資料來源:https://www.youtube.com/watch?v=WF68FcI21es
01-程式碼分析
無意間看到的,試著跟著實作與了解一下設定細節。
1.
外層容器 body 啟用 display: flex
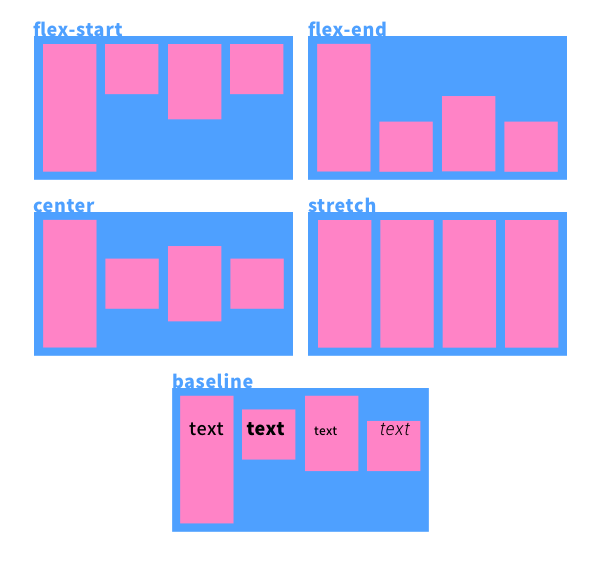
flex 可參考 圖解:CSS Flex 屬性一點也不難 文章
2.
justify-content: center; 將主軸線設定為垂直的方向,所以 flex 的內容都是以垂直做排列。
3.
align-items: center; 相對於上一個屬性,這是交錯軸的對齊設定,也會排成下圖的排版。

4.
transform: rotate(-30deg) skew(25deg) scale(.8); :
資料參考 css transform 能旋轉、傾斜、縮放變形 box
rotate(-30deg) – 指定元素以參考點為中心軸 2D 旋轉 θ 度。
skew(25deg) – 指定元素以參考點為中心軸沿著橫向傾斜 θx 度、 縱向傾斜 θy 度。參數如果只指定 1 個,省略的第 2 個參數,會視為 0 ,也就是只有沿橫向傾斜。September, 2012 w3c 草書又復原此項。
translate(ox,oy) – 指定元素由參考點 2D 橫向移動 ox 距離、縱向移動 oy 距離,等於是結合 translateX(ox), translateY(oy) 。參數如果只指定 1 個,省略的第 2 個參數,會視為 0 ,也就是只有橫向移動。
5.
.container:hover img:nth-child(X) – 對應滑鼠在滑過圖片時每個子元素的獨立移位高度與透明度。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>CSS 3d Layered Image Hover Effects - CSS Isometric Design</title> <style> body{ margin: 0; padding: 0; width: 100%; height: 100vh; display: flex; align-items: center; justify-content: center; } .container{ position: relative; width: 360px; height: 640px; background-color: rgba(0,0,0,1); transform: rotate(-30deg) skew(25deg) scale(.8); transition: 0.5s; margin-top: 150px; } .container img{ position: absolute; width: 100%; transition: 0.5s; } .container:hover img:nth-child(4){ transform: translate(160px,-160px); opacity: 1; } .container:hover img:nth-child(3){ transform: translate(120px,-120px) ; opacity: .8; } .container:hover img:nth-child(2){ transform: translate(80px,-80px); opacity: .6; } .container:hover img:nth-child(1){ transform: translate(40px,-40px); opacity: .4; } </style> </head> <body> <!-- 資料來源: - https://www.youtube.com/watch?v=WF68FcI21es&feature=share - https://uigarage.net/wp-content/uploads/2016/01/tumblr_o1p2r1apVr1ul8y65o1_1280.png --> <div class="container"> <img src="https://uigarage.net/wp-content/uploads/2016/01/tumblr_o1p2r1apVr1ul8y65o1_1280.png" alt=""> <img src="https://uigarage.net/wp-content/uploads/2016/01/tumblr_o1p2r1apVr1ul8y65o1_1280.png" alt=""> <img src="https://uigarage.net/wp-content/uploads/2016/01/tumblr_o1p2r1apVr1ul8y65o1_1280.png" alt=""> <img src="https://uigarage.net/wp-content/uploads/2016/01/tumblr_o1p2r1apVr1ul8y65o1_1280.png" alt=""> </div> </body> </html> |
