loader 直接搬移處理
.html 檔在處理時,因為不用處理轉換與編譯,直接搬移到 dist 資料夾下就可,所以只需要使用 file-loader 完整的搬移一份進去。
安裝 file-loader
以下面指令安裝 file-loader,指令如下
1 | npm install file-loader --save-dev |
設定 file-loader
開啟 webpack.config.js 在 module.exports = {} 下的 module: { rules: []},接著以下面來設定。
基本上可以使用這樣的方式設定。

file-loader 使用 loader 的細部設定方式
但還有更細部的設定,在 [] 裡使用一個 {} 物件,在物件裡加入相關屬性進行相關設定。
loader 細部設定方式:指定名稱
屬性的部份可以設定 loader 的名稱,指定 'file-loader'。
loader 細部設定方式:option 的輸出檔名與路徑
另一個設定 option: 以 {} 內在加入 name: '[path][name].[ext]' 的檔案設定。
- [path]:設定輸出路徑。
- [name]:本身 index 的檔名。
- [ext]:副檔名。
透過上面的設定,可自動判別路徑、檔名、副檔名,不只有 .html 可使用 file-loader,另外還有很多的格式也可以用來規劃搬移。
修改 webpack.config.js 執行 webpack 編譯
由 src 資料夾搬移一份 index.html 檔至 dist 內
使用終端機指令 npm run deploy 產生編譯與檔案,查看到 dist 資料夾中,也成功的將 index.html 檔移搬一份到 dist 資料夾中。

dist 資料夾下的 .js 檔調整進 dist/js 資料夾內
目前 dist 資料夾下的 .js 檔,還沒處理到 dist/js 路徑的資料夾下,接著修改 output: {} 下的 filename: './[name].js', 改成 filename: './js/[name].js',,修改後在重新輸入指令 npm run deploy 產生編譯查看結果。
再看到資料夾結構見到 src 與 dist 內的結構都有對應起來。

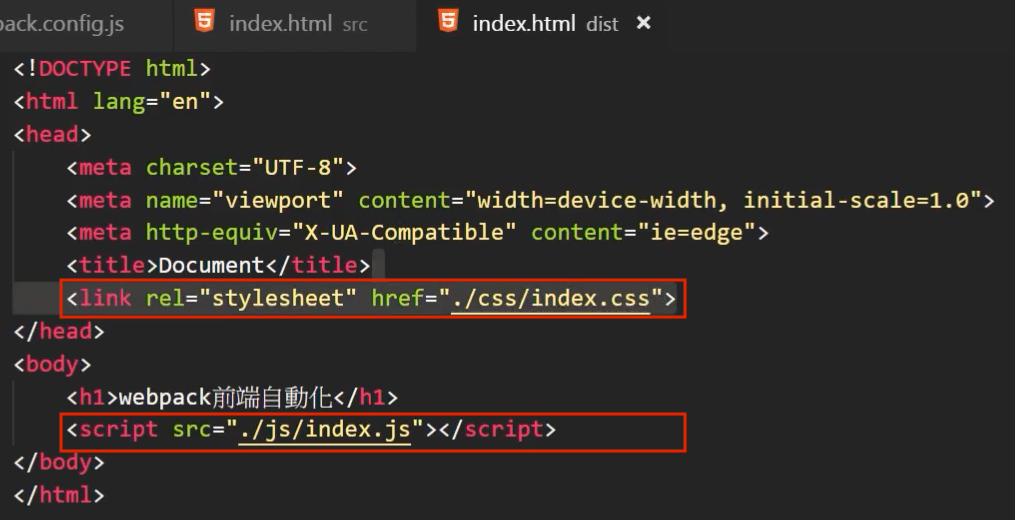
src/index.html 的 script src 修改與加入 css link
原本的 src 指向是 <script src="./dist/index.js"></script>,因為前面有把 dist 內的 .js 都處理到 dist/js/ 資料夾中,這部份可以改成相對路徑寫法,以 ./js/index.js 指自上層目錄下的 index.js 檔,這樣修改後可較直觀。
同樣的在 index.html 檔中,在 </head> 前面再加上 <link rel="stylesheet" href="./css/index.css"> 的 css link。

編輯與修改程式碼,只在 src 資料夾下的檔案編輯
修改編輯檔案時,使用 webpack 執行打包動作後,會將 dist 資料夾內的檔案直接覆蓋,在處理檔案千萬不要到 dist 中處理,而是直接針對 src 資料夾下的相關檔案進行處理,才不會讓修改後的內容都因覆蓋而不見。
在 dist 資料夾通常不會做相關處理,只會針對 src 資料夾來做更動與修改。
