先前使用 webpack 的套件 css-loader 整合進 JS 中,透過 index.js 等 entry 注入點把 css 以 import 的方式與 JS 一起處理,這樣的方式對於想將 css 獨立於 .css 檔的開發者是件不方便的事,接著使用 extract-text-webpack-plugin 套件與 webpack 自動化產生 .css 檔。
webpack 處理 css 獨立出 .css 檔
安裝 npm extract-text-webpack-plugin 套件
20210329-使用 extract-text-webpack-plugin 套件與 npm 安裝 css-loader 整合時會產生錯誤,注意以下前面使用的 npm 套件版別,所使用會影響 extract-text-webpack-plugin 套件執行結果。
另外透過 nvm 切換 node 版別,以 v12~15 都可順利產出拆分 css 檔。
前往 extract-text-webpack-plugin GitHub 官網,在 extract-text-webpack-plugin GitHub 官網 Install 的部份有提到 webpack 版本的只 # for webpack 3、 # for webpack 2、 # for webpack 1,就是沒有 4 版。
1 | npm install --save-dev extract-text-webpack-plugin@next |
@next 指的是使用預覽或是測試版的先行版版,如果不帶上此參數的話,會直接下載 releases 發行版本 (v3.0.2) 查看官方版別,而套件還沒有正式釋出 v4 (對應 webpack 版號) 的版本。
設定 webpack.config.js
查看到 Multiple Instances 部份來設定 webpack。
在檔案的 var path 下方接著在引入 extract-text-webpack-plugin,程式碼如下
1 2 | var ExtractTextPlugin = require('extract-text-webpack-plugin'); var extractCSS = new ExtractTextPlugin('css/[name].css'); |
- require('extract-text-webpack-plugin') 引入後賦於在 ExtractTextPlugin 變數上。
- 引入 ExtractTextPlugin 再透過 new 產生一個新的實體,裡面使用參數 'css/[name].css' 用來以 entry (注入點) 使用 import 引入 .css 檔時,會對應產生與 entry (注入點) 一樣檔名的 .css 檔。
設定 plugins,用來解決 loader 做不到的事
在 module.exports = {} 裡的 module: {}, 的下方接著在加入下面內容。
1 2 3 | plugins: [ extractCSS ] |
plugins: [] 裡主要放置的是 new ExtractTextPlugin() 所新建的實體,以 extractCSS 變數傳入引用。
module: {} 裡的 rules: [] 設定修改,將 style-loader 移除 (包涵 npm 的 package.json 的記錄),修改內容如下
1 2 3 4 5 6 | rules: [ { test: /\.css$/, use: extractCSS.extract(['css-loader']) } ] |
設定 entry 注入點
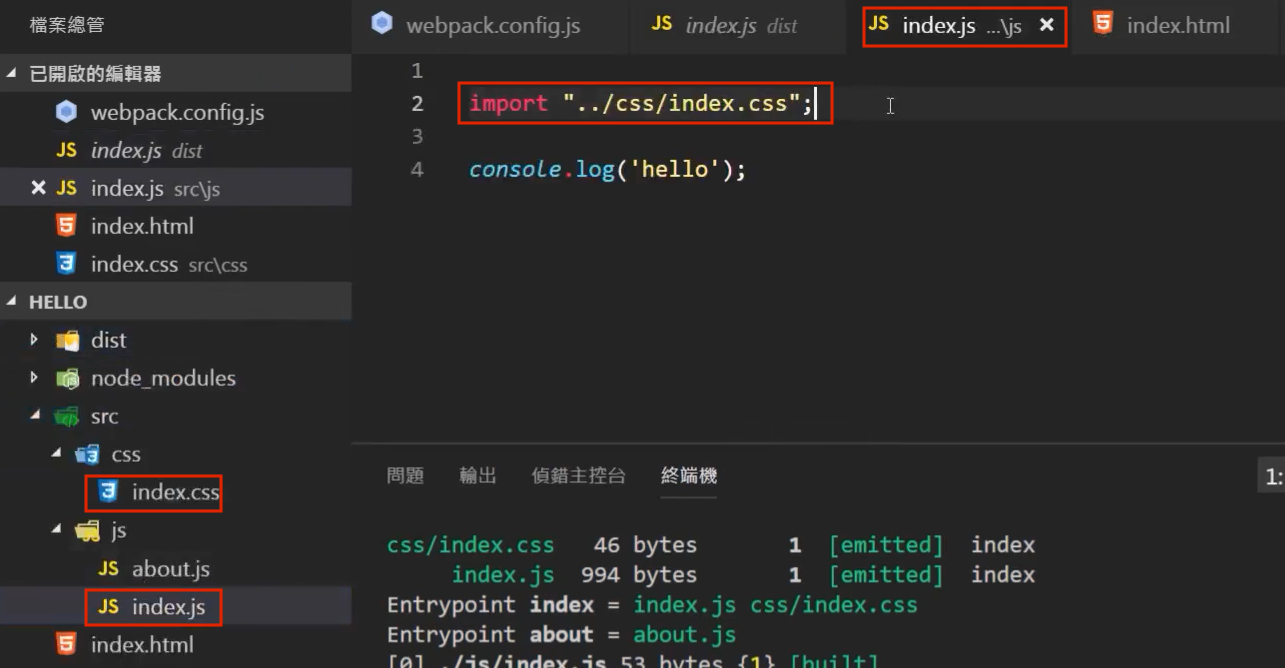
分別在 src/js 部份在多加入 about.js 檔,裡面不撰寫相關程式碼,與 index.js 做中的 import '../css/index.css'; 編譯出來比較。
執行 npm 指令 npm run deploy 執行 webpack 編譯,結果會在 dist 資料夾裡多出一個 css 資料夾,而裡面只有一個 index.css 檔,主要是因為 src/js/index.js 的注入點有使用 import '../css/index.css'; 所產生。

另外因為 about.js 注入點沒有設定 import 將 CSS 引入使用,所以在輸出的 dist 資料夾下的 css 中就沒有 about.css 檔。

將樣式獨立於 CSS 檔與直接整合在 JS 內

