先前使用的 url-loader 在處理圖片上,還有些不足的地方,其他沒轉成 base64 圖片就沒處理到優化,沒有處理轉換的圖片就可透過壓縮處理,這樣的流程處理就可讓 images-webpack-loader 處理。
安裝 images-webpack-loader
終端機透過指令來安裝。
1 | npm install --save-dev image-webpack-loader |
設定 images-webpack-loader
images-webpack-loader 加入的內容如下,但需整合與 url-loader 共用,要接續處理。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | { loader: 'image-webpack-loader', options: { mozjpeg: { progressive: true, quality: 65, }, optipng: { enabled: false, }, pngquant: { quality: '65-90', speed: 4, }, gifsicle: { interlaced: false, }, }, }, |
共用的部份到 test: /\.(jpe?g|png|gif)$/, 與 url-loader 共用,把 image-webpack-loader 接到 url-loader 下面。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | { test: /\.(jpe?g|png|gif)$/, use: [ { loader: 'url-loader', options: { limit: 8192, name: '[path][name].[ext]?[hash:8]', }, }, { loader: 'image-webpack-loader', options: { mozjpeg: { progressive: true, quality: 65, }, optipng: { enabled: false, }, pngquant: { quality: '65-90', speed: 4, }, gifsicle: { interlaced: false, }, }, }, ], }, |
image-webpack-loade 執行壓縮圖片的前後差別
讓 image-webpack-loade 先執行處理壓縮圖片後,接著在進行 url-loader 的 base64 轉換圖片,處理後得程式碼如下。
接著到 Scss 檔中設定背景圖片的 url() ,給上不同的 id 對應不同的圖片 ( #box2 裡的 url 是 '~b2.jpg')。

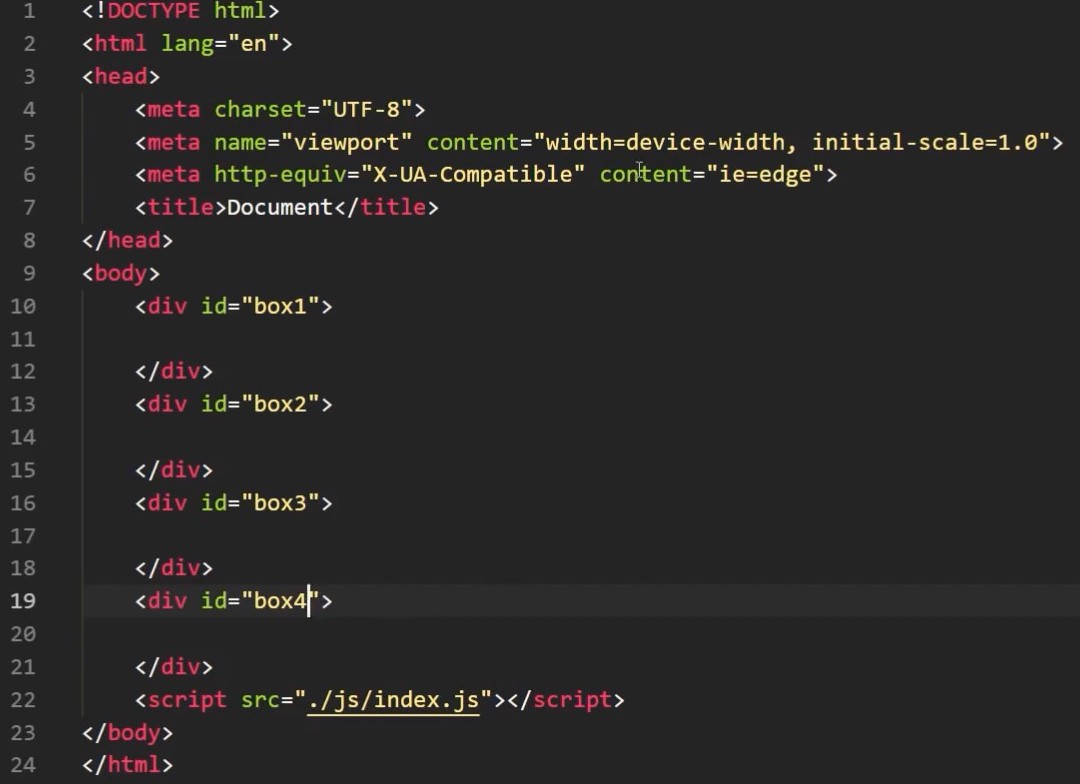
針對 index.html 檔中,再加入使用樣式的對應 id 結構。

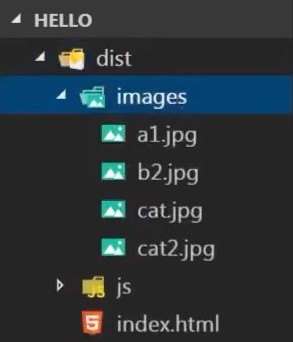
執行指令 npm run deploy,在執行完成編譯後的 dist 資料夾,裡面就會出現沒有轉存 base64 的圖片在 images 資料夾中。

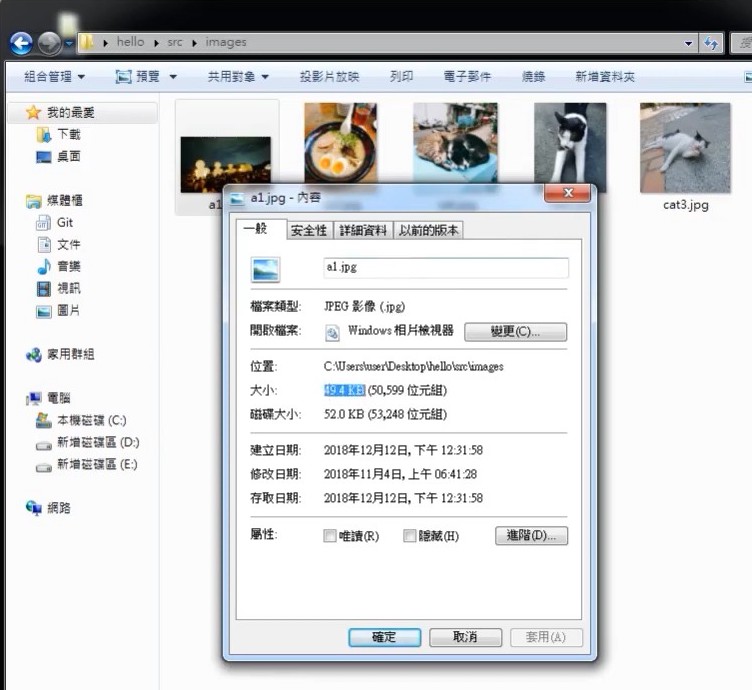
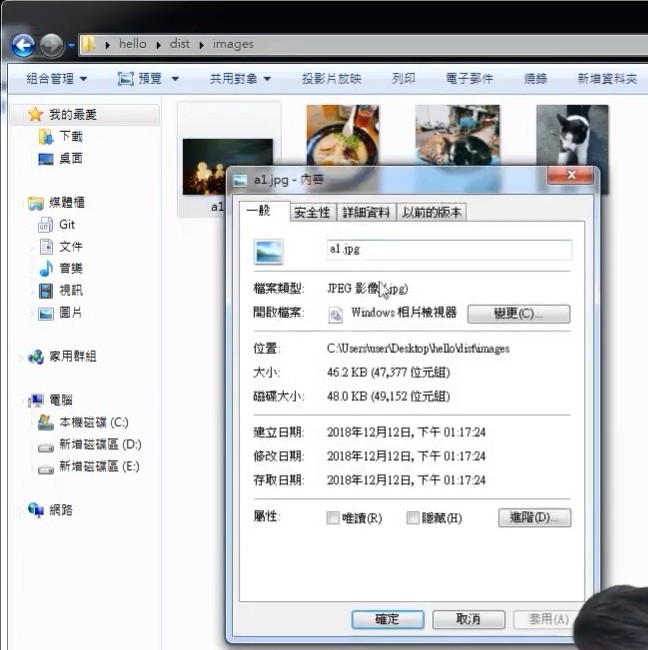
比對 src/images 與 dist/images 編譯後的差別,以圖片 a1.jpg 來說原始圖片是 49.4kb 而處理後變成 46.2kb。


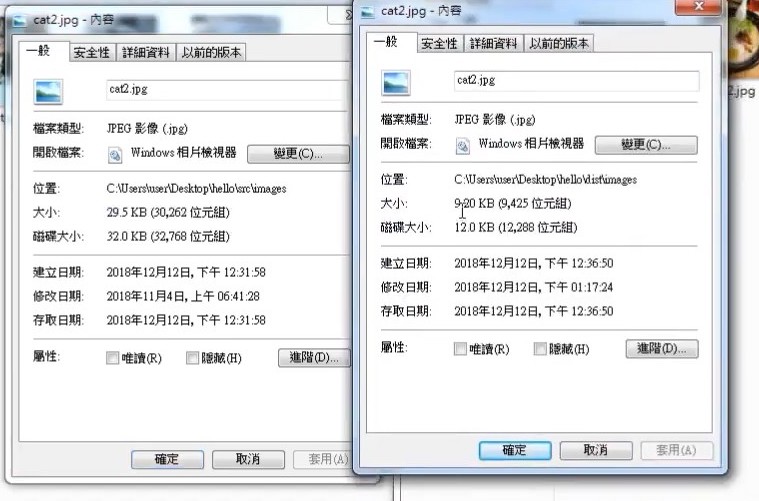
另外以 cat2.jgp 來說就也是一樣有進行較多的壓縮處理。