將未編譯過的 index.js 檔,使用 src 資料夾放置與其他相關開發未編譯檔
先前已先將 webpack.config.js 與 index.js 同放置在專案資料夾的根目錄下,但實際在開發時並不會把所有預處理器與 webpack 放置在同階層內。
通常會規劃 src 的資料夾,裡面置置未編譯的開發檔案,當透過 webpack 編譯完成打包後,會放置到 dist 資料夾中。
path.resolve() 與 __dirname 路徑與環境變數設定
path.resolve() 方法讓路徑轉換成絕對路徑
path 是 node.js 拿來處理與路徑相關的 API,而 .resolve() 方法是將路徑的片段轉換成絕對路徑,在每個系統下的絕對路徑有可能會不同。
前往 webpack.config.js 中針對變更的路徑變更相關內容如下。
先需要在 module.exports = {} 的上方加入 var path = require("path");,主要是先透過 node.js 的語法將 path 的 API 引入後,就能使用裡面的相關方法。
__dirname 為 node.js 下的環境變數
__dirname 在 node.js 在全域下的環境變數,主要用於執行文件所在目錄的完整目錄位置。
1 2 3 4 5 6 7 8 9 | var path = require("path"); console.log("__dirname:", __dirname); module.exports = { entry: './index.js', output: { filename: 'index-bundle.js', }, } |
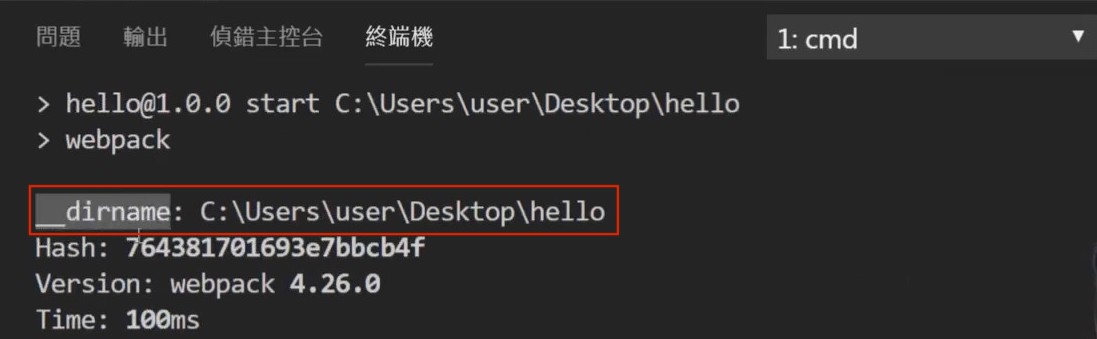
使用指令 npm start 或是 npm run start 查看 console.log("__dirname", __dirname); 執行結果。

查看了解到 __dirname 是指向目前專案資料夾所使用的目錄路徑。
指派當前路徑,path.resolve() 與 __dirname 與 ‘src’ 結合出絕對路徑
在 module.exports = {} 的物件中加入 context: 指定 webpack 的進入點 (Entry) 所有的資料夾,是那一個資料夾。
來做絕對路徑的設定,配合上先前的 path.resolve() 與 __dirname 來使用。
在 path.resolve() 方法使用二個參數,第一個參數 __dirname,第二個參數使用 './src' 設定專案資料夾組合指定的資料夾名稱,寫成 context: path.resolve(__dirname, 'src'), 組合後將相對路徑 ./src 組合成絕對路徑。
接著先在專案資料夾下建立一個新的資料夾 src/ 後,並將 index.js 檔名入資料夾內,webpack 的進入點的相對路徑改成 src/index.js。
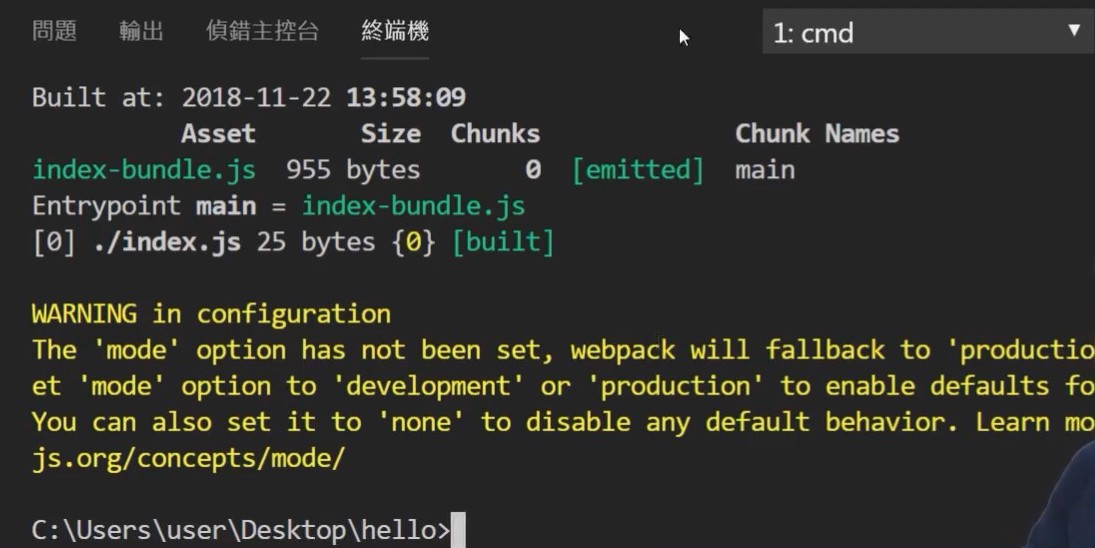
目前使用執行指令 npm run start,接著就直接執行完成 webpack。

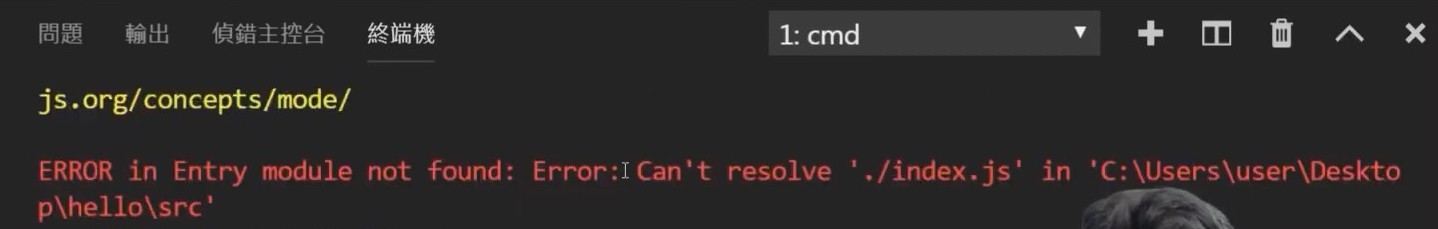
接著故意將 index.js 改放回原本的根目錄後執行指令 npm run dev。

執行後就會出現錯誤提示,找不到 './index.js' 檔,也就是在 src/index.js 檔,也要也是因為有設定 context: path.resolve(__dirname, 'src') 的關係,將 webpack 進入點的設定檔指向 src/ 資料夾下。

透過 console.log("resolve:", path.resolve(__dirname, 'src')) 執行後,會查看到專案資料夾絕對路徑,也就是 webpack 的進入點重新指向到 src 的路徑下。

如果 webpack.config.js 裡的 conttext: 的設定直接使用絕對路徑就好,這樣的方式也是可以,但如果是不同的作業系統後,容易發生路徑設定的問題,這也是為何要透過使用 node.js 的 path.resolve() 方法與 __dirname 環境參睥重新設定路徑。
path.resolve(__dirname, 'src') 第一個參數 __dirname 是目前專案資料夾目錄路徑,與第二個參數 'src' (或是 './src') 執行後,將二個部份結合成絕對路徑,這樣就可以正確的指向資料夾。
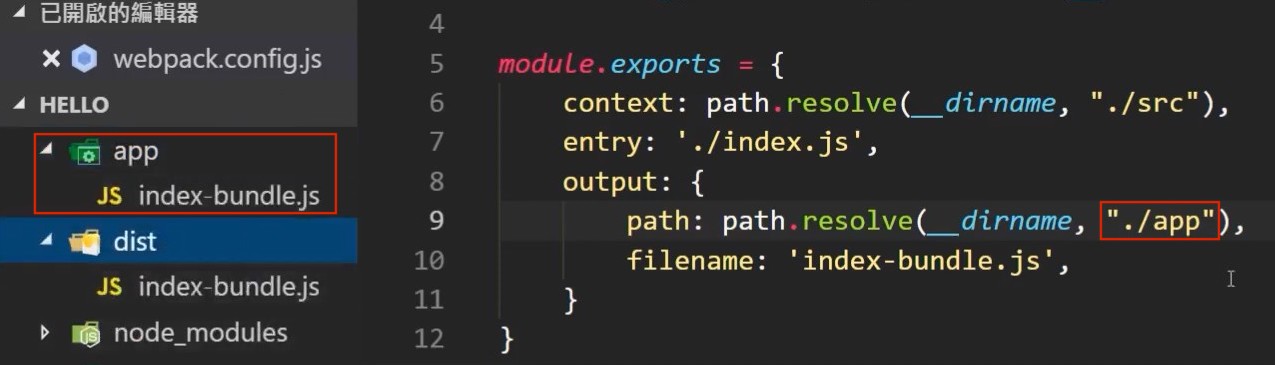
output 的 path 方法指定輸出資料夾路徑
webpack 的 output 輸出資料夾路徑預設資料夾為 dist
在 output: {} 物件中設定 path: 屬性,使用 path.resolve() 方法將第二個參數指定到 ./dist 資料夾。
而在 webpack 預設輸出資料夾也是使用 ./dist,所以特別設定的話也是輸出到這。
客製指定輸出資料夾
但如果不想使用預設資料夾 ./dist 做為輸出路徑,像是使用 ./app 做為指定資料夾,只要在修改後執行 npm run stert 就可以看到專案資料夾下多了 app 資料夾,裡面也有放直 index-bundle.js 檔,與預設輸出的部份產生的都是一樣。