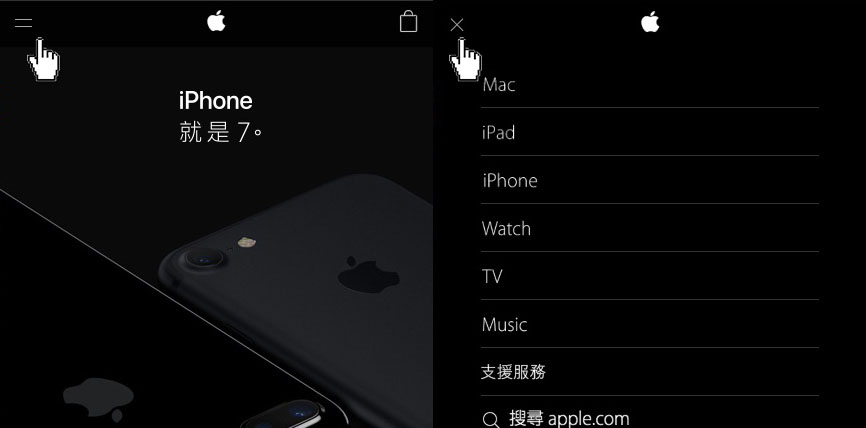
Apple的官網中,上方的導覽列選單,當點選選單的按鈕圖示時,原來的二條線,則會動態變成叉叉,讓使用者知道,點叉叉就可將選單給收起來,這是一個相當貼心的設計,同時又符合使用者經驗。
資料來源:
梅問題-Bootstrap教學-Navbar導覽列點完選單自動收合
圖示加入了CSS3動畫,點了選單圖示後,再將上下的二條選單線,旋轉45度後,就可形成交叉的樣子,最後再搭配 transition,就可實現將原來的二條平行線,變成交叉線
set-1
首先將下方的CSS3動畫加到style的樣式中,由於Bootstrap內建的導覽列選單圖示,共有三條,所以上下二條旋轉,中間那條就向左飛出。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .navbar-toggle .icon-bar { position: relative; transition: all 500ms ease-in-out; } /*第一條旋轉45度*/ .navbar-toggle.active .icon-bar:nth-of-type(1) { top: 6px; transform: rotate(45deg); } /*第二條向左飛出*/ .navbar-toggle.active .icon-bar:nth-of-type(2) { opacity: 0; -webkit-transform: translateX(-100%); transform: translateX(-100%); } /*第三條反轉45度*/ .navbar-toggle.active .icon-bar:nth-of-type(3) { top: -6px; transform: rotate(-45deg); |
set-2
接著再把下方的Javascript放在/body前方
1 2 3 4 5 | $(function(){ $(".navbar-toggle").on("click", function () { $(this).toggleClass("active"); }); }) |
set-3
Bootstrap的導覽列選單加入到body裡
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <nav class="navbar navbar-default" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Minwt</a> </div> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav navbar-right"> <li class="active"><a href="#">連結1</a></li> <li><a href="#">連結2</a></li> <li><a href="#">連結3</a></li> </ul> </div> </div> </nav> |
實際製作
梅干的做法
See the Pen 將Bootstrap導覽列加入如Apple官網點導覽列圖示變叉叉 by Jimmy_Wu (@Jimmy_Wu) on CodePen.
修改後的動畫
覺得中間線往左移淡出有點怪,改成直接以中間淡出為主,叉叉為中心動畫。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | .navbar-toggle .icon-bar { position: relative; } /*第一條旋轉45度*/ .navbar-toggle .icon-bar:nth-of-type(1) { transition: all 500ms ease-in-out; top: 0px; } .navbar-toggle.active .icon-bar:nth-of-type(1) { top: 6px; right: 0px; transform: rotate(45deg); } /*第二條淡出淡入*/ .navbar-toggle .icon-bar:nth-of-type(2) { transition: all 500ms ease-in-out; opacity: 1; } .navbar-toggle.active .icon-bar:nth-of-type(2) { opacity: 0; } /*第三條反轉45度*/ .navbar-toggle .icon-bar:nth-of-type(3) { transition: all 500ms ease-in-out; top: 0px; } .navbar-toggle.active .icon-bar:nth-of-type(3) { top: -6px; transform: rotate(-45deg); } |
See the Pen 將Bootstrap導覽列加入如Apple官網點導覽列圖示變叉叉-2 by Jimmy_Wu (@Jimmy_Wu) on CodePen.