快速鍵
程式碼編輯
快速將指標移到上下行
cmd + Enter 不截斷程式碼產生下行空白行
cmd + shift + Enter 不截斷程式碼產生上行空白行
將程式快速格式化
alt + shift + F
快速選取相同字串的程式碼
cmd + D
整行選取
另外文字輸入指標若跨到三行在輸入指令也會全選三行整行。
cmd + L
整行上下帶
改便順序,選取多行也可以整行上下帶
alt + 上/下
程式碼收合(收)
cmd + alt + [
程式碼收合(開)
cmd + alt + ]
進退行
(同 shift + tab )
cmd + [ or ]
使用 Emmet 功能
如果只是輸入單一元素名稱後點 Tab 鍵是可以自動解開 (例如: body)。
比較不同 Brackets 與 VS Code 不同的地方
- Brackets 在輸入例如 ul>li(li內容) 之後,要將文字輸入指標移到最後面的 ) 後,在按下 Tab 鍵才會自動展開。
- VS Code 不用,在輸入最後 ) 不用後移就會出現展開提示,此時按下 Tab 鍵後就自動展開,如果錯過提示可以使用 ctrl + 空白鍵 叫出提示使用。
呼叫提示
有時在移動指標時進行修改,例如要改一個字串為 body,而改的地方只有 bo ,就可以移到 o 的後面,輸入 ctrl + 空白鍵 就可以出現提示選項。
Window 上面主要因為輸入法快速鍵關係,所以 ctrl + 空白鍵 的組合不能使用,而使用的組合為 ctrl + i 來呼叫提示。
VS Code 指令輸入框
VS Code 輸入命令與選擇區
cmd + Shift + P / F1
快速搜尋特定的檔案
cmd + p
輸入 al scss / 找相近的檔名
輸入 al scss:行數 / 直接開到特定檔案內的指定行數
選擇開啟檔案時,配合 opt + enter 鍵,在同一個切分視窗區塊在切一個水平視窗。
切換指令面版
cmd + j
指令面版 > 問題
cmd + m
指令面版 > 輸出
cmd + u
指令面版 > 偵錯主控台
cmd + y
呼叫終端機
ctrl + ~
分割視窗控制
新增分割視窗
最多可切三個,如果在二個分割的情形下使用 cmd + 3 會在多開一個分割。
如果都是垂直的情形下,使用 cmd + opt + 0 鍵翻轉切割。
面版上滑鼠點按分割視窗開啟水平或垂直視窗

預設是垂直分割視窗,滑鼠移到上方配合 opt 鍵按著會改變方向,點按後就新開水平分割視窗。
跳選分割視窗群組
cmd + 1 or 2 or 3 切換視窗,由左至右由上至下計算。
切換分割視窗群組順序
使用第一個組鍵合 cmd + k 後,配合第二個組合鍵 cmd + ↑、 cmd + ↓ 、 cmd + ← 、 cmd + → 移動群組順序。
合併分割視窗中現在啟用的標籤合到第一個分割視窗中
到要使用的視窗標籤上,快速鍵 ctrl + cmd + 1 ,就可將正在使用的標籤合到第一個分割視窗裡。
快速選已開啟檔案的前後頁簽
cmd + shift + [ or ]
在單一分割窗裡切換檔案標籤
依檔案標籤排序使用快速鍵 ctrl + 1 ~ 9 切換標籤。
自定功能
修改預設設定
1 2 3 4 5 6 7 8 | // 將您的設定放入此檔案中以覆寫預設值 { "editor.fontSize": 14, "editor.tabSize": 2, "editor.wordWrap": "on", "editor.formatOnPaste": true, "beautify.tabSize": 2 } |
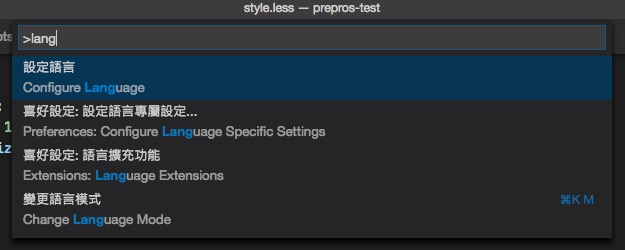
自定軟體介面語系

- 按下 F1,輸入 language
- “locale”:”輸入語系”,繁中: zh-TW、英文: en-US
設定檔案顯示和搜尋過濾
可設定特定的專案內資料夾顯示與不顯示, true 是不顯示 flase 是顯示。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | "search.exclude": { "**/node_modules": false, "**/bower_components": false, // "temp/": false, // "library/": false, // "build/": false, // "**/*.anim": false }, "files.exclude": { "**/.git": false, "**/.DS_Store": false, // "temp/": false, // "**/*.meta": true, // "library/": true, // "local/": false, }, |
資料來源:
資料來源
完整說明文件
- microsoft / vscode-tips-and-tricks (官方英文版 PDF) 連結
- hexschool / VSCode_Hotkey_Translation (中文化 PDF) 連結
相關引用文章
- 梅問題教學網-Visual Studio Code 微軟推出免費跨平台網頁編輯器,支援高亮與語法提示
- 為什麼我從 Sublime Text 跳槽 Visual Studio Code?
- 邊緣人的編程練習牆角-Day 27 – VS Code plugin 安裝
- VSCode拓展插件推薦(HTML、Node、Vue、React開發均適用)
- [VS Code] 好用套件
- 要改的地方太多了,那就改天吧 – Visual Studio Code 網頁勞工常見擴充套件紀錄
- VSCode 教學 – 前端新世代的編輯器 影片 | 課程分享筆記
- VS Code 中自訂程式碼片段的功能(snippet)
- Visual Studio Code 必備插件,主題及語法提示
