[nextpage title=”01-功能設定”]
01-1-中文化
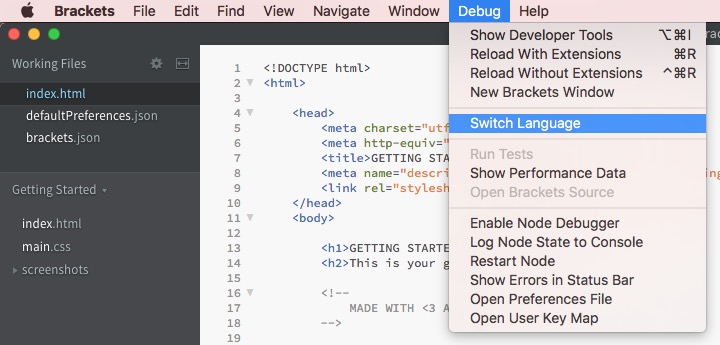
set-01:安裝完成後,到選單中的 Debug > Switch Language 選擇語系。

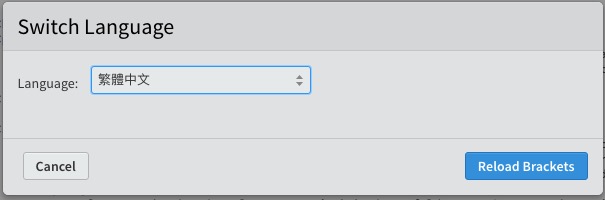
set-02:選擇繁中語系。

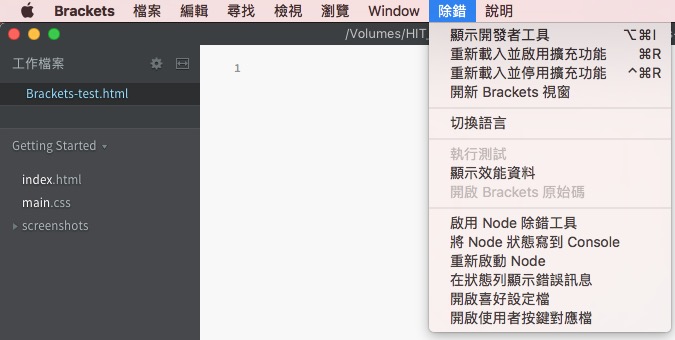
set-03:確定送出後,軟體會自動重開。

[nextpage title=”02-外掛”]
02-1-HTML Wrapper
官網
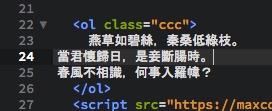
純文字如果使用 Enter 鍵斷行處理後,就可以使用此外掛直接加入同級的元素標籤。
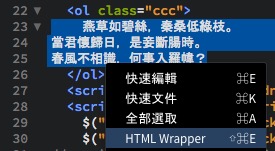
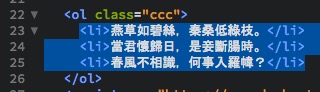
支援的標籤有 <ul>, <ol>, <nav>, <select> 和 <tr>,在這些支援的標籤裡面輸入內容後按下 Ctrl + Shift + E、Html Wrapper 就會幫這些內容加上應有的子標籤格式。
使用快速鍵 Ctrl + Shift + E 在輸出後可以再次點下,特定的元素標籤的屬性值會改變。



02-2-HTML Templates
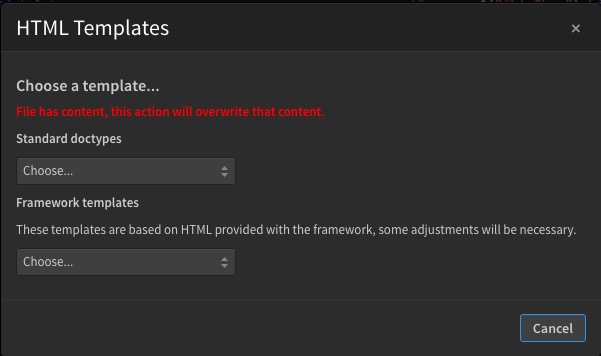
快速產生 HTML 的頭跟尾,目前支援 XHTML, HTML4, 以及 HTML5 三種標準。另外還有提供像 Bootstrap, Foundation… 等一些比較熱門的框架。


如何自定 Adobe Brackets – HTML Templates 樣版
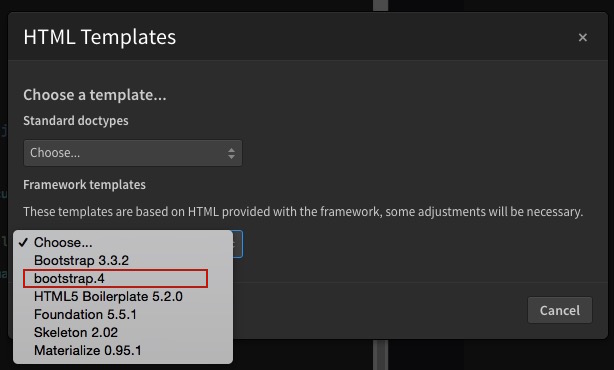
以增加 BoootStrap 4 為例,操作如下。
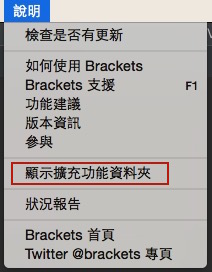
set-1-說明 > 顯示擴充功能資料夾

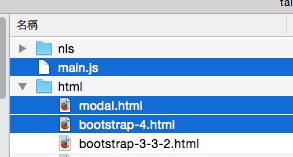
set-2-說明 > 進到 talmand.html-templates 資料夾 (extensions > user > talmand.html-templates)

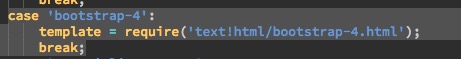
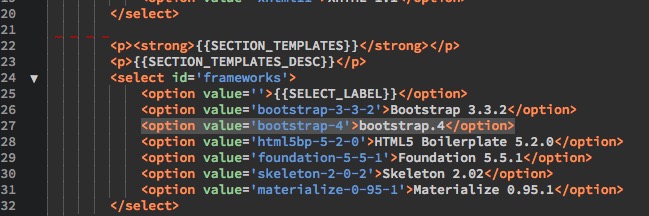
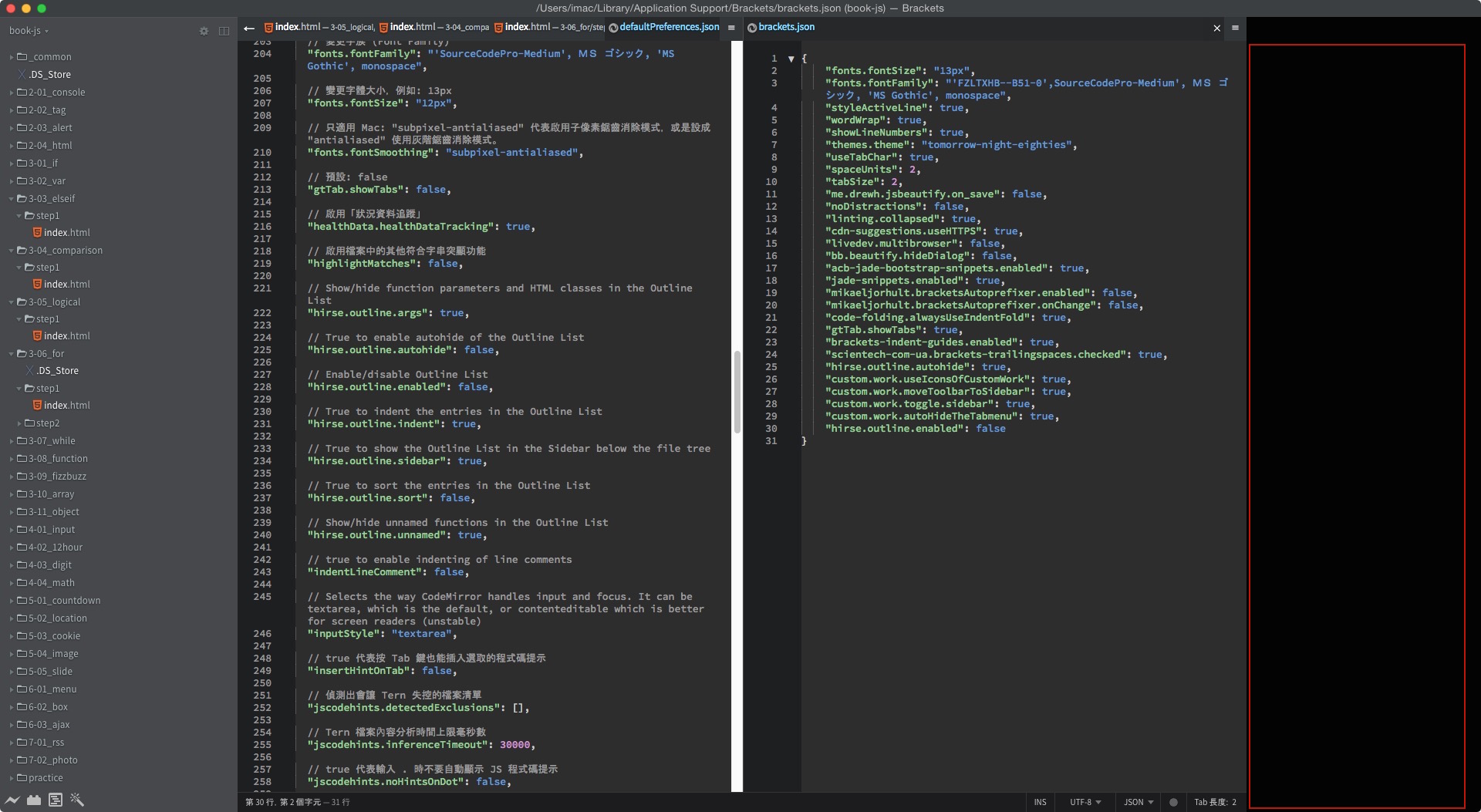
set-3-修改 main.js

1 2 3 | case 'bootstrap-4': template = require('text!html/bootstrap-4.html'); break; |
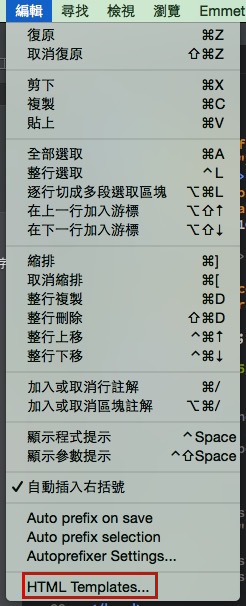
set-4-修改 html > modal.html
找到資料夾 main.js,chosenTemplate 變數下的 switch(){} 加入以下內容:

set-5-完成以上設定後重開程式,之後就可以在面版上選到功能,引入 BootStrap 4。

02-3-Emmet
這不用多說了吧。
02-4-jQuinter
官方 github 連結
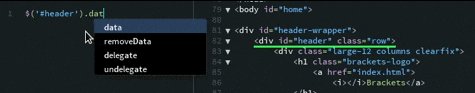
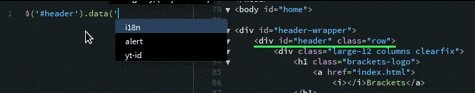
這個外掛可以在 HTML, CSS, 以及 JS 檔案中,提供設定的選擇器。
css

jqeury

html

02-5-VisibleTabs
使用軟體介面直接取得外掛,打開後有點問題,直接前往作者的 Github 下戴。

02-6-brackets-indent-guides
程式碼收合直線對齊,與 VisibleTabs 交互運用-Github 下戴


02-7-Jade 類
- brackets-jade-snippets-簡寫輸入-GitHub
- Jade to Bootstrap Snippets for Brackets-bootstrap組件簡寫輸入-GitHub
- Jade Syntax Highlighting-高亮提示-GitHub
02-8-brackets-trailingspaces
查看多打的空白字元,在編輯和排版時可找出沒用的空白字元。 GitHub

02-9-JavaScript & CSS CDN Suggestions
JavaScript & CSS CDN Suggestions
可以自動載入cdn連結的套件,只要打完 <script 後不要用 >關閉標簽,直接輸入套件的名稱就可以直接找到套件的 cdn 路徑與版本,不過有的 cdn 連結上會有問題,如果要測試連結上是否正常只要將路徑直接貼到瀏覽器裡就可以看出是否有東西。

02-10-Tabs–Custom Working
外掛名稱:Tabs – Custom Working
Github:https://github.com/DH3ALEJANDRO/custom-work-for-brackets
介紹:Brackets 編輯器沒有頁籤功能,這個外掛可以更方便讓我點選檔案與切換。
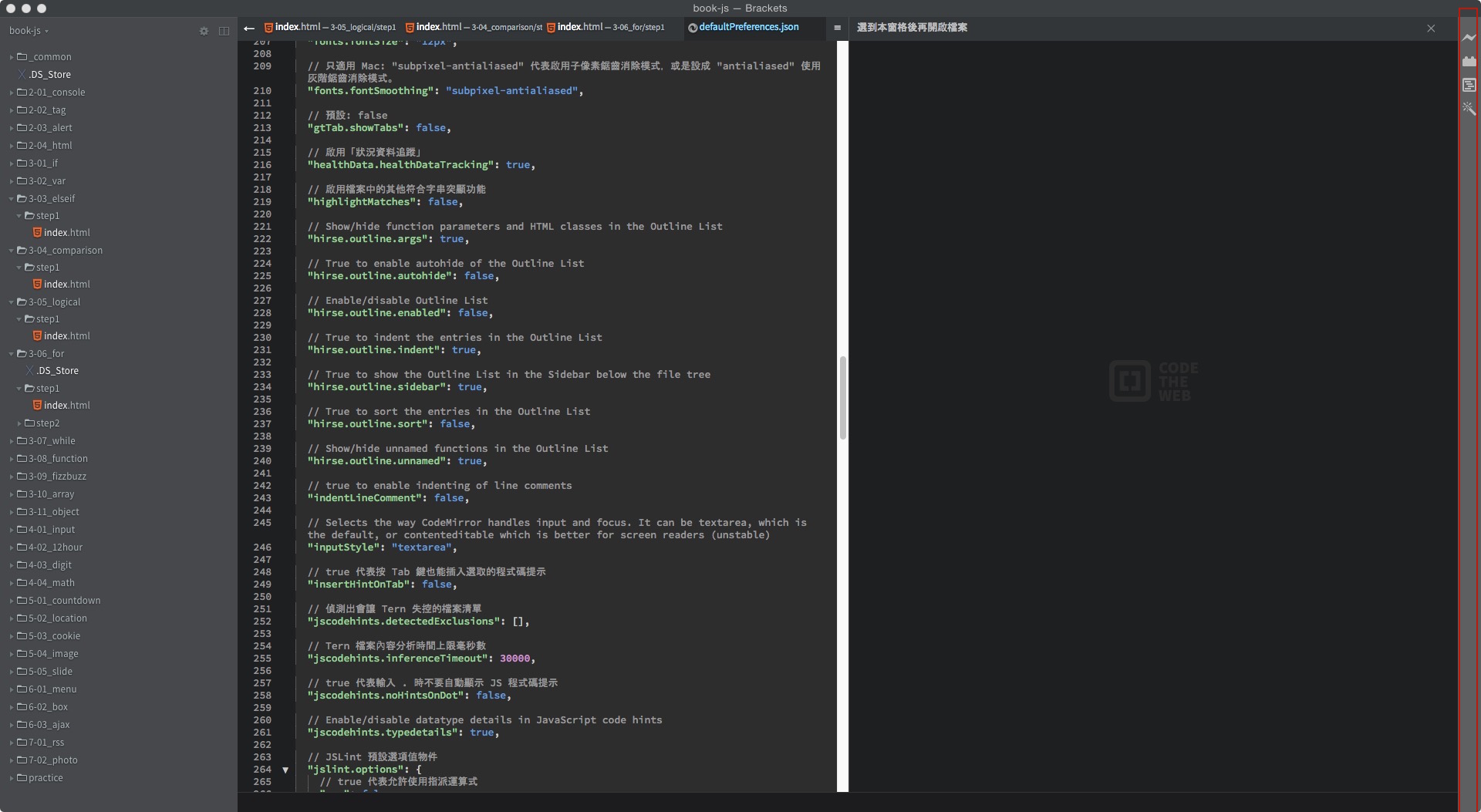
目前可以將介面透過 Custom Working 將右方的功能列移到側邊欄的下方,不過確存在的 bug 如果使用分割畫面時右方就會空了一大塊的空間出來,所以需要將此功能關閉 (至少工作空間可以比較大一點)。
右方的功能列移到側邊欄的下方的樣子。

功能列移到側邊欄的下方的 bug。

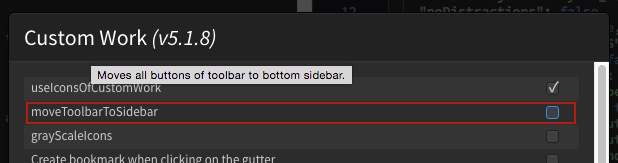
在 Tag 上的漢堡圖按上叫出設定選單。

取消不勾選。

將功能列回復到原本的位置。

02-12-brackets-quick-search
外掛名稱:brackets-quick-search
Github:https://github.com/enturn/brackets-quick-search
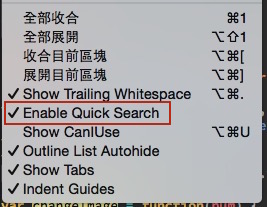
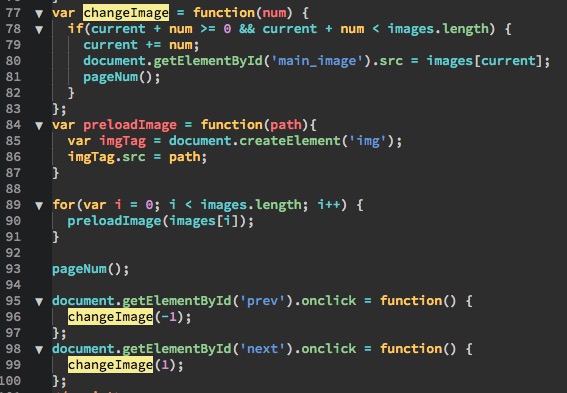
介紹:將搜尋的文字 highlight,安裝後在啟用檢視 > Enable Quick Search。


02-13-Bootstrap4 Snippets – Brackets Extension
外掛名稱:Bootstrap4 Snippets
Github:https://github.com/djsiddz/bootstrap4-snippets
介紹:直接將 BootStrap 4 的預設 HTML 架構,使用快速鍵直接引入。
03-Brackets Jade 相關套件快速鍵
Jade Snippets for Brackets
Attributes
1 2 3 | itemt => itemtype="http://schema.org/*" data => data-*="" aria aria-*="" |
Elements
1 2 3 4 5 | a => a(href="") at => a(href="", target="_blank") img => img(src="", width="", height="", alt="") script => script(type="text/javascript", src="") link => link(rel="stylesheet", type="text/css", href="") |
Forms
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | form => form(id="", name="", action="", method="") inp => input(type="text", placeholder="") inpe => input(type="email", placeholder="") inptel => input(type="tel", placeholder="") inpd => input(type="date", placeholder="") inpdt => input(type="datetime", placeholder="") inpdtl => input(type="datetime-local", placeholder="") inpf => input(type="file", accept="") inpfm => input(type="file", accept="", multiple="multiple") inph => input(type="hidden", value="") inpti => input(type="time", placeholder="") inpdm => input(type="month", placeholder="") inpw => input(type="week", placeholder="") inpc => input(type="color", value="") inpch => input(type="checkbox", value="", checked="checked") inpn => input(type="number", value="", min="", max="", step="") inpp => input(type="password", placeholder="") inpr => input(type="range", value="", min="", max="", step="") inpurl => input(type="url", placeholder="") inps => input(type="search", placeholder="") textarea => textarea(placeholder="") button => button(type="button") button reset => input(type="reset") submit => input(type="submit", value="submit") |
Templates
1 2 3 4 5 6 7 8 9 10 11 | temp => doctype html html head(lang="en") title Document meta(http-equiv="content-type", content="text/html; charset=UTF-8") meta(name="description", content="") meta(name="keywords", content="") link(rel="stylesheet", href="") body script(src="") |
Jade to Bootstrap Snippets for Brackets
Bootstrap 3 – Minimum Template
1 | jadbs3 |
Alerts
1 2 3 4 5 | jadalertdanger jadalertinfo jadalertsuccess jadalertwarning jadalert |
Badge
1 | jadbadge |
Breadcrumbs
1 | jadbreadcrumbs |
Buttons
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | jadblockbuttondanger jadblockbuttondefault jadblockbuttondisabled jadblockbuttoninfo jadblockbuttonprimary jadblockbuttonsuccess jadblockbuttonwarning jadblockbutton jadbuttondanger jadbuttondefault jadbuttondisabled jadbuttongroupvertical jadbuttongroup jadbuttoninfo jadbuttonprimary jadbuttonsuccess jadbuttontoolbar jadbuttonwarning jadbutton jadlgbuttondanger jadlgbuttondisabled jadlgbuttoninfo jadlgbuttonprimary jadlgbuttonsuccess jadlgbuttonwarning jadlgbutton jadlgbuttondefault jadminibuttondanger jadminibuttondefault jadminibuttondisabled jadminibuttoninfo jadminibuttonprimary jadminibuttonsuccess jadminibuttonwarning jadminibutton jadsmbuttondanger jadsmbuttondefault jadsmbuttondisabled jadsmbuttoninfo jadsmbuttonprimary jadsmbuttonsuccess jadsmbuttonwarning jadsmbutton |
Carousel
1 | jadcarousel |
CDN
1 2 3 4 | jadcdn jadcdnjs jadcdncss jadcdnmodernizr |
Clearfix
1 | jadclearfix |
Forms
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | jadformhorizontal jadforminline jadformlabel jadform jadinputcheckbox jadinputcolorh jadinputcolor jadinputdateh jadinputdate jadinputemailh jadinputemail jadinputhidden jadinputlabel jadinputmonthh jadinputmonth jadinputnumberh jadinputnumber jadinputpasswordh jadinputpassword jadinputradio jadinputrangeh jadinputrange jadinputreseth jadinputreset jadinputsearchh jadinputsearch jadinputselecth jadinputselect jadinputsubmith jadinputsubmit jadinputtelh jadinputtel jadinputtexth jadinputtext jadinputtimeh jadinputtime jadinputurlh jadinputurl jadinputweekh jadinputweek jadselecth jadselect jadtextareah jadtextarea |
Grid System
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | jadcol1 jadcol10 jadcol11 jadcol12 jadcol2 jadcol3 jadcol4 jadcol5 jadcol6 jadcol7 jadcol8 jadcol9 jadcontainer jadrowcol jadrow |
Work with columns
1 2 3 4 5 6 7 8 9 | jadcol3equal jadcol3unequal jadcol2equal jadcol2nested jadcolmobdesk jadcolmobtabdesk jadclearfloats jadoffsettingcol jadpushandpullcol |
Icons
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 | jadiconglyphicon jadiconsample jadicon jadiconasterisk jadiconplus jadiconminus jadiconeuro jadiconcloud jadiconenvelope jadiconpencil jadiconglass jadiconmusic jadiconsearch jadiconheart jadiconstar jadiconstarempty jadiconuser jadiconfilm jadiconthlarge jadiconth jadiconthlist jadiconok jadiconremove jadiconzoomin jadiconzoomout jadiconoff jadiconsignal jadiconcog jadicontrash jadiconhome jadiconfile jadicontime jadiconroad jadicondownloadalt jadicondownload jadiconupload jadiconinbox jadiconplaycircle jadiconrepeat jadiconrefresh jadiconlistalt jadiconlock jadiconflag jadiconheadphones jadiconvolumeoff jadiconvolumedown jadiconvolumeup jadiconqrcode jadiconbarcode jadicontag jadicontags jadiconbook jadiconbookmark jadiconprint jadiconcamera jadiconfont jadiconbold jadiconitalic jadicontextheight jadicontextwidth jadiconalignleft jadiconaligncenter jadiconalignright jadiconalignjustify jadiconlist jadiconindentleft jadiconindentright jadiconfacetimevideo jadiconpicture jadiconmapmarker jadiconadjust jadicontint jadiconedit jadiconshare jadiconcheck jadiconmove jadiconstepbackward jadiconfastbackward jadiconbackward jadiconplay jadiconpause jadiconstop jadiconforward jadiconfastforward jadiconstepforward jadiconeject jadiconchevronleft jadiconchevronright jadiconplussign jadiconminussign jadiconremovesign jadiconoksign jadiconquestionsign jadiconinfosign jadiconscreenshot jadiconremovecircle jadiconokcircle jadiconbancircle jadiconarrowleft jadiconarrowright jadiconarrowup jadiconarrowdown jadiconsharealt jadiconresizefull jadiconresizesmall jadiconexclamationsign jadicongift jadiconleaf jadiconfire jadiconeyeopen jadiconeyeclose jadiconwarningsign jadiconplane jadiconcalendar jadiconrandom jadiconcomment jadiconmagnet jadiconchevronup jadiconchevrondown jadiconretweet jadiconshoppingcart jadiconfolderclose jadiconfolderopen jadiconresizevertical jadiconresizehorizontal jadiconhdd jadiconbullhorn jadiconbell jadiconcertificate jadiconthumbsup jadiconthumbsdown jadiconhandright jadiconhandleft jadiconhandup jadiconhanddown jadiconcirclearrowright jadiconcirclearrowleft jadiconcirclearrowup jadiconcirclearrowdown jadiconglobe jadiconwrench jadicontasks jadiconfilter jadiconbriefcase jadiconfullscreen jadicondashboard jadiconpaperclip jadiconheartempty jadiconlink jadiconphone jadiconpushpin jadiconusd jadicongbp jadiconsort jadiconsortbyalphabet jadiconsortbyalphabetalt jadiconsortbyorder jadiconsortbyorderalt jadiconsortbyattributes jadiconsortbyattributesalt jadiconunchecked jadiconexpand jadiconcollapsedown jadiconcollapseup jadiconlogin jadiconflash jadiconlogout jadiconnewwindow jadiconrecord jadiconsave jadiconopen jadiconsaved jadiconimport jadiconexport jadiconsend jadiconfloppydisk jadiconfloppysaved jadiconfloppyremove jadiconfloppysave jadiconfloppyopen jadiconcreditcard jadicontransfer jadiconcutlery jadiconheader jadiconcompressed jadiconearphone jadiconphonealt jadicontower jadiconstats jadiconsdvideo jadiconhdvideo jadiconsubtitles jadiconsoundstereo jadiconsounddolby jadiconsound51 jadiconsound61 jadiconsound71 jadiconcopyrightmark jadiconregistrationmark jadiconclouddownload jadiconcloudupload jadicontreeconifer jadicontreedeciduous |
Images
1 2 3 4 5 6 7 8 9 10 | jadimage jadthumbnailcontent jadthumbnail jadimagerounded jadimagecircle jadimagethumbnail jadimageresponsive jadthumbnailgallerysample jadresponsiveembed16by9 jadresponsiveembed4by3 |
Input Groups
1 2 3 4 5 | jadinputgroupaddontext jadinputgroupaddon jadinputgroupbtn jadinputgrouptextbtn jadinputgroup |
Jumbotron
1 | jadjumbotron |
Labels
1 2 3 4 5 6 | jadlabeldanger jadlabeldefault jadlabelinfo jadlabelsuccess jadlabelwarning jadlabel |
Link Buttons
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | jadblocklinkbuttondanger jadblocklinkbuttondefault jadblocklinkbuttondisabled jadblocklinkbuttoninfo jadblocklinkbuttonprimary jadblocklinkbuttonsuccess jadblocklinkbuttonwarning jadblocklinkbutton jadlglinkbuttondanger jadlglinkbuttondefault jadlglinkbuttondisabled jadlglinkbuttoninfo jadlglinkbuttonprimary jadlglinkbuttonsuccess jadlglinkbuttonwarning jadlglinkbutton jadlinkbuttondanger jadlinkbuttondefault jadlinkbuttondisabled jadlinkbuttongroupvertical jadlinkbuttongroup jadlinkbuttoninfo jadlinkbuttonprimary jadlinkbuttonsuccess jadlinkbuttonwarning jadlinkbutton jadminilinkbuttondanger jadminilinkbuttondefault jadminilinkbuttondisabled jadminilinkbuttoninfo jadminilinkbuttonprimary jadminilinkbuttonsuccess jadminilinkbuttonwarning jadminilinkbutton jadsmlinkbuttondanger jadsmlinkbuttondefault jadsmlinkbuttondisabled jadsmlinkbuttoninfo jadsmlinkbuttonprimary jadsmlinkbuttonsuccess jadsmlinkbuttonwarning jadsmlinkbutton |
List Groups
1 2 3 4 | jadlistgroupbadges jadlistgroupcontent jadlistgrouplinked jadlistgroup |
Local
1 2 3 | jadlocal jadlocalcss jadlocaljs |
Media
1 | jadmediaobject |
Modal
1 2 | jadmodal jadmodalstruct |
Navigation
1 2 3 4 5 6 7 8 9 10 11 12 | jadnavbarbasic jadnavbarbrand jadnavbarfixedbottom jadnavbarfixedtop jadnavbarform jadnavbarinverse jadnavbarlink jadnavbarlinks jadnavbarresponsive jadnavbarstatictop jadnavbartext jadnavbar |
Page Header
1 | jadpageheader |
Pagination
1 2 3 4 5 | jadpageraligned jadpager jadpaginationlarge jadpaginationsmall jadpagination |
Panels
1 2 3 4 5 6 7 8 9 | jadpaneldanger jadpanelfooter jadpanelheading jadpanelinfo jadpanelprimary jadpanelsuccess jadpaneltable jadpanelwarning jadpanel |
Table
1 2 3 4 5 6 7 8 9 10 11 | jadtable jadtablehover jadtablebordered jadtableborderedhover jadtablecondensed jadtablecondensedhover jadtableresponsive jadtableresponsivehover jadtablestriped jadtablestripedhover jadtablecontextual |
Tabs
1 2 | jadtabs jadtabhover |
HTML5 Tamplate
1 | jadhtml5template |
Wells
1 2 3 | jadwelllg jadwellsm jadwell |
04-多台電腦透過同步雲端軟體共用套件
Mac 可使用 ln -s 指令製作連結路徑用於雲端同步軟體,將使用的套件與佈景同步,路徑於 /Users/使用者帳號/Library/Application Support/Brackets/extensions 中,但可能是 MacOS 10.12 有對帳號保護設定,無法直接用於此路徑直接建 ln -s 連結路徑,但可以在桌面上直接建好後在將連結路徑的替身檔移到此路徑中,在移動前先將同步軟體關閉,移到定位後在開啟就可直接使用。
資料來源:
MUKI space* – 我使用的 Brackets 外掛一覽
YAO Work – Brackets 網頁開發軟體
GOODBYE SUBLIME, HELLO BRACKETS!