以 CSS 變數定義出文字與背景色,當畫面啟動時會先以預先定義的色彩為主。
以 JavaScript 透過 UI 的操作,針對 CSS 變數進行操作就可以達到整個主題色彩的切換。
程式碼如下:
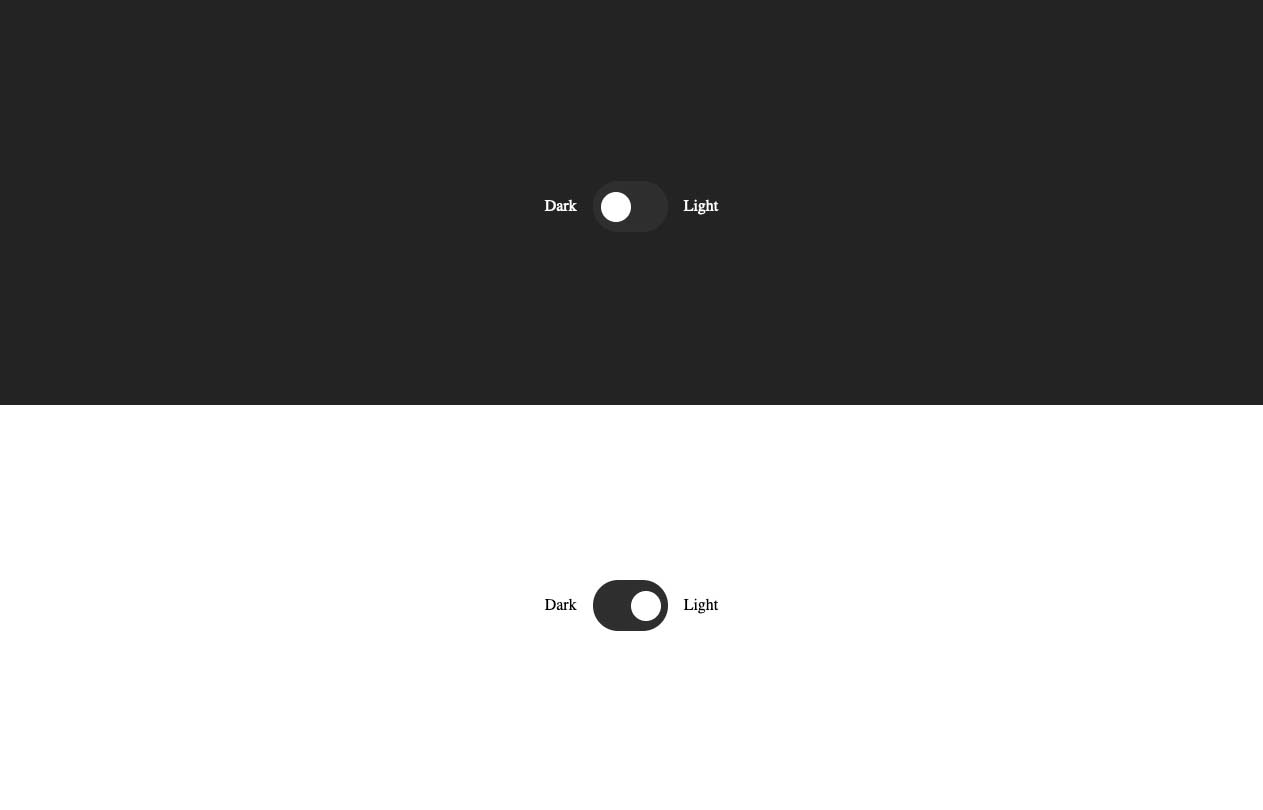
1 2 3 4 5 6 7 | <div class="container"> <p class="label">Dark</p> <div class="switch" id="switch"> <div class="handle" id="handle"></div> </div> <p class="label">Light</p> </div> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | :root { --bg-color: #232323; --text-color: white; } * { box-sizing: border-box; } body { background-color: var(--bg-color); color: var(--text-color); display: grid; place-content: center; height: 100vh; transition: background-color 0.3s; font-family: 'Roboto', serif; } .container { display: flex; gap: 1em; .switch { width: 75px; background: #2f2f2f; border-radius: 5em; display: flex; align-items: center; padding: .5em; cursor: pointer; } .handle { border-radius: 50%; width: 30px; height: 30px; background: white; transition: transform 0.3s; } } .move-right { transform: translateX(30px); } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | const switchBtn = document.getElementById("switch"); const handle = document.getElementById("handle"); let isDarkMode = false; /** * 切換應用程式的顏色模式,透過變更 CSS 變數和調整操作元素的類別來完成。 */ const toggleMode = () => { // 檢查 isDarkMode 是否為 true,初始設定為 false,使用 ! 運算子將其反轉為 true if (!isDarkMode) { // 將背景顏色設定為白色,文字顏色設定為黑色 document.documentElement.style.setProperty("--bg-color", "white"); document.documentElement.style.setProperty("--text-color", "black"); // 為操作元素新增 move-right 類別 handle.classList.add("move-right"); // 更新 isDarkMode 為 true isDarkMode = true; } else { // 將背景顏色設定為黑色,文字顏色設定為白色 document.documentElement.style.setProperty("--bg-color", "#232323"); document.documentElement.style.setProperty("--text-color", "white"); // 從操作元素移除 move-right 類別 handle.classList.remove("move-right"); // 更新 isDarkMode 為 false isDarkMode = false; } } switchBtn.addEventListener("click", toggleMode); |
關鍵程式碼:
- body 的 transition: background-color 0.3s;: body 元素被更動,會以 transition (轉場效果) 以 0.3 秒的方式漸變處理畫面。
- .handle 的 transition: transform 0.3s;: .handle 結構中的樣式 transform,當有執行時會以 transition (轉場效果) 以 0.3 秒的方式漸變處理畫面。
- 變數 isDarkMode 是指定目前是否為暗黑模式,因為定義的預設值是 false,在判斷式 if 的部份才會需要以 ! 做反應處理。
完整範例
See the Pen Untitled by Jimmy_Wu (@Jimmy_Wu) on CodePen.