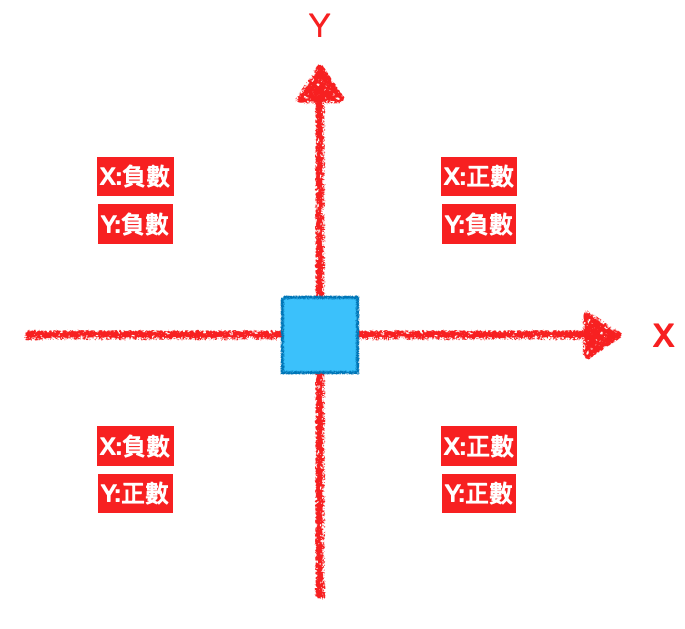
X 軸為水平軸,Y 軸為垂直軸
二維平面的概念,分為 X 軸與 Y 軸,X 軸為水平軸,Y 軸為垂直軸。
這裡借一下 Ray 的圖解。

屬性的 x 與 y,以 translate 的 px 做為單位計算
1 2 3 4 5 | gsap.to(".box", { x: 100, y: 100, duration: 3, }); |
下面的範例向右移動 100 的距離,與向下移動 100 的距離。
以 x 與 y 屬性,都是以 px 做為單位計算。
官方文件說明:
x: 100 -> transform: translateX(100px)
y: 100 -> transform: translateY(100px)
屬性 xPercent 與 yPercent,以元素自身的高寬為單位計算
xPercent 與 x 來說,主要就是以元素自身的寬度來計算,以範例來說元寬的自身正好是 100xp,透過 xPercent 的 -100 或 100 數值的設定,正好是移動自身寬的 1 倍。
相對的 yPercent 也是如此,以自身的高度做為單位,值好正是以 1 倍來計算。
官方文件說明:
xPercent: 50 -> transform: translateX(50%)
yPercent: 50 -> transform: translateY(50%)
範例的部份將 xPercent、 x、 yPercent 與 y 透過 timeline 來操作。
See the Pen GSAP – 19 by Jimmy_Wu (@Jimmy_Wu) on CodePen.
資料來源: